One .html Basic summary :
html Summary of web pages :
Basic framework :
<!doctype html> # Declare the document type
<html lang="en"> # Web page as a whole
<head> # Page header elements
<meta charset="UTF-8"> # Web page encoding format
<meta name="viewport" # Mobile first , View settings
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> # Web page naming
#css External style reference :
<link rel="stylesheet" href=" Refer to the css file "> # Design the display of browsing page ;
# In line pattern , In local web design :
<style type="text/css">
# Label settings :
h1~h6(p、img、a、span、ul、li、ol、dl、div){
*****;
}
# Class name setting :
.class{
*****;
}
#id Set up :
#id name {
***;
}
</style>
</head>
<body> # The web page displays the browsing content ;
<div>
<h1></h1>
<p>
<a href="">
<img src="">
</a>
</p>
<ul>
<li></li>
</ul>
</div>
</body>
</html>
Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
h3{
color:red;
}
p{
color:green;
}
a{
font-size:18px;
type:strong;
color:purple;
}
img{
width:100px;
height:200px;
}
span{
color:orange;
}
ul{
color:red;
}
li{
color:green;
}
ol{
color:orange;
}
dl{
color:purple;
}
div{
width:100px;
height:100px;
background-color:red;
}
.box1{
width:100px;
height:100px;
background-color:green;
color:orange;
}
#p1{
color:red;
}
</style>
</head>
<body>
<h3> Hello </h3>
<p>hello</p>
<p id="p1">hello</p>
<a>baidu once </a>
<img src="./ picture (100).jpg" alt=" Rendering pictures ">
<span> Design </span>
<ul> List of web pages
<li> List of web pages </li>
</ul>
<ol> List of web pages </ol>
<dl> List of web pages </dl>
<div class="box"> Split pages </div>
<div class="box1"> Split pages </div>
</body>
</html>
Page background settings :
<span class="icon-fire" ></span>
<input id="toolbar-search-input" autocomplete="off" type="text" value="" placeholder=" The difference between thread and process " >
<button id="toolbar-search-button"><i></i><span> Search for </span></button>
<input type="password" autocomplete="new-password" readonly="" disabled="true" >
Two . Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML Page design </title>
<link rel="stylesheet" href="./HTML index.css">
<style type="text/css">
</style>
</head>
<body>
<div class="top"></div>
<div class="top-bar">
<div class="top-left">
<span id="left-0"><img title=" Snail's house " src="./ Material map /90.jpg" width="100px" height="30px"></span>
<ul class="left">
<li class="left-1">
<a href="JavaScript:void(0);"> Huaxia habitat port </a>
<div class="children">
<ul class="sublist">
<li class="l1">
<a href="JavaScript:void(0);"> What is a person </a>
</li>
<li class="l2">
<a href="JavaScript:void(0);"> What is Huaxia </a>
</li>
<li class="l3">
<a href="JavaScript:void(0);"> Learn from the past and the present </a>
</li>
</ul>
</div>
</li>
<li class="left-2"><a href="JavaScript:void(0);"> Lide </a>
<div class="children-1">
<ul class="sublist-1">
<li class="l1-1">
<a href="JavaScript:void(0);"> What is Lide </a>
<p>
<span><strong> 《 Master Zuo's Spring and Autumn Annals 》: There is leader in the Supreme Court , Secondly, I have made contributions , Secondly, I have made a statement , It's a long time , This is immortality .</strong></span>
<br>
<strong> Lide :</strong><br>
Build a benefactor for future generations , It can be imitated by future generations 、 Inherited way of life 、 The laws of , such as : Human relations system 、 The medicine stone covers the abdomen 、 Protect the people and settle down .
</p>
</li>
</ul>
</div>
</li>
<li class="left-3"><a href="JavaScript:void(0);"> Who, </a>
<div class="children-2">
<ul class="sublist-2">
<li class="l1-2">
<a href="JavaScript:void(0);"> What is meritorious service </a>
<p>
<span><strong> 《 Master Zuo's Spring and Autumn Annals 》: There is leader in the Supreme Court , Secondly, I have made contributions , Secondly, I have made a statement , It's a long time , This is immortality .</strong></span>
<br>
<strong> Who, :</strong><br>
Merit , People accumulate family wealth and benefit their descendants , Officials stabilize society 、 Asphalt administration , The princes opened up new frontiers ,
Within the domain of the emperor 、 Make the people rich and the country strong , Regulate Yin and Yang .
</p>
</li>
</ul>
</div>
</li>
<li class="left-4"><a href="JavaScript:void(0);"> Speaking is </a>
<div class="children-3">
<ul class="sublist-3">
<li class="l1-3">
<a href="JavaScript:void(0);"> What is a statement </a>
<p>
<span><strong> 《 Master Zuo's Spring and Autumn Annals 》: There is leader in the Supreme Court , Secondly, I have made contributions , Secondly, I have made a statement , It's a long time , This is immortality .</strong></span>
<br>
<strong> Speaking is :</strong><br>
become an author 、 A family , Form your own technology in different fields 、 theory 、 Survival rules .
</p>
</li>
</ul>
</div>
</li>
<li id="left-5"><a href="JavaScript:void(0);"> Community </a>
</li>
<li id="left-6"><a href="JavaScript:void(0);"> Message board </a></li>
<li id="left-7"><a href="JavaScript:void(0);"> service </a></li>
</ul>
</div>
<div class="top-right">
<div class="right">
<div id="right-1"><a href="JavaScript:void(0);"> To write </a></div>
<div id="right-2"><a href="JavaScript:void(0);"> dynamic </a></div>
<div id="right-3"><a href="JavaScript:void(0);"> Historical record </a></div>
<div id="right-4"><a href="JavaScript:void(0);"> remarks </a></div>
<form action="https://www.baidu.com/s" target="_blank">
<input id="r-1" type="text" name="wd" value="" placeholder=" Please enter the search command ">
<input id="r-2" type="submit" value=" use Baidu Search ">
</form>
</div>
</div>
</div>
<div class="container">
<div class="container-left">
<h4 class="cl"> Project navigation </h4>
<ul class="cl-top">
<li id="cl-1" title=" A blog in the rain ">
<a href="https://blog.csdn.net/ZENGshuihai?spm=1001.2101.3001.5343">CSDN Blog </a>
</li>
<li id="cl-2" title=" Simple books ">
<a href="https://www.jianshu.com/u/14d80253ada2"> Simple books </a>
</li>
<li id="cl-3" title=" The flare of the sun ">
<a href="https://www.toutiao.com/c/user/token/MS4wLjABAAAAfE06VwHK_jL4bIfpU5YOir-ddr4uRo6Frk7BM7k0tQ0/?
source=mine_home&log_from=180f27d974643_1654901756295" > Today's headline </a>
</li>
<li id="cl-4" title=" Rare earth digs gold ">
<a href="https://juejin.cn/post/6880323150312112135"> Rare earth digs gold </a>
</li>
<li id="cl-5">
<a href="http://drops.2xss.cc/#!/" title="Wooyun Drops">Wooyun Drops</a>
</li>
</ul>
</div>
<div class="container-right">
<h4 class="cr"> Display bar </h4>
<ul class="cr-top">
<li id="cr-1">
<a href="JavaScript:void(0);"> Top ten scenic spots of the year </a>
<ul class="sublist-cr">
<li class="c1">
<a id="a1" href="http://img.ewebweb.com/uploads/20190506/14/1557123090-iNGphydnPr.jpeg"> the beautiful rivers and mountains </a>
</li>
<li class="c2">
<a id="a2" href="http://seopic.699pic.com/photo/50064/7115.jpg_wh1200.jpg"> The mountains and rivers are magnificent
</a>
</li>
<li class="c3">
<a id="a3" href="https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/05/ChMkJlbKydeIHFTTAATXJ9y8LSUAALITQIfsIsABNc_865.jpg;"> Beautiful mountains and rivers
</a>
</li>
<li class="c4">
<a id="a4" href="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/01/ChMkJlbKxSyIHfPeAAX2uSD8IFkAALHSAA1wS0ABfbR943.jpg"> Beautiful mountains and rivers
</a>
</li>
<li class="c5">
<a id="a5" href="https://img.phb123.com/uploads/allimg/151104/7-151104111554.jpg"> It's sunny
</a>
</li>
<li class="c6">
<a id="a6" href="https://mingtu-cover-1305179485.cos.ap-guangzhou.myqcloud.com/cover/bd0a5c0c-d27d-4a20-821b-efa94ac4fc19.jpg"> A trickle of water
</a>
</li>
<li class="c7">
<a id="a7" href="http://www.pp3.cn/uploads/allimg/200826/14-200R6091643.jpg"> Fill the warehouse and reap a bumper harvest
</a>
</li>
<li class="c8">
<a id="a8" href="http://img.ewebweb.com/uploads/20191006/18/1570356842-BdnXQjIMGA.jpg;"> Learn from the past and the present
</a>
</li>
<li class="c9">
<a id="a9" href="https://www.yulumi.cn/gl/uploads/allimg/201128/1622555P9-7.jpg"> snow gleams white
</a>
</li>
<li class="c10">
<a id="a10" href="https://img.zcool.cn/community/[email protected]_1l_2o_100sh.jpg"> Finish work and go home
</a>
</li>
</ul>
</li>
<li id="cr-2">
<a href="JavaScript:void(0);"> Top ten animation of the year </a>
</li>
<li id="cr-3">
<a href="JavaScript:void(0);"> Ten generations of film and television of the year </a>
</li>
<li id="cr-4">
<a href="JavaScript:void(0);"> Top ten chronicle TV dramas </a>
</li>
<li id="cr-5">
<a href="JavaScript:void(0);"> Resource Network </a>
</li>
<li id="cr-6">
<a href="JavaScript:void(0);"> comments </a>
</li>
</ul>
</div>
</div>
<div class="container-foot">
<ul class="cf">
<li id="f-1">
<a href="JavaScript:void(0);"> early spring <img src="./ Material map /RC.jpg" alt=" Spring is coming " width="320px" height="150px">
</a>
</li>
<li id="f-2">
<a href="JavaScript:void(0);"> midsummer <img src="./ Material map /1dfcf30.png" alt=" It is comfortable to lie down " width="320px" height="150px"></a>
</li>
<li id="f-3">
<a href="JavaScript:void(0);"> Shuoqiu <img src="./ Material map /75b535.jpg" alt=" There are many fruits " width="320px" height="150px"></a>
</li>
<li id="f-4">
<a href="JavaScript:void(0);"> Sleep in winter <img src="./ Material map /201382.jpg" alt=" Go to battle in silver " width="320px" height="150px"></a>
</li>
</ul>
</div>
<div class="bottom">
<h5> Sidebar </h5>
<ul class="b-top">
<li id="b-1">
<a href="JavaScript:void(0);"> Building a web page </a>
</li>
<li id="b-2">
<a href="JavaScript:void(0);"> Knowledge aggregation </a>
</li>
<li id="b-3">
<a href="JavaScript:void(0);"> Learning Planning </a>
</li>
<li id="b-4">
<a href="JavaScript:void(0);"> Structure career goals </a>
</li>
<li id="b-5">
<a href="JavaScript:void(0);"> Examples of employment </a>
</li>
<li id="b-6">
<a href="JavaScript:void(0);"> Add </a>
</li>
</ul>
</div>
</body>
</html>
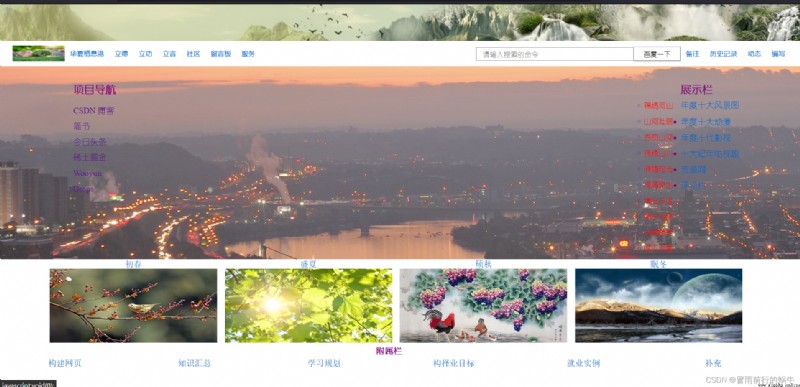
3、 ... and . effect :