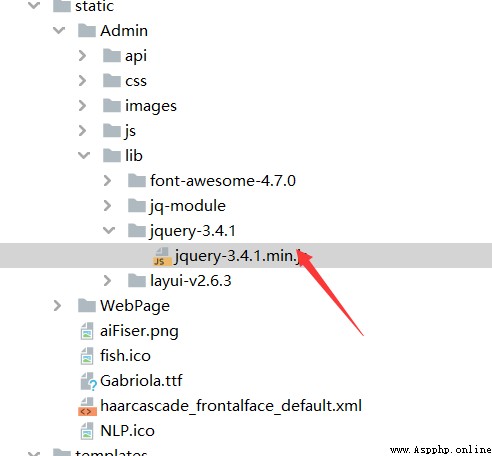
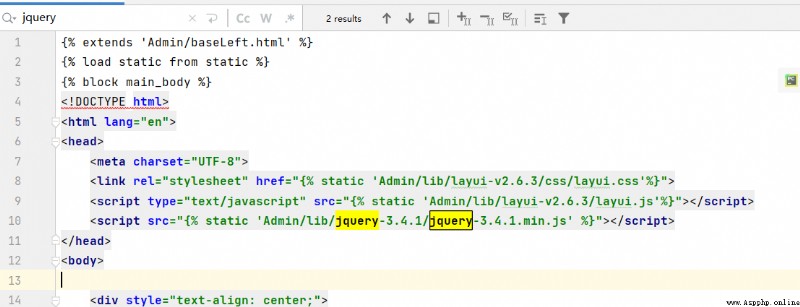
直接用的模板所以很多細節自己沒有完全過一遍,寫項目基本上是用到哪裡查到哪裡,ajax需要用到jquery,但是我跟著網上各個教程跑了兩天都是跑不出來,代碼沒有問題但是打開浏覽器調試11個紅圈圈真的要命,看到一個博客說是jquery版本的問題,我自己復查發現……俺根本就沒導入這個包……破案了但是哭笑不得
導入代碼如下,真的是被自己蠢哭嗚嗚嗚,完了還因為沉迷bug忘記去開黨支部的會差點被“扒皮”

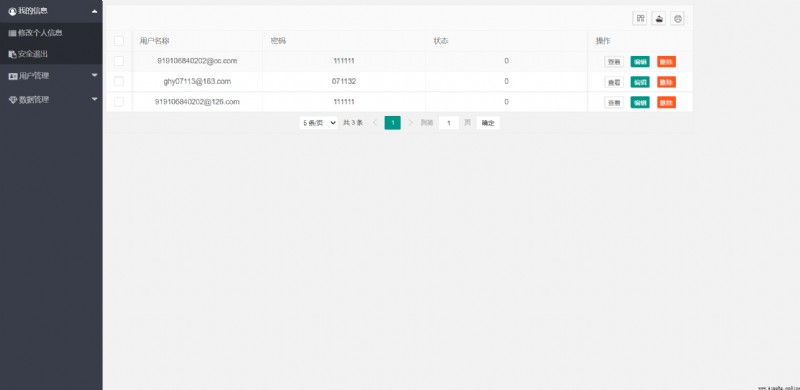
第N次懷疑人生“為啥不長眼的用了已經不再更新的框架”嗚嗚,僅僅是饞他表格導出功能就導致重新學一整個框架,增刪改查沒有教程扒拉了四五天了
<div >
<!--這裡添加LayUI的表格插件-->
<div>
layui.use(['form'], function () {
var form = layui.form,
layer = layui.layer,
$ = layui.$;
//監聽提交
form.on('submit(saveBtn)', function (data) {
var index = layer.alert(JSON.stringify(data.field), {
title: '最終的提交信息'
}, function () {
//將信息提交給後台
$.ajax({
type:"post",
dataType:'html',
headers:{
'X-CSRFToken': "{
{ csrf_token }}"},
data:JSON.stringify(data.field),
contentType:'application/json',
url:"{% url 'MyAdmin:do_user_add' %}",
error:function(XMLHttpRequest,textStatus,errorThrown){
layer.msg('添加失敗');
layer.msg(XMLHttpRequest.status+XMLHttpRequest.readyState);
},
success:function(data){
layer.msg('添加成功',{
icon:1,time:3000,shade:0.4},function() {
location.href = "/admin/admin_userInfo/";
});
}
});
// 關閉彈出層
layer.close(index);
var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);
});
return false;
});
});