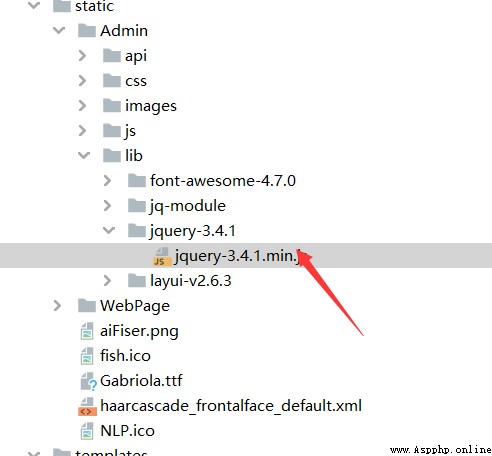
The template used directly, so I didn't go through many details completely , Writing a project is basically about finding out where to use it ,ajax Need to use jquery, But I followed the online tutorials for two days, but I couldn't get out , The code is OK, but open the browser to debug 11 The red circle is really deadly , To see a Blog be supposed to jquery Version problem , I found that …… I didn't import this package at all …… The case was solved, but I couldn't laugh or cry 
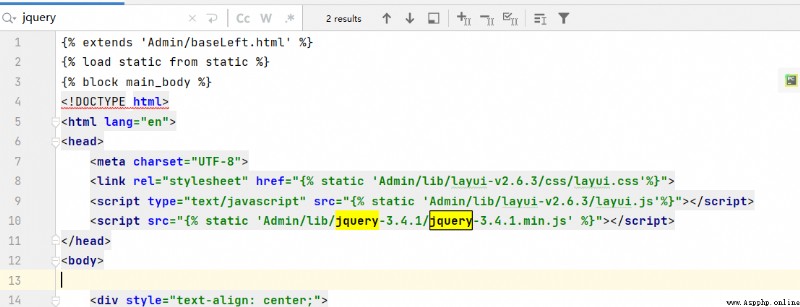
The import code is as follows , I was really stupid to cry , It's over because of addiction bug Those who forget to open a party branch will almost be “ Skin picking ”

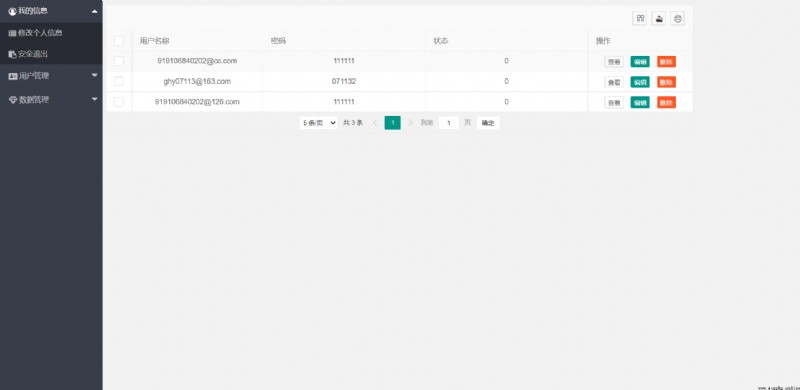
The first N Second doubt life “ Why not use the framework that is no longer updated ” Sobbing , Just craving the table export function leads to learning a whole framework again , It's been four or five days since I added, deleted, modified and checked no tutorials
<div >
<!-- Add here LayUI Form plug-in -->
<div>
layui.use(['form'], function () {
var form = layui.form,
layer = layui.layer,
$ = layui.$;
// Monitor submission
form.on('submit(saveBtn)', function (data) {
var index = layer.alert(JSON.stringify(data.field), {
title: ' Final submission information '
}, function () {
// Submit the information to the background
$.ajax({
type:"post",
dataType:'html',
headers:{
'X-CSRFToken': "{
{ csrf_token }}"},
data:JSON.stringify(data.field),
contentType:'application/json',
url:"{% url 'MyAdmin:do_user_add' %}",
error:function(XMLHttpRequest,textStatus,errorThrown){
layer.msg(' Add failure ');
layer.msg(XMLHttpRequest.status+XMLHttpRequest.readyState);
},
success:function(data){
layer.msg(' Add success ',{
icon:1,time:3000,shade:0.4},function() {
location.href = "/admin/admin_userInfo/";
});
}
});
// Turn off the pop-up layer
layer.close(index);
var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);
});
return false;
});
});
 After learning these English words, mom doesnt have to worry that I cant learn Python any more
After learning these English words, mom doesnt have to worry that I cant learn Python any more
Want to learn python But what
 Talking about which is better to learn Java or python (personal opinion)
Talking about which is better to learn Java or python (personal opinion)
In fact, this is an article th