Preface
Topic switching
ttkbootstrap Some simple usage Introduction
label
Button
Input box
The text box
Date input
Radio button
Multiple buttons
Combo box
Frame and Labelframe
Meter
Progress bar
Scale
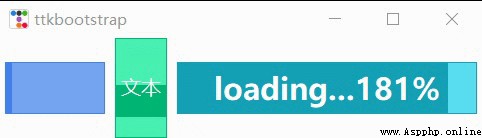
Draft
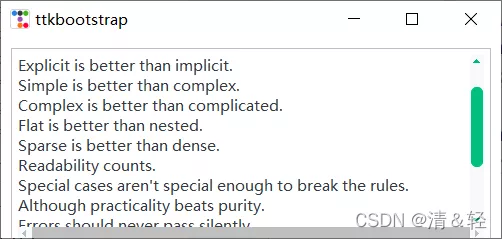
Scroll bar
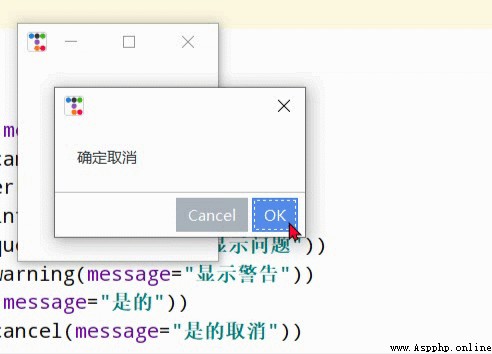
Message box
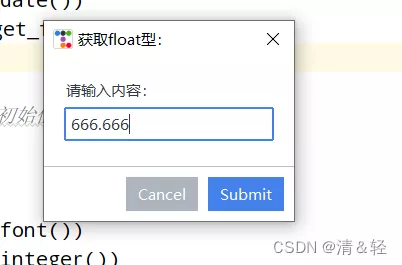
Query box
child window
menu
panel
Tree view
load gif Moving graph
Open local file
Open the browser
Prefacetkinter yes python Own standard gui library , It's very good for us to make some small programs for ourselves every day . because tkinter Compared with other powerful gui library (PyQT,WxPython wait ) Be simple 、 convenient 、 It's also much easier to learn , Basically, you can learn in two or three days , So it's very nice Of . But , The interface it makes , If you don't have certain experience and technology, you can't make a good interface , It's hard. Um . It will also affect us to share our own small programs with others . Anyway, this is the time , If you let someone take one 20 It's also very uncomfortable to stare at the interface program years ago, isn't it , Ha ha ha !!! Familiar words , The heart of beauty is in everyone's heart , What's more, for our own works , Then we must pursue perfection and beauty , No ?
therefore ,ttkbootstrap( Third party Library ) It's official nice ah , Directly combine them , And put it on “ The skin ”( Sting :tkinter, Your plug-in has arrived !). To put it simply, it will tkinter 了 , Then it will basically ttkbootstrap 了 , If not , Then learn directly ttkbootstrap The difficulty is also related to tkinter almost , It's just too nice 了 , Ha ha ha .
that , The reason for the launch of ttkbootstrap Of course, it comes out to solve the problem of good-looking interface , It encapsulates many themes for users to choose , The effect of theme switching inside is also very modern and good-looking . therefore , We need to learn simple gui Ku then learned ttkbootstrap Well !!! Okay , Next, let's start to make some simple use of it ! by the way , Study ttkbootstrap My friends must check the contents in the official documents , It also provides several projects for your reference !
( Tips : This article is about tkinter On the basis of certain understanding, share the learning experience with you , Because most of the following contents are not annotated , So please forgive me if you have no foundation !)
Official documents :https://ttkbootstrap.readthedocs.io/en/latest/
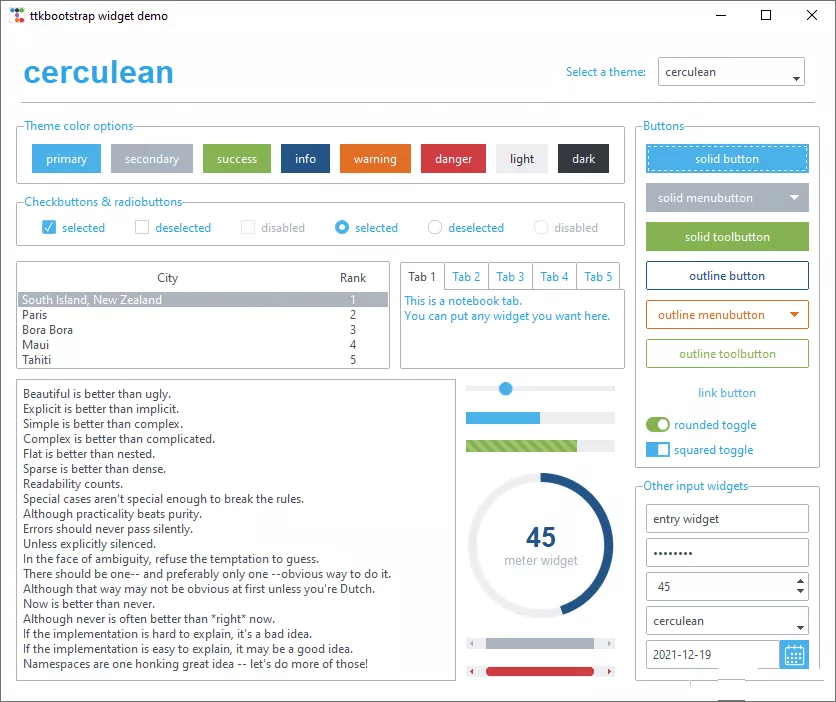
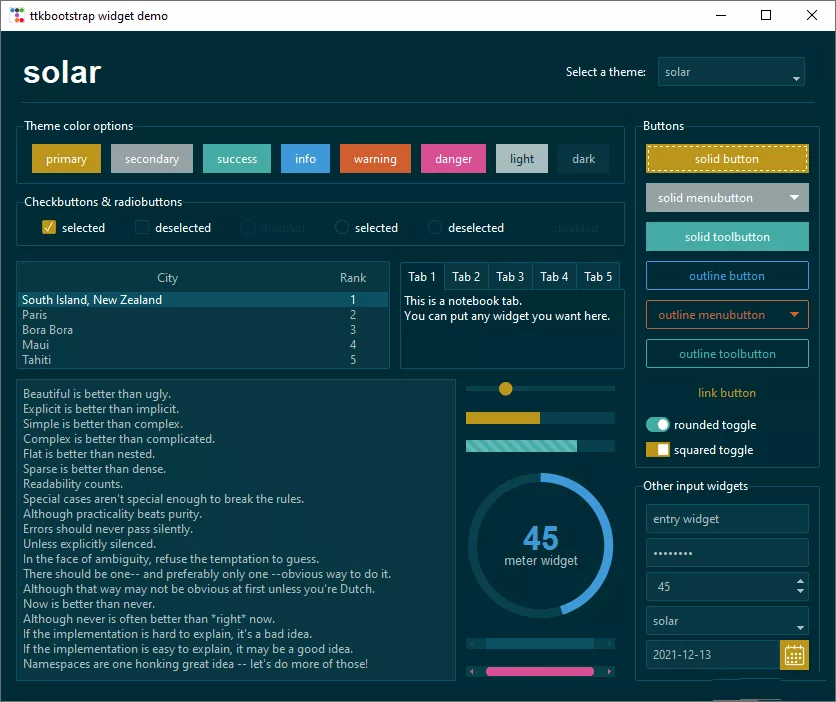
These two pictures are the display effect pictures provided on the official website :


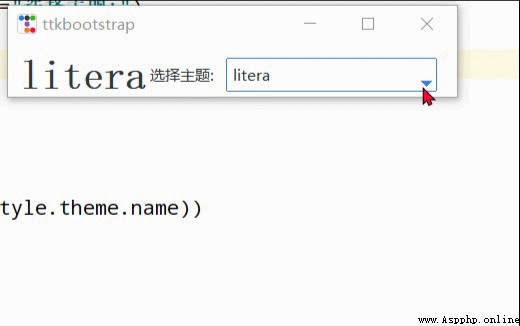
Simple theme switching , Because there are few components in the current window , So the effect is not obvious , But it will look good when there are many component layouts .

import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()style = ttk.Style()theme_names = style.theme_names()# Returns multiple topic names as a list theme_selection = ttk.Frame(root, padding=(10, 10, 10, 0))theme_selection.pack(fill=X, expand=YES)lbl = ttk.Label(theme_selection, text=" Select topic :")theme_cbo = ttk.Combobox( master=theme_selection, text=style.theme.name, values=theme_names,)theme_cbo.pack(padx=10, side=RIGHT)theme_cbo.current(theme_names.index(style.theme.name))lbl.pack(side=RIGHT)def change_theme(event): theme_cbo_value = theme_cbo.get() style.theme_use(theme_cbo_value) theme_selected.configure(text=theme_cbo_value) theme_cbo.selection_clear()theme_cbo.bind('<<ComboboxSelected>>', change_theme)theme_selected = ttk.Label( master=theme_selection, text="litera", font="-size 24 -weight bold")theme_selected.pack(side=LEFT)root.mainloop()ttkbootstrap Some simple usage Introduction First of all, a brief introduction to its instantiation and creation of application window .
import ttkbootstrap as ttk# Instantiate to create an application window root = ttk.Window( title=" Window name ", # Set the title of the window themename="litera", # Set the theme size=(1066,600), # Window size position=(100,100), # Where the window is located minsize=(0,0), # The minimum width and height of the window maxsize=(1920,1080), # The maximum width and height of the window resizable=None, # Set whether the window can change size alpha=1.0, # Set the transparency of the window (0.0 Completely transparent ) )# root.place_window_center() # Center the displayed window # root.resizable(False,False) # Make the window unchangeable # root.wm_attributes('-topmost', 1)# Place the window above other windows root.mainloop() label 
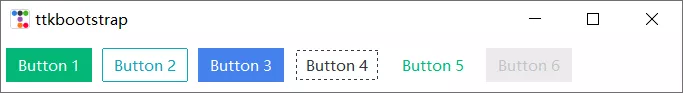
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()ttk.Label(root,text=" label 1",bootstyle=INFO).pack(side=ttk.LEFT, padx=5, pady=10)ttk.Label(root,text=" label 2",boot).pack(side=ttk.LEFT, padx=5, pady=10)ttk.Label(root,text=" label 3",boot).pack(side=ttk.LEFT, padx=5, pady=10)ttk.Label(root, text=" label 4", bootstyle=WARNING, font=(" Microsoft YaHei ", 15), background='#94a2a4').pack(side=LEFT, padx=5, pady=10)root.mainloop()'''# bootstyle colorsPRIMARY = 'primary'SECONDARY = 'secondary'SUCCESS = 'success'DANGER = 'danger'WARNING = 'warning'INFO = 'info'LIGHT = 'light'DARK = 'dark'# bootstyle typesOUTLINE = 'outline'LINK = 'link'TOGGLE = 'toggle'INVERSE = 'inverse'STRIPED = 'striped'TOOLBUTTON = 'toolbutton'ROUND = 'round'SQUARE = 'square'''' Button Button style :

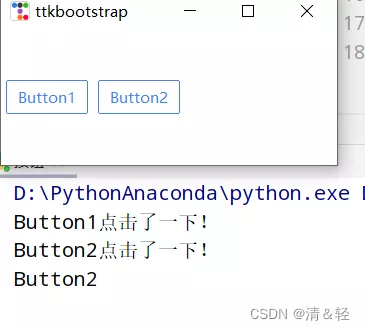
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()ttk.Button(root, text="Button 1", bootstyle=SUCCESS).pack(side=LEFT, padx=5, pady=10)ttk.Button(root, text="Button 2", bootstyle=(INFO, OUTLINE)).pack(side=LEFT, padx=5, pady=10)ttk.Button(root, text="Button 3", bootstyle=(PRIMARY, "outline-toolbutton")).pack(side=LEFT, padx=5, pady=10)ttk.Button(root, text="Button 4", boot).pack(side=LEFT, padx=5, pady=10)ttk.Button(root, text="Button 5", boot).pack(side=LEFT, padx=5, pady=10)ttk.Button(root, text="Button 6", state="disabled").pack(side=LEFT, padx=5, pady=10) # Create button in disabled state root.mainloop()Button click :

import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()# Add click event for button # Law 1 def button1(): print("Button1 Click on !")ttk.Button(root,text="Button1", bootstyle=(PRIMARY, "outline-toolbutton"),command=button1).pack(side=LEFT, padx=5, pady=10)# Law two def button2(event): # Here we need to add a parameter , Otherwise, it will report a mistake print("Button2 Click on !") button_text = event.widget["text"] # Get the text on the button print(button_text)b = ttk.Button(root,text="Button2", bootstyle=(PRIMARY, "outline-toolbutton"))b.pack(side=LEFT, padx=5, pady=10)b.bind("<Button-1>", button2) #<Button-1> Left mouse button root.mainloop() Input box 
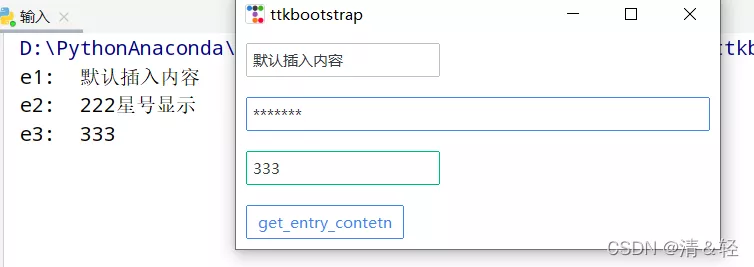
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()e1 = ttk.Entry(root,show=None)e1.insert('0'," Default insert ")e1.grid(row=5, column=1, sticky=ttk.W, padx=10,pady=10)e2 = ttk.Entry(root,show="*",width=50,bootstyle=PRIMARY)e2.grid(row=10, column=1, sticky=ttk.W, padx=10, pady=10)e3_content = ttk.StringVar()e3 = ttk.Entry(root,bootstyle='success', textvariable=e3_content).grid(row=15, column=1, sticky=ttk.W, padx=10, pady=10)def get_entry_contetn(): print("e1: ",e1.get()) print("e2: ",e2.get()) print("e3: ",e3_content.get())ttk.Button(root,text="get_entry_contetn", bootstyle=(PRIMARY, "outline-toolbutton"),command=get_entry_contetn).grid(row=20, column=1, sticky=ttk.W, padx=10, pady=10)root.mainloop() The text box 
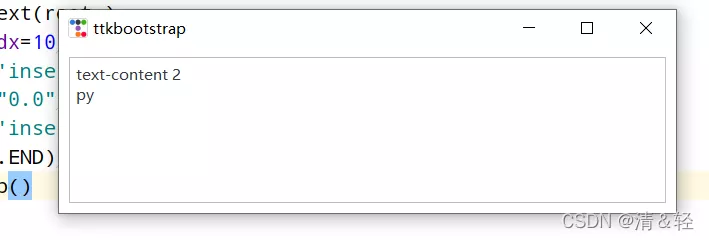
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()text = ttk.Text(root,)text.pack(padx=10,pady=10,fill=BOTH)text.insert('insert','text-content 1') # Insert content text.delete("0.0",'end') # Delete content text.insert('insert','text-content 2\npy')text.see(ttk.END) # The cursor moves with the inserted content root.mainloop() Date input 
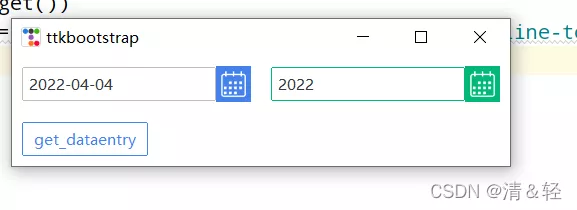
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()de1 = ttk.DateEntry()de1.grid(row=6, column=1, sticky=ttk.W,padx=10, pady=10)print(de1.entry.get())de2 = ttk.DateEntry(boot,dateformat=r"%Y") #r"%Y-%m-%d"de2.grid(row=6, column=2, sticky=ttk.W,padx=10, pady=10)def get_dataentry(): print(de2.entry.get())ttk.Button(root,text="get_dataentry", bootstyle=(PRIMARY, "outline-toolbutton"),command=get_dataentry).grid(row=20, column=1, sticky=ttk.W, padx=10, pady=10)root.mainloop() Radio button 
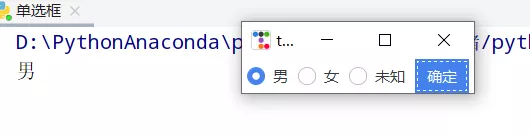
import ttkbootstrap as ttkroot = ttk.Window()variable_value = ttk.StringVar()variable_value_dist = { "0":" male ", "1":" Woman ", "2":" Unknown "}ttk.Radiobutton(root, text=' male ', variable=variable_value, value=0).pack(side=ttk.LEFT, padx=5)ttk.Radiobutton(root, text=' Woman ', variable=variable_value, value=1).pack(side=ttk.LEFT, padx=5)ttk.Radiobutton(root, text=' Unknown ', variable=variable_value, value=2).pack(side=ttk.LEFT, padx=5)def ensure(): print(variable_value_dist[variable_value.get()])ttk.Button(text=" determine ", command=ensure).pack(side=ttk.LEFT, padx=5)root.mainloop() Multiple buttons 
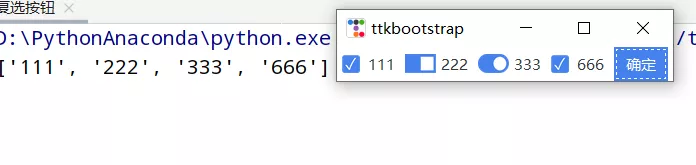
import ttkbootstrap as ttkroot = ttk.Window()variable_content = [ [ttk.StringVar(),"111"], [ttk.StringVar(),"222"], [ttk.StringVar(),"333"], [ttk.StringVar(),"666"]]ttk.Checkbutton(root, text="111", variable=variable_content[0][0]).pack(side=ttk.LEFT, padx=5)ttk.Checkbutton(root, text="222", variable=variable_content[1][0], boot).pack(side=ttk.LEFT, padx=5)ttk.Checkbutton(root, text="333", variable=variable_content[2][0], boot).pack(side=ttk.LEFT, padx=5)ttk.Checkbutton(root, text="666", variable=variable_content[3][0]).pack(side=ttk.LEFT, padx=5)def ensure(): print([v for i, v in variable_content if i.get()])ttk.Button(text=" determine ",command=ensure).pack(side=ttk.LEFT, padx=5)root.mainloop() Combo box 
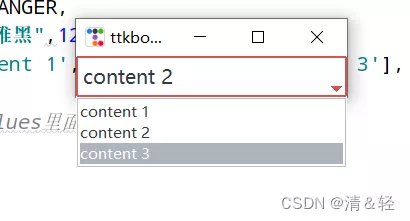
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()cbo = ttk.Combobox( master=root, bootstyle = DANGER, font = (" Microsoft YaHei ",12), values=['content 1', 'content 2', 'content 3'], )cbo.current(1) # First show values The corresponding value of the index inside cbo.pack()# cbo.set('set other')def ensure(event): print(cbo.get())cbo.bind('<<ComboboxSelected>>', ensure)root.mainloop()Frame and Labelframe
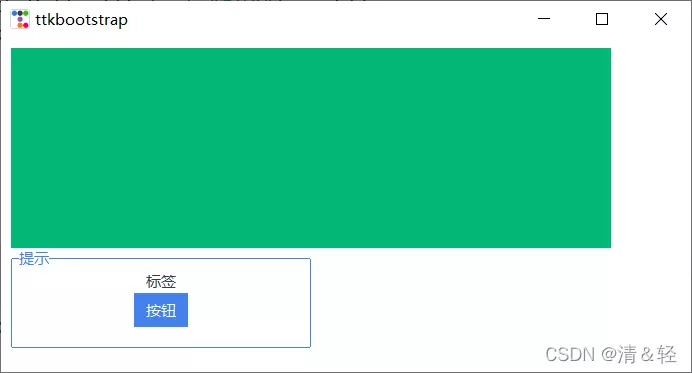
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()f = ttk.Frame(bootstyle=SUCCESS)f.place(x=10,y=10,width=600,height=200)lf = ttk.Labelframe(text=" Tips ",bootstyle=PRIMARY,width=100,height=60)lf.place(x=10,y=210,width=300,height=100)ttk.Label(lf,text=" label ").pack()ttk.Button(lf,text=" Button ").pack()root.mainloop() Meter 
import psutil,time,threadingimport ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()ttk.Meter( master=root, bootstyle=DEFAULT, metertype="full",# Display the meter as a complete circle or semicircle (semi) wedgesize=5, # Sets the indicator wedge length around the arc , If it is greater than 0, Then this wedge is set as an indicator centered on the current instrument value amounttotal=50, # The maximum value of the meter , Default 100 amountused=10, # The current value of the meter metersize=200,# Gauge size showtext=True, # Indicates whether the left... Is displayed on the instrument 、 in 、 Right text label interactive=True, # Whether you can manually adjust the size of the number textleft=' On the left ', # Short string inserted to the left of the center text textright=' On the right ', textfont="-size 30", # Middle number size subtext=" Text ", subtextstyle=DEFAULT, subtextfont="-size 20",# Text size ).pack(side=ttk.LEFT, padx=5)def _(): meter = ttk.Meter( metersize=180, padding=50, amountused=0, metertype="semi", subtext=" Current network speed (kB/s)", subtext, interactive=False, bootstyle='primary', ) meter.pack(side=ttk.LEFT, padx=5) while True: meter.configure(amountused=round(getNet(),2))def getNet(): recv_before = psutil.net_io_counters().bytes_recv time.sleep(1) recv_now = psutil.net_io_counters().bytes_recv recv = (recv_now - recv_before)/1024 return recvt = threading.Thread(target=_)t.setDaemon(True)t.start()root.mainloop() Progress bar 
import time,threadingimport ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window(size=(500,380))def _(): f = ttk.Frame(root).pack(fill=BOTH, expand=YES) p1 = ttk.Progressbar(f, bootstyle=PRIMARY) p1.place(x=20, y=20, width=380, height=40) p1.start() # The interval defaults to 50 millisecond (20 Step / second ) p2 = ttk.Progressbar(f, bootstyle=INFO,orient=VERTICAL) p2.place(x=200, y=100, width=40, height=200) p2.step(10) # step while True: for i in range(0,50,5): p2.step(i) # In steps i growth # p2.stop()# stop it time.sleep(1)t = threading.Thread(target=_)t.setDaemon(True)t.start()root.mainloop()Scale
import threading,timeimport ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()ttk.Scale( master=root, orient=HORIZONTAL, value=75, from_=0, to=100).pack(fill=X, pady=5, expand=YES)ttk.Scale(master=root,orient=HORIZONTAL,bootstyle=WARNING,value=75,from_=100,to=0).pack(fill=X, pady=5, expand=YES)def scale(): s2 = ttk.Scale( master=root, bootstyle=SUCCESS, orient=VERTICAL, value=0, from_=100, to=0 ) s2.pack(fill=X, pady=5, expand=YES) for i in range(101): s2.configure(value=i) time.sleep(0.1) # print(s2.get())t = threading.Thread(target=scale)t.setDaemon(True)t.start()root.mainloop() Draft 
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()fg1 = ttk.Floodgauge( master=None, cursor=None, font=None, length=None, maximum=100, mode=DETERMINATE, orient=HORIZONTAL, bootstyle=PRIMARY, takefocus=False, text=None, value=0, mask=None,)fg1.pack(side=ttk.LEFT, padx=5)fg1.start()fg2 = ttk.Floodgauge( master=root, boot, font=(" Microsoft YaHei ",12), # Text Fonts length=100, # Length of draft gauge maximum=10, # Add to 10 mode=INDETERMINATE, # Back and forth uncertain orient=VERTICAL, # Place vertically text=" Text ", # Text )fg2.pack(side=ttk.LEFT, padx=5)fg2.start()fg3 = ttk.Floodgauge( root, bootstyle=INFO, length=300, maximum=200, font=(" Microsoft YaHei ", 18, 'bold'), mask='loading...{}%',)fg3.pack(side=ttk.LEFT, padx=5)fg3.start()# fg3.stop()# fg3.configure(mask='...{}%')fg3.configure(value=25) # Initial value fg3.step(50) # The above 25 The value increases 50 Step root.mainloop() Scroll bar 
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window(size=(500,200))f = ttk.Frame(root).pack(fill=BOTH, expand=YES)text_content = '''The Zen of Python, by Tim PetersBeautiful is better than ugly.Explicit is better than implicit.Simple is better than complex.Complex is better than complicated.Flat is better than nested.Sparse is better than dense.Readability counts.Special cases aren't special enough to break the rules.Although practicality beats purity.Errors should never pass silently.Unless explicitly silenced.In the face of ambiguity, refuse the temptation to guess.There should be one-- and preferably only one --obvious way to do it.Although that way may not be obvious at first unless you're Dutch.Now is better than never.Although never is often better than *right* now.If the implementation is hard to explain, it's a bad idea.If the implementation is easy to explain, it may be a good idea.Namespaces are one honking great idea -- let's do more of those!'''# t = ttk.Text(f)# t.insert("0.0",text_content)# t.place(x=10,y=10,width=480,height=200)# sl_x = ttk.Scrollbar(t,orient=HORIZONTAL) # Place the scroll bar horizontally # # Put it at the bottom of the window , fill X The axis is vertical # sl_x.pack(side=ttk.BOTTOM, fill=ttk.X)# sl_y = ttk.Scrollbar(t,boot) # The scroll bar is placed vertically by default # # Put it on the right side of the window , fill Y The axis is vertical # sl_y.pack(side=ttk.RIGHT, fill=ttk.Y)# # Two controls are associated # sl_x.config(command=t.xview)# t.config(yscrollcommand=sl_x.set)# sl_y.config(command=t.yview)# t.config(yscrollcommand=sl_y.set)## Scroll text box from ttkbootstrap.scrolled import ScrolledTextst = ScrolledText(f, padding=5, height=10, autohide=True)st.pack(fill=BOTH, expand=YES)st.insert(END, text_content)root.mainloop() Message box 
import ttkbootstrap as ttkfrom ttkbootstrap.dialogs import Messageboxroot = ttk.Window()print("ok: ",Messagebox.ok( message=" The message to display in the message box ", title=" The title of the message box ", alert=False, # Specifies whether to ring , Default False))print("okcancel: ",Messagebox.okcancel(message=" OK, cancel "))print("retrycancel: ",Messagebox.retrycancel(message=" Retry cancel "))print("retrycancel: ",Messagebox.show_error(message=" Display error "))print("retrycancel: ",Messagebox.show_info(message=" display information "))print("retrycancel: ",Messagebox.show_question(message=" Show problems "))print("retrycancel: ",Messagebox.show_warning(message=" According to warning "))print("retrycancel: ",Messagebox.yesno(message=" Yes "))print("retrycancel: ",Messagebox.yesnocancel(message=" Yes, cancel "))root.mainloop() Query box 
import ttkbootstrap as ttkfrom ttkbootstrap.dialogs import Queryboxroot = ttk.Window()print(" Get date :",Querybox.get_date())print(" obtain float type :",Querybox.get_float( prompt=" Please enter the content :", title=" obtain float type : ", initialvalue=666.666, # Set initial value # minvalue=None, # maxvalue=None))print(" Get the font :",Querybox.get_font())print(" Get the whole number :",Querybox.get_integer())print(" Get string :",Querybox.get_string())root.mainloop() child window 
import ttkbootstrap as ttkroot = ttk.Window()root.wm_attributes('-topmost', 1)# Put the main window on the top def my(): ttk.Style("solar") #print(ttk.Style().theme_names())# Theme style can be set ['cyborg', 'journal', 'darkly', 'flatly', 'solar', 'minty', 'litera', 'united', 'pulse', 'cosmo', 'lumen', 'yeti', 'superhero'] mytoplevel = ttk.Toplevel(root,alpha=0.5)## The parameters and Window() Parent window consistent ttk.Button(text="my_Toplevel ",command=my).pack()root.mainloop() menu newly added , I always felt like I was missing something , I just remembered today , Ha ha ha !!!

import ttkbootstrap as ttkfrom ttkbootstrap.dialogs import Messageboxroot = ttk.Window()# Create a menu bar on the window ( The top menu bar bar )menubar = ttk.Menu(root)def dianji(): # Define a click event method Messagebox.show_info(title=' Let's go !', message=' This feature is not yet open !') # Message prompt box window # Define a vertical bar filemenu = ttk.Menu(menubar)# Add a menu item to the menu unit Filemenubar.add_cascade(label=' Set up ', menu=filemenu)# Add command options in the settings menu item filemenu.add_command(label=' more ', command=dianji)# Add a split line filemenu.add_separator()# Define a submenu bar submenu = ttk.Menu(filemenu) # Just like the menu defined above , However, this is to create an empty menu on the setting submenu.add_command(label=" background ") # to submenu Add feature options submenu.add_command(label=" typeface ")submenu.add_command(label=" size ")# Add an expanded drop-down menu , And embed the sub menu above into it filemenu.add_cascade(label=' Individualization ', menu=submenu, underline=0)# The same in File Add Exit Mini menu , The corresponding command here is window.quitfilemenu.add_command(label=' sign out ', command=root.quit)# Add more menu items at the top otherfunction = ttk.Menu(menubar)menubar.add_cascade(label=' choice ', menu=otherfunction)menubar.add_cascade(label=' see ', menu=otherfunction)otherfunction.add_command(label=' This function is not open !')# help def baidu(): Messagebox.okcancel(title='baidu.com', message=' Let's go , Go to Baidu by yourself !')help = ttk.Menu(menubar, tearoff=0)menubar.add_cascade(label=' help ', menu=help)help.add_command(label='help', command=baidu)# Configure the menu to the window root.config(menu=menubar)root.mainloop() panel 
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()f = ttk.Frame(root)f.pack(pady=5, fill=X, side=TOP)nb = ttk.Notebook(f)nb.pack( side=LEFT, padx=(10, 0), expand=YES, fill=BOTH)nb_text = "This is a notebook tab.\nYou can put any widget you want here."nb.add(ttk.Label(nb, text=nb_text), text="Tab 1", sticky=NW)nb.add( child=ttk.Label(nb, text="notebook tab 2."), text="Tab 2", sticky=NW)f2 = ttk.Frame(nb)ttk.Button(f2,text="notebook button").pack(side=ttk.LEFT, padx=5, pady=10)nb.add(f2, text='Tab 3')root.mainloop() Tree view 
import ttkbootstrap as ttkfrom ttkbootstrap.constants import *root = ttk.Window()tv = ttk.Treeview( master=root, columns=[0, 1], show=HEADINGS, height=5 )table_data = [ (1,'one'), (2, 'two'), (3, 'three'), (4, 'four'), (5, 'five')]for row in table_data: tv.insert('', END, values=row)# print(tv.get_children())#('I001', 'I002', 'I003', 'I004', 'I005')tv.selection_set('I002')tv.heading(0, text='ID')tv.heading(1, text='NAME')tv.column(0, width=60)tv.column(1, width=300, anchor=CENTER)tv.pack(side=LEFT, anchor=NE, fill=X)root.mainloop() load gif Moving graph On the left is the method provided on the official website , On the right is a self-defined method .

from pathlib import Pathfrom itertools import cycleimport ttkbootstrap as ttkfrom ttkbootstrap.constants import *from PIL import Image, ImageTk, ImageSequenceclass AnimatedGif(ttk.Frame): def __init__(self, master): super().__init__(master, width=400, height=300) # open the GIF and create a cycle iterator file_path = Path(__file__).parent / "guanwang.gif" with Image.open(file_path) as im: # create a sequence sequence = ImageSequence.Iterator(im) images = [ImageTk.PhotoImage(s) for s in sequence] self.image_cycle = cycle(images) # length of each frame self.framerate = im.info["duration"] self.img_container = ttk.Label(self, image=next(self.image_cycle)) self.img_container.pack(fill="both", expand="yes") self.after(self.framerate, self.next_frame) def next_frame(self): """Update the image for each frame""" self.img_container.configure(image=next(self.image_cycle)) self.after(self.framerate, self.next_frame)def loadingGif(app): numIdx = 12 # gif The number of frames file_path = Path(__file__).parent / "TestGif.gif" frames = [ttk.PhotoImage(file=file_path, format='gif -index %i' % (i)) for i in range(numIdx)] def run(rate): frame = frames[rate] rate += 1 gif_label.configure(image=frame) # Displays the picture of the current frame gif_label.after(100, run, rate % numIdx) # 0.1 second (100 millisecond ) Then continue to execute the function (run) gif_label = ttk.Label(app) gif_label.pack(side=LEFT,padx=20,fill=BOTH, expand=YES) run(0)if __name__ == "__main__": app = ttk.Window("Animated GIF", themename="litera") gif = AnimatedGif(app) gif.pack(side=LEFT,padx=20,fill=BOTH, expand=YES) loadingGif(app) app.mainloop() Open local file import ttkbootstrap as ttkfrom ttkbootstrap.constants import *from tkinter.filedialog import askopenfilenameroot = ttk.Window()def open_file(): path = askopenfilename() # print(path) if not path: returnttk.Button(root, text=" Open file ", command=open_file).pack(fill=X, padx=10, pady=10)root.mainloop() Open the browser import ttkbootstrap as ttkfrom ttkbootstrap.constants import *import webbrowserroot = ttk.Window()def open_url(event): webbrowser.open("http://www.baidu.com", new=0) # start-up web The browser accesses a given URLlabel = ttk.Label(root,text="https://www.baidu.com/",bootstyle=PRIMARY)label.pack(fill=BOTH)label.bind("<Button-1>", open_url)root.mainloop()This is about Python GUI utilize tkinter The skin ttkbootstrap This is the end of the article on how to implement a good-looking window , More about Python GUI Please search the previous articles of SDN or continue to browse the related articles below. I hope you will support SDN more in the future !