An update view is a view ( Logic ), Used to update specific instances of tables from the database , And provide some additional details . It is used to update entries in the database , for example , to update geeksforgeeks Articles on . So the update view must show the old data in the form , And let users update data only from there .Django Provides exceptional support for updating views , But let's examine how it is done manually through a function - based view . This article focuses on updating views , Which involves Django Forms、Django Models And so on . For update view , We need a project with some models and multiple instances , They will be displayed . Basically , Update view is a combination of detail view and create view .
Django Update the view —— Function based view
How to use examples to create and use update views Explanation . Consider a person named geeksforgeeks Project , It has a name called geeks Applications for .
After you have a project and an application , Let's create a model , We will create an instance of it from our view . stay geeks/models.py in ,
# Import standards from built-in Libraries Django Model
from django.db import models
# Declare a “GeeksModel” The new model of
class GeeksModel(models.Model):
# The model field
title = models.CharField(max_length = 200)
description = models.TextField()
# Rename the instance of the model with the title name
def __str__(self):
return self.title After creating this model , We need to run two commands to create a database for it .
Python manage.py makemigrations
Python manage.py migrate Now let's use shell Create some instances of this model , Run the form bash,
Python manage.py shell Enter the following command
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save() Now we are ready for the back end . Verify that the has been removed from http://localhost:8000/admin/geeks/geeksmodel/ Create examples

Now we will create a for this model Django ModelForm, stay geeks Create files in the folder forms.py,
from django import forms
from .models import GeeksModel
# create form
class GeeksForm(forms.ModelForm):
# establish meta class
class Meta:
# Specify the model to use
model = GeeksModel
# Specify the fields to use
fields = [
"title",
"description"] about Update_view, You need some identification to get a specific instance of the model . Usually it is the only primary key , for example id. To specify this ID , We need to be in urls.py It's defined in . go to geeks/urls.py,
from django.urls import path
# Import from view views..py
from .views import update_view, detail_view
urlpatterns = [
path('<id>/', detail_view ),
path('<id>/update', update_view ),
] Let's create these views with explanations . stay geeks/views.py in ,
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
# Relative import of tables
from .models import GeeksModel
from .forms import GeeksForm
# After the update, you will be redirected to detail_View
def detail_view(request, id):
# Initial data dictionary with field name as key
context ={}
# Add dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
# Update view for details
def update_view(request, id):
# Initial data dictionary with field name as key
context ={}
# Acquired and delivered id Related objects
obj = get_object_or_404(GeeksModel, id = id)
# Pass the object as an instance to the form
form = GeeksForm(request.POST or None, instance = obj)
# Save the data in the form and redirect to detail_view
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
# Add the form dictionary to the context
context["form"] = form
return render(request, "update_view.html", context) Now create the following templates in the Templates folder , stay geeks/templates/update_view.html in ,
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
<!-- form as paragraph -->
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div> stay geeks/templates/detail_view.html in ,
<div class="main">
<!-- Display attributes of instance -->
{{ data.title }} <br/>
{{ data.description }}
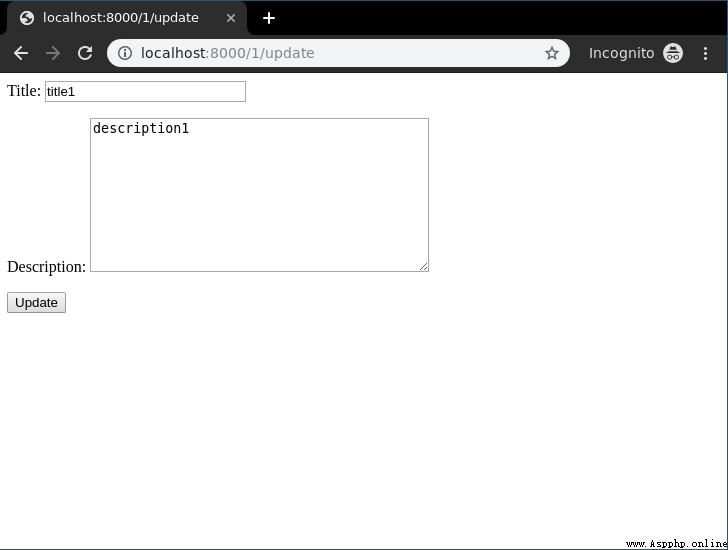
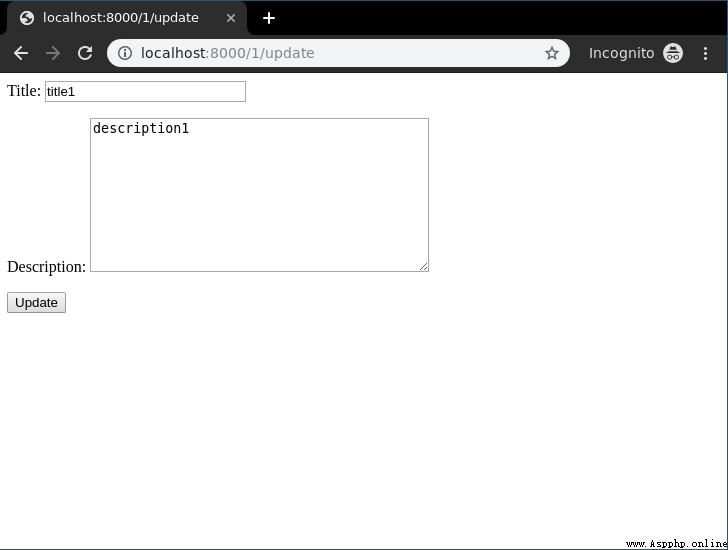
</div> Let's check if everything is OK , visit http://localhost:8000/1/update.

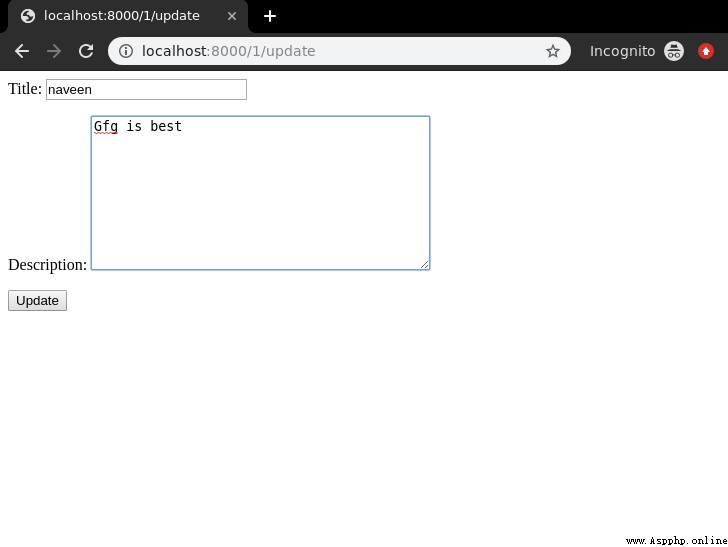
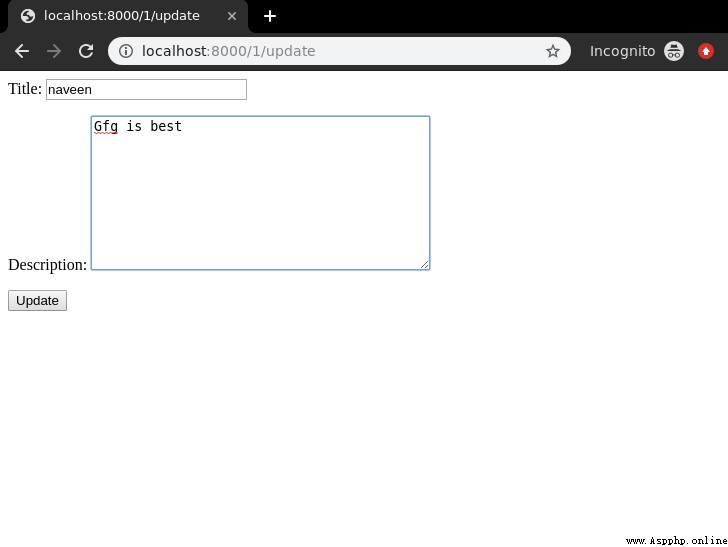
Here you can see the form that has been populated with data from the instance , Now you can edit this data and easily update it , Let's check

Click Update and finish .