更新視圖是指一種視圖(邏輯),用於從數據庫中更新表的特定實例,並提供一些額外的細節。它用於更新數據庫中的條目,例如,更新 geeksforgeeks 上的文章。所以更新視圖必須在表單中顯示舊數據,並讓用戶只從那裡更新數據。Django 為更新視圖提供了非凡的支持,但讓我們檢查一下它是如何通過基於函數的視圖手動完成的。本文圍繞更新視圖展開,其中涉及Django Forms、Django Models等概念。 對於更新視圖,我們需要一個包含一些模型和多個實例的項目,它們將被顯示。基本上,更新視圖是詳細視圖和創建視圖的組合。
Django 更新視圖——基於函數的視圖
如何使用示例創建和使用更新視圖的說明。考慮一個名為 geeksforgeeks 的項目,它有一個名為 geeks 的應用程序。
在你有一個項目和一個應用程序之後,讓我們創建一個模型,我們將通過我們的視圖創建它的實例。在 geeks/models.py 中,
# 從內置庫中導入標准 Django 模型
from django.db import models
# 聲明一個名為“GeeksModel”的新模型
class GeeksModel(models.Model):
# 模型字段
title = models.CharField(max_length = 200)
description = models.TextField()
# 用標題名稱重命名模型的實例
def __str__(self):
return self.title創建此模型後,我們需要運行兩個命令才能為其創建數據庫。
Python manage.py makemigrations
Python manage.py migrate現在讓我們使用 shell 創建這個模型的一些實例,運行表單 bash,
Python manage.py shell輸入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
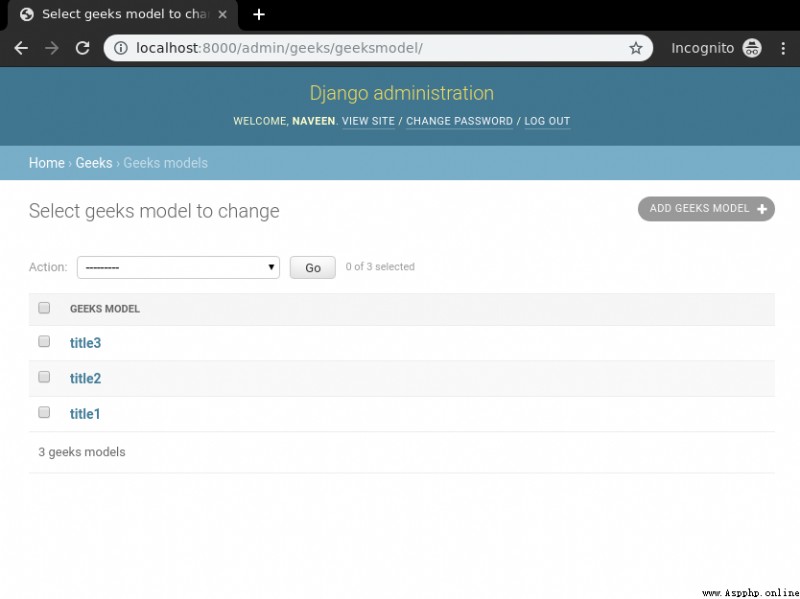
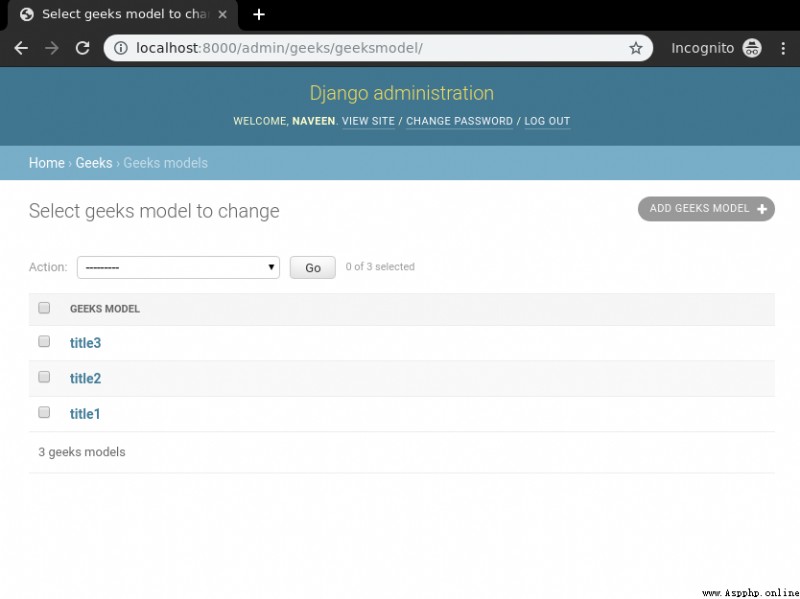
description="description2").save()現在我們已經為後端做好了一切准備。驗證是否已從http://localhost:8000/admin/geeks/geeksmodel/創建實例

現在我們將為這個模型創建一個 Django ModelForm,在 geeks 文件夾中創建文件 forms.py,
from django import forms
from .models import GeeksModel
# 創建表單
class GeeksForm(forms.ModelForm):
# 創建 meta 類
class Meta:
# 指定要使用的模型
model = GeeksModel
# 指定要使用的字段
fields = [
"title",
"description"]對於 Update_view,需要一些標識來獲取模型的特定實例。通常它是唯一的主鍵,例如id。要指定這個標識,我們需要在 urls.py 中定義它。轉到geeks/urls.py,
from django.urls import path
# 從視圖導入 views..py
from .views import update_view, detail_view
urlpatterns = [
path('<id>/', detail_view ),
path('<id>/update', update_view ),
]讓我們用解釋創建這些視圖。在 geeks/views.py 中,
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
# 表格的相對導入
from .models import GeeksModel
from .forms import GeeksForm
# 更新後會重定向到 detail_View
def detail_view(request, id):
# 以字段名稱為鍵的初始數據字典
context ={}
# 在初始化期間添加字典
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
# 更新視圖以獲取詳細信息
def update_view(request, id):
# 以字段名稱為鍵的初始數據字典
context ={}
# 獲取與傳遞的 id 相關的對象
obj = get_object_or_404(GeeksModel, id = id)
# 將對象作為實例傳遞給表單
form = GeeksForm(request.POST or None, instance = obj)
# 保存表單中的數據並重定向到 detail_view
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
# 將表單字典添加到上下文
context["form"] = form
return render(request, "update_view.html", context)現在在模板文件夾中創建以下模板, 在 geeks/templates/update_view.html 中,
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
<!-- form as paragraph -->
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div>在 geeks/templates/detail_view.html 中,
<div class="main">
<!-- Display attributes of instance -->
{{ data.title }} <br/>
{{ data.description }}
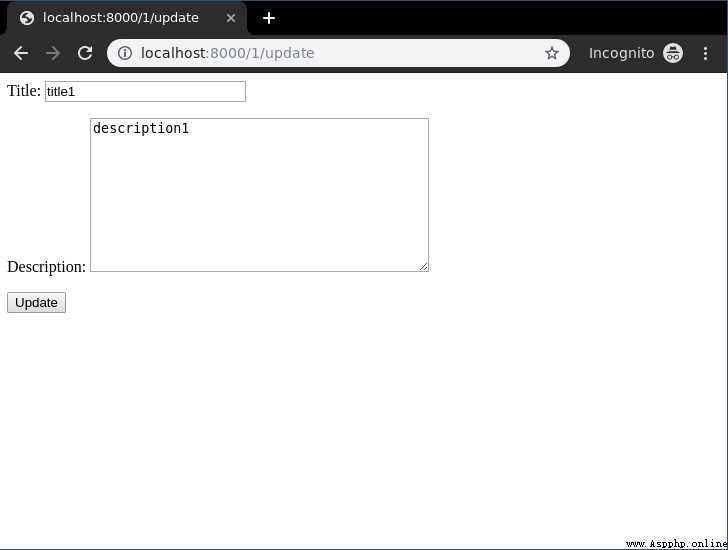
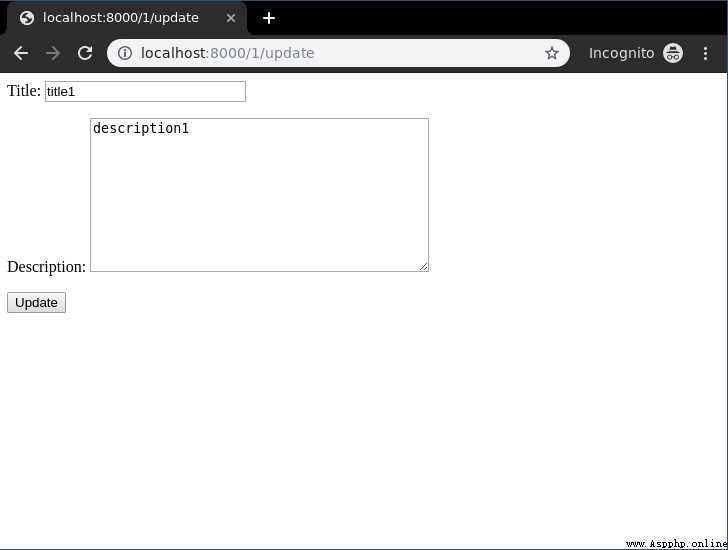
</div>讓我們檢查一下是否一切正常,訪問http://localhost:8000/1/update。

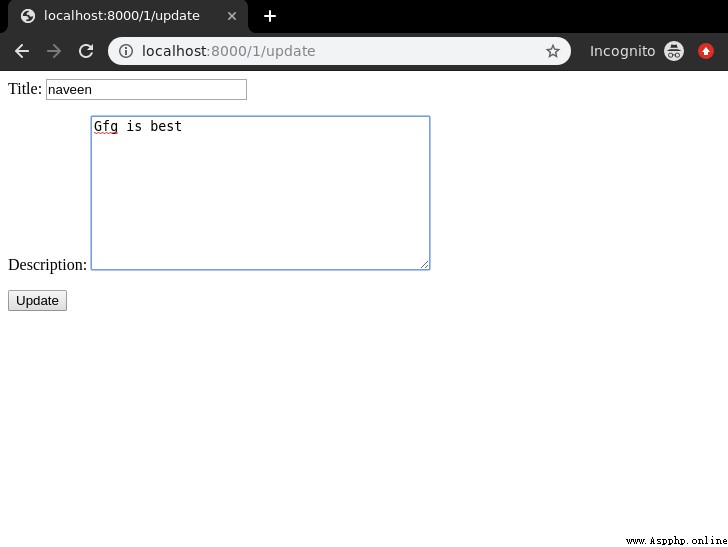
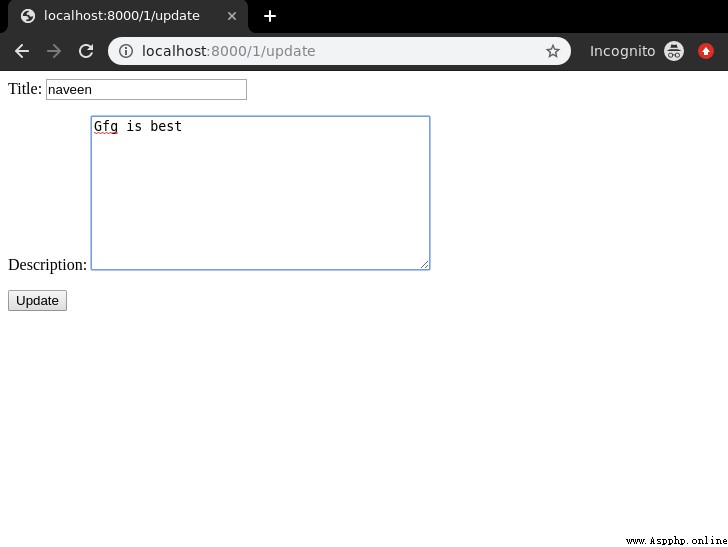
在這裡您可以看到已經從實例中填充數據的表單,現在可以編輯這些數據並輕松更新它,讓我們檢查一下

點擊更新並完成。