Catalog
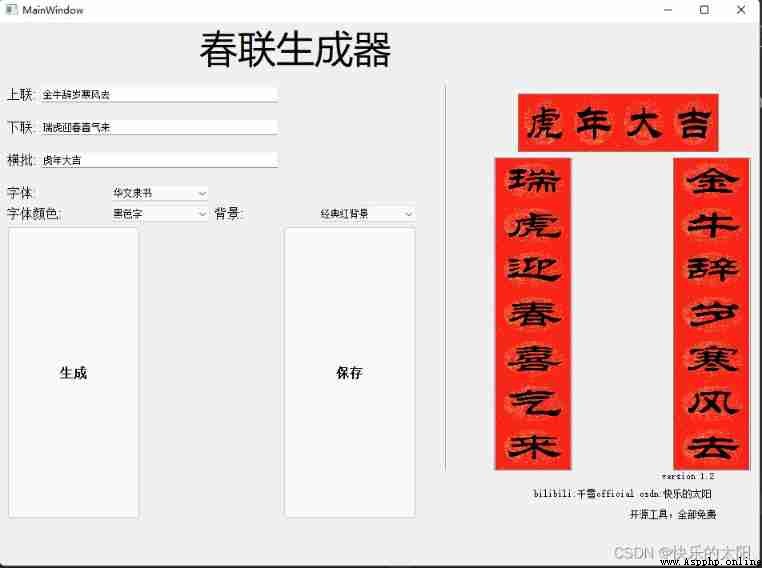
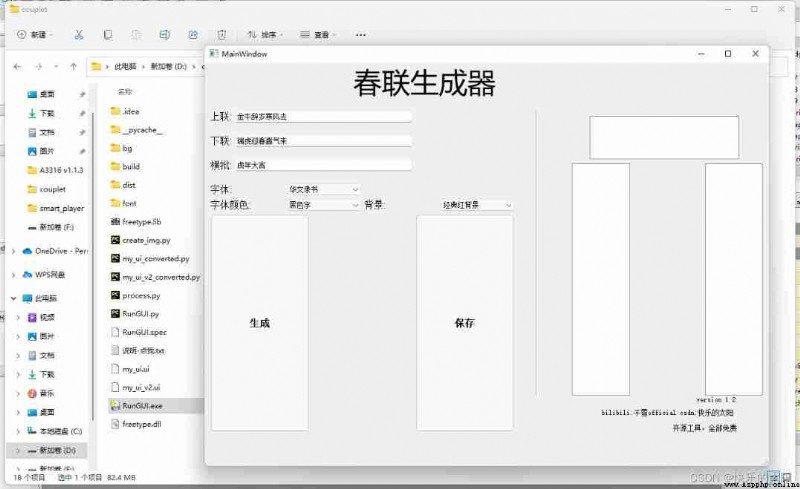
1. Effect demonstration
2. explain
3. Development tools and environment .
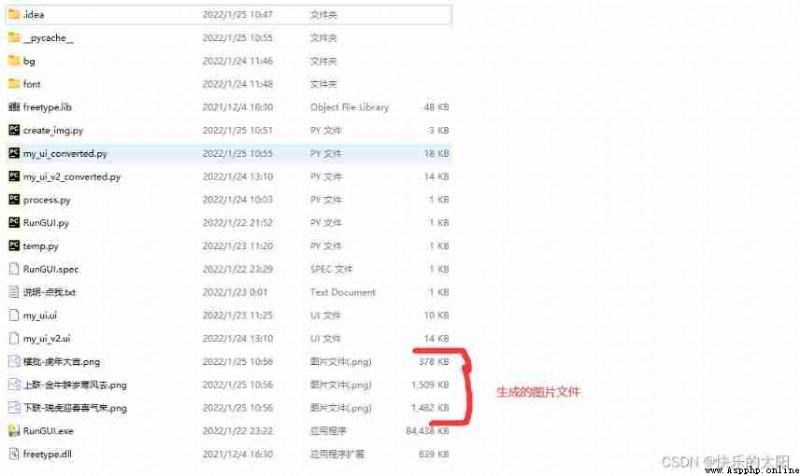
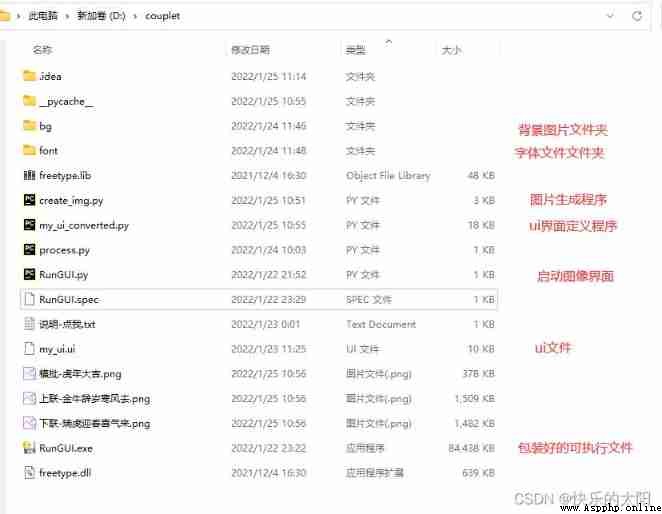
4. Document relationship
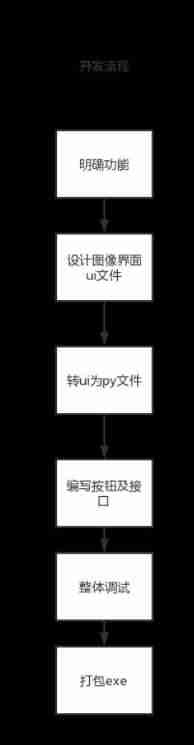
5. Development process
5.1 Define the function
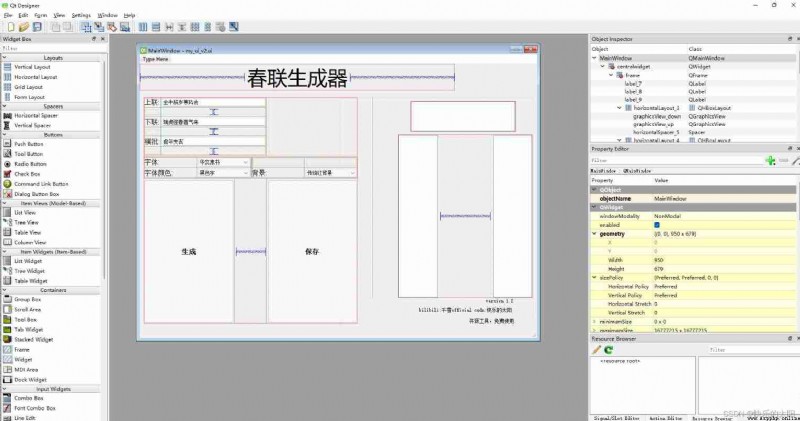
5.2 Design interface
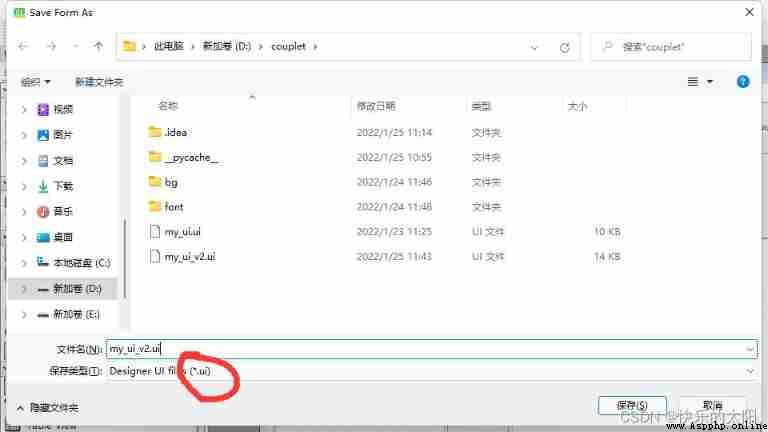
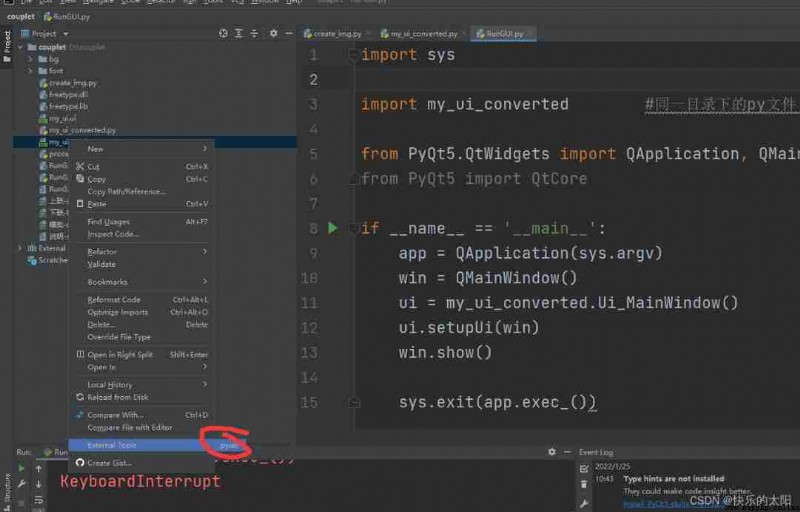
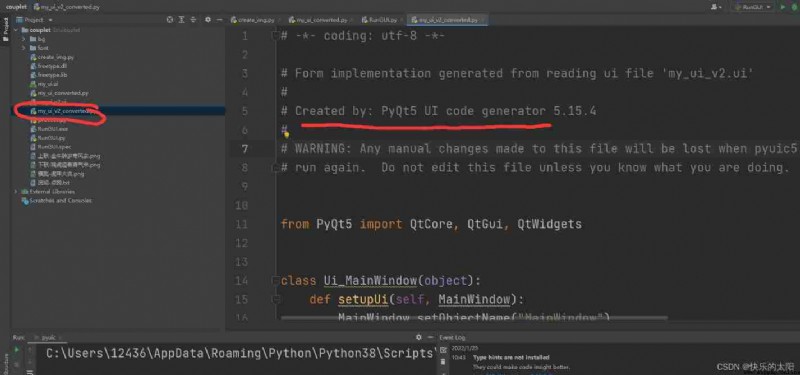
5.3 take ui File to py file .
5.4 Write buttons and interfaces
5.5 pyinstaller pack
6. Attach all codes
6.1RunGUI.py
6.2create_img.py
6.3my_ui_converted.py

step :
1. Customize the upper and lower links , Streamer .
2. Select the font 、 The font color , background .
3. Click generation , You can preview the effect on the right .
4. If necessary, you can also click save , Generate in the same directory as the program .

This program is packaged and improved on the basis of the program of blogger Tian Yuan prodigal son , He himself has agreed to . Only for communication and learning . Reprint please indicate the source .
the latest version Python Write spring couplets , Support running script, official script and regular script , No more missing Chinese characters _Python Homework counselor - Tianyuan prodigal son -CSDN Blog
development tool :pycharm,Qtdesigner,qtuic( hold ui File to py External tools for files )
System environment :win11
Third party Library :PIL, cv2, numpy, freetype, pyqt5,pyinstaller
PIL cv2: Image processing library
freetype: Realize vector font display
pyqt5,Qtdesigner,qtuic: Develop image interface tools
pyinstaller: Packaging of the program .( Generate exe file , Even if the computer does not python Environmental Science , It can also run )


First , Define what functions our program needs to include . Make sure , Convenient image interface , And the corresponding development of the program . Here I list the functions :
1. Customize the text content of Spring Festival couplets .
2. Custom Fonts
3. Custom font colors
4. Define the background picture
5. Generate pictures
6. Display... In the interface
7. Save the picture
Use Qt designer Design interface . Be careful to include our functions . course csdn There are also .

preservation ui file

Use pyuic External tools .( You need to install it yourself PyQt5 Rapid interface development (QtDesigner And PyUIC Tools )_YMilton The column -CSDN Blog _pyqt pyuic)

Generated py file

We press the button , Will send a signal , This signal triggers a function , This function has a name , It's called a trough .
For specific tutorials, please refer to :pyqt5 Custom signals and slots
Here we define “ Generate button ” The groove of .
def create_slot(self): self.up_couplet_str = self.lineEdit_up.text() self.down_couplet_str = self.lineEdit_down.text() self.h_couplet_str = self.lineEdit_h.text() # Font color settings self.font_color = self.comboBox_font_color.currentText() if self.font_color == ' Black lettering ': self.rgb = (0,0,0) elif self.font_color == ' Golden character ': self.rgb = (255,215,0) else: self.rgb = (255,255,255) # background self.bg = self.comboBox_bg.currentText() # typeface self.font = self.comboBox_font.currentText() # Generate pictures self.img_up = create_img.write_couplets(self.up_couplet_str,color=self.rgb, bg=self.bg, font=self.font, horv='V', quality='H') self.img_down = create_img.write_couplets(self.down_couplet_str, color=self.rgb, bg=self.bg, font=self.font, horv='V', quality='H') self.img_h = create_img.write_couplets(self.h_couplet_str, color=self.rgb, bg=self.bg, font=self.font, horv='H', quality='H') self.show_img_in_gui(self.img_up,position='up') self.show_img_in_gui(self.img_down, position='down') self.show_img_in_gui(self.img_h, position='h')
Let's talk about the connection between the signal and the slot .
self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) self.pushButton_create.clicked.connect(self.create_slot) self.pushButton_save.clicked.connect(self.save_slot)
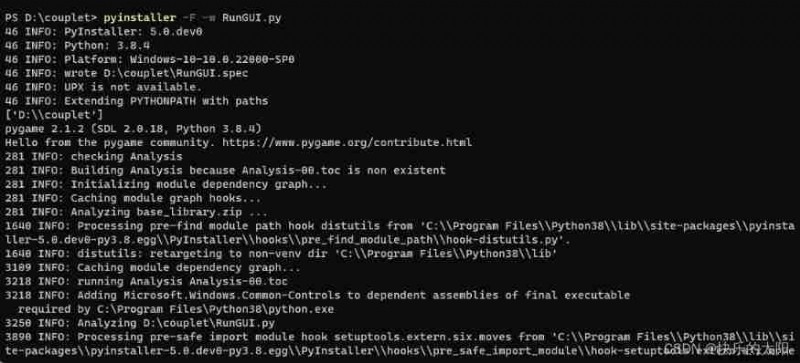
Go to the program directory , Command line input :
pyinstaller -F -w RunGUI.py
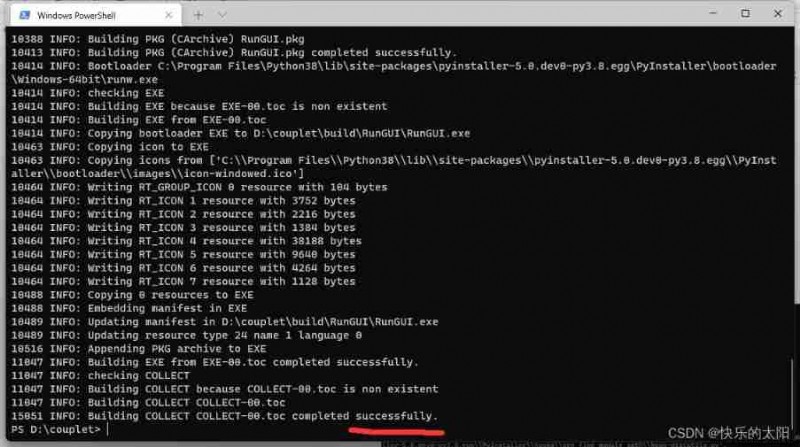
Start packing .

Finally, it shows success That's it

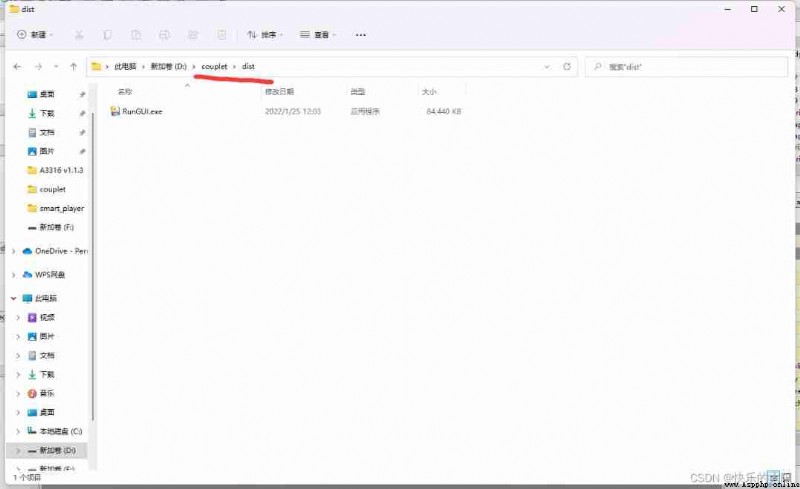
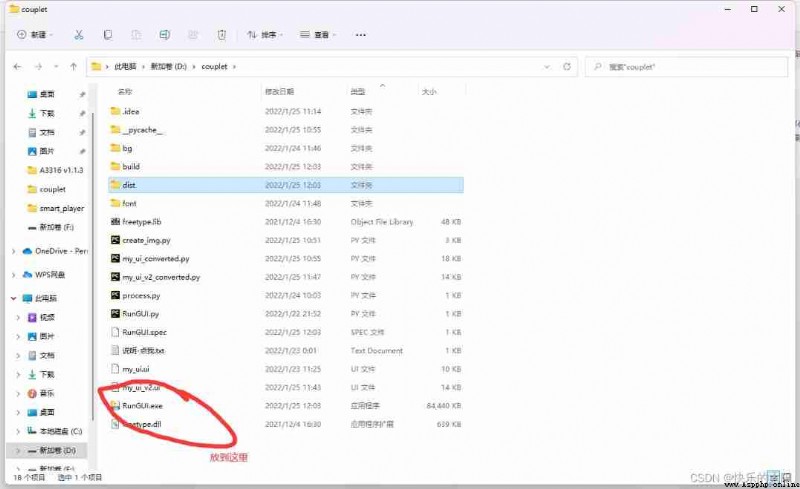
Generative exe Just put it in the place of the original program


And it's going to work . 
Please respect the achievements of labor , Reprint please indicate the source .
Thank you for reading .
Project file download :
link :https://pan.baidu.com/s/1h6XVGM42lc-Su-OmYd10Jg
Extraction code :i5pg
import sys import my_ui_converted # Under the same directory py file (ui File conversion ) from PyQt5.QtWidgets import QApplication, QMainWindow from PyQt5 import QtCore if __name__ == '__main__': app = QApplication(sys.argv) win = QMainWindow() ui = my_ui_converted.Ui_MainWindow() ui.setupUi(win) win.show() sys.exit(app.exec_())
import os
import freetype
import numpy as np
from PIL import Image
FONT_FILE = r'./font/STLiti.ttf'
BG_FILE = r'./bg/bg2.png'
def text2image(word, font_file, size=128, color=(218, 179, 0)):
""" Use the specified font to convert a single Chinese character into an image
word - Single Chinese character string
font_file - Vector font file name
size - Font size , Default 128
color - Color , Default black
"""
face = freetype.Face(font_file)
face.set_char_size(size * size)
face.load_char(word)
btm_obj = face.glyph.bitmap
w, h = btm_obj.width, btm_obj.rows
pixels = np.array(btm_obj.buffer, dtype=np.uint8).reshape(h, w)
dx = int(face.glyph.metrics.horiBearingX / 64)
if dx > 0:
patch = np.zeros((pixels.shape[0], dx), dtype=np.uint8)
pixels = np.hstack((patch, pixels))
#r = np.ones(pixels.shape) * color[0] * 255
#g = np.ones(pixels.shape) * color[1] * 255
#b = np.ones(pixels.shape) * color[2] * 255
r = np.ones(pixels.shape) * color[0]
g = np.ones(pixels.shape) * color[1]
b = np.ones(pixels.shape) * color[2]
im = np.dstack((r, g, b, pixels)).astype(np.uint8)
return Image.fromarray(im)
def write_couplets(text, horv='V', quality='L', color =(0,0,0) ,bg = ' Traditional red background ',font = ' Chinese official script ',out_file=None):
""" Write spring couplets
text - Spring festival couplet string
bg - Background image path
horv - H- Horizontal row ,V- Vertical row
quality - Word resolution ,H-640 Pixels ,L-320 Pixels
out_file - Output file name
"""
size, tsize = (320, 128) if quality == 'L' else (640, 180)
ow, oh = (size, size * len(text)) if horv == 'V' else (size * len(text), size)
im_out = Image.new('RGBA', (ow, oh), '#f0f0f0')
# Background selection
if bg == ' Classic red background ':
im_bg = Image.open('./bg/bg1.png')
elif bg == ' Cartoon background ':
im_bg = Image.open('./bg/bg2.png')
if size < 640:
im_bg = im_bg.resize((size, size))
if horv == 'H':
im_bg = im_bg.rotate(90)
# Font selection
if font == ' Chinese official script ':
font_file = './font/STLiti.ttf'
elif font == ' Chinese Xingkai ':
font_file = './font/hwxk.ttf'
# Generate pictures
for i, w in enumerate(text):
im_w = text2image(w, font_file, size=tsize, color=color)
w, h = im_w.size
dw, dh = (size - w) // 2, (size - h) // 2
if horv == 'V':
im_out.paste(im_bg, (0, i * size))
im_out.paste(im_w, (dw, i * size + dh), mask=im_w)
else:
im_out.paste(im_bg, (i * size, 0))
im_out.paste(im_w, (i * size + dw, dh), mask=im_w)
#im_out.save('%s.png' % text)
#os.startfile('%s.png' % text)
return im_out
if __name__ == '__main__':
write_couplets(' Celebrate the Spring Festival ', horv='V', quality='H')
#write_couplets(' the country is prosperous and the people are at peace ', horv='H', quality='H')
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'my_ui.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import create_img
import cv2
from PyQt5.QtGui import QImage, QPixmap
from PyQt5.QtWidgets import QGraphicsScene, QGraphicsPixmapItem
import numpy
class Ui_MainWindow(object):
def __init__(self):
self.up_couplet_str = ' Test uplink '
self.down_couplet_str = ' Test the second line '
self.h_couplet_str = ' Test horizontal batch '
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(950, 679)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.frame = QtWidgets.QFrame(self.centralwidget)
self.frame.setGeometry(QtCore.QRect(478, 79, 463, 591))
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.layoutWidget = QtWidgets.QWidget(self.frame)
self.layoutWidget.setGeometry(QtCore.QRect(140, 90, 321, 391))
self.layoutWidget.setObjectName("layoutWidget")
self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.layoutWidget)
self.horizontalLayout_3.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.graphicsView_down = QtWidgets.QGraphicsView(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(1)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.graphicsView_down.sizePolicy().hasHeightForWidth())
self.graphicsView_down.setSizePolicy(sizePolicy)
self.graphicsView_down.setObjectName("graphicsView_down")
self.horizontalLayout_3.addWidget(self.graphicsView_down)
spacerItem = QtWidgets.QSpacerItem(120, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem)
self.graphicsView_up = QtWidgets.QGraphicsView(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(1)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.graphicsView_up.sizePolicy().hasHeightForWidth())
self.graphicsView_up.setSizePolicy(sizePolicy)
self.graphicsView_up.setObjectName("graphicsView_up")
self.horizontalLayout_3.addWidget(self.graphicsView_up)
self.layoutWidget1 = QtWidgets.QWidget(self.frame)
self.layoutWidget1.setGeometry(QtCore.QRect(170, 10, 251, 73))
self.layoutWidget1.setObjectName("layoutWidget1")
self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.layoutWidget1)
self.horizontalLayout_4.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.graphicsView_h = QtWidgets.QGraphicsView(self.layoutWidget1)
self.graphicsView_h.setObjectName("graphicsView_h")
self.horizontalLayout_4.addWidget(self.graphicsView_h)
self.line = QtWidgets.QFrame(self.frame)
self.line.setGeometry(QtCore.QRect(70, -10, 20, 491))
self.line.setFrameShape(QtWidgets.QFrame.VLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.label_7 = QtWidgets.QLabel(self.frame)
self.label_7.setGeometry(QtCore.QRect(350, 480, 91, 16))
self.label_7.setObjectName("label_7")
self.label_8 = QtWidgets.QLabel(self.frame)
self.label_8.setGeometry(QtCore.QRect(190, 500, 551, 20))
self.label_8.setObjectName("label_8")
self.label_9 = QtWidgets.QLabel(self.frame)
self.label_9.setGeometry(QtCore.QRect(310, 530, 461, 12))
self.label_9.setObjectName("label_9")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setObjectName("widget")
self.horizontalLayout_5 = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout_5.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_5.setObjectName("horizontalLayout_5")
spacerItem1 = QtWidgets.QSpacerItem(250, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_5.addItem(spacerItem1)
self.label = QtWidgets.QLabel(self.widget)
font = QtGui.QFont()
font.setFamily(" Microsoft YaHei ")
font.setPointSize(36)
self.label.setFont(font)
self.label.setObjectName("label")
self.horizontalLayout_5.addWidget(self.label)
spacerItem2 = QtWidgets.QSpacerItem(250, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_5.addItem(spacerItem2)
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(10, 80, 511, 541))
self.widget1.setObjectName("widget1")
self.gridLayout_3 = QtWidgets.QGridLayout(self.widget1)
self.gridLayout_3.setContentsMargins(0, 0, 0, 0)
self.gridLayout_3.setObjectName("gridLayout_3")
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.label_5 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
self.label_5.setFont(font)
self.label_5.setObjectName("label_5")
self.gridLayout.addWidget(self.label_5, 0, 0, 1, 1)
self.lineEdit_up = QtWidgets.QLineEdit(self.widget1)
self.lineEdit_up.setObjectName("lineEdit_up")
self.gridLayout.addWidget(self.lineEdit_up, 0, 1, 1, 1)
spacerItem3 = QtWidgets.QSpacerItem(18, 15, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
self.gridLayout.addItem(spacerItem3, 1, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
self.label_3.setFont(font)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 2, 0, 1, 1)
self.lineEdit_down = QtWidgets.QLineEdit(self.widget1)
self.lineEdit_down.setObjectName("lineEdit_down")
self.gridLayout.addWidget(self.lineEdit_down, 2, 1, 1, 1)
spacerItem4 = QtWidgets.QSpacerItem(18, 15, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
self.gridLayout.addItem(spacerItem4, 3, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
self.label_4.setFont(font)
self.label_4.setObjectName("label_4")
self.gridLayout.addWidget(self.label_4, 4, 0, 1, 1)
self.lineEdit_h = QtWidgets.QLineEdit(self.widget1)
self.lineEdit_h.setObjectName("lineEdit_h")
self.gridLayout.addWidget(self.lineEdit_h, 4, 1, 1, 1)
spacerItem5 = QtWidgets.QSpacerItem(18, 15, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
self.gridLayout.addItem(spacerItem5, 5, 1, 1, 1)
self.gridLayout_3.addLayout(self.gridLayout, 0, 0, 1, 2)
self.gridLayout_2 = QtWidgets.QGridLayout()
self.gridLayout_2.setObjectName("gridLayout_2")
self.label_10 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
self.label_10.setFont(font)
self.label_10.setObjectName("label_10")
self.gridLayout_2.addWidget(self.label_10, 0, 0, 1, 1)
self.label_6 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
self.label_6.setFont(font)
self.label_6.setObjectName("label_6")
self.gridLayout_2.addWidget(self.label_6, 1, 3, 1, 1)
self.comboBox_bg = QtWidgets.QComboBox(self.widget1)
self.comboBox_bg.setObjectName("comboBox_bg")
self.comboBox_bg.addItem("")
self.comboBox_bg.addItem("")
self.comboBox_bg.addItem("")
self.gridLayout_2.addWidget(self.comboBox_bg, 1, 4, 1, 1)
self.label_2 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.gridLayout_2.addWidget(self.label_2, 1, 0, 1, 1)
self.comboBox_font_color = QtWidgets.QComboBox(self.widget1)
self.comboBox_font_color.setObjectName("comboBox_font_color")
self.comboBox_font_color.addItem("")
self.comboBox_font_color.addItem("")
self.comboBox_font_color.addItem("")
self.gridLayout_2.addWidget(self.comboBox_font_color, 1, 1, 1, 1)
self.comboBox_font = QtWidgets.QComboBox(self.widget1)
self.comboBox_font.setObjectName("comboBox_font")
self.comboBox_font.addItem("")
self.comboBox_font.addItem("")
self.gridLayout_2.addWidget(self.comboBox_font, 0, 1, 1, 1)
self.gridLayout_3.addLayout(self.gridLayout_2, 1, 0, 1, 3)
self.pushButton_create = QtWidgets.QPushButton(self.widget1)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_create.sizePolicy().hasHeightForWidth())
self.pushButton_create.setSizePolicy(sizePolicy)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.pushButton_create.setFont(font)
self.pushButton_create.setObjectName("pushButton_create")
self.gridLayout_3.addWidget(self.pushButton_create, 2, 0, 1, 1)
spacerItem6 = QtWidgets.QSpacerItem(70, 20, QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Minimum)
self.gridLayout_3.addItem(spacerItem6, 2, 1, 1, 1)
self.pushButton_save = QtWidgets.QPushButton(self.widget1)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_save.sizePolicy().hasHeightForWidth())
self.pushButton_save.setSizePolicy(sizePolicy)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.pushButton_save.setFont(font)
self.pushButton_save.setObjectName("pushButton_save")
self.gridLayout_3.addWidget(self.pushButton_save, 2, 2, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 950, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton_create.clicked.connect(self.create_slot)
self.pushButton_save.clicked.connect(self.save_slot)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", " Spring Festival couplets generator "))
self.label_5.setText(_translate("MainWindow", " Upper couplet :"))
self.label_3.setText(_translate("MainWindow", " Lower bound :"))
self.label_4.setText(_translate("MainWindow", " Streamer :"))
self.pushButton_create.setText(_translate("MainWindow", " Generate "))
self.pushButton_save.setText(_translate("MainWindow", " preservation "))
self.label_2.setText(_translate("MainWindow", " The font color :"))
self.label_6.setText(_translate("MainWindow", " background :"))
self.comboBox_bg.setItemText(0, _translate("MainWindow", " Classic red background "))
self.comboBox_bg.setItemText(1, _translate("MainWindow", " Smooth the background "))
self.comboBox_bg.setItemText(2, _translate("MainWindow", " Chloe "))
self.label_7.setText(_translate("MainWindow", "version 1.2"))
self.label_8.setText(_translate("MainWindow", "bilibili: Thousands of snow official csdn: Happy sun "))
self.label_9.setText(_translate("MainWindow", " Open source tools , All free "))
self.comboBox_font_color.setItemText(0, _translate("MainWindow", " Black lettering "))
self.comboBox_font_color.setItemText(1, _translate("MainWindow", " Golden character "))
self.comboBox_font_color.setItemText(2, _translate("MainWindow", " Gold shiny words "))
self.lineEdit_up.setText(_translate("MainWindow", " The golden bull goes away in the cold wind "))
self.lineEdit_down.setText(_translate("MainWindow", " The auspicious tiger is happy in the spring "))
self.lineEdit_h.setText(_translate("MainWindow", " Good luck in the year of the tiger "))
self.label_10.setText(_translate("MainWindow", " typeface :"))
self.comboBox_font.setItemText(0, _translate("MainWindow", " Chinese official script "))
self.comboBox_font.setItemText(1, _translate("MainWindow", " Chinese Xingkai "))
def show_img_in_gui(self,img,position):
img = cv2.cvtColor(numpy.asarray(img), cv2.COLOR_RGB2BGR)
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) # Convert image channel
if position == 'h':
img = cv2.resize(img,(249,71))
else:
img = cv2.resize(img, (94, 389))
x = img.shape[1] # Get image size
y = img.shape[0]
xs = x * 3
frame = QImage(img.data, x, y, xs, QImage.Format_RGB888) # Deal with the virtual shadow of the picture
pix = QPixmap.fromImage(frame)
item = QGraphicsPixmapItem(pix) # Create pixel primitives
scene = QGraphicsScene() # Create a scene
scene.addItem(item)
if position == 'up':
self.graphicsView_up.setScene(scene)
elif position == 'down':
self.graphicsView_down.setScene(scene)
elif position == 'h':
self.graphicsView_h.setScene(scene)
def create_slot(self):
self.up_couplet_str = self.lineEdit_up.text()
self.down_couplet_str = self.lineEdit_down.text()
self.h_couplet_str = self.lineEdit_h.text()
# Font color settings
self.font_color = self.comboBox_font_color.currentText()
if self.font_color == ' Black lettering ':
self.rgb = (0,0,0)
elif self.font_color == ' Golden character ':
self.rgb = (255,215,0)
else:
self.rgb = (255,255,255)
# background
self.bg = self.comboBox_bg.currentText()
# typeface
self.font = self.comboBox_font.currentText()
# Generate pictures
self.img_up = create_img.write_couplets(self.up_couplet_str,color=self.rgb, bg=self.bg, font=self.font, horv='V', quality='H')
self.img_down = create_img.write_couplets(self.down_couplet_str, color=self.rgb, bg=self.bg, font=self.font, horv='V', quality='H')
self.img_h = create_img.write_couplets(self.h_couplet_str, color=self.rgb, bg=self.bg, font=self.font, horv='H', quality='H')
self.show_img_in_gui(self.img_up,position='up')
self.show_img_in_gui(self.img_down, position='down')
self.show_img_in_gui(self.img_h, position='h')
def save_slot(self):
self.up_couplet_str = self.lineEdit_up.text()
self.down_couplet_str = self.lineEdit_down.text()
self.h_couplet_str = self.lineEdit_h.text()
# Font color settings
self.font_color = self.comboBox_font_color.currentText()
if self.font_color == ' Black lettering ':
self.rgb = (0, 0, 0)
elif self.font_color == ' Golden character ':
self.rgb = (255, 215, 0)
else:
self.rgb = (255, 255, 255)
# background
self.bg = self.comboBox_bg.currentText()
# typeface
self.font = self.comboBox_font.currentText()
# Generate pictures
self.img_up = create_img.write_couplets(self.up_couplet_str, color=self.rgb, bg=self.bg, font=self.font,
horv='V', quality='H')
self.img_down = create_img.write_couplets(self.down_couplet_str, color=self.rgb, bg=self.bg, font=self.font,
horv='V', quality='H')
self.img_h = create_img.write_couplets(self.h_couplet_str, color=self.rgb, bg=self.bg, font=self.font, horv='H',
quality='H')
self.show_img_in_gui(self.img_up, position='up')
self.show_img_in_gui(self.img_down, position='down')
self.show_img_in_gui(self.img_h, position='h')
self.img_up.save(' Upper couplet -%s.png'%self.up_couplet_str)
self.img_down.save(' Lower bound -%s.png' % self.down_couplet_str)
self.img_h.save(' Streamer -%s.png' % self.h_couplet_str)