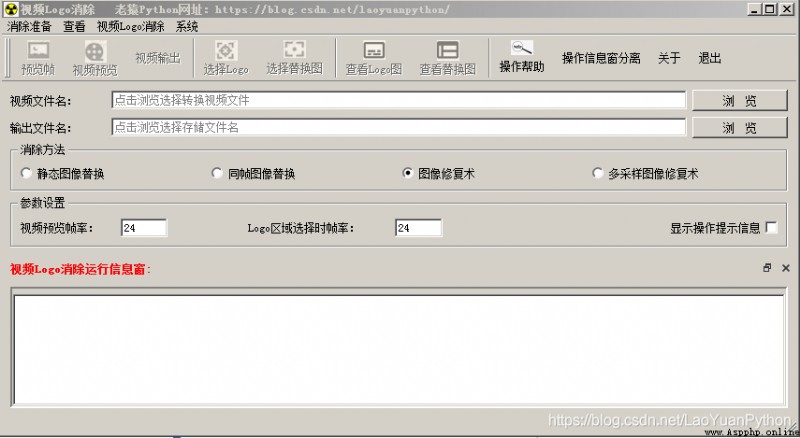
[ Here is the picture 001]
Python The standard library is more suitable for processing background tasks , Unique graphics library tkinter It's very inconvenient to use , So then came the idea of Python Graphical interface development extension library , Today the old ape is going to introduce the mainstream Python One of the GUI extension libraries PyQt.
Introducing PyQt Before , I have to give you a brief introduction Qt.Qt It's a C++ Visual development platform , It's a cross platform C++ GUI application framework (C++ GUI), It can provide application developers with the functions needed to build a graphical user interface .Qt Is completely object-oriented 、 Easy to expand , Can be applied to component programming , And can be used for embedded development . It's popular right now Linux Desktop Environment KDE The basis of , yes Linux And the mainstream GUI development environment under the embedded operating system , The biggest advantage is that you only need to write code once , Can be compiled and deployed on any operating system and hardware . Because I'm good at GUI development , Now it's extended to mobile and embedded device development . Great value for commercial software companies , It can be widely used in the Internet of things, especially in smart cars 、 R & D of intelligent manufacturing industry, etc .
PyQt It's a creation Python GUI Toolkit for applications , yes Qt and Python A product of the combination , It can be said that it is for the purpose of Qt The function of is used for Python One developed Qt Of Python Wrappers . It is Python Programming languages and Qt Successful integration of Libraries .
PyQt The whole program development framework of , The old ape thinks it mainly includes the following parts :
Through these important tools and framework mechanisms , Developers can design the corresponding GUI Graphical interface 、 Define the operation and response of different components 、 Capture the message of component or application and realize the linkage of interface display component and data storage component , So as to construct a complete application framework .
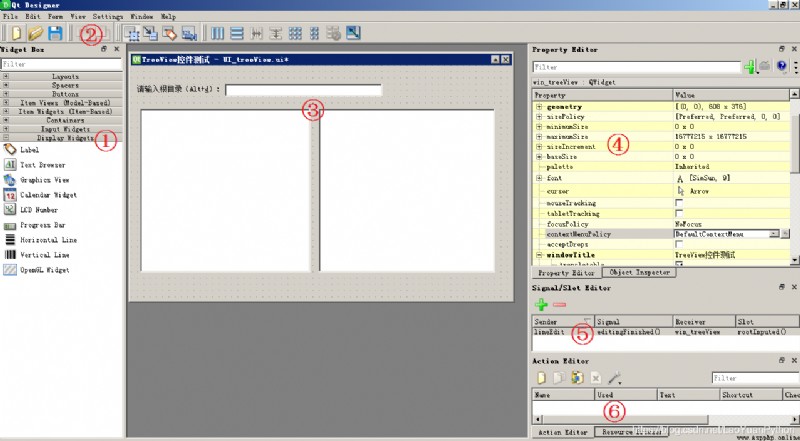
Qt Designer It's a visual interface design tool , You can design the interface by dragging and dropping . The following is Qt Designer Operation interface of :
The old ape marked all parts of the interface with red numbers , According to the numerical order, the corresponding functions of each area are :
This section provides Qt All visual controls , Divided into eight categories , They are layout controls (Layouts)、 Separate controls (Spacers)、 Button control (Buttons)、 Item view (item views)、 Item component (item widgets)、 Containers (Containers)、 Input components (input widgets)、 According to the component (Display widgets), After creating a new window , You can drag and drop components of various functions onto the window to realize visual interface design .
This section is the operation menu and corresponding toolbar . among :
File The menu is used to create a new 、 open 、 Open recent 、 Save the interface UI file .
Edit Menu can edit interface control 、 Control properties 、 The signal / Slot connection 、 Control Tab The order 、 Tags and other controls, etc
Form The menu is used to edit the layout of the current window 、 size , Preview window, etc .
View The menu is to see which areas of the overall interface are displayed , In this paper, we divide UI Which areas of the design workspace are displayed on the interface ;
window The menu is the current UI Switch the design window .
all UI Design workspace , Workspace built UI Keep as design results .
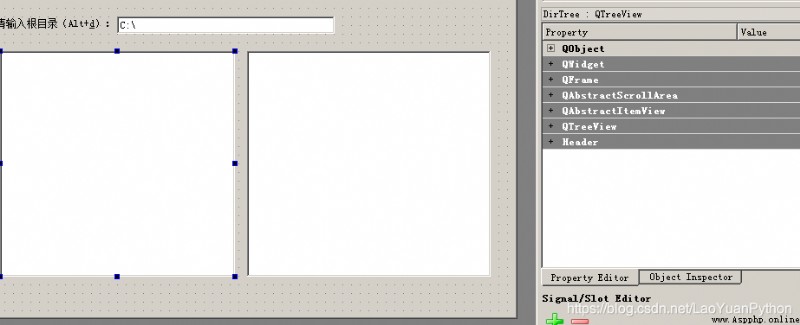
This part completes the setting of each attribute of the component , Properties are classes by component 、 In the way of parent class , Due to too many properties, the single page is not displayed completely , This is not reflected in the screenshot above , If you collapse the parent nodes of these attributes , You can see the relationship very clearly , The following figure shows the collapse of the root node of the input control :
You can see , Except for the control itself QLineEdit Out of class , And the parent class QWidget、QObject, In this screenshot , These three are based on the parent class 、 Subclasses are shown in the following order , According to the old ape, it's mostly like this , But some special cases may not be like this . Here's the picture :
Above picture QTreeView Control and the nodes above it are displayed by parent-child inheritance , But there's more down there Header.
Through these displays of information , We can clearly know which attributes are brought from which class .
The signal and slot are Qt The most distinctive content , The details are introduced later , Here you can edit the connection between signal and slot function , But just press F4 It is more convenient to enter the interface of signal and slot function connection .
action Action yes Qt Abstract user interface operations ,Qt An object introduced separately in , Corresponding QAction class .Action Represents a separate operation , It's a menu that can be used on the interface 、 Shortcut key 、toolBar The same operation performed by a button maps to the same Action object , The object triggers the actual operation through the signal .
The signal and slot are PyQt and Qt Unique information transmission mechanism , yes PyQt and Qt An important foundation for designing programs , It allows objects that don't interfere with each other to establish a connection .
Signals and slots are used for communication between objects , In a GUI program , When changes occur in a component , You usually need to notify other objects , stay Qt When a specific event occurs, a signal is sent to notify the object that needs to be notified , The object that needs attention will call the slot function of the signal connection to perform the response operation . The signal is essentially a public function ( Or method ).
Slots can be used to receive signals , But slots are also normal member functions of a class derived from a part , Slots are essentially methods of a class ( Including virtual methods ), Used to call in response to a specific signal , Slot functions of non virtual functions can also be called normally , The only difference from ordinary examples is that signals can be connected to them .
PyQt In the application of graphical interface , Event handling is similar to Windows Message processing of the system . When an application with a graphical interface starts , Event handling ( Such as mouse event handling 、 Keyboard event handling, etc ) It's the main loop of the application , Event handling is responsible for receiving events 、 Distribute events 、 Receive the return result of the application processing event , It's good to capture the events concerned by the application in the program and trigger related event processing UI The only way to develop .
PyQt The events in are divided into application level events 、 Component level events , All events can be captured and filtered , So as to affect the result of event processing .
stay PyQt and Qt in ,Model/View Architecture is used to manage the relationship between data and interface presentation in the development of graphical interface . The functional separation introduced by the architecture enables developers to customize the presentation of data items more flexibly , Standard model interface is provided to support a wide range of data sources and predefined item views (item views) Use it together .
The old ape understood Model/View Namely Model Provide data access ,View Data presentation , The two can be bound to achieve linkage , But the style of the interface presentation has nothing to do with the data itself .
The old ape is a man without artistic cells , It's done GUI The interface is really ugly , But that's not to say PyQt Can't make a cool interface , On the contrary ,Qt or PyQt Can make beautiful interface .
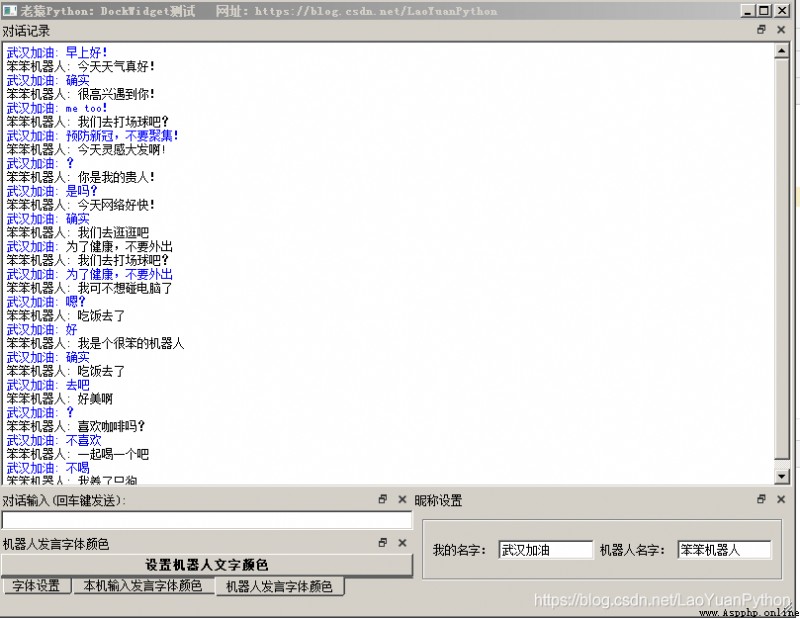
The following is to illustrate PyQt There are many styles of interface, some old ape interface , For illustration only PyQt Types of interface styles that can be supported :
listView For file directory display 
use QTableView Exhibition Excel file 
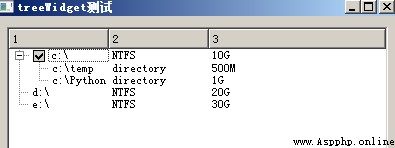
use QTreeWidget Show directory file information 
use QTableWidget Operation form 
use QTabWidget The options window displays different operation pages 
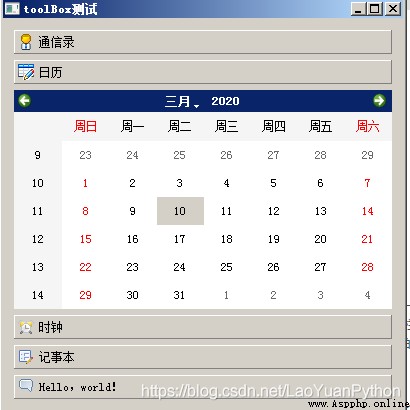
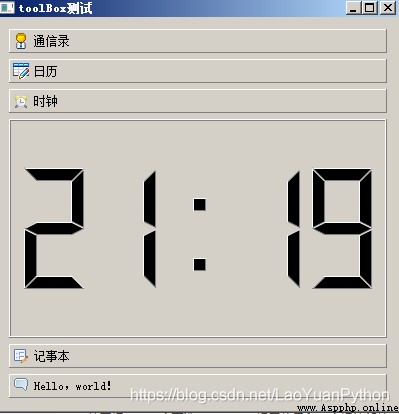
use QToolBox Built desktop toolbox 

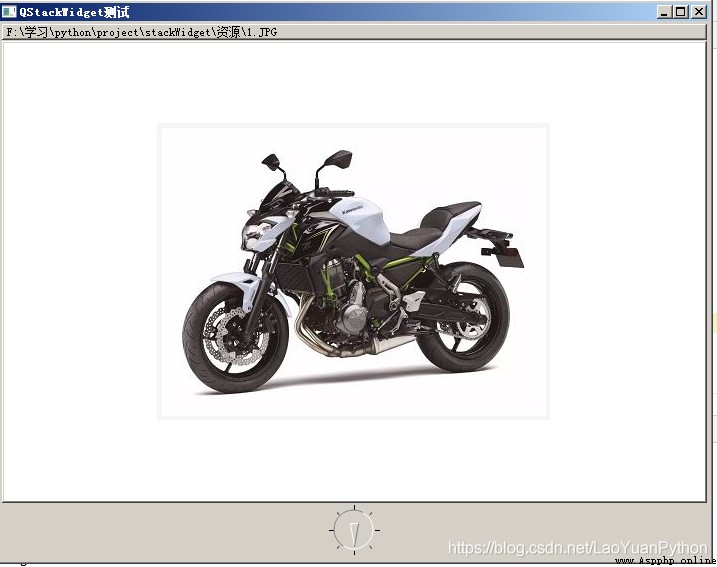
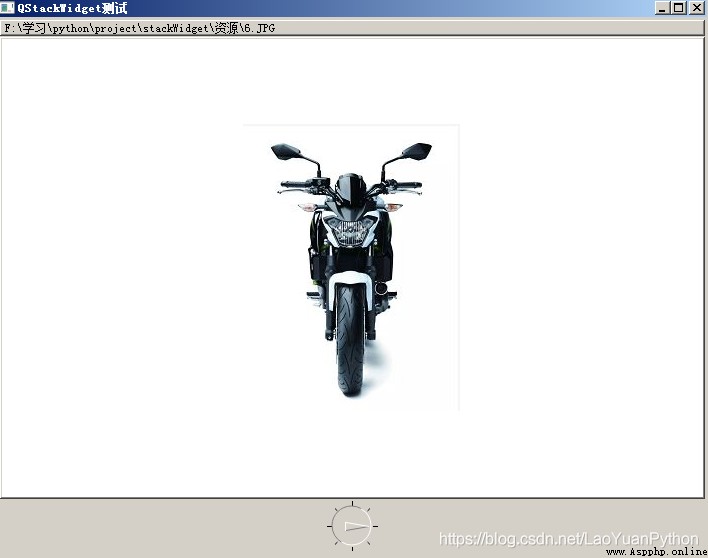
use QStackedWidget Build a stacked window to show multiple images 

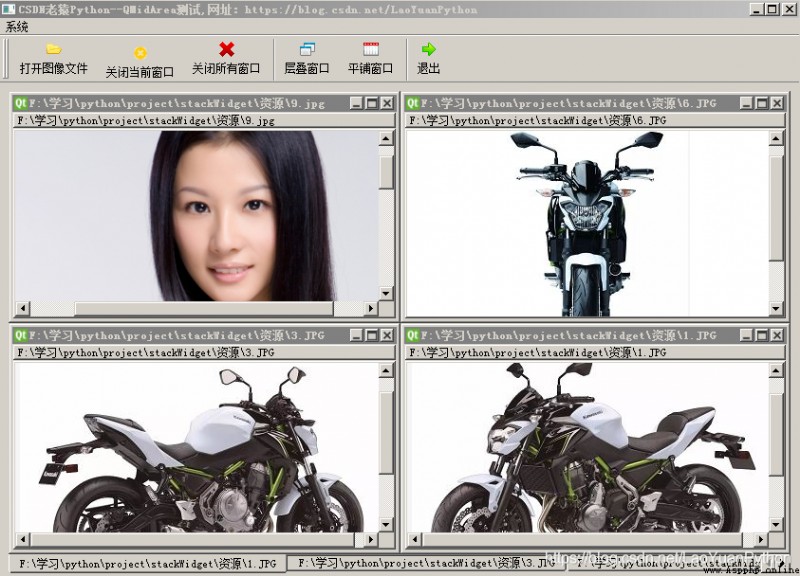
QMdiArea The multi document interface component displays multiple images at a time



This paper introduces Python Graphical interface application development tools PyQt The function and development framework of , adopt PyQt These important tools 、 Function and framework mechanism , Developers can design the corresponding GUI Graphical interface 、 Define the operation and response of different components 、 Capture the message of component or application and realize the linkage of interface display component and data storage component , So as to construct a complete application framework , Finally, we provide some of the realization of the old ape PyQt Development program interface to illustrate PyQt Interface styles of different components .
Through the introduction of the above , It helps to PyQt or Qt Beginners who don't know how to understand PyQt The basic development framework of 、 Application interface style .
Of course, it involves PyQt, also QML、PyQt5-sip And so on , These old apes have not been studied for the time being , Not much .
more PyQt The content of the development , Please refer to the old ape PyQT special column 《https://blog.csdn.net/laoyuanpython/category_9702362.html PyQt Introduction 》 Introduction to .
If you can get something from reading this article , Please give me some compliments 、 Comment on 、 Collection , Thank you for your support !
The first two columns are suitable for a certain amount of Python Xiaobai readers who are basic but have no relevant knowledge learn , In the third column, please combine 《https://blog.csdn.net/laoyuanpython/category_9979286.html OpenCV-Python Graphics and image processing 》 Learning to use .
For lack of Python Basic colleagues , Through the free column of the old ape 《https://blog.csdn.net/laoyuanpython/category_9831699.html special column :Python Basic course catalog ) Learn from scratch Python.
If you are interested and willing to support the old ape readers , Welcome to the paid column .
If you have questions about the content of the article , You can leave a message in the comments section of the blog , Or pay attention to : Old ape Python Wechat public number sends message for consultation .