本實戰項目通過python爬取豆瓣電影Top250榜單,利用flask框架和Echarts圖表分析評分、上映年份並將結果可視化,並制作了詞雲,項目已經上傳至服務器,歡迎各位大佬批評指正。
項目展示:http://121.36.81.197:5000/
源碼地址:https://github.com/lzz110/douban_movies_top250
學習資料:Python爬蟲技術5天速成(2020全新合集)
項目技術棧:Flask框架、Echarts、WordCloud、SQLite
環境:Python3
上一章已經爬取了網站上的數據並保存到數據庫,這一章開始對數據進行處理並可視化到頁面。
成果展示:將電影按評分排序展示
後台核心代碼:從數據庫中計算所需數據,回傳給前端
@app.route('/movie')
def movie():
datalist = []
con = sqlite3.connect("movie.db")
cur = con.cursor()
sql = "select * from movie250"
data = cur.execute(sql)
for item in data:
datalist.append(item)
cur.close()
con.close()
# print(datalist)
return render_template("movie.html",movies = datalist)
前端核心代碼movie.html:
<section class="counts section-bg">
<div class="container">
<table class="table table-striped">
<tr>
<td>排名</td>
<td>電影中文名稱</td>
<td>評分</td>
<td>評價人數</td>
<td>一句話概述</td>
<td>上映時間</td>
<td>地區</td>
<td>分類</td>
</tr>
{% for movie in movies %}
<tr>
<td>{
{movie[0]}}</td>
<td>
<a href="{
{ movie[1] }}" target="_blank">
{
{ movie[3] }}
</a>
</td>
<td>{
{movie[4]}}</td>
<td>{
{movie[5]}}</td>
<td>{
{movie[6]}}</td>
<td>{
{movie[7]}}</td>
<td>{
{movie[8]}}</td>
<td>{
{movie[9]}}</td>
</tr>
{% endfor %}
</table>
</div>
</section><!-- End Counts Section -->
後台核心代碼:從數據庫中計算所需數據,回傳給前端
@app.route('/score')
def score():
score = [] # 評分
num = [] # 每個評分所統計出的電影數量
score2 = [] # 評分
num2 = [] # 每個評分所統計出的電影數量
res={
}
con = sqlite3.connect("movie.db")
cur = con.cursor()
sql = "select score,count(score) from movie250 group by score"
data = cur.execute(sql)
for item in data:
score.append(str(item[0]))
num.append(item[1])
for k, v in zip(score, num):
res.update({
k: v, },)
sql2="select year_release,count(year_release) from movie250 group by year_release"
data2 = cur.execute(sql2)
for item2 in data2:
score2.append(str(item2[0]))
num2.append(item2[1])
#print(num2)
cur.close()
con.close()
return render_template("score.html",score=score,num=num,res=res,num2=num2,score2=score2)
前端頁面借助Echarts實現,具體操作可參考官網教程
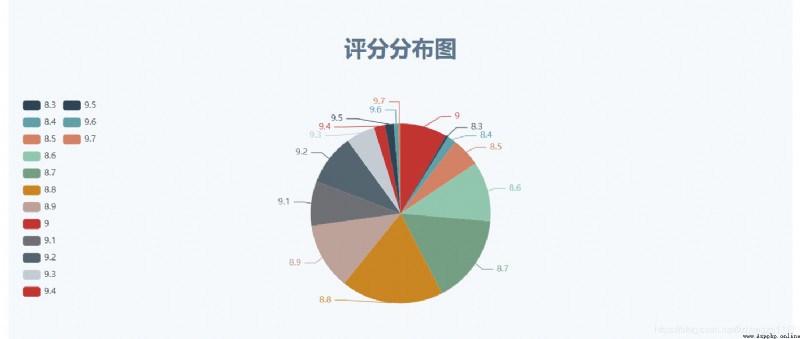
條形圖效果展示:
條形圖核心代碼:
<div class="container">
<div class="section-title">
<h2>評分分布圖</h2>
</div>
<!-- 為 ECharts 准備一個具備大小(寬高)的 DOM -->
<div id="main" ></div>
<script type="text/javascript"> // 基於准備好的dom,初始化echarts實例 var myChart = echarts.init(document.getElementById('main')); var kv = new Array();//聲明一個新的字典 kv = {
{
res|safe }};//取出後台傳遞的數據,此處添加safe過濾避免警告 var test = new Array();//聲明一個新的字典用於存放數據 for (var logKey in kv) {
//將對應鍵值對取出存入test,logKey 為該字典的鍵 test.push({
value: kv[logKey], name: logKey}); } // 指定圖表的配置項和數據 var option = {
tooltip: {
trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: {
orient: 'vertical', left: 'left', data: {
{
score|tojson }} }, series: [ {
name: '來源', type: 'pie', radius: '85%', center: ['50%', '55%'], data: test, emphasis: {
itemStyle: {
shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; // 使用剛指定的配置項和數據顯示圖表。 myChart.setOption(option); </script>
</div>
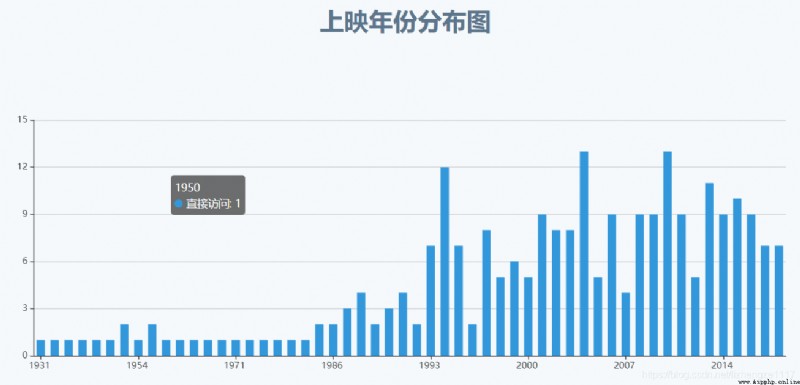
扇形圖效果展示:
扇形圖核心代碼:
<div class="container">
<div class="section-title">
<h2>上映年份分布圖</h2>
</div>
{# <div id="tiaoxing" ></div>#}
<div id="tiaoxing" ></div>
<script type="text/javascript"> // 基於准備好的dom,初始化echarts實例 var myChart2 = echarts.init(document.getElementById('tiaoxing')); // 指定圖表的配置項和數據 var option2 = {
color: ['#3398DB'], tooltip: {
trigger: 'axis', axisPointer: {
// 坐標軸指示器,坐標軸觸發有效 type: 'shadow' // 默認為直線,可選為:'line' | 'shadow' } }, grid: {
left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ {
type: 'category', data: {
{
score2|tojson}}, axisTick: {
alignWithLabel: true } } ], yAxis: [ {
type: 'value' } ], series: [ {
name: '直接訪問', type: 'bar', barWidth: '60%', data: {
{
num2 }} } ] }; // 使用剛指定的配置項和數據顯示圖表。 myChart2.setOption(option2); </script>
</div>
生成詞雲需要用到的庫:
import jieba #分詞
from matplotlib import pyplot as plt #繪圖,數據可視化
from wordcloud import WordCloud #詞雲
from PIL import Image #圖片處理
import numpy as np #矩陣運算
import sqlite3 #數據庫
完整代碼:
#准備詞雲所需的文字(詞)
con = sqlite3.connect('movie.db')
cur = con.cursor()
sql = 'select category from movie250'
# sql = 'select introduction from movie250'
data = cur.execute(sql)
text = ""
for item in data:
text = text + item[0]
# print(item[0])
# print(text)
cur.close()
con.close()
#分詞
cut = jieba.cut(text)
string = ' '.join(cut)
# print(len(string))
img = Image.open(r'.\static\assets\img\tree.jpg') #打開遮罩圖片
img_array = np.array(img) #將圖片轉換為數組
wc = WordCloud(
background_color='white',
mask=img_array,
font_path="msyh.ttc" #字體所在位置:C:\Windows\Fonts
)
wc.generate_from_text(string)
#繪制圖片
fig = plt.figure(1)
plt.imshow(wc)
plt.axis('off') #是否顯示坐標軸
# plt.show() #顯示生成的詞雲圖片
#輸出詞雲圖片到文件
plt.savefig(r'.\static\assets\img\category.jpg',dpi=500)
# plt.savefig(r'.\static\assets\img\test.jpg',dpi=500)
效果展示:分別根據電影簡介和電影分類制作詞雲
至此 爬蟲項目本地就做好了,有需要的話可以上傳至雲服務器,方便訪問,具體步驟可參考第三章:flask項目上傳至服務器