圖形用戶界面tkinter之標簽Label使用
導入tkinter模塊
構建窗口對象
窗口屬性設置
標簽label
使用tkinter解決的一些小問題
Label的weight參數
圖形用戶界面tkinter之標簽Label使用導入tkinter模塊from tkinter import *構建窗口對象root = Tk()窗口屬性設置#窗口標題root.title('窗口標題')#窗口大小root.geometry('200x300')#設定窗口背景顏色root.configure(bg = "blue")#更改窗口圖標root.iconbitmap('icon文件路徑')#讓程序持續執行root.mainloop()結果圖示

Mark:一般給窗口設置標題、背景顏色、大小、圖標應該就夠用了。需要注意的是設置窗口大小的函數geometry的參數單位是像素,所呈現的效果就是運行程序出現時的窗口大小。設置背景顏色的函數configure的參數是鍵值的形式。另外還可以限制窗口大小,比如限定窗口最大化、最小化:maxsize、minsize。運行程序時,呈現的窗口最大化、最小化:state、iconify。還可以更改窗口的默認圖標:iconbitmap。
標簽label標簽裡面可以放置文本和圖片。
文本標簽
Label(root,text='Hello tkinter', fg='white',bg='red', height=1,width=15,anchor='nw').pack()結果圖示

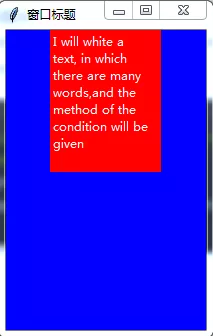
如果文本內容比較長
比如text=‘I will white a text, in which there are many words,and the method of the condition will be given’
Label(root, text='I will white a text, in which there are many words,and the method of the condition will be given', fg='white',bg='red', height=8,width=15,anchor='nw', wraplength=100,justify='left').pack()結果圖示

Mark:當我們在標簽中放置文本時,為了讓文本在適當的位置,正常的顯示,需要用到label的一些屬性。比如設置label標簽的高度、寬度、背景顏色:height、weight、bg。設置字體的顏色、大小:fg、font。文本在label標簽中的位置:anchor。文本中內容的對齊方式:justify。如果文本內容過長,可以調節height、width、wraplength。其中wraplenght表示的是多少像素單位後換行。當標簽中放置的是文本,height、width指的是多少字符單位。
補充:涉及到單位的有geometry、height、width、wraplenght。geometry用於設置窗口大小,是像素單位。wraplength指的是一段文本多長開始換行,指的是像素單位。而height、width在標簽label中放置文本時,指的是字符單位,用於設置label標簽的大小,方便展示出文本內容。
圖片標簽
python內置圖片( bitmap屬性)
Label(root,bitmap='error').pack()結果圖示

error可以換為hourglass、info、questhead等等
image屬性顯示圖片
創建image對象
im = PhotoImage(file = r'C:\Users\Administrator\Desktop\動物.png')創建label對象
Label(root,image = im).pack()結果圖示

Mark:在標簽label中,使用python內置的圖片,需要使用屬性bitmap,bitmap的值可以查找相關文檔。如果想放置自己的照片,需要使用image屬性,image的值是一個image對象。用類PhotoImage將對應的圖片轉化為image對象使用。
supplement
文本圖片的組合 屬性compound
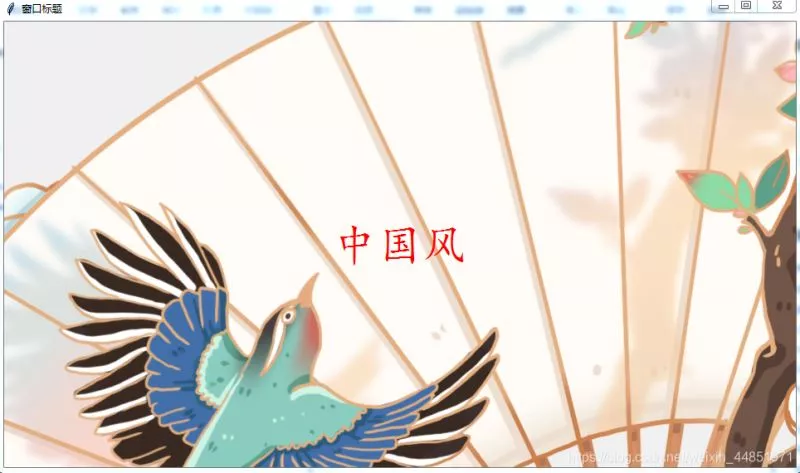
xtext='中國風'im = PhotoImage(file = r'C:\Users\Administrator\Desktop\喜鵲桃花折扇.png')Label(root,text=xtext,fg='red',font=('楷體',40), image = im,compound='center').pack()結果圖示

Mark:在標簽label中同時放入文本和圖片,要使用label的compound屬性。
使用tkinter解決的一些小問題Label的weight參數之前做的一個項目中也是用label顯示圖片,height參數可以使用
tk.Label(self.root, image=self.p[i] ,width = 200,height = 200 ).place(x =x0-20,y=y0+50)但是最近做的這個卻提示沒有這個參數,所以就無法更改顯示的圖片大小,找了很長時間沒有解決,最後通過別的庫將圖片改變大小,然後再顯示回來,至於最終要使用哪個圖片傳給別的函數可以自己選擇
def photo_show(p): # 待處理圖片存儲路徑 im = Image.open(p) # Resize圖片大小,入口參數為一個tuple,新的圖片大小 imBackground = im.resize((200, 200)) # 處理後的圖片的存儲路徑,以及存儲格式 imBackground.save('show.png')以上為個人經驗,希望能給大家一個參考,也希望大家多多支持軟件開發網。