Graphical user interface tkinter Label of Label Use
Import tkinter modular
Building window objects
Window property settings
label label
Use tkinter Some small problems solved
Label Of weight Parameters
Graphical user interface tkinter Label of Label Use Import tkinter modularfrom tkinter import * Building window objects root = Tk() Window property settings # Window title root.title(' Window title ')# Window size root.geometry('200x300')# Set the window background color root.configure(bg = "blue")# Change window icon root.iconbitmap('icon File path ')# Keep the program running root.mainloop()The results are illustrated

Mark: Generally set the title for the window 、 The background color 、 size 、 Icons should be enough . It should be noted that the function for setting the window size geometry The parameter unit of is pixels , The effect is the window size when the running program appears . Function to set the background color configure The argument to is in the form of a key value . You can also limit the window size , For example, limit window maximization 、 To minimize the :maxsize、minsize. When you run the program , Maximize rendered windows 、 To minimize the :state、iconify. You can also change the default icon of the window :iconbitmap.
label labelText and pictures can be placed inside the label .
Text label
Label(root,text='Hello tkinter', fg='white',bg='red', height=1,width=15,anchor='nw').pack()The results are illustrated

If the text is long
such as text=‘I will white a text, in which there are many words,and the method of the condition will be given’
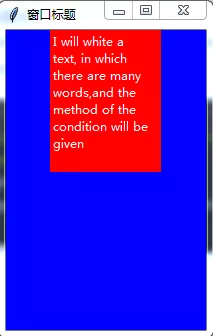
Label(root, text='I will white a text, in which there are many words,and the method of the condition will be given', fg='white',bg='red', height=8,width=15,anchor='nw', wraplength=100,justify='left').pack()The results are illustrated

Mark: When we place text in a label , To keep the text in place , Normal display , Need to use label Some properties of . Setting up label The height of the label 、 Width 、 The background color :height、weight、bg. Set the color of the font 、 size :fg、font. The text is in label Location in label :anchor. Alignment of content in text :justify. If the text content is too long , Can be adjusted height、width、wraplength. among wraplenght Indicates the number of pixel units followed by line breaks . When text is placed in the label ,height、width How many character units does it refer to .
Add : The units involved are geometry、height、width、wraplenght.geometry Used to set the window size , Is the pixel unit .wraplength It refers to how long a paragraph of text begins to wrap , Refers to the unit of pixels . and height、width On the label label When placing text in , It refers to the unit of characters , Used for setting up label The size of the label , It is convenient to display the text content .
Picture label
python Built in picture ( bitmap attribute )
Label(root,bitmap='error').pack()The results are illustrated

error It can be replaced by hourglass、info、questhead wait
image Property display image
establish image object
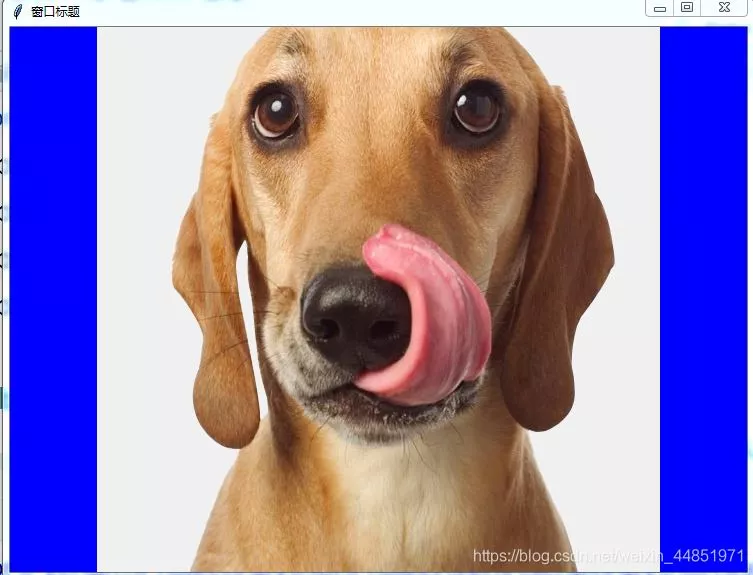
im = PhotoImage(file = r'C:\Users\Administrator\Desktop\ animal .png')establish label object
Label(root,image = im).pack()The results are illustrated

Mark: On the label label in , Use python Built in pictures , You need to use properties bitmap,bitmap The value of can find related documents . If you want to put your own photos , Need to use image attribute ,image The value of is a image object . Utility class PhotoImage Convert the corresponding picture into image Object use .
supplement
Combination of text and pictures attribute compound
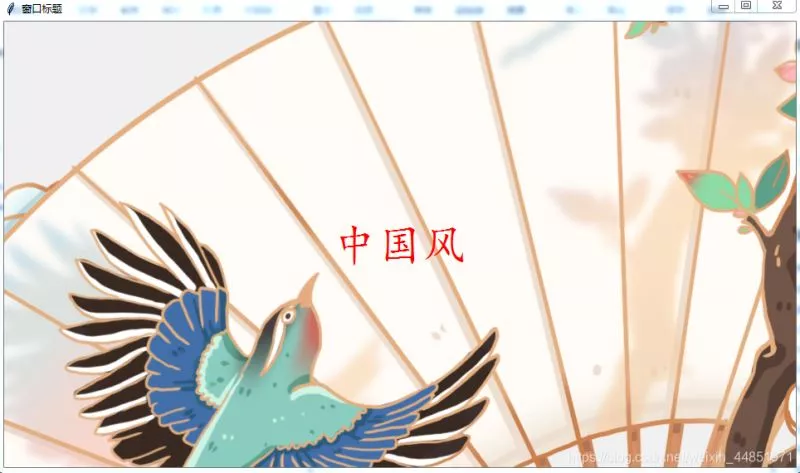
xtext=' Chinese style 'im = PhotoImage(file = r'C:\Users\Administrator\Desktop\ Magpie peach blossom folding fan .png')Label(root,text=xtext,fg='red',font=(' Regular script ',40), image = im,compound='center').pack()The results are illustrated

Mark: On the label label Put both text and pictures in , To use label Of compound attribute .
Use tkinter Some small problems solved Label Of weight ParametersIt was also used in a previous project label display picture ,height Parameters can be used
tk.Label(self.root, image=self.p[i] ,width = 200,height = 200 ).place(x =x0-20,y=y0+50)But the recently done prompt does not have this parameter , So you can't change the size of the displayed picture , It took a long time to find a solution , Finally, change the size of the image through other libraries , Then it will show back , You can choose which image you want to use to transfer to other functions
def photo_show(p): # Storage path of image to be processed im = Image.open(p) # Resize Picture size , The entry parameter is a tuple, New picture size imBackground = im.resize((200, 200)) # The storage path of the processed picture , And storage format imBackground.save('show.png')The above is personal experience , I hope I can give you a reference , I also hope you can support the software development network .