pack常用屬性
pack類提供了下列函數(使用組件實例對象調用)
grid屬性設置
grid類提供了下列函數(使用組件實例對象調用)
place屬性設置
place類提供了下列函數(使用組件實例對象調用)
所謂布局,就是指控制窗體容器中各個控件(組件)的位置關系。
tkinter 共有三種幾何布局管理器,分別是:
pack布局
grid布局
place布局
pack布局
使用 pack布局,將向容器中添加組件,第一個添加的組件在最上方,然後是依次向下添加。
from tkinter import *root = Tk()#創建三個 Label 分別添加到root窗體中 #Label是一種用來顯示文字或者圖片的組件Label(root,text = 'pack1',bg = 'red').pack() Label(root, text = 'pack2', bg = 'blue').pack() Label(root, text = 'pack3', bg = 'green').pack() root.mainloop()如圖:

注意:上表中取值都是常量,YES等價於"yes",亦可以直接傳入字符串值。另外當界面復雜度增加時,要實現某種布局效果,需要分層來實現。
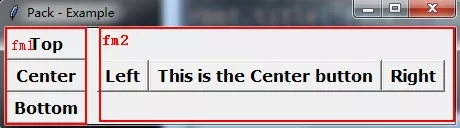
from tkinter import * #注意模塊導入方式,否則代碼會有差別class App: def __init__(self, master): #使用Frame增加一層容器 fm1 = Frame(master) #Button是一種按鈕組件,與Label類似,只是多出了響應點擊的功能 Button(fm1, text='Top').pack(side=TOP, anchor=W, fill=X, expand=YES) Button(fm1, text='Center').pack(side=TOP, anchor=W, fill=X, expand=YES) Button(fm1, text='Bottom').pack(side=TOP, anchor=W, fill=X, expand=YES) fm1.pack(side=LEFT, fill=BOTH, expand=YES) fm2 = Frame(master) Button(fm2, text='Left').pack(side=LEFT) Button(fm2, text='This is the Center button').pack(side=LEFT) Button(fm2, text='Right').pack(side=LEFT) fm2.pack(side=LEFT, padx=10)root = Tk()root.title("Pack - Example")display = App(root)root.mainloop()如上,創建一個Frame容器fm1,將三個垂直排列的Button組件使用pack布局放入fm1容器中,然後創建fm2容器,同樣將三個水平排列的Button組件放入,最後將兩個Frame容器當做組件,使用pack布局放入根窗體容器中。
如此分層布局,實現了相對復雜一些的界面需求。

grid布局
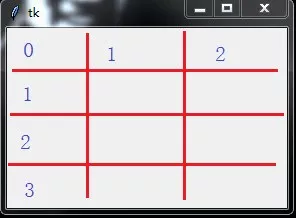
grid布局又被稱作網格布局,是最被推薦使用的布局。程序大多數都是矩形的界面,我們可以很容易把它劃分為一個幾行幾列的網格,然後根據行號和列號,將組件放置於網格之中。使用grid 布局時,需要在裡面指定兩個參數,分別用row 表示行,column 表示列。需要注意的是 row 和 column 的序號都從0 開始。
如下圖,假設將界面分成網格。

place屬性設置屬性名屬性簡析取值取值說明anchor錨選項,同pack布局默認值為 NW同pack布局x、y組件左上角的x、y坐標整數,默認值0絕對位置坐標,單位像素relx、rely組件相對於父容器的x、y坐標0~1之間浮點數相對位置,0.0表示左邊緣(或上邊緣),1.0表示右邊緣(或下邊緣)width、height組件的寬度、高度非負整數單位像素relwidth、relheight組件相對於父容器的寬度、高度0~1之間浮點數與relx(rely)取值相似place布局。
最簡單最靈活的一種布局,使用組件坐標來放置組件的位置。但是不太推薦使用,在不同分辨率下,界面往往有較大差異。
bordermode 如果設置為INSIDE,組件內部的大小和位置是相對的,不包括邊框;如果是OUTSIDE,組件的外部大小是相對的,包括邊框 INSIDE、OUTSIDE(默認值INSIDE) 可以使用常量INSIDE、OUTSIDE,也可以使用字符串形式"inside"、"outside"
place類提供了下列函數(使用組件實例對象調用)函數名描述place_slaves()以列表方式返回本組件的所有子組件對象。place_configure(option=value)給pack布局管理器設置屬性,使用屬性(option)= 取值(value)方式設置propagate(boolean)設置為True表示父組件的幾何大小由子組件決定(默認值),反之則無關。place_info()返回pack提供的選項所對應得值。grid_forget()Unpack組件,將組件隱藏並且忽略原有設置,對象依舊存在,可以用pack(option, …),將其顯示。location(x, y)x, y為以像素為單位的點,函數返回此點是否在單元格中,在哪個單元格中。返回單元格行列坐標,(-1, -1)表示不在其中size()返回組件所包含的單元格,揭示組件大小。以上為個人經驗,希望能給大家一個參考,也希望大家多多支持軟件開發網。