
作者介紹:Python領域優質創作者、華為雲享專家、阿裡雲專家博主、2021年CSDN博客新星Top6
- 本文已收錄於Python全棧系列專欄:《100天精通Python從入門到就業》
- 此專欄文章是專門針對Python零基礎小白所准備的一套完整教學,從0到100的不斷進階深入的學習,各知識點環環相扣
- 訂閱專欄後續可以閱讀Python從入門到就業100篇文章;還可私聊進兩百人Python全棧交流群(手把手教學,問題解答);進群可領取80GPython全棧教程視頻 + 300本計算機書籍:基礎、Web、爬蟲、數據分析、可視化、機器學習、深度學習、人工智能、算法、面試題等。
- 加入我一起學習進步,一個人可以走的很快,一群人才能走的更遠!
對於個人:
在浏寬到一些優秀的讓人血脈噴張的圖片時.總想保存起來留為日後做桌面上的壁紙
在浏寬到一些重要的數據時(各行各業),希望保留下來日後為自己進行各種銷售行為增光添彩.在浏覽到一些奇奇怪怪的勁爆視頻時,希望保存在硬盤裡供日後慢慢品鑒
在浏覽到一些十分優秀的歌聲曲目時,希望保存下來供我們在煩悶的生活中增添一份精彩
對於爬蟲工程師:
公司數據需求
數據分析
智能產品練習數據
爬蟲一定要用Python麼? 非也~用Java也行,C也可以。請各位記住,編程語言只是工具.抓到數據是你的目的用什麼工具去達到你的目的都是可以的。和吃飯樣,可以用叉子也可以用筷子,最終的結果都是你能吃到飯。那為什麼大多數人喜歡用Python呢? 答案:因為Python寫爬蟲簡單。不理解? 問:為什麼吃米飯不用刀叉? 用筷子? 因為簡單好用!
而Python是眾多編程語言中,小白上手最快,語法最簡單,更重要的是,這貨有非常多的關於爬蟲能用到的第三方支持庫說直白點兒就是你用筷子吃飯,我還附送你一個傭人幫你吃!這樣吃的是不是更賣了。更容易了~
首先,爬蟲在法律上是不被禁止的。也就是說法律是允許爬蟲存在的但是,爬蟲也具有違法風險的就像菜刀一樣,法律是允許菜刀的存在的。但是你要是用來砍人,那對不起,沒人慣著你就像王欣說過的,技術是無罪的。主要看你用它來干嘛比方說有些人就利用爬蟲+一些黑客技術每秒鐘對著bb撸上十萬八千次那這個肯定是不被允許的。
爬蟲分為善意的爬蟲和惡意的爬蟲:
綜上,為了避免進橘子我們還是要安分守已時常優化自己的爬蟲程序避免干擾到網站的正常運行,井且在使用爬取到的數據時,發現涉及到用戶隱私和商業機密等敏感內容時,一定要及時終止爬取和傳播。
反爬機制:門戶網站,可以通過制定相應的策略或者技術手段,防止爬蟲程序進行網站數據的爬取。
反反爬策略:爬蟲程序可以通過制定相關的策略或者技術手段,破解門戶網站中具備的反爬機制,從而可以獲取戶網站中相關的數據。個人建議:別強行反反爬,可能會已經涉及惡意爬蟲=
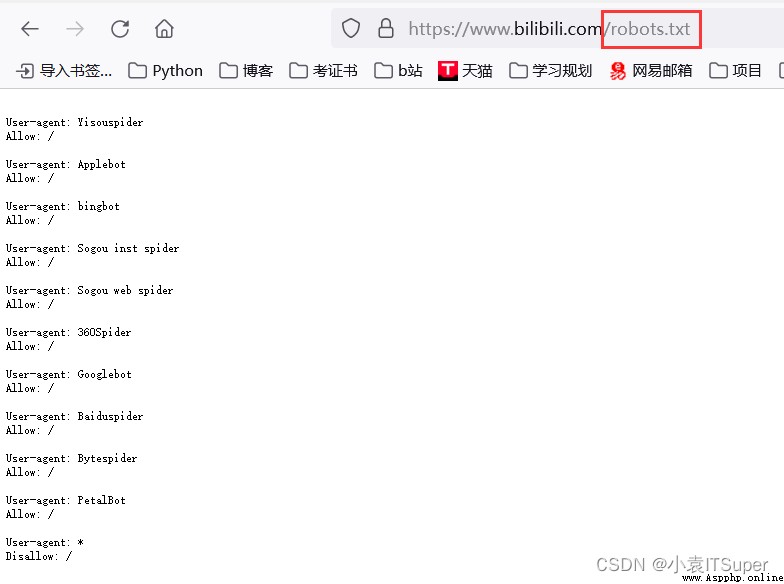
robots.txt協議:君子協議,規定了網站中哪些數據可以被爬蟲爬取哪些數據不可以被爬取。

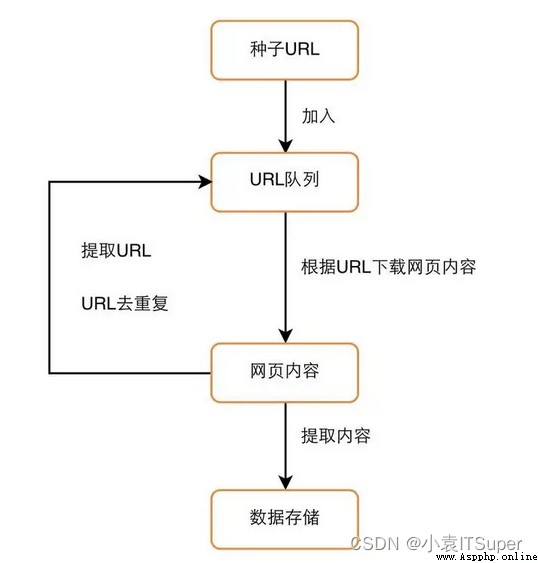
爬蟲原理圖:

爬蟲流程圖:

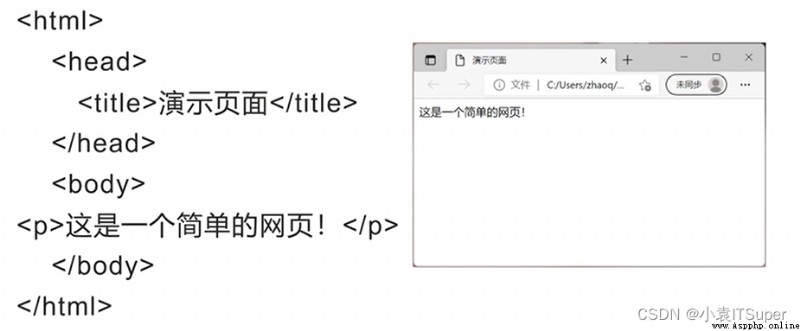
(1)HTML全稱 “超文本標記語言",與程序設計語言有所區別,無邏輯結構,采用標記方式進行網頁構建,使用<>將標記括起來
HTML標簽如下:
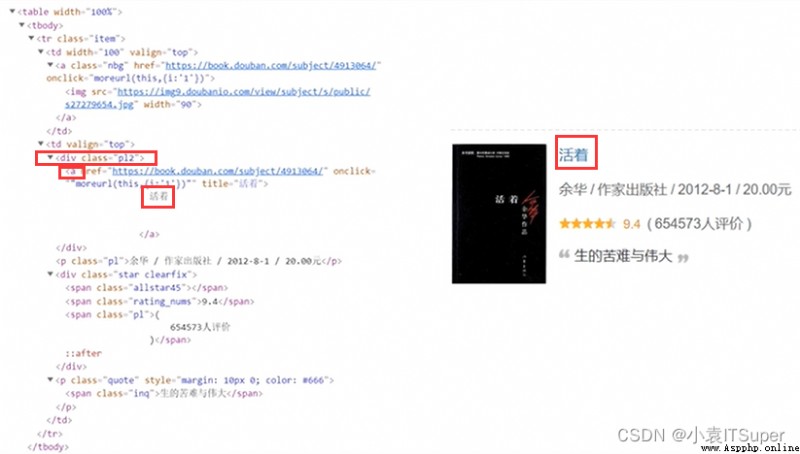
<p>段落標記<a>超鏈接href超鏈接地址<img>圖片src圖片存放路徑<span>行內標簽<li>列表項<div>劃分HTML塊<table>表格標記<tr>行標記<td>列標記h1~h6標題(2)CSS基礎
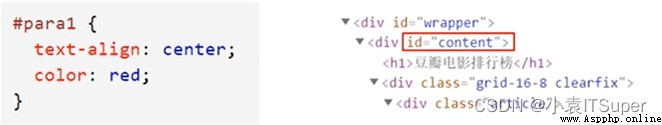
{}將樣式定義括起來CSS選擇器:



div class='p12',在取下面a標簽下的文字即可
案例網址:https://baike.baidu.com/item/%E8%99%8E/865?fromtitle=%E8%80%81%E8%99%8E&fromid=65781
URL(網址)是Uriform Resource Locator的簡寫,統一資源定位符。URL由以下幾部分組成:
httpsbaike.baidu.com865??後所有內容)。如:fromtitle=%E8%80%81%E8%99%8E&fromid=65781,采用鍵值對形式,多個鍵值對用&隔開#之後的內容,根據錯點去請求數據 https://music.163.com/#/friendHTTP協議:全稱是HyperText Transfer Protocal ,中文意思是超文本傳輸協議,是一 種發布和接收HTML (HyperText Markuup Language)頁面的方法。服務器端口號為:80
HTTPS協議:全稱: Hyper Text Transfer Protocol over SecureSocket Layer,是 HTTP協議的加密版本,在HTTP下加入了SSL層, 服務器端口號是:443
更多知識點參考:圖解網絡協議
http協議規定了浏覽器與服務器進行數據交互的過程中必須要選擇一種交互的方式。在HTTP協議中,定義了八種請求方式,常見的有get請求與post請求。
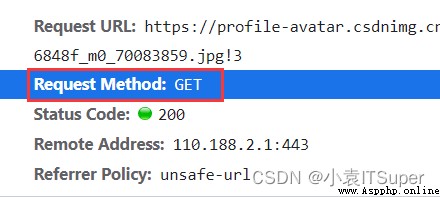
GET請求:一般情況下,只從服務器獲取數據下來,並不會對服務器資源產生任何影響的時候會使用get請求

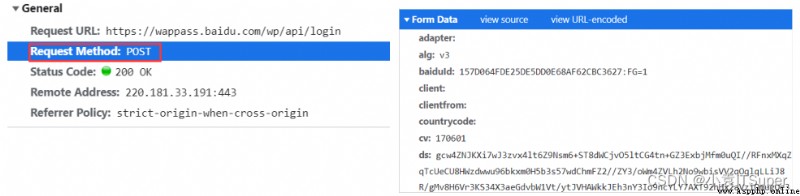
POST請求:向服務器發送數據(登錄)、、上傳文件等,會對服務器資源產生影響的時候會使用Post請求。請求參數在 Form Data中

http協議中,向服務器發送-一個請求,數據分為三部分:
常見的請求頭參數:
user-agent:浏覽器名稱referer:表明當前這個請求是從哪個ur|過來的cookie:http協議是無狀態的。也就是同一個人發送了兩次請求。服務器沒有能力知道這兩個請求是否來自同一個人。而帶上cookie就識別為登錄過的用戶或者同一個請求兩次打開谷歌浏覽器:右鍵 - 》 檢查

Session與Cookie是用於保持HTTP長時間連接狀態的技術
Session:

Cookie:是由服務端生成後發送給客戶端(通常是浏覽), Cookie總 是保
存在客戶端
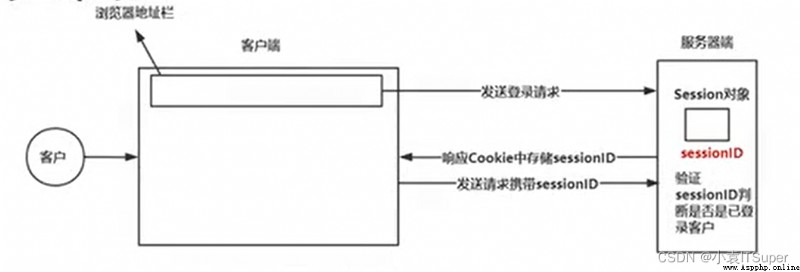
Cookie的基本原理:
Ajax在浏覽器與Web服務器之間使用異步數據傳輸。這樣就可以使網頁從服務器請求少量的信息,而不是整個頁面。
Ajax技術獨立於浏覽器和平台。
Ajax一般返回的是JSON,直接對Ajax地址進行Post或get,就返回JSON數據了
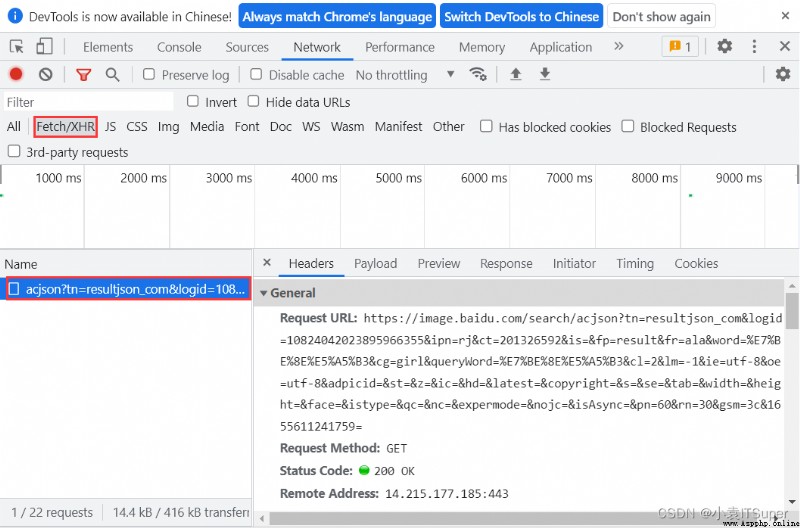
判斷是否為Ajax生成數據,看在滾動網頁的時候是否發生了刷新,如果頁面沒有刷新說明數據自動生成,就是Ajax渲染到界面上的

嫌博主更新慢的小伙伴牛客網上號自行刷題
1. 編程小白選手
很多剛入門編程的小白學習了基礎語法,卻不知道語法的用途,不知道如何加深映像,不知道如何提升自己,這個時候每天刷自主刷一道題就非常重要(百煉成神),可以去牛客網上的編程初學者入門訓練。該專題為編程入門級別,適合剛學完語法的小白練習,題目涉及編程基礎語法,基本結構等,每道題帶有練習模式和考試模式,可還原考試模式進行模擬,也可通過練習模式進行練習。
鏈接地址:牛客網 | 編程初學者入門訓練
2. 編程進階選手
當基礎練習完已經逐步掌握了各知識要點後,這個時候去專項練習中學習數據結構、算法基礎、計算機基礎等。先從簡單的入手,感覺上來了再做中等難度,以及較難的題目。這三樣是面試中必考的知識點,我們只有堅持每日自己去多加練習,拒絕平躺持續刷題,不斷提升自己才能沖擊令人滿意的公司。
鏈接地址:牛客網 | 專項練習
速度上號,大家一起沖擊大廠,有疑問評論區留言解答!!!