任務描述
相關知識
編程要求
測試說明
代碼
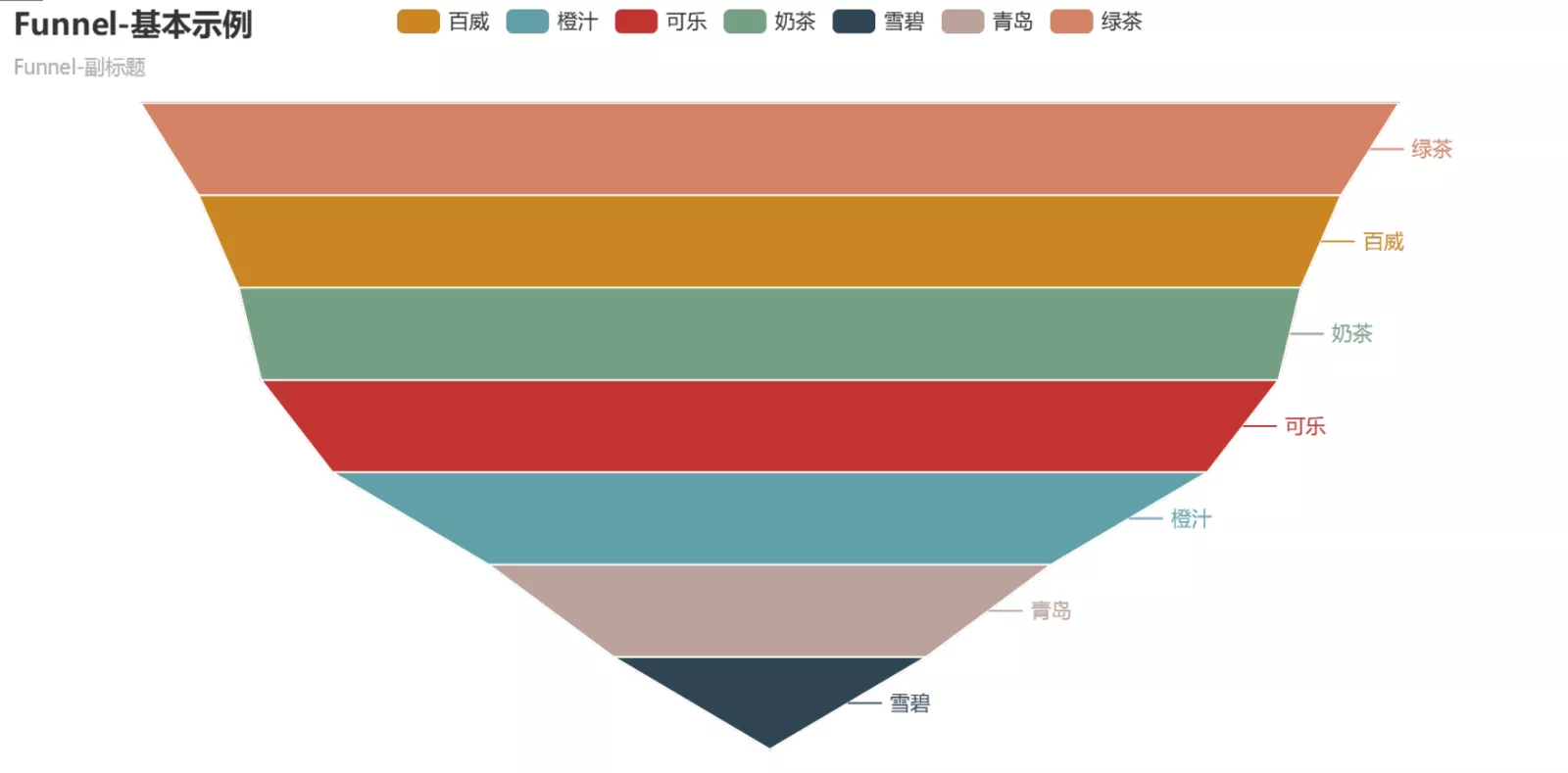
任務描述本關任務:利用 PyEcharts 繪制一個基本的漏斗圖。
相關知識為了完成本關任務,你需要掌握:
1. Python 的基本語法
2. PyEcharts 漏斗圖的相關內容
導入圖表類型
與日歷圖的操作類似,在文件的開始我們首先要將所需包導入,如右側編輯器中代碼所示。
導入漏斗圖的語句為
from pyecharts.charts import Funnel為了方便構造數據,我們還導入了 PyEcharts 提供的虛擬數據包,如下所示:
from pyecharts.faker import Faker構造數據
通過 PyEcharts 提供的虛擬數據包 Faker,我們可以用如下語句構造一個二維 List:
data = [list(z) for z in zip(Faker.choose(), Faker.values())]其中,Faker包中的 choose 方法會隨機選擇一組屬性,而 values 方法則生成隨機的數據值。
熟悉標題配置選項
在之前的關卡中我們已經熟悉了 PyEcharts 繪圖的流程,故本關主要介紹標題相關的配置選項:
class TitleOpts(# 主標題文本,支持使用 \n 換行。title: Optional[str] = None,# 主標題跳轉 URL 鏈接title_link: Optional[str] = None,# 主標題跳轉鏈接方式# 默認值是: blank# 可選參數: 'self', 'blank'# 'self' 當前窗口打開; 'blank' 新窗口打開title_target: Optional[str] = None,# 副標題文本,支持使用 \n 換行。subtitle: Optional[str] = None,# 副標題跳轉 URL 鏈接subtitle_link: Optional[str] = None,# 副標題跳轉鏈接方式# 默認值是: blank# 可選參數: 'self', 'blank'# 'self' 當前窗口打開; 'blank' 新窗口打開subtitle_target: Optional[str] = None,# title 組件離容器左側的距離。# left 的值可以是像 20 這樣的具體像素值,可以是像 '20%' 這樣相對於容器高寬的百分比,# 也可以是 'left', 'center', 'right'。# 如果 left 的值為'left', 'center', 'right',組件會根據相應的位置自動對齊。pos_left: Optional[str] = None,# title 組件離容器右側的距離。# right 的值可以是像 20 這樣的具體像素值,可以是像 '20%' 這樣相對於容器高寬的百分比。pos_right: Optional[str] = None,# title 組件離容器上側的距離。# top 的值可以是像 20 這樣的具體像素值,可以是像 '20%' 這樣相對於容器高寬的百分比,# 也可以是 'top', 'middle', 'bottom'。# 如果 top 的值為'top', 'middle', 'bottom',組件會根據相應的位置自動對齊。pos_top: Optional[str] = None,# title 組件離容器下側的距離。# bottom 的值可以是像 20 這樣的具體像素值,可以是像 '20%' 這樣相對於容器高寬的百分比。pos_bottom: Optional[str] = None,# 標題內邊距,單位px,默認各方向內邊距為5,接受數組分別設定上右下左邊距。# // 設置內邊距為 5# padding: 5# // 設置上下的內邊距為 5,左右的內邊距為 10# padding: [5, 10]# // 分別設置四個方向的內邊距# padding: [# 5, // 上# 10, // 右# 5, // 下# 10, // 左# ]padding: Union[Sequence, Numeric] = 5,# 主副標題之間的間距。item_gap: Numeric = 10,# 主標題字體樣式配置項,參考 `series_options.TextStyleOpts`title_textstyle_opts: Union[TextStyleOpts, dict, None] = None,# 副標題字體樣式配置項,參考 `series_options.TextStyleOpts`subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None,)如上所示,標題主要分為主標題和副標題兩個模塊,其配置方法相類似。比較常用的有設置文本、設置超鏈接、設置位置等選項。上述字體樣式配置與其他部分字體樣式配置相似,我們將在後續實訓中詳細介紹。
標題配置屬於全局配置項,可通過 set_global_opts 方法設置。
編程要求根據以上介紹,在右側編輯器補充代碼,繪制給定數據的漏斗圖,要求:
系列名稱設置為“商品”;
將給定數據傳入漏斗圖;
將漏斗圖標題設置為“Funnel-基本示例”;
為漏斗圖添加副標題,命名為“Funnel-副標題”。
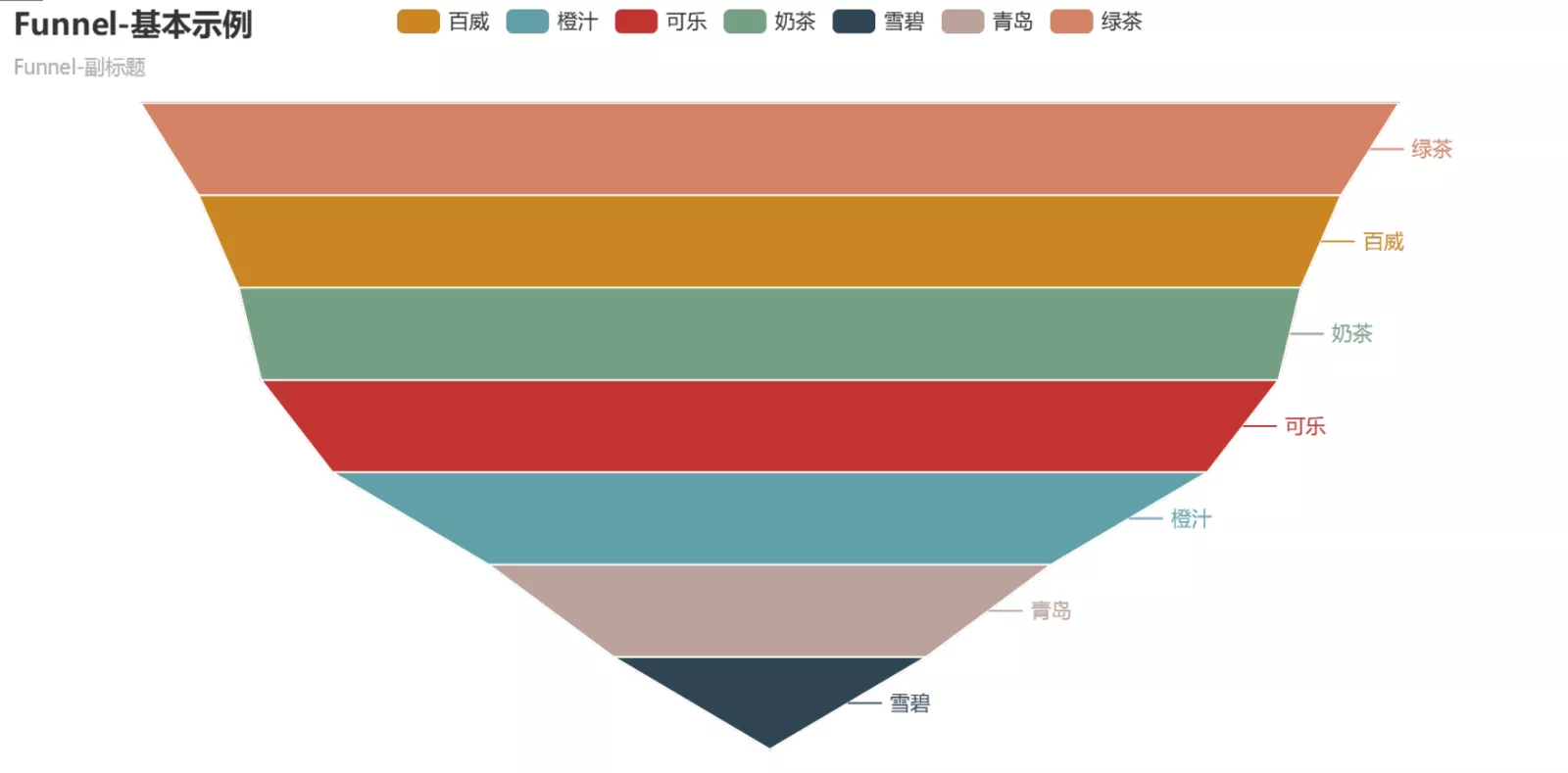
測試說明平台會運行你編寫的代碼進行繪圖,並與預期圖片進行比對。預期效果如下:

提示:
設置系列名稱以及添加數據部分可以簡寫為:
...
.add("名稱", data)
...
開始你的任務吧,祝你成功!
代碼from PreTest import *from pyecharts import options as optsfrom pyecharts.render import make_snapshotfrom snapshot_phantomjs import snapshotfrom pyecharts.charts import Funnelfrom pyecharts.faker import Fakerdata = [ list(z) for z in zip(Faker.choose(), Faker.values())]def funnel_chart() -> Funnel: # ********* Begin *********# funnel = ( Funnel() .add("商品", data) .set_global_opts(title_opts=opts.TitleOpts(title="Funnel-基本示例",subtitle="Funnel-副標題")) ) # ********** End **********# return funnelmake_snapshot(snapshot, funnel_chart().render("Result/render.html"), 'StudentAnswer/student_answer.png') # 輸出圖片make_snapshot(snapshot, funnel_base(data).render(), "StandardAnswer/task1/standard_answer_1.png")
以上就是詳解Python+Pyecharts實現漏斗圖的繪制的詳細內容,更多關於Python Pyecharts漏斗圖的資料請關注軟件開發網其它相關文章!
 < leetcode ladder > day037 stair climbing (recursion + dynamic planning) | primary algorithm | Python
< leetcode ladder > day037 stair climbing (recursion + dynamic planning) | primary algorithm | Python
Recommend a song every day : T
 Configuring docker, GIT environment and project creation for acwing Django framework course
Configuring docker, GIT environment and project creation for acwing Django framework course
Better reading experience Pyth