備注:前置條件:QtDesigner、pycharm、PyQt5、配置好的雲函數(百度的叫函數計算CFC,用來充當一個簡陋的服務器,主要是免費)
大致思路:
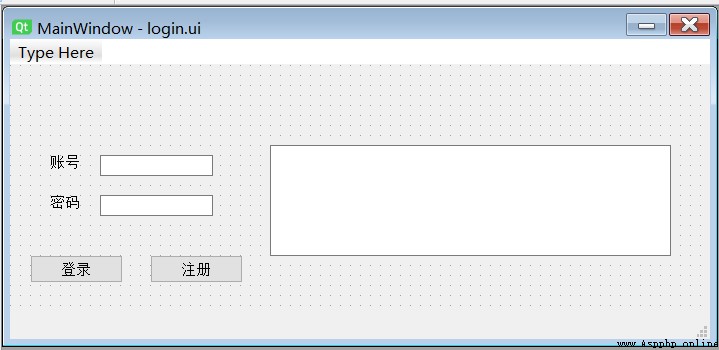
點擊登錄框的時候,把username和password框的的數據打包成json發送到雲函數提供的url裡(雲函數html觸發)
在雲函數裡判斷用戶名和密碼,當判斷正確,則返回1,判斷假則返回0
在本地判斷返回值,返回值為1則在textbrowser裡出現文字“登錄成功”,否則出現文字“登錄失敗”
需要處理的問題:
解決方式:點擊登錄框的時候創建一個子線程,在子線程裡跑按鈕的槽函數
解決方式:要用一個自定義信號來emit的時候把返回值返回到主線程

這個函數用來模擬服務器登錄
#用request發送一個json數據包到雲函數提供的url,json數據會儲存在event參數裡,這裡把用戶名、密碼寫死了,#其實是可以連接數據庫的,在數據庫裡查詢
import json
def handler(event, context):
username = json.loads(event.get("body")).get("username")
password = json.loads(event.get("body")).get("password")
if(username == "admin")&(password == "wdnmd"):
ret = 1
else:
ret = 0
return ret
import sys
import time
import json
import requests
from PyQt5.QtCore import QThread, pyqtSignal
from PyQt5.QtWidgets import *
from PyQt5 import uic
class login_thread(QThread):
start_login_signal = pyqtSignal(str) #用來把url返回的值從子線程提交到主線程
def __init__(self,signal):
super().__init__()
self.signal1 = signal
def login_request(self,json_data):
num="0"
json_data1 = json.loads(json_data)
resp = requests.post(url="https://2729mj3a1p6k3.cfc-execute.bj.baidubce.com/loginfunc",json=json_data1)
resp.close()
num = resp.text
self.signal1.emit(num) #激活自定義型號,傳參,參數為登錄返回值
def run(self): #繼承QThread,重寫run函數,寫個死循環防止線程死亡
while(1):
time.sleep(1)
class my_window(QWidget):
login_status=pyqtSignal(str)
def __init__(self):
super().__init__()
self.init()
def init(self):
self.ui = uic.loadUi("login.ui")#加載寫好的界面
#把每個ui文件裡的按鈕綁定起來
self.account_edit = self.ui.lineEdit
self.password_edit = self.ui.lineEdit_2
self.login_button = self.ui.pushButton
self.register_button = self.ui.pushButton_2
self.textb = self.ui.textBrowser
self.login_button.clicked.connect(self.login)
self.login_status.connect(self.status) #綁定槽函數
self.thread = login_thread(self.login_status)
self.thread.start_login_signal.connect(self.thread.login_request) #綁定槽函數
self.thread.start()
def login(self):
username = self.account_edit.text()
password = self.password_edit.text()
self.thread.start_login_signal.emit(json.dumps({"username":username,"password":password}))
def status(self,status): #通過返回值判斷登錄狀態,設置textbrowser裡的文字
if status=='1':
self.textb.setText("登錄成功")
self.textb.repaint() #每次更新文字要重繪一下,不然會不顯示
else:
self.textb.setText("登錄失敗")
self.textb.repaint()
app = QApplication(sys.argv)
w = my_window()
w.ui.show()
app.exec()