File upload must be POST submission .
expression ’<form>’ Chinese files must be uploaded with enctype=”multipart/formdata” File content data will be included when .
Use in form <input type=”file” name=”xxx”> Tag upload file
example :
(a)views.py
# Upload files
def test_upload(request):
if request.method == 'GET':
return render(request, 'test_upload.html')
elif request.method == 'POST':
return HttpResponse(' Upload successful ')(b)urls.py’
urlpatterns = [
path('admin/', admin.site.urls),
path('test_upload', views.test_upload),
](c)templates/test_upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Upload files </title>
</head>
<body>
<form action="/test_upload" method="post" enctype="multipart/form-data">
<p>
<input type="text" name="title">
</p>
<p>
<input type="file" name="myfile">
</p>
<p>
<input type="submit" value=" Upload ">
</p>
</form>
</body>
</html>visit :http://192.168.28.128:8000/test_upload

(a) View
In the view function , use request.FILES Get the contents of the file box
file = request.FILES[‘XXX’]notes :
(b) The configuration file
The access path and storage path of the configuration file : stay setting.py Set in MEDIA Related configuration ;Django The files uploaded by users are collectively referred to as media resources .
# file:settings.py
MEDIA_URL = ‘/media/’
MEDIA_ROOT = os.path.join(BASE_DIR, ‘media’)(c) route
MEDIA_URL and MEDIA_ROOT Manual binding required
Add a route to the main route :
from djang.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)notes : Equivalent to doing MEDIA_URL The first route ,Django After receiving the feature request, go to MEDIA_ROOT Path lookup resource .
(d) File is written to
( Method 1 ): Tradition open The way
def upload_view(request):
if request.method == 'GET':
return render(request, 'test_upload.html')
elif request.method == 'POST':
a_file = request.FILES['myfile']
print(' The upload file name is :', a_file.name)
filename = os.path.join(settings.MEDIA_ROOT, a_file.name)
with open(filename, 'wb') as f:
data = a_file.file.read()
f.write(data)
return HttpResponse(' Receive the file :' + a_file.name + ' success ')( Method 2 ): With the help of ORM
Field :FileField(upload=’ Subdirectory name ’)
example :
(a)views.py
@csrf_exempt
def test_upload(request):
if request.method == 'GET':
return render(request, 'test_upload.html')
elif request.method == 'POST':
title = request.POST['title']
myfile = request.FILES['myfile']
Content.objects.create(title=title, picture=myfile)
return HttpResponse('-- Upload file successful --')(b)templas/test_upload.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Upload files </title>
</head>
<body>
<form action="/test_upload" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>
<input type="text" name="title">
</p>
<p>
<input type="file" name="myfile">
</p>
<p>
<input type="submit" value=" Upload ">
</p>
</form>
</body>
</html>visit :http://192.168.28.128:8000/test_upload

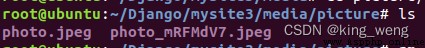
The picture will be saved in the project directory

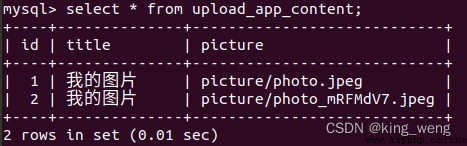
In the database :

Browser access :http://192.168.28.128:8000/media/picture/photo.jpeg