
Title Map : One man fixes the immortals
Jupyter Notebook Many students should know more or less , however , Many students Still staying Python、 Data analysis 、 Interactive development .
Actually , In addition to these ,Jupyter Notebook You can also accomplish many unexpected things .
for example ,Python Toolkit development 、 Create slides 、 Creating e-books 、 Blogging 、 Write a report 、 Data kanban 、REST API、 Web application, etc .
Take web application as an example , Mention developing a web application , Many students will think of the need for front-end at first impression 、 Back end 、 Tedious steps such as service deployment , Need to have html、JavaScript、Java perhaps Python、Django knowledge .
Actually , adopt Jupyter Notebook You can develop a deployable web application .
below , Take a web page application of image processing as an example to show you .
Before formal development , First, configure the development environment 、Python The basic preparations for the toolkit are as follows .
Environment configuration
Create a virtual environment , Separate for this web application , The benefits of virtual environment can realize the environmental isolation between different applications , Avoid different projects / Applications that depend on different versions of toolkits cause conflicts .
virtualenv sketchenv
source sketchenv/bin/activatethere sketchenv It's a virtual environment The name of , You can also use other names .
Installation kit
below , Is to develop web applications in accordance with the needs of some toolkits :
mljar-mercury
opencv-python-headless
pillow
matplotlibamong ,mercury Is a product that can jupyter notebook Convert to web page Application framework , The rest are toolkits for image processing .
below , Start developing tools .
First , Open one Jupyter Notebook The window of :
jupyter notebookthen , Import some required Python Tool kit and make initial settings for the image :
import os
import cv2
from PIL import Image
from matplotlib import pyplot as plt
import matplotlib as mpl
mpl.rcParams['figure.figsize'] = (12,12)
mpl.rcParams['axes.grid'] = Falsestay Jupyter Notebook Open a new cell , Output the following code , Keep in mind that , Need to open a new , It cannot be put together with the code of other cells :
image_path = "/home/jackpop/Downloads/house.jpg"
output_dir = "output_images"image_path Is a path to process images ,output_dir It's the directory name , Used to save the processed new image .
In the next unit , Will define a function to display the image :
def imshow(image, title=None, fname=None):
if len(image.shape) > 3:
image = tf.squeeze(image, axis=0)
plt.imshow(image)
plt.axis('off')
if title:
plt.title(title)
if fname:
plt.savefig(fname)then , Load the image and display :
img = cv2.imread(image_path)
RGB_img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
imshow(RGB_img)You will see the following picture :

Now start to process the image , Generate art sketch images :
# Image conversion
grayed = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
inverted = cv2.bitwise_not(grayed)
blurred = cv2.GaussianBlur(inverted, (19, 19), sigmaX=0, sigmaY=0)
def blend(x, y):
return cv2.divide(x, 255 - y, scale=256)
final_result = blend(grayed, blurred)
# Save image
_ = cv2.imwrite(os.path.join(output_dir, "sketch_photo.jpg"), final_result)
# Display images
RGB_img = cv2.cvtColor(final_result, cv2.COLOR_BGR2RGB)
imshow(RGB_img)After processing , You will see the following image :

Come here , The core code has been completed , Already there. Jupyter Notebook Code , that , How to program web applications ?
This uses the previously installed toolkit mercury, front It has been introduced , It can be Jupyter Notebook Turn it into a web application .
First , Execute the following command :
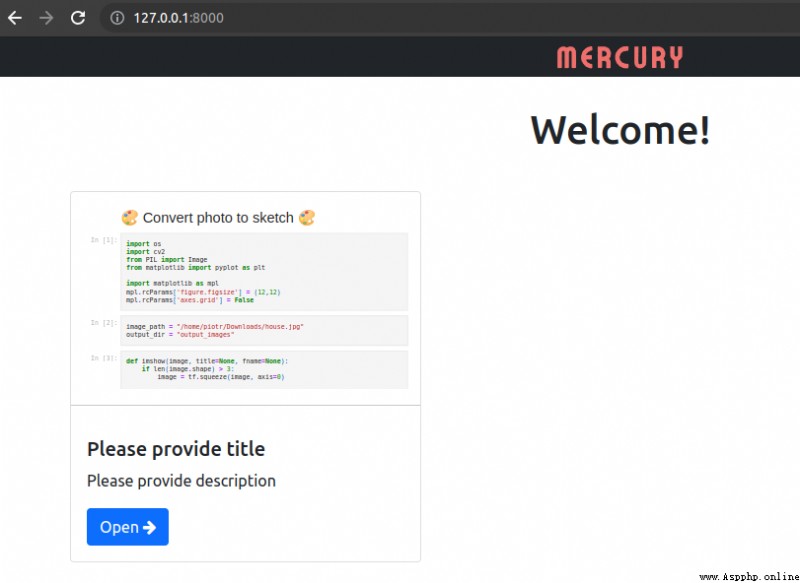
mercury watch sketch_app.ipynbOpen it in a browser http://127.0.0.1:8000/ link , You will see a card , As shown below :

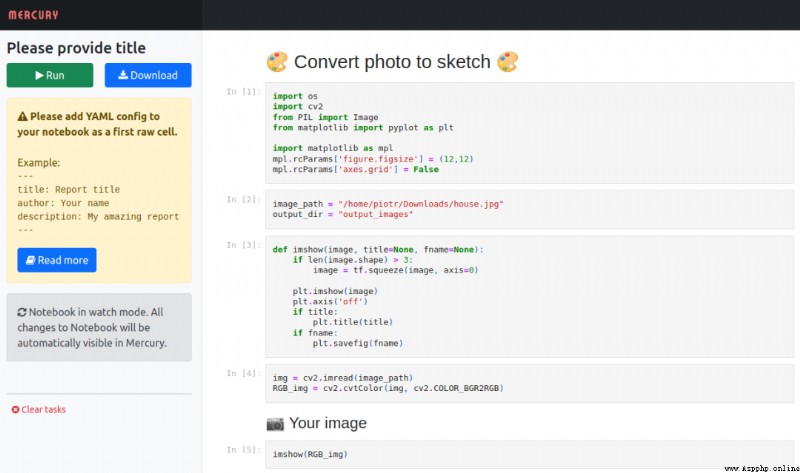
Please click on the card , You will see its warning message , Tell you what you lack YAML head .

This involves mercury One of the more important things in , Configuration information , It is a kind of yaml Format configuration information , It mainly contains the title 、 Configuration parameters, etc .
below , It's just Jupyter Notebook Create a... At the beginning RAW Unit of format , Enter the relevant yaml Configuration information :
---
title: Convert Photo to Sketch ️
description: Create sketch from uploaded a photo
show-code: False
params:
image_path:
input: file
label: Please upload a photo
output_dir:
output: dir
---YAML The configuration contains the following information :
title: The title of the application
description: Text describing the application
show-code: Show or hide Notebook Code
params:Jupyter Notebook The parameters used in the code and related components , It uses 2 A component :
image_path: File widget , Variable image_path Will be replaced by the path of the uploaded file
output_dir: Catalog widget , The variable corresponding to the output directory in the code
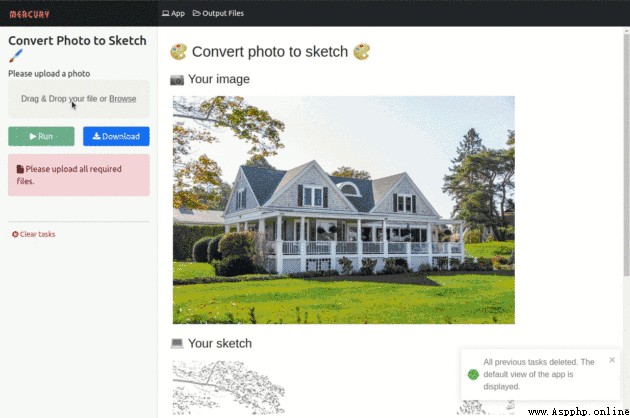
then , And on again http://127.0.0.1:8000/, You can see that , This web application can be used , You can choose pictures 、 Upload pictures and process them .

If you want to deploy persistently , Can pass docker And other tools to package and deploy to the server or cloud , Then you can use it anytime .
Here is just an example of an image processing tool , besides , We can also call api Implement translation tools 、 Data kanban 、pdf Tools like editing , It's all very simple .
Recommended reading :
introduction : The most complete zero Foundation Python The problem of | Zero Basics 8 Months Python | Actual project | learn Python That's the shortcut
dried food : A short comment on crawling Douban , The movie 《 The rest of us 》 | 38 year NBA Best player analysis | From people's expectation to public praise ! Tang Dynasty detective 3 disappointing | Laugh at the story of the new Yitian dragon slaying | Riddle answer King | use Python Make a massive sketch of my little sister | Mission impossible is so hot , I use machine learning to make a mini recommendation system movie
Interest : Pinball game | squared paper for practicing calligraphy | Beautiful flowers | Two hundred lines Python《 Cool run every day 》 game !
AI: A robot that can write poetry | Color the picture | Forecast revenue | Mission impossible is so hot , I use machine learning to make a mini recommendation system movie
Gadget : Pdf turn Word, Easily handle forms and watermarks ! | One touch html Save the page as pdf!| bye PDF Withdrawal charges ! | use 90 Lines of code create the strongest PDF converter ,word、PPT、excel、markdown、html One click conversion | Make a nail low-cost ticket reminder ! |60 Line of code to do a voice wallpaper switcher, look at my little sister every day !|Annual hot money copy
1). Oh my god !Pdf turn Word use Python Easy to handle !
2). learn Python It's delicious ! I use 100 Line of code to make a website , Help people PS Travel pictures , Earn a chicken leg to eat
3). Premiere billions , Hot all over the net , I analyzed 《 My sister 》, Discovered the secrets
4).80 Line code ! use Python Make a dorai A Dream separation
5). What you have to master 20 individual python Code , short , Useful
6).30 individual Python Strange sexual skills Collection
7). I summed up 80 page 《 Rookie Science Python Select dry goods .pdf》, Is dry
8). bye Python! I have to learn Go 了 !2500 Word depth analysis !
9). Found a licking dog welfare ! This Python Reptile artifact is great , Automatically download sister pictures
Click to read the original , see B My station 20 A video !