詳細視圖是指一種視圖(邏輯),用於顯示數據庫中表的特定實例以及所有必要的詳細信息。它用於在單個頁面或視圖上顯示多種類型的數據,例如用戶的個人資料。Django 為詳細視圖提供了非凡的支持,但讓我們檢查一下它是如何通過基於函數的視圖手動完成的。本文圍繞 Detail View 展開,其中涉及Django Forms、Django Models等概念。 對於詳細視圖,我們需要一個包含一些模型和多個實例的項目,它們將被顯示。
Django 詳細視圖——基於函數的視圖
如何使用示例創建和使用詳細視圖的說明。考慮一個名為 geeksforgeeks 的項目,它有一個名為 geeks 的應用程序。
在你有一個項目和一個應用程序之後,讓我們創建一個模型,我們將通過我們的視圖創建它的實例。在 geeks/models.py 中,
# 從內置庫中導入標准 Django 模型
from django.db import models
# 聲明一個名為“GeeksModel”的新模型
class GeeksModel(models.Model):
# 模型字段
title = models.CharField(max_length = 200)
description = models.TextField()
# 用標題名稱重命名模型的實例
def __str__(self):
return self.title創建此模型後,我們需要運行兩個命令才能為其創建數據庫。
Python manage.py makemigrations
Python manage.py migrate現在讓我們使用 shell 創建這個模型的一些實例,運行表單 bash,
Python manage.py shell輸入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title3",
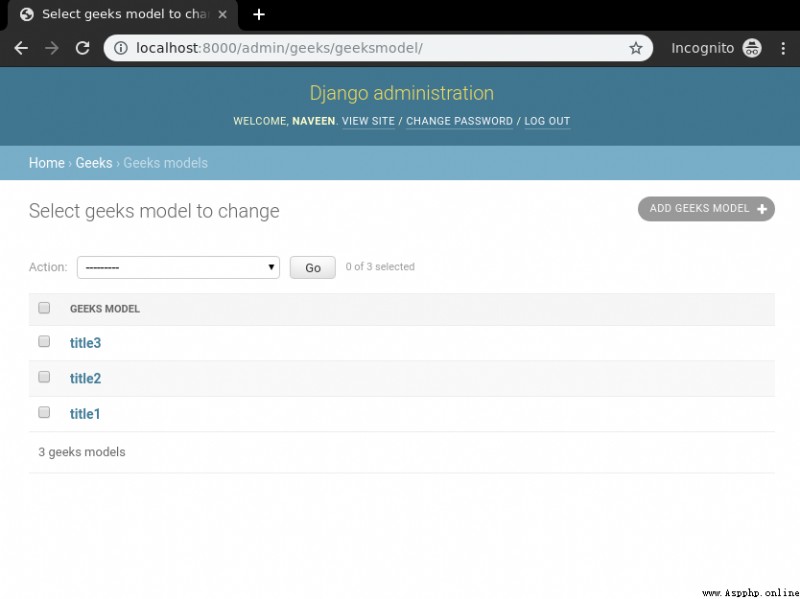
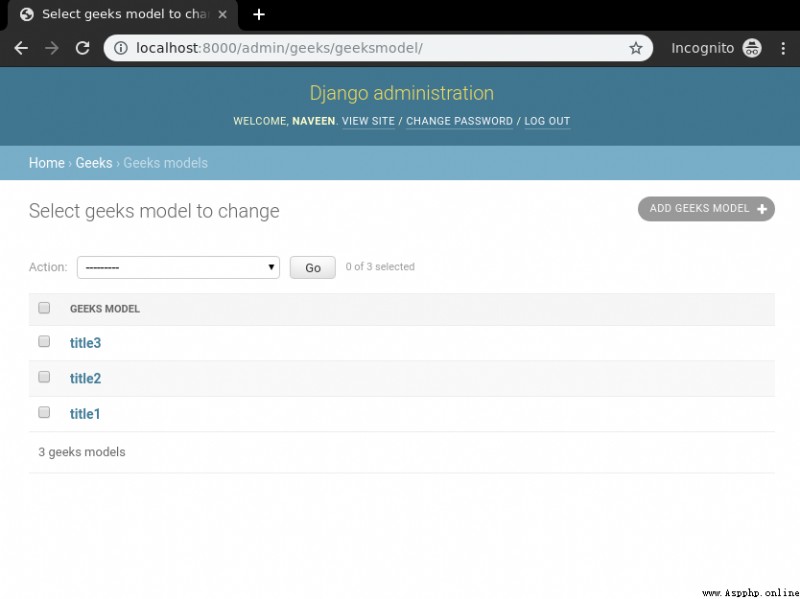
description="description3").save()現在我們已經為後端做好了一切准備。驗證是否已從http://localhost:8000/admin/geeks/geeksmodel/ 創建實例

對於 detail_view,需要一些標識才能獲得模型的特定實例。通常它是唯一的主鍵,例如id。要指定這個標識,我們需要在 urls.py 中定義它。轉到 geeks/urls.py,
from django.urls import path
# importing views from views..py
from .views import detail_view
urlpatterns = [
path('<id>', detail_view ),
]讓我們為其創建一個視圖和模板。在 geeks/views.py 中,
from django.shortcuts import render
# 表格的相對導入
from .models import GeeksModel
# 從 url 傳遞 id 屬性
def detail_view(request, id):
# 以字段名稱為鍵的初始數據字典
context ={}
# 在初始化期間添加字典
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)在templates/Detail_view.html中創建一個模板,
<div class="main">
<!-- Specify fields to be displayed -->
{{ data.title }}<br/>
{{ data.description }}<br/>
</div>讓我們檢查一下http://localhost:8000/1

詳細視圖工作正常。還可以根據多種形式所需的使用類型顯示選定的字段。通常不是 id 用於定義詳細視圖,而是 slug。
 對於 detail_view,需要一些標識才能獲得模型的特定實例。通常它是唯一的主鍵,例如id。要指定這個標識,我們需要在 urls.py 中定義它。轉到 geeks/urls.py,
對於 detail_view,需要一些標識才能獲得模型的特定實例。通常它是唯一的主鍵,例如id。要指定這個標識,我們需要在 urls.py 中定義它。轉到 geeks/urls.py,