歡迎來到
魔術之家!!該文章收錄專欄
—Django從(圖文並茂輕松上手教程)專欄—!!往期內容:
《Django第一章之建立項目》
在往期內容Django第一章之建立項目
中我們建立了自己的demo項目,並成功的運行接下來我們將在demo項目中建立我們的應用,創建屬於自己的系統!!
快捷鍵windows + R 輸入 cmd 進入任務管理器cmd中用
cd (後面加絕對路徑,或者是當前的絕對路徑)
進入之前創建的demo目錄下後,在cmd輸入(最後的 myapp是自定義命名的)
python manage.py startapp myapp
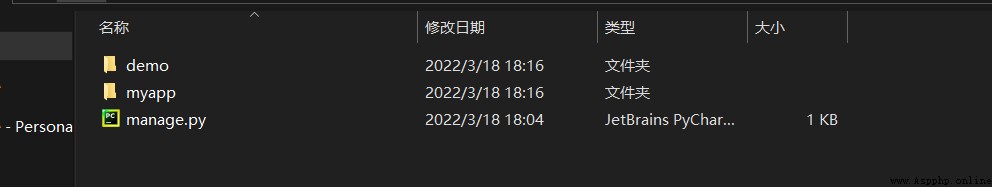
便可成功創建我們的應用,在demo文件出現我們的應用myapp文件

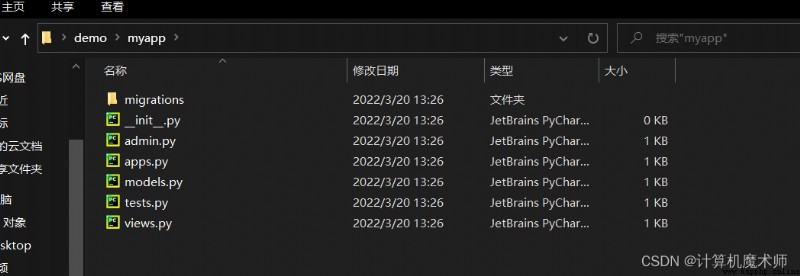
進入到myapp文件後,也會出現以下文件:

init.py:告訴系統這是一個python package
admin:可以在裡面自定義django的管理項目,增加用戶,設置管理頁面
apps.py:對應用的配置
models.py:建立模型,一個模型對應一張表,數據遷移後會在數據庫中出現所建立的類,
views.py:視圖函數,用於接受url的請求,並對之相應,例如點擊登錄按鈕,跳轉到登錄頁面等
text.py:編寫測試文件對應用進行測試
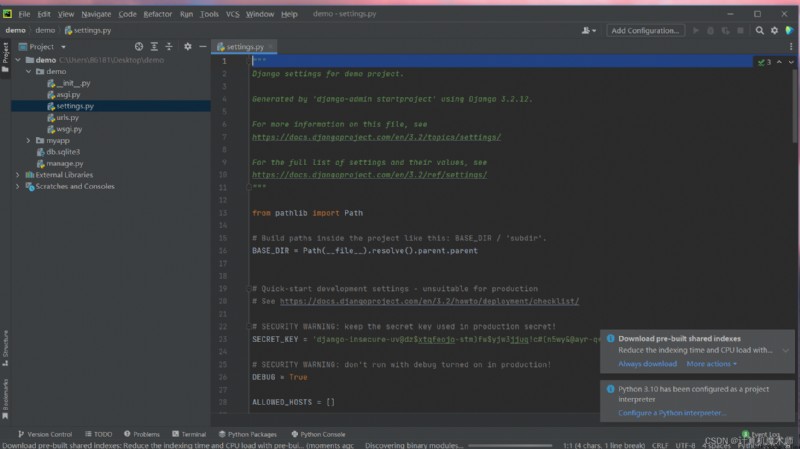
對demo文件使用用pycharm(可自行到官網下載)打開,如圖

當前是在setting.py目錄下 (這裡我們數據庫不用配置,默認使用
django自帶的數據庫sqlite3)
重點:引入你的應用,同樣在setting文件中找到
INSTALLED_APPS,在末尾添加你應用的名稱:(這一點非常重要!不
然後面的數據無法遷移)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp.apps.MyappConfig', #也可以直接為myapp,就是你的應用名
]
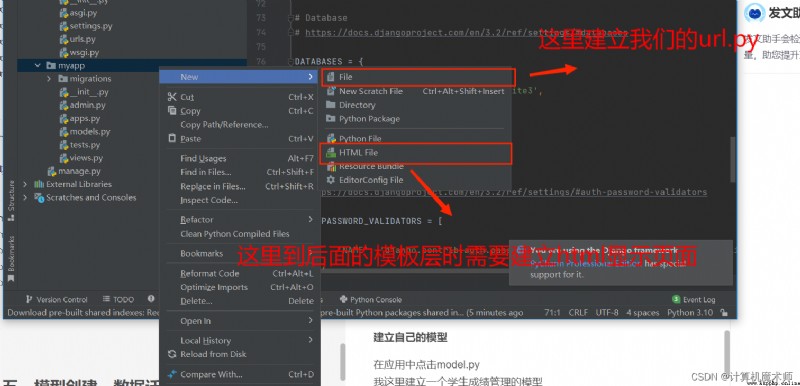
在myapp文件中建立urls.py文件

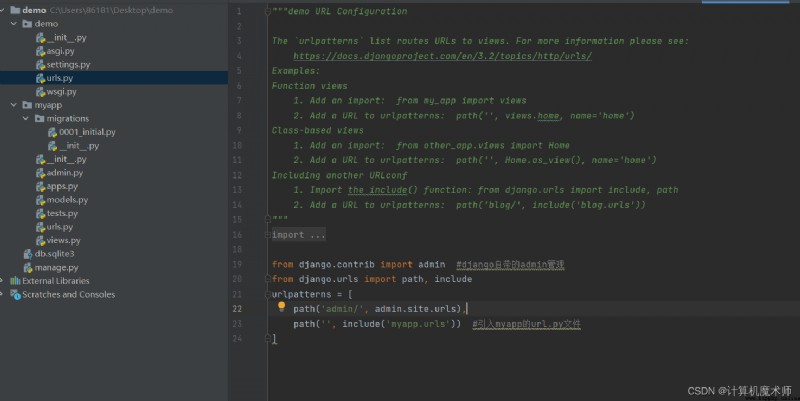
並在demo根目錄下的url.py中輸入如下代碼
from django.contrib import admin #django自帶的admin管理
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')) #引入myapp的url.py文件
]
效果如圖:

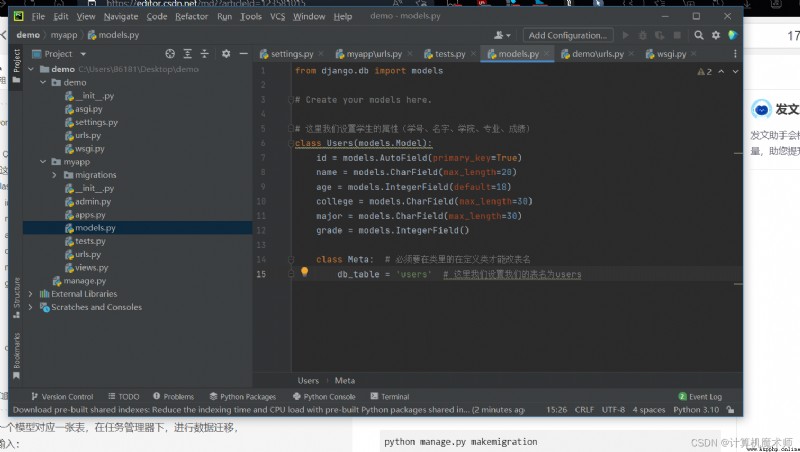
在myapp目錄下進入model.py 我這裡建立一個學生成績管理的模型
from django.db import models
# Create your models here.
#這裡我們設置學生的屬性(學號、名字、學院、專業、成績)
class Users(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=20)
age = models.IntegerField(default=18)
college = models.CharField(max_length=30)
major = models.CharField(max_length=30)
grade = models.IntegerField()
class Meta: #必須要在類裡的在定義類才能改表名
db_table = 'users' #這裡我們設置我們的表名為users
如圖:

其中一個模型對應一張表,然後任務管理器下,進行數據遷移,
依次輸入:
python manage.py makemigrations
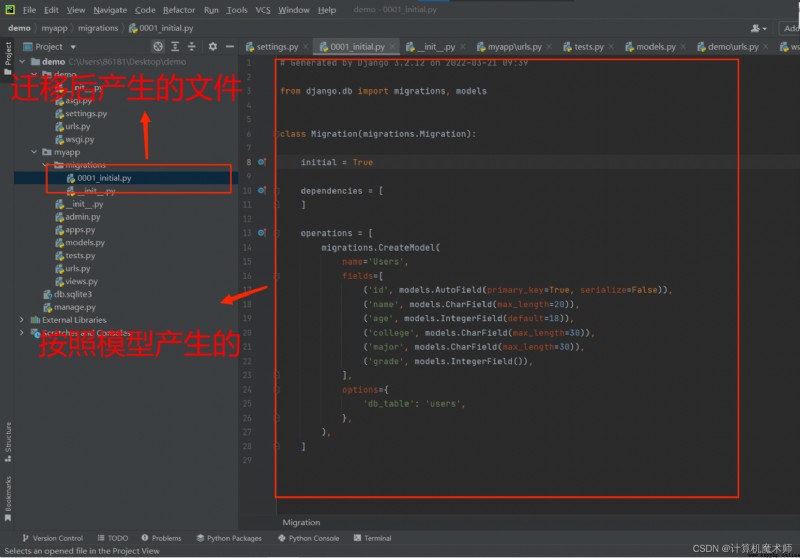
結束後會在myapp的遷移文件makemigration文件目錄出現如圖文件:

接著輸入:
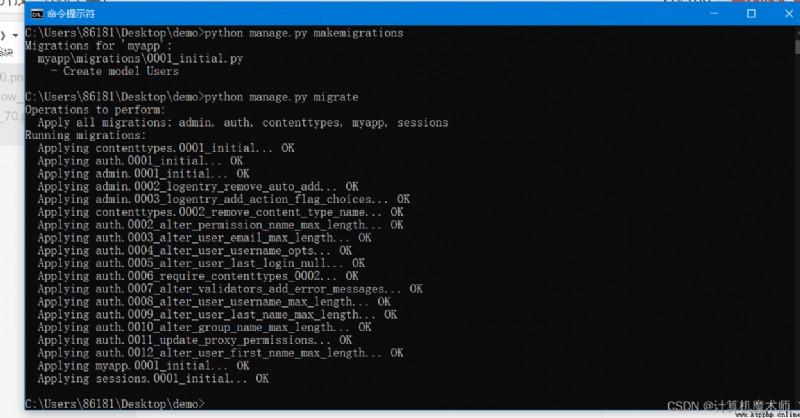
python manage.py migrate
效果如圖:

可以看到這裡django在數據庫中建立如上表格,其中大部分都是auth就是django自帶的用戶登錄注冊功能,這裡我們到專欄第三章會講到

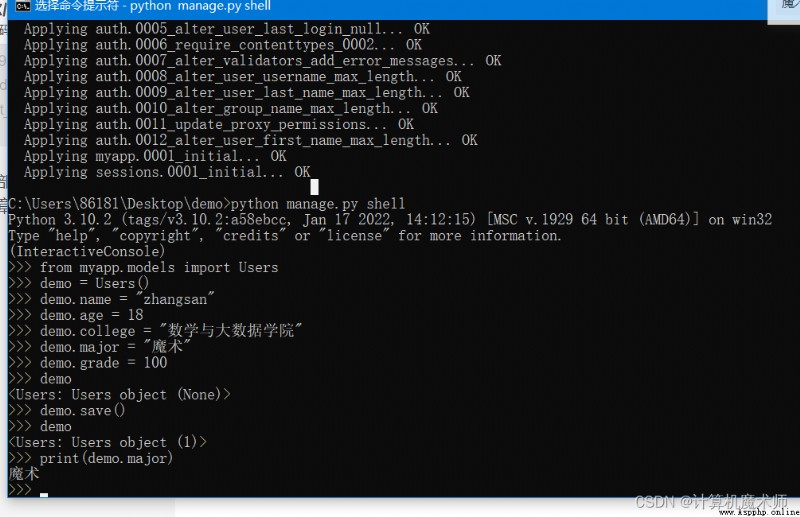
我們從myapp.models文件中引入我們創建的類Users,創建了第一個數
據,測試成功!
接下來我們配置myapp的URL配置,也就是設置頁面跳轉,和視圖函數進
行增刪改查,進入myapp目錄下的urls.py文件輸入:
from django.urls import path
from . import views
app_name = 'myapp' #設置改目錄文件名為myapp,這樣在大項目中
# 面對多項應用url中可避免對名字反定向出現重名,讀者應該養成這個習慣
urlpatterns = [
path('', views.home, name='home'), #首頁面
path('read/', views.read, name='read'), #浏覽信息
path('add/', views.add, name='add'), #添加信息
path('delete/<int:sid>/', views.dele, name='dele'), #刪除信息
path('edit/<int:sid>/', views.edit, name='edit'), #修改信息
]
到myapp中views.py文件中輸入:
from django.shortcuts import render
from myapp.models import Users #引入我們定義的學生類
# Create your views here.
#主頁面
def home(request):
return render(request, 'myapp/home.html') #render是渲染的意思,返回一個頁面
#查看信息
def read(request):
stu = Users.objects.all()
context = {
'stu': stu} #作為一個字典丟到read.html的頁面中
return render(request, 'myapp/read.html', context)
#添加信息:
def add(request): #這裡的原理是,在read頁面中點擊添加信息按鈕,
# 跳轉是requesr中get方法,會首先跳到add.html表單中,
# 在表單輸入值reqeust請求方式為post 也就是進行添加操作。
if request.method == "POST":
try:
stu = Users()
stu.name = request.POST['name']
stu.age = request.POST['age']
stu.college = request.POST['college']
stu.major = request.POST['major']
stu.grade = request.POST['grade']
stu.save()
return render(request, 'myapp/info.html', {
"info": "添加成功!"})
except:
return render(request, 'myapp/info.html', {
"info": "添加失敗!"})
else:
return render(request, 'myapp/add.html') #返回
#修改信息
def edit(request, sid):
if request.method == "POST":
try:
ob = Users.objects.get(id=sid)
ob.name = request.POST['name']
ob.age = request.POST['age']
ob.college = request.POST['college']
ob.major = request.POST['major']
ob.grade = request.POST['grade']
ob.save()
return render(request, 'myapp/info.html', {
"info": "修改成功!"})
except:
return render(request, 'myapp/info.html', {
"info": "修改失敗!"})
else:
stu = Users.objects.get(id=sid)
context = {
'sid': stu}
return render(request, 'myapp/edit.html', context)
#刪除數據
def dele(request, sid):
try:
stu = Users.objects.get(id=sid)
stu.delete()
return render(request, 'myapp/info.html', {
"info": "刪除成功"})
except:
return render(request, 'myapp/info.html', {
"info": "刪除失敗"})
現在我們成功建立了視圖函數和URL配置,但是我們要讓他在頁面中顯示
出來,所以需要配置我們的Templates也就是模板層,相當於顯示網頁頁
面
我們進入到demo項目文件中setting.py中找到TEMPLATES, 修改如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [Path(BASE_DIR, 'templates')], #修改這一行
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
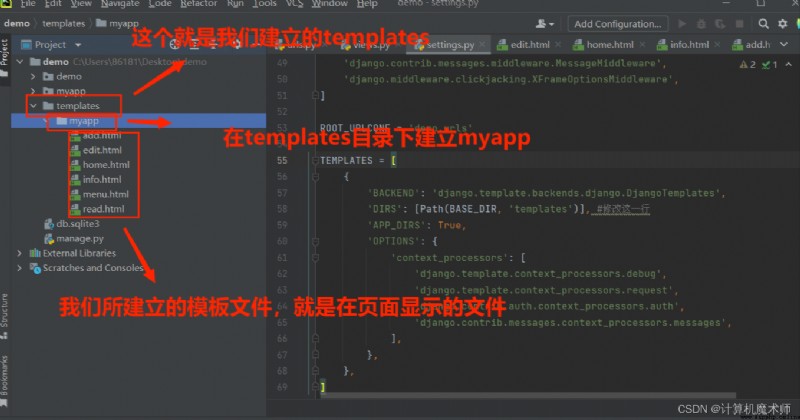
接下來我們在demo總文件下建立templates文件,並在templates文件下在
建立myapp文件效果如圖:

接著我們需要創建我們的頁面文件:
add.html #用於添加信息
edit.html #用於修改信息
home.html #主頁面
info.html #提示修改成功和失敗的頁面
menu.html #導航文件,相當於一個網頁中的分欄
read.html #浏覽信息頁面
home.html我們放入如下代碼:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>學生管理系統</title>
</head>
<body>
<center>
<h2>歡迎來到學生管理系統</h2>
<br/>
<a href="{% url 'myapp:read' %}">查看信息</a>
<p>開開心心上學去,</p>
<p>平平安安回家來。</p>
</center>
</body>
</html>
read.html:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>學生管理系統</title>
</head>
<body>
<center>
{
% include "myapp/menu.html" %}
<table border="1" width="700">
<tr>
<th>name</th>
<th>age</th>
<th>college</th>
<th>major</th>
<th>grade</th>
<th>operate</th>
</tr>
{
% for s in stu %}
<tr>
<td>{
{
s.name }}</td>
<td>{
{
s.age }}</td>
<td>{
{
s.college }}</td>
<td>{
{
s.major }}</td>
<td>{
{
s.grade }}</td>
<td>
<a href="{% url 'myapp:edit' s.id %}">修改</a>
<a href="{% url 'myapp:dele' s.id %}">刪除</a>
</td>
</tr>
{
% endfor %}
</table>
</center>
</body>
</html>
edit.html :
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>學生管理系統</title>
</head>
<body>
<center>
<h1>修改學生信息</h1>
<a href="{% url 'myapp:read' %}">返回</a>
<table>
<form action="{% url 'myapp:edit' sid.id %}" method="post">
{
% csrf_token %}<!--在django的csrf表單安全保護中使用表單-->
<tr> <!--都需要添加這個哦-->
<td>
name:
</td>
<td>
<input type="text" name="name", value="{
{ sid.name }}">
</td>
</tr>
<tr>
<td>
age:
</td>
<td>
<input type="text" name="age", value="{
{ sid.age }}" >
</td>
</tr>
<tr>
<td>
college:
</td>
<td>
<input type="text" name="college", value="{
{ sid.college }}" >
</td>
</tr>
<tr>
<td>
major:
</td>
<td>
<input type="text" name="major" value="{
{ sid.major }}">
</td>
</tr>
<tr>
<td>
grade:
</td>
<td>
<input type="text" name="grade" value="{
{ sid.grade }}">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="修改">
<input type="reset" value="重置">
</td>
</tr>
</form>
</table>
</center>
</body>
</html>
info.html:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>學生管理系統</title>
</head>
<body>
<center>
{
% include "myapp/menu.html" %}
{
{
info }}
</center>
</body>
</html>
menu.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>學生管理系統</title>
</head>
<body>
<center>
<h1>學生管理導航</h1>
<a href="{% url 'myapp:read' %}">信息浏覽</a>|
<a href="{% url 'myapp:add' %}">添加信息</a>
<hr/>
</center>
</body>
</html>
add.html:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>學生管理系統</title>
</head>
<body>
<center>
<h1>添加學生信息</h1>
<a href="{% url 'myapp:read' %}">返回</a>
<table>
<form action="{% url 'myapp:add' %}" method="post">
{
% csrf_token %} <!--在django的csrf表單安全保護中使用表單-->
<tr> <!--都需要添加這個哦-->
<td>
name:
</td>
<td>
<input type="text" name="name">
</td>
</tr>
<tr>
<td>
age:
</td>
<td>
<input type="text" name="age" >
</td>
</tr>
<tr>
<td>
college:
</td>
<td>
<input type="text" name="college" >
</td>
</tr>
<tr>
<td>
major:
</td>
<td>
<input type="text" name="major" >
</td>
</tr>
<tr>
<td>
grade:
</td>
<td>
<input type="text" name="grade" >
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="添加">
<input type="reset" value="重置">
</td>
</tr>
</form>
</table>
</center>
</body>
</html>
🥳大功告成!!
現在我們可以運行我們的網頁了
在cmd任務管理器當前項目目錄中輸入
python manage.py runserver
運行成功後,復制URL到網頁中打開,就可以進行增刪改查啦,
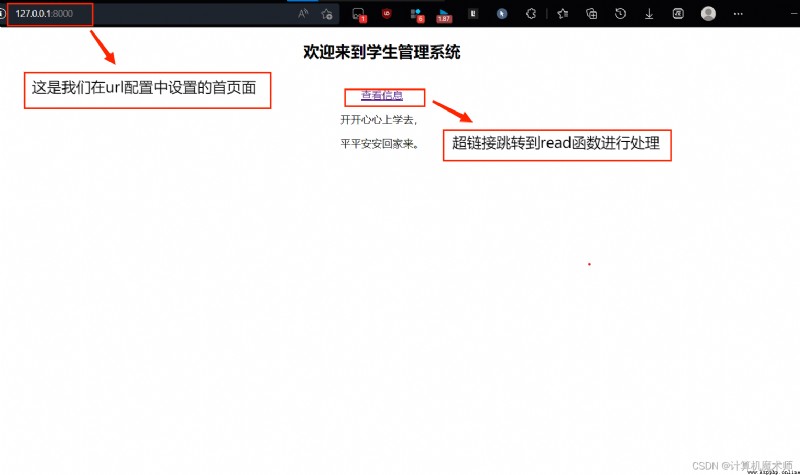
home.html ,首頁效果如圖:

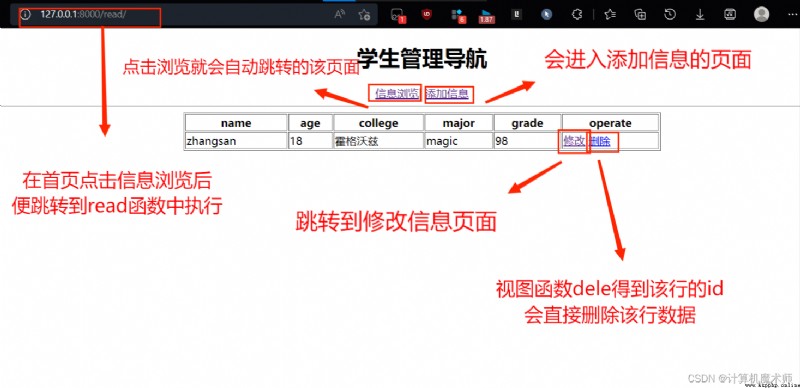
read.html,浏覽頁面如圖:

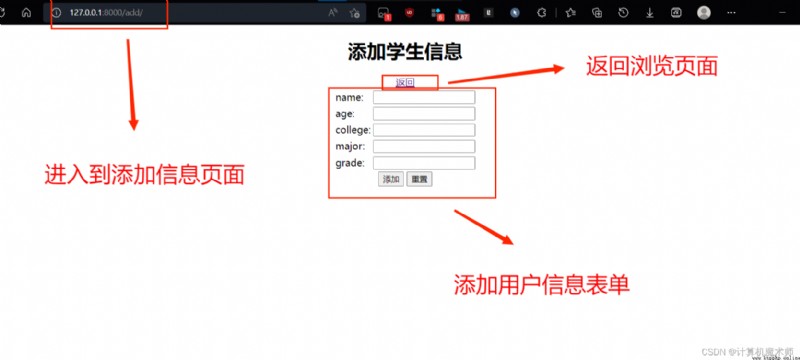
add.html添加頁面如圖:

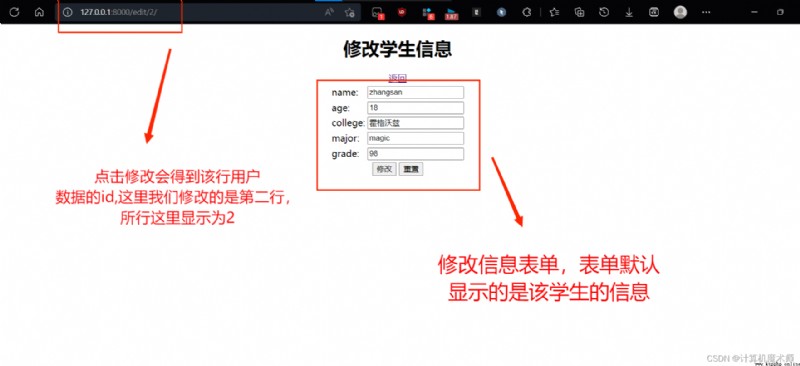
edit.html,修改頁面如圖:

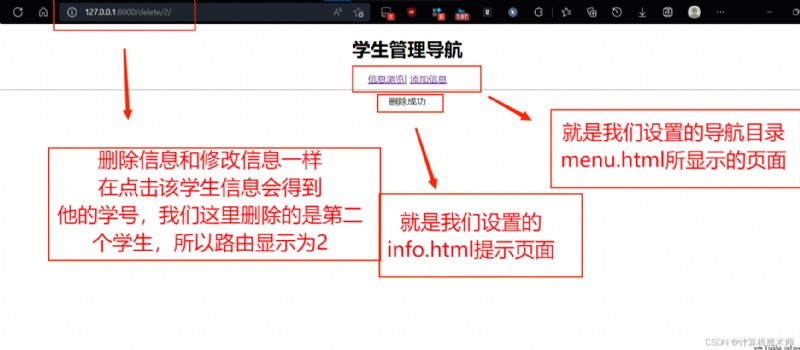
dele.html,刪除頁面如圖:

到這裡,你如果對增刪改查還有什麼疑問
歡迎私信博主問題哦,博主會盡自己能力為你解答疑惑的!
🥳如果對你有幫助,你的贊是對博主最大的支持!!🥳
 WRF post-processing /python processing NC data and visualization / polar grid rendering (cartopy, netcdf4) -- Taking Arctic snow water equivalent data as an example
WRF post-processing /python processing NC data and visualization / polar grid rendering (cartopy, netcdf4) -- Taking Arctic snow water equivalent data as an example
I tried it python Process and
 Summary analysis of Python learning, methods, attributes and inheritance (detailed)
Summary analysis of Python learning, methods, attributes and inheritance (detailed)
Catalog One 、 class Create a