DTL(django template language) yes Django The template language comes with .
for There are some common variables in the loop
{ { Variable | filter : Parameters }}
app1 Under the views.py
def var(request):
lists = ['java', 'Python', "c"]
dicts = {
' full name ': " Ash ",
" Age ": 24
}
return render(request, 'app1/var.html', {
'lists': lists, 'dicts': dicts})
var.html
{
{ dicts. full name }}
<br />
{% for list in lists %}
<p>{
{ list }}</p>
{% endfor %}

In the corresponding app1 Under the new templatetags Under the document , Then build __init__.py Files and self created filters .
Write... In the corresponding filter , Here, if the corresponding value is greater than the passed in parameter , Then divide and add … To display
from django import template
register = template.Library()
@register.filter
def show_title(value, n):
if len(value) > n:
return f'{
value[0:n]}...'
else:
return value
The corresponding template file
{% load myfilter %} {
{ dicts. title |show_title:10 }}
Custom labels are consistent with the above principles .
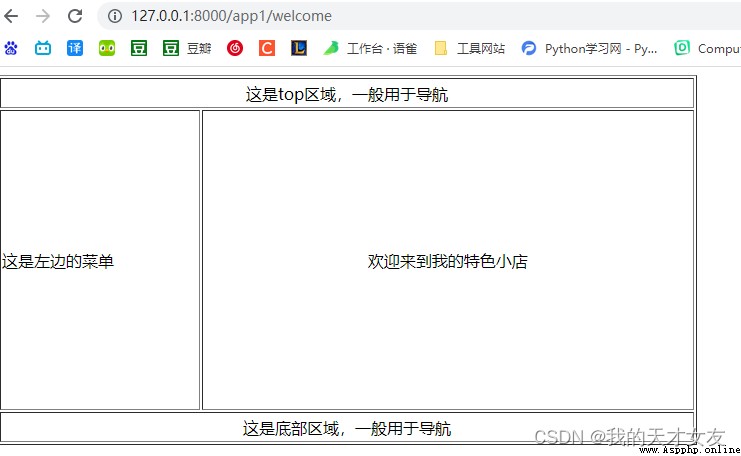
Create a new one base.html Page as template
<html>
<head></head>
{% block title %}
<title> This is the master </title>
{% endblock %}
<body>
<table border="1" >
<tr>
<td colspan="2" >
This is a top Area , Generally used for navigation
</td>
</tr>
<tr >
<td > This is the menu on the left </td>
<td >
{% block content %} This area changes as the content page changes {% endblock %}
</td>
</tr>
<tr>
<td colspan="2" >
This is the bottom area , Generally used for navigation
</td>
</tr>
</table>
</body>
</html>
Create a new page , Inherit base page .
{% extends "app1/base.html" %} {% block title %}
<title> This is the welcome page </title>
{% endblock %} {% block content %}
<div > Welcome to my special shop </div>
{% endblock %}
New route , test , You can also use {% include %}