列表視圖是指以特定順序列出數據庫中表的所有或特定實例的視圖(邏輯)。它用於在單個頁面或視圖上顯示多種類型的數據,例如電子商務頁面上的產品。Django 為列表視圖提供了非凡的支持,但讓我們檢查一下它是如何通過基於函數的視圖手動完成的。本文圍繞列表視圖展開,其中涉及到 Django Forms、Django Models 等概念。 對於列表視圖,我們需要一個包含一些模型和多個實例的項目,它們將被顯示。
Django 列表視圖——基於函數的視圖
如何使用示例創建和使用列表視圖的說明。考慮一個名為 geeksforgeeks 的項目,它有一個名為 geeks 的應用程序。
在你有一個項目和一個應用程序之後,讓我們創建一個模型,我們將通過我們的視圖創建它的實例。在 geeks/models.py 中,
# 從內置庫中導入標准 Django 模型
from django.db import models
# 聲明一個名為“GeeksModel”的新模型
class GeeksModel(models.Model):
# 模型字段用標題名稱重命名模型的實例
title = models.CharField(max_length = 200)
description = models.TextField()
# 用標題名稱重命名模型的實例
def __str__(self):
return self.title創建此模型後,我們需要運行兩個命令才能為其創建數據庫。
Python manage.py makemigrations
Python manage.py migrate現在讓我們使用 shell 創建這個模型的一些實例,運行表單 bash,
Python manage.py shell輸入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
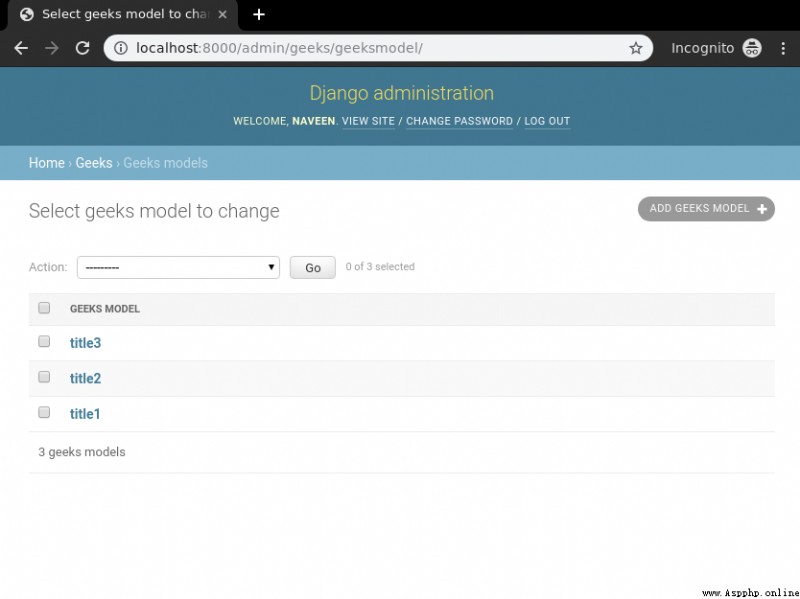
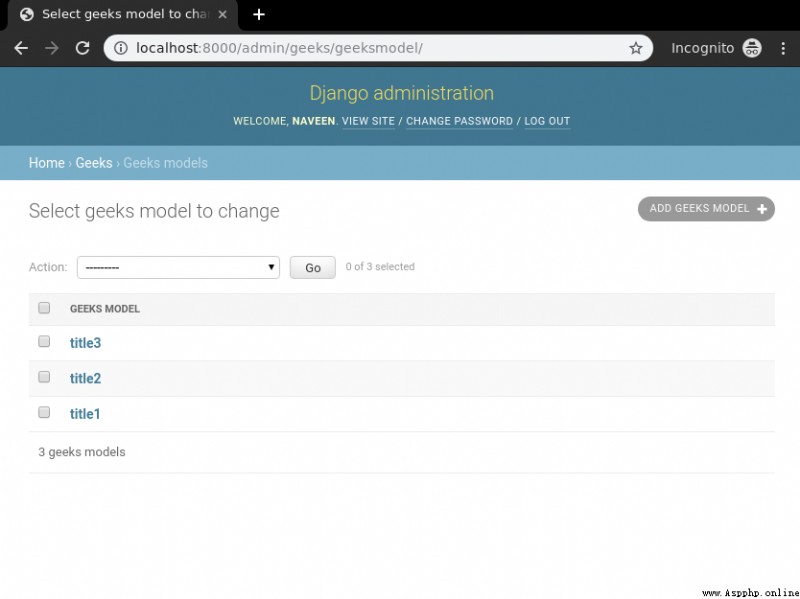
description="description2").save()現在我們已經為後端做好了一切准備。驗證是否已從http://localhost:8000/admin/geeks/geeksmodel/ 創建實例

讓我們為其創建一個視圖和模板。在 geeks/views.py 中,
from django.shortcuts import render
# 表格的相對導入
from .models import GeeksModel
def list_view(request):
# 以字段名稱為鍵的初始數據字典
context ={}
# 在初始化期間添加字典
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)在 templates/list_view.html 中創建模板,
<div class="main">
{% for data in dataset %}.
{{ data.title }}<br/>
{{ data.description }}<br/>
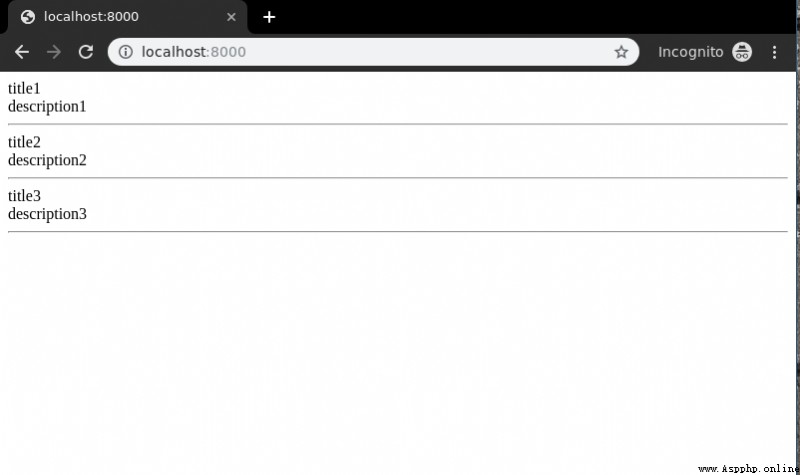
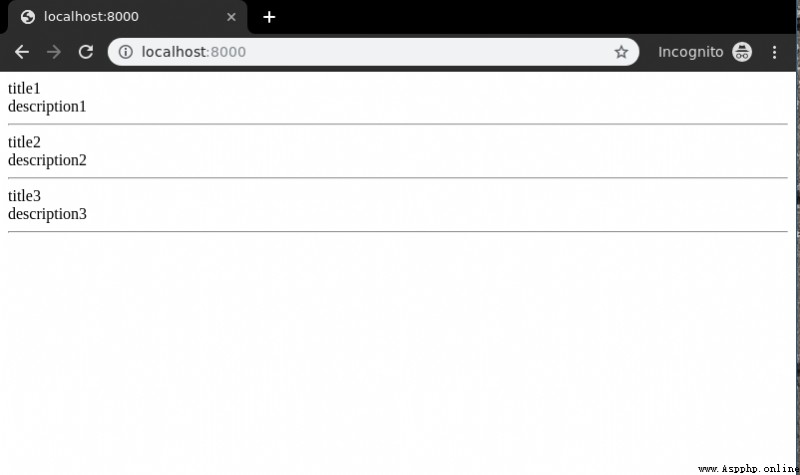
</div>讓我們檢查一下http://localhost:8000/ 上有什麼

答對了..!!列表視圖工作正常。還可以顯示過濾的項目或根據各種功能以不同的順序對它們進行排序。讓我們以相反的方式訂購物品。 在 geeks/views.py 中,
from django.shortcuts import render
# 模型的相對導入
from .models import
def list_view(request):
# 以字段名稱為鍵的初始數據字典
context ={}
# 在初始化期間添加字典
context["dataset"] = GeeksModel.objects.all().order_by("-id")
return render(request, "list_view.html", context)
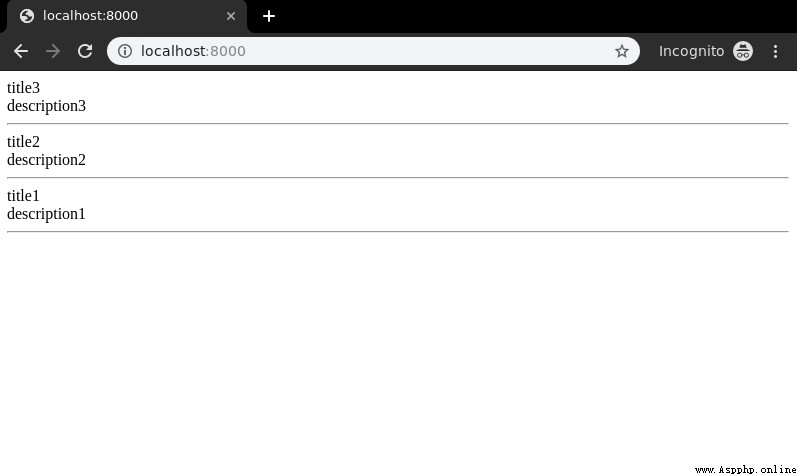
order_by 以不同的順序排列實例
現在訪問http://localhost:8000/

篩選以顯示選擇性實例
讓我們創建一個不同的實例來展示過濾器的工作原理。跑
Python manage.py shell現在,創建另一個實例,
from geeks.models import GeeksModel
GeeksModel.objects.create(title = "Naveen", description = "GFG is Best").save()現在訪問http://localhost:8000/

讓我們將這些數據過濾到標題中包含單詞“title”的那些數據。 在geeks/views.py中,
from django.shortcuts import render
# 表格的相對導入
from .models import GeeksModel
# 以字段名稱為鍵的初始數據字典
context ={}
# 在初始化期間添加字典
context["dataset"] = GeeksModel.objects.all().filter(
title__icontains = "title"
)
return render(request, "list_view.html", context)現在再次訪問http://localhost:8000/,