A list view is a view that lists all or specific instances of tables in a database in a specific order ( Logic ). It is used to display multiple types of data on a single page or view , For example, the products on the e-commerce page .Django Provides exceptional support for list views , But let's examine how it is done manually through a function - based view . This article focuses on the list view , It involves Django Forms、Django Models And so on . For list view , We need a project with some models and multiple instances , They will be displayed .
Django List view —— Function based view
How to use examples to create and use list views Explanation . Consider a person named geeksforgeeks Project , It has a name called geeks Applications for .
After you have a project and an application , Let's create a model , We will create an instance of it from our view . stay geeks/models.py in ,
# Import standards from built-in Libraries Django Model
from django.db import models
# Declare a “GeeksModel” The new model of
class GeeksModel(models.Model):
# The model field renames the instance of the model with the title name
title = models.CharField(max_length = 200)
description = models.TextField()
# Rename the instance of the model with the title name
def __str__(self):
return self.title After creating this model , We need to run two commands to create a database for it .
Python manage.py makemigrations
Python manage.py migrate Now let's use shell Create some instances of this model , Run the form bash,
Python manage.py shell Enter the following command
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
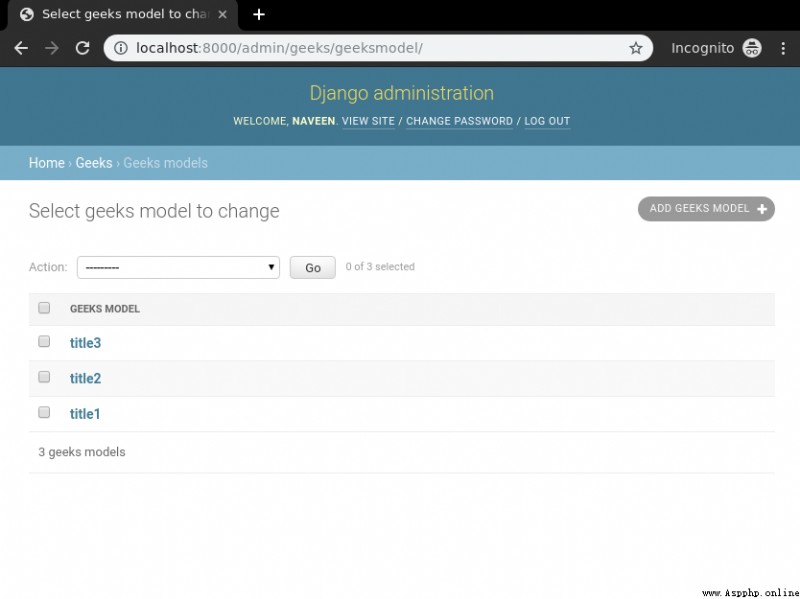
description="description2").save() Now we are ready for the back end . Verify that the has been removed from http://localhost:8000/admin/geeks/geeksmodel/ Create examples

Let's create a view and template for it . stay geeks/views.py in ,
from django.shortcuts import render
# Relative import of tables
from .models import GeeksModel
def list_view(request):
# Initial data dictionary with field name as key
context ={}
# Add dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context) stay templates/list_view.html Create template ,
<div class="main">
{% for data in dataset %}.
{{ data.title }}<br/>
{{ data.description }}<br/>
</div> Let's check http://localhost:8000/ What's on

bingo ..!! The list view is working properly . You can also display filtered items or sort them in different order according to various functions . Let's order items in the opposite way . stay geeks/views.py in ,
from django.shortcuts import render
# Relative import of models
from .models import
def list_view(request):
# Initial data dictionary with field name as key
context ={}
# Add dictionary during initialization
context["dataset"] = GeeksModel.objects.all().order_by("-id")
return render(request, "list_view.html", context)
order_by Arrange the instances in different order
Now access http://localhost:8000/

Filter to show selective instances
Let's create a different example to show how the filter works . run
Python manage.py shell Now? , Create another instance ,
from geeks.models import GeeksModel
GeeksModel.objects.create(title = "Naveen", description = "GFG is Best").save() Now access http://localhost:8000/

Let's filter this data to include words in the title “title” That's the data . stay geeks/views.py in ,
from django.shortcuts import render
# Relative import of tables
from .models import GeeksModel
# Initial data dictionary with field name as key
context ={}
# Add dictionary during initialization
context["dataset"] = GeeksModel.objects.all().filter(
title__icontains = "title"
)
return render(request, "list_view.html", context) Now visit again http://localhost:8000/,