如何利用Rational Application Developer將現有的靜態Web站點轉變為動態Web站點
本文將幫助技術背景的讀者了解如何利用 IBM® Rational® Application Developer 將現 有的靜態 Web 站點轉變為動態 Web 站點。用戶將添加一個郵件 servlet、Java™2 Platform, Enterprise Edition (J2EE™) 安全性,並利用 Web 站點設計工具的頁面模板來為整個 Web 站點 創建一致的外觀。
與靜態 Web 站點不同,動態 Web 站點可以讓 Web 站點的所有者能夠簡化更新 並向站點添加新的內容。舉例來說,可以通過簡單的浏覽器節目發布新聞和事件。站點的動態特性只受到 想象的限制。動態 Web 站點的特性的一些實例是:內容管理系統、電子商務系統、公告/討論板、內聯網 或外聯網設備、客戶或用戶上傳文檔的能力、管理員或用戶創建內容或向站點添加信息(動態發布)的能 力。更新動態 Web 站點更容易,因為構建的每個頁面都是基於數據庫中的信息,並且數據庫中的信息可 以通過另一個接口變更。上面提到的特性是動態 Web 站點中的普遍特性。
目標
在本文中 ,您將了解以下的 Rational Application Developer 功能:
將靜態 Web 站點轉變為動態 Web 站點
在創建郵件 servlet(這是讓您支持基於 Web 的私有郵件服務,包括郵件列表,的 Java servlet)中使用 SMTP 服務器
利用 J2EE 安全性編輯器(J2EE 應用程序中的安全性確保只有授權用戶可以訪問應用程序)
使用頁面模板(這些是帶有具體外觀的模板,包括 Web 頁面的設計)
添加 JavaServer Pages (JSP)導航欄
必備條件
本文是面向在技能和經驗上處於初級到中等水平的 Web 站點開發 人員的。本文還對那些對 Rational Application Developer 的使用有大概了解的讀者有所幫助。
系統需求
要運行本文中的實例,您需要擁有安裝了 Rational Application Developer 的 Linux® 或 Windows 系統。
概述
PVIT Web 站點(示例 Web 站點工程的虛擬名稱)是中心頁面,從此頁面,這個“ 小公司”的雇員可以訪問屬於團隊中工作的信息。Web 站點開始是提供到達雇員信息頁面的鏈接、 團隊使用的數據庫、團隊建設活動,和其他資料豐富的 Web 站點的靜態 HTML Web 工程。本測試案例將 把現有的靜態 Web 站點轉變為動態 Web 站點,添加郵件 servlet,J2EE 安全性,並且利用網站設計工 具的頁面模板來創建整體 Web 站點的一致的外觀。
詳細情況
導入必需的 J2EE 模塊
此組件需要用 PVIT_STATIC 實現的 PVIT Web 站點的 第一個部分。
來自 PVIT_STATIC 的結果的工件被保存為工程交換壓縮文件。
壓縮的 Project Interchange 文件(PVIT_STATIC_RAD.zip)在 下載 部分中可以找到。
將該壓縮文件作 為 Project Interchange 導入到您的工作區。應該導入工程 PVIT。
將靜態工程轉變為動態 Web 工程
一旦工程成為動態的工程,我們就可以開發與前端用戶交互的 servlet 了。
在環境 菜單中選擇 PVIT 並選擇 Static Web Project > Convert to a Dynamic Web Project 。
將 Web 版本設置為默認的 2.4。
單擊 OK 完成向導。
當完成遷移之後,打開 Web 工程的屬 性,並將運行時設置為以下其中一個:IBM® WebSphere® Application Server,IBM® WebSphere® Application Server CE,Tomcat 服務器。
如果您要把此工程部署到 Tomcat 以 外的服務器上,那麼您需要創建 EAR 工程。
創建名為 PVITEAR 的新的 Enterprise Application Project,並將此 Web 工程添加為模塊。
創建新的服務器
在 Servers 視圖中創建新的服 務器。
Server Type:WebSphere Application Server,WebSphere Application Server CE, Tomcat server。
將 PVITEAR 添加到服務器的 Configured Projects 中。完成向導。
在 服務器上運行工程,以確保正確地進行了轉換。
利用 Source Editor 對頁面修改所有出錯的鏈接 。
創建 Mail Servlet
在 Java Resources 中創建新的包:工程的 src 文件夾,稱為 com.ibm.mymail。
向 src/com.ibm.mymail 添加名為 MailServlet.java 的 Java Servlet(從下 載部分中獲得)。
當用 WebSphere Application Server 時,您不會看到任何錯誤。
當用 Tomcat 時,您需要向 Tomcat_install_dir/common/lib 目錄添加兩個 jar,來添加郵件支持:
mail.jar 可以在下載部分中得到。它來自於 javamail-1.4。要自己下載,您可以去 http://java.sun.com/products/javamail/downloads/index.html
activation.jar 可以在下載部 分中獲得。它來自於 jaf-1.1。要自己下載 Java Activation Framework,您可以去 http://java.sun.com/products/javabeans/glasgow/jaf.html。
打開 Web Deployment Descriptor,單擊 Servlets 選項卡,及 Add... 遵照這些准則:
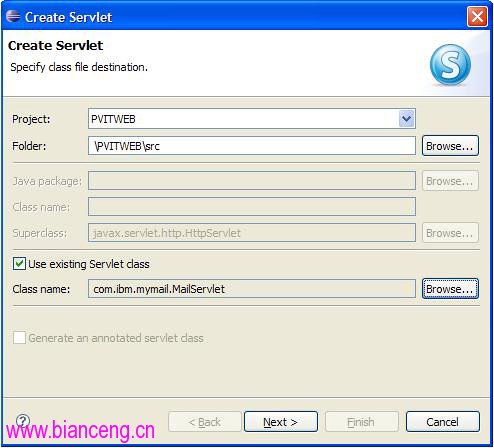
選擇使用現有的 Servlet 類,選擇 Browse...,在 com.ibm.mymail 包中找到名為 MailServlet 的 servlet。
選擇 Next。
驗證名字為:MailServlet
URL Mapping 是:/MailServlet
完成。保存。查看所有斷開的鏈接的來源,並隨需修復
圖 1. Servlet Creation

用名為 comment.html 的 HTML/XHTML 基本模板創建新的 Web 頁面,並在 teambuilding.html 頁面上添加一個到該頁的鏈接。
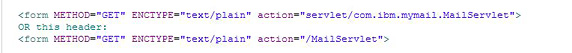
在 comment 頁面上,用圖 2 中的 header 創建一個表單。
圖 2. Comment Page Header

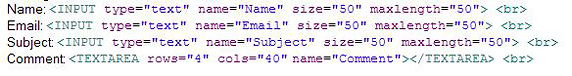
在表單中創建以下本文框。
圖 3. Form Text 框

在 FORM 標簽中添加 Submit Button。該按鈕將如圖 4 中源代碼所示。
圖 4. Submit Button
![]()
建立 SMTP 服務器,用於電子郵件的發送。
打開 MailServlet.java,並改變以下值。
圖 5. Mail Servlet 更新
![]()
在服務器上運行工程,並測試電子郵件 comment.html 頁面。
添加 J2EE 安全性
利用 J2EE 安全性模型向多個 Web 資源添加訪問限制。我們希望不被保護的頁面放在一個目錄下,而 被保護的頁面放在另一個目錄下 —— 舉例來說,我們希望保護 Employee Information 頁面。
取代在 web.xml 和 EAR 部署描述符中提供安全性,我們利用 Rational Application Developer 7.0 的 Security Editor。
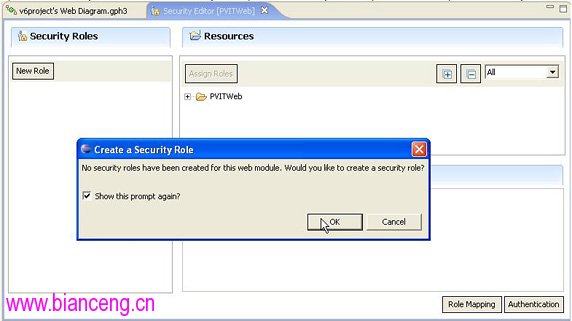
打開 PVIT 的 Security Editor。如果這是您第一次打開此編輯器,那麼您將看到一個問題,“您想 要創建一個安全性角色嗎?”選擇 OK。
圖 6. Security Editor

Add Roles 對話框將打開。通過在 Role name 框中輸入名稱 Admin 來創建名為 Admin 的安全性角色 。
選擇 Add...,Admin 角色應該下移到較低的部分。
選擇 Finish。現在您擁有了一個安全性角色,您需要給其分配一些資源。
在 Resources 部分中,選擇 Employees 文件夾並將其拖到 Admin 角色的上面。現在您應該看到文件 夾和其中的文件被分配給該角色。
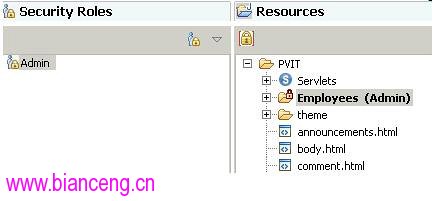
圖 7. Security Roles

這基本上是建立安全性所需的所有內容。但是,我們要對 Security 約束做一些調整。
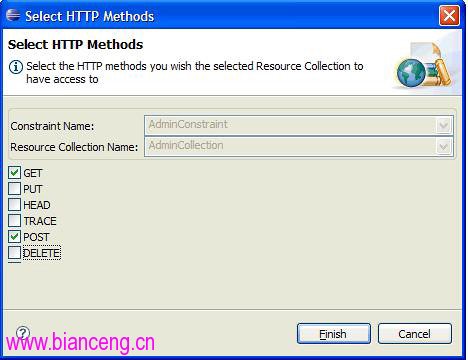
圖 8. HTTP 方法

選擇 AdminCollection 並選擇 HTTP 方法 —— 圖 8。
只選擇 Get 和 Post 方法。
通過選擇安全性編輯器中的 Authentication 按鈕來設置 Authentication Method 類型。
設置授權方法為 Basic。
您可以將域名設置為你希望的,或設置為空。選擇 OK。
要在 EAR 部署描述符中創建安全性角色,使用 Role Mapping 按鈕。如果您將完全的 WebSphere Application Server(任意版本)作為服務器目標,那麼該按鈕將有效。如果您指定 Tomcat,那麼跳過 此步驟。
選擇 Role Mapping 按鈕。
驗證羅列出了您之前創建的角色。
選擇 Admin User 並選擇 Map User。在該對話框中,選擇 Map User to All Authenticated Users。 這將允許系統中所有授權的用戶都可以訪問 Employees 文件夾中的頁面。
選擇 OK。保存安全性編輯器文件。
要調查:就將用戶映射為所有授權的用戶,或映射為每個人。
(可選)驗證 EAR 部署描述符中已經創建了該角色:
現在打開 PVITWebEAR 文件夾中的 EAR 部署描述符。單擊 Security 選項卡。
您應該看到名為 Admin 的角色。
如果您單擊它,您應該看到 Websphere 綁定部分和用戶 Admin 中選擇了 Users/Group 復選框。
在服務器上打開安全性:
對於 WebSphere Application Server 用戶:
這在服務器配置編輯器中完成。打開已經創建的服務器的 服務器配置編輯器。展開安全性部分。
檢查該服務器選項啟用了 Security,並輸入在您的機器上已存在的用戶名或密碼。
替代使用 SOAP 選項,避免錯誤。
保存並關閉所有打開的編輯器,並啟動服務器。
在服務器上打開安全性。
使用 WebSphere Application Server 文檔來尋找如何完成,這裡是指導方針:
對於 WebSphere Application Server v6.0:
在 Global Security 選項卡上,啟動全球安全性,而不是 Java 2 安全性。使用 Local OS 作為用戶 注冊。
用您在服務器配置中輸入的用戶的名字或密碼來設置 Local OS 用戶注冊。
保存配置並重啟服務器。
對於 WebSphere Application Server v6.1:
使用 Security Configuration Wizard 來啟用管理安全性(沒有 Java 2 安全性)。使用 Local OS 作為用戶注冊,並在您的系統中指定用戶。
嘗試運行。當您訪問 web 部署描述符中指定的文件夾時,您應該會遇到授權的難題。
注意:(linux)您必須以 root 角色運行。在 Info Center:
UNIX 平台上的 WebSphere Application Server 默認使用 root 用戶 ID 來運行 Application Servers。如果啟用了全球的安全性,那麼用戶注冊必須不是 Local OS。使用 Local OS 用戶注冊需要以 root 來運行 Application Server。
對於 Tomcat 用戶的安全性:參見文章: http://www.ciol.com/content/developer/web_services/2006/106062201.asp
驗證在 Tomcat_install_dir\conf 目錄下存在名為 tomcat-users.xml 的文件。您應該看到來自您系 統的用戶名或密碼,它應該與之前指定的角色相匹配。
重啟 Tomcat 服務器,以確保開啟了安全性。
就這樣!當您在服務器上運行時,您應該會看到用戶名或密碼的提示。使用來自您系統的用戶名或密 碼。
注意:您在授權上遇到困難嗎?您遇到這些問題嗎?
在服務器啟動時,您可以看到許多與“在驗證安全性配置值時出現異常”相關的錯誤。
您的控制台停止工作了。
您用正確的用戶名和密碼登錄了,但不允許您訪問該頁面。
要解決這些
使用 SOAP 作為 Server Connection Type 和 admin 端口。
參見此技術文獻:http://www.ibm.com/support/docview.wss?uid=swg21198280。它將讓您安裝安全 性所必須的 filetransferSecured.ear。
注意:您需要使用 WAS CE 控制台來啟用安全性。
轉變為使用頁面模板
此處的想法是讓站點看起來像使用了框架,除了現在利用頁面模板的情況。利用框架方法時利用的以 下想法應該在頁面模板中繼續維持:
有一個在所有頁面都顯示的圖。
有一個在所有頁面都顯示的標題。
左手邊有一列頁面導航列表。
在您的轉換過程中保持這些原則和以下的指導方針:
利用 HTML 模板創建 Web 頁面模板。將其創建為設計時模板。它也應該包含:
自由布局的表格
內容區域在頁面的右手邊。
左手邊中的列表與 menu.html 文件有相同的內容。決定您是否想要使用導航欄(參見下面),或者僅 僅編輯框架方法使用的項目列表。
使用 Web Site Navigation 來決定哪些頁面需要應用模板。
打開 .website-config 文件
打開 Newly Created Pages 窗格並將必要的頁面拖拽到 Web 站點導航欄上。
如果您已經選擇了,那麼現在您就可以向模板文件添加導航欄了。
插入 palette, context menu, insert 菜單中的 Web Site Navigation 分類中的導航欄
編輯所提供的導航欄(這些是 html 文件),從而獲得您需要的導航欄結果。
利用文檔和您對如何使用核心的 JSTL 標簽的了解(由於 siteedit 標簽復制了許多這些標簽)。
如果需要,參考此文檔(navspec.html:在下載部分中獲取):
將模板應用於所有頁面。
運行代碼審查來驗證沒有違反任何安全性原則
本部分的目的是確保作為此場景一部分的,由工具生成的代碼沒有違反關於 J2EE、J2SE、性能,等等 ,特別是新的安全性原則的任何最佳實踐或原則。
Analysis 功能自動出現在 Java 和 Debug 透視圖中,但可以添加到任意透視圖中。要這樣,選擇 Windows >Customize Persepctive,選擇 Commands 選項卡,並單擊 Analysis ...... 如果需要就添 加此功能。
在菜單中,選擇 Run > Analysis
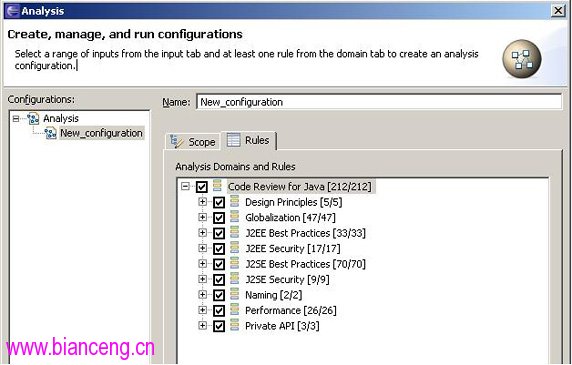
選擇 New 並創建新的 Configuration。在 Scope 選項卡上,選擇 Analyze selected projects 並選 擇此場景中創建的每個工程。
選擇 Rules 選項卡,並選擇 Code Review for Java 復選框(通過選擇上層的 Code Review for Java 來選擇整個分支)。
圖 9. Analysis Configuration

單擊 Apply。
單擊 Analyze。
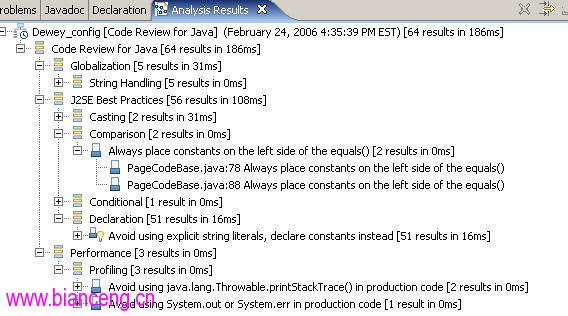
Analysis Results 完成之後將顯示結果。選擇 Filter 圖標來選擇帶有結果的規則。
圖 10. Analysis

結束語
遵照本文介紹的步驟,技術讀者可以利用 Rational Application Developer 將示例的靜態 Web 站點 轉換為動態 Web 站點。在這個過程中,用戶利用 Rational Application Developer 的 Page 模板、 J2EE 安全性,Navigation Bars 和 Code review 功能。
文章來源:
http://www.ibm.com/developerworks/cn/rational/08/0805_prakash/index.html