靜態頁面聚合
簡介:進行靜態頁面聚合,您可以從 IBM® WebSphere® Portal V6.1 項目的靜態 HTML 布 局或者模板中,創建門戶頁面。本文一步步地指導您,使用 IBM® Rational® Application Developer V7.5,來創建、設計、編輯和聚合這樣的靜態布局,目標確定為門戶服務器運行時環境。按照 本文中介紹的步驟,您不需要懂太多基礎的門戶 API 知識。
系統需求
作者假設您的電腦 上安裝有 IBM® Rational® Application Developer V7.5,並在一個您擁有管理員權限的本地或 者遠程系統中安裝有 IBM® WebSphere® Portal V6.1 服務器。
使用靜態頁面的好處
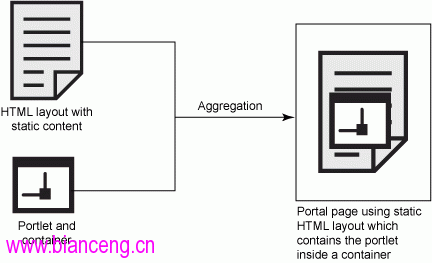
到現在,網站設計者們使用像 HTML、瀑布式的工作表(CSS)以及 JavaScript 這樣的簡單網絡技術,來設計網站的總體外觀,但是 portlets 通常是由 Java™或者 Java™Server Page (JSP™)開發員們創建的。現在,通過將 portlets 與靜態網絡頁面聚 合起來,您可以使用靜態頁面聚合(SPA)來開發 portlets 的潛力。您可以在靜態網絡頁面中使用簡單 的 HTML 標記來創建完整的門戶頁面,來實現這一點。
圖 1. 在 HTML 布局中聚合一個 portlet

使用簡單的 Web 技術 ,通過使用您喜好的 Web 管理工具,例如 Rational Application Developer 中的 Page Designer 或者 簡單的文本編輯器,您可以設計網站的布局。比起使用門戶布局模型,您可以更好地控制頁面的布局。
您可以使用 portlets 作為動態元素,使用容器作為頁面中 portlets 的占位符。通過使用服務 器端的聚合,Ajax,或者一個 IFrame 元素來顯示它們。您還可以使用靜態頁面之中的 portlet 交流。
靜態頁面聚合使用起來不但簡單容易,而且在和簡單的 Web 技術(例如,CSS 和 JavaScript)一道 開發 portlets 的功能方面,它的功能非常強大。本文首先描述了 SPA 的概念,然後一步步地指導您使 用 SPA 和 Rational Application Developer V7.5:
首先,創建一個門戶項目,然後是靜態布局的門戶頁面。
接下來,創建一個添加至靜態頁面的門戶項目。
然後,創建一個靜態布局(靜態頁面)的門戶頁面。
再接下來,編輯該靜態頁面以添加主題,門戶容器和門戶窗口。
然後發布您的項目,以查看上面列出的第一個簡單操作的結果。
然後為靜態布局創建主題,為靜態頁面中的 portlets 創建皮膚。
接下來,您可以使用 portlets 的動態功能來自動生成網站的導航欄。
在此之後,使用國際化功能來使全世界各個地方都能訪問您的靜態頁面。
然後使用靜態布局資源檔案文件,來創建其他的頁面,並編輯您在前面創建的靜態頁面。
最後,發布您所創建的包含靜態頁面的門戶 Web 網站。
關鍵術語
靜態布局
頁面的布局構建在普通的 HTML 頁面基礎之上,並且可以包含對 portlets 的引用。反過 來,一個動態門戶頁面的布局是由服務器中的數據庫定義結構的,並由頁面編輯器管理。
靜態頁面
一個引用靜態布局的靜態頁面。靜態頁面可以是門戶頁面技術任意位置的一部分。除了傳 遞,它的表現就像一個默認的門戶頁面,例如訪問控制。
動態布局
標准的門戶布局,由行和列組成;它在數據庫中永久存在。
嵌入的靜態頁面
在門戶內容區域中表示的靜態頁面。門戶引擎決定標題,注腳以及導航,但是內容 卻是由靜態布局決定的。
獨立靜態頁面
決定整個浏覽器內容的靜態頁面。它是由門戶 servlet 服務,但是卻控制著整個的 頁面。
創建一個門戶項目
通過使用 New Portal Project 向導,您可以創建一個 Rational Application Developer 中的門戶 項目。您可以使用 Import Project 向導,來從 WebSphere Portal Server V6.1 中導入項目。導入項目 的一個好處是它列出了所有已經在服務器上部署了的 portlet 定義,這樣就可以在項目中的任意門戶頁 面中使用它們了。當然,這些定義包含了 SPA 導航 portlets,在靜態頁面中將其當作工具 portlets 對 待。
按照以下方式創建一個新的門戶項目:
在 Rational Application Developer V7.5 中,選擇 File > New > Other。
選中 Show all wizards 復選框。
在門戶類別中,選擇 Portal project,然後點擊 Next。
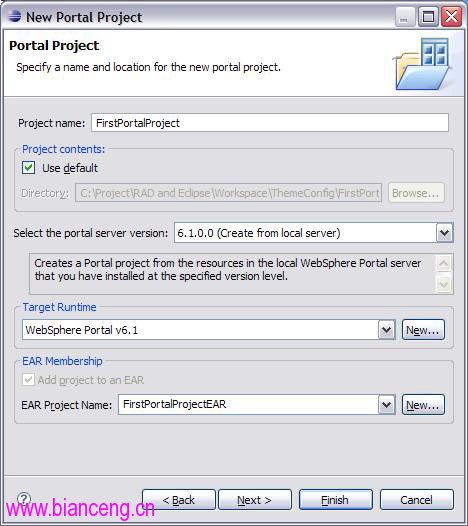
點擊 OK 以激活門戶開發功能,然後打開 New Portal Project 向導(見於圖 2)。
圖 2. New Portal Project 向導

輸入項目名,例如,FirstPortalProject。
選擇 6.1 作為 Portal 服務器的版本,然後點擊 Next。
選擇一個主題,然後點擊 Next。
選擇一種皮膚,然後點擊 Finish。
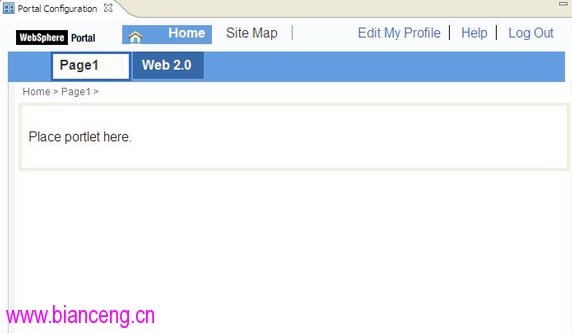
圖 3 顯示了 Portal Designer 中的新門戶項目以進行編輯。
圖 3. Portal Designer 中打開的門戶配置

新門戶項目的默認配置會列出三個 portlets。您可以使用其中的任意一種,或者門戶項目任意頁面中 相同工作區內的新通用 portlets。
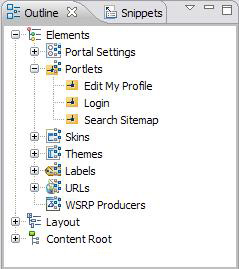
為了查看在門戶配置中可以使用什麼 portlets,切換至 Outline 視圖並展開 Elements > Portlets。
在圖 4 中,您可以看到三個 portlets:
Login
Edit My Profile
Search Sitemap
圖 4. 新門戶項目中可用的 Portlets

從服務器中導入一個門戶項目
您不但可以隨意創建一個新的門戶項目,還可以從服務器中導入配置和其他的主題及皮膚文件:
在 Rational Application Developer 中,選擇 File > Import。
展開門戶類別,選擇 Portal,並點擊 Next。
定義一個新的 WebSphere Portal V6.1 服務器。
指定一個本地服務器為 localhost,或者提供它的 IP 地址的遠程服務器。
確定服務器已經啟動,並且您擁有管理員權限。
輸入密鑰,並點擊 Finish。
選擇新創建的服務器。
為項目輸入名字,例如 SecondPortalProject,並點擊 Finish。
門戶項目在工作區內會以您指定的名字創建,並包含所有需要的文件,以及您從服務器中導入的門戶 配置。項目可能含有比 FirstPortalProject 更多的 portlets,因為配置包含了部署到服務器中的所有 portlets。在門戶項目中可以使用這些 portlets。
創建一個 portlet 項目
接下來的一步是創建一個新的通用 portlet 項目(例如,一個支持 JavaServer Faces 的標准 JSR168 portlet )。您將會看到,在門戶項目中的靜態頁面裡是怎樣編輯 portlet 的。
按照以下步驟創建一個 portlet 項目:
選擇 File > New > Other。
選中 Show all wizards 復選框。
在門戶類別中,選擇 Portlet project,並點擊 Next,以打開 New Portlet Project 向導(見於圖 5)。
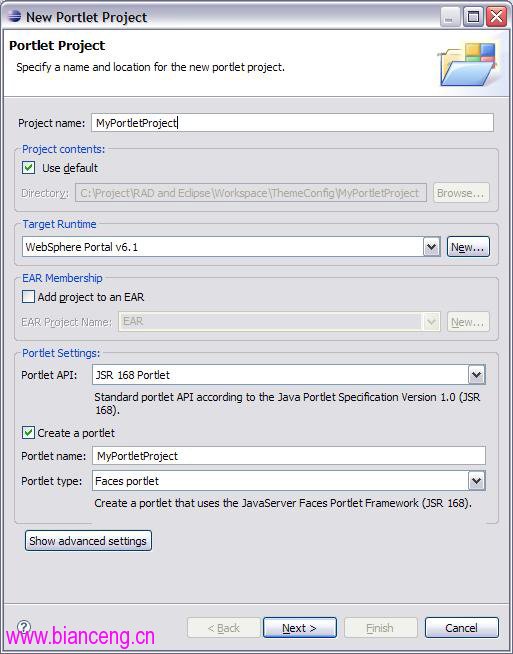
圖 5. New Portlet Project 向導

輸入項目名,例如,MyWorkspacePortlet。選擇 WebSphere Portal v6.1 作為目標運行時環境。
對於 Portlet API,選擇 JSR168 Portlet ,對於 Portlet 類型,選擇 Faces portlet。
點擊 Next 兩次,然後點擊 Finish。
在創建 portlet 項目之後,MyWorkspacePortletView.jsp 文件會打開以進行編輯。用 This is my simple JSR168 Faces portlet 替換“Place content here”文本。
保存文件並關閉編輯器。
創建一個頁面
門戶頁面是門戶內容模型中的一個元素。門戶項目中的頁面,可以使用動態或者靜態布局來進行定義 。使用動態布局的頁面叫做規范門戶頁面,而是用靜態布局的頁面叫做靜態頁面。靜態頁面可以只在門戶 的內容區域中決定(使用門戶提供的標題,導航和注腳),或者在浏覽器區域完全決定。
在這種決定操作的基礎之上,靜態頁面可以被歸類為嵌入式的靜態頁面或者獨立的靜態頁面。開始時 創建一個嵌入式的靜態頁面,然後創建一個獨立的靜態頁面。
創建一個靜態頁面
如果您想要門戶頁面使用您剛剛創建的靜態 HTML 文件的布局,或者想要創建一個刷新的布局,那麼 您就需要使用 Rational Application Developer V7.5 中的靜態頁面創建向導。
按照以下步驟創建一個嵌入式的靜態頁面:
在 Portal Designer 中,選擇以下選項中的一個 :Page,Label,或者 URL。
右擊並選擇 Insert Static page,然後選擇這些選項中的一個:Before,After,As child。注意: 如果您使用的是 URL 節點,那麼它不能有子層次的頁面。
當靜態頁面創建向導打開時(圖 6),輸入頁面的名字為 MyStaticPage。
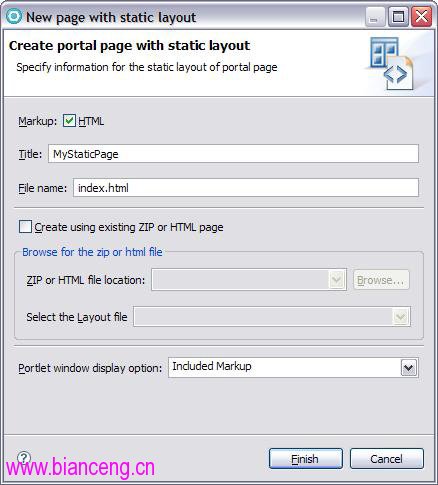
圖 6. 新靜態頁面向導

保存 Markup,File 名字以及 Portlet 窗口顯示選項的默認設置值,並點擊 Finish。
MyStaticPage 添加至門戶配置中,index.html 靜態布局文件會在 Page Designer 中打開以進行編輯 。
接下來的幾點幫助您理解向導的一部分:
Markup 復選框:支持的標記,靜態標記可以提供給門戶頁面。當前的 SPA 規格只支持 HTML 標記。
標題:門戶頁面標題。如果頁面是嵌入式的靜態頁面,那麼標題會出現在導航欄中。
文件名: :新靜態布局文件的名字會在 Page Designer 中打開以進行進一步的編輯,其功能相當於 MyStaticPage 門戶頁面的布局文件。重點:該文件必須有一個 .html 或者 .htm 的擴展名。
“Create using existing ZIP or HTML page”復選框和區域:它們用於指定包含 HTML 靜態布局文 件以及文本框中相關資源的檔案的位置,並在下拉框中選擇檔案中的布局文件。您也可以選擇,使用 “ZIP or HTML file location”區域及其相關的菜單,以直接指定已存在 HTML 或者 HTML 靜態布局文 件的位置。它將會復制到工作區中,並用作門戶頁面的靜態布局,而不是您早期指定的 index.html。
Portlet 窗口顯示選項:為頁面指定元數據參數,它用於在顯示頁面時決定 portlets :
包含的標記:portlets 與靜態頁面同時得到決定。
Ajax: portlet 的內容不同時獲得,然後 portlet 片段會嵌入到靜態頁面中。
IFrame:包含決定 portlets 的 IFrames 的靜態頁面。
既然您已經弄明白了向導的一部分,那麼我們就開始進一步地探討靜態頁面創建的操作。
在靜態頁面得到創建以後,index.html 文件會在 Page Designer 打開以進行編輯。該文件位於門戶 項目 PortalConfiguration/Static Layout 文件夾中的門戶項目之中,一個叫做 uniquename 的文件夾 中,這裡,uniquename 是靜態頁面的內部名字,例如 page.ae354734c1。
您可以為靜態布局和其他的資源(例如圖片和樣式)創建目錄結構,在該文件夾內但是保持靜態布局 文件的位置。如果 您更改了該結構,那麼您就必須使用靜態頁面的 Properties 視圖,來重新指定靜態 布局的位置。
頁面的初始內容如列表 1 中的代碼所示。
列表 1. 靜態頁面的初始內容
<table>
<tr>
<td> <div class="portlet-container" name="layoutcontainer1"></div> </td>
<td> <div class="portlet-container" name="layoutcontainer2"></div> </td>
</tr>
</table>
正如您看到的那樣,該文件並沒有含有 <html> 標簽。這就是為什麼它是一個嵌入式的靜態頁 面的原因。如果您編寫含有<html>標簽及其相關標簽靜態布局的內容時,您就得到了一個獨立的靜 態頁面。
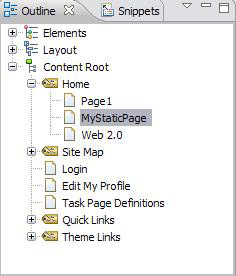
現在查看一下門戶配置中的更改。現在在導航欄的層級結構中,已經可以看到名為 MyStaticPage 的 頁面,在 Portal Designer 以及 Outline 視圖中也可以看到它(圖 7)。您將會在文章的後續部分學到 ,怎樣為 portlets 和容器配置該頁面。
圖 7. Portal Designer 中 Outline 視圖中的靜態頁面

編輯靜態布局
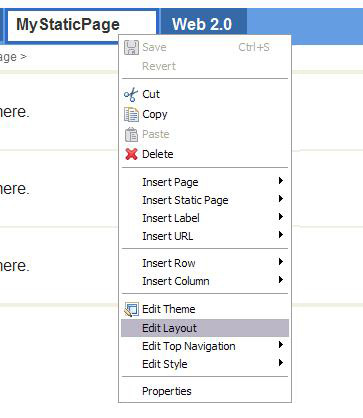
現在您需要編輯頁面的內容。如果您關閉了靜態頁面的 HTML 布局文件,那麼您可以在 Portal Designer 右擊頁面並選擇 Edit Layout 來重新打開它(見於圖 8)。
圖 8. 打開靜態頁面的靜態布局

在靜態布局文件中(例如 index.html ),刪除所有的內容,然後保存文件。
創建內容和標記
現在您可以使用漂浮布局瀑布式工作單(CSS)來決定網站的結構。
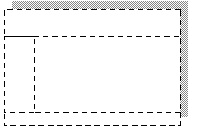
圖 10 顯示了帶有報頭、邊導航、內容區域和注腳的基本網站結構。
圖 9. 靜態頁面的基本布局

為了創建一個這樣的基本布局,向 index.html 文件添加如列表 2 所示的內容。
列表 2. 基本布局的內容
<div id="wrapper">
<div id="header">
<h1>Static page aggregation</h1>
</div>
<div id="left">The side navigation area</div>
<div id="right">
The content area <br>
</div>
<div id="footer">IBM</div>
</div>
注意:
為了讓其盡可能的簡單,該 HTML 代碼只使用<div>標簽。您可以試用一下該標簽, 或者創建更加復雜的布局以滿足您的需要。
為主題添加樣式工作單
現在,為了給<div>標簽如圖 10 所示的布局結構,您可以包含外部的 CSS,或者在 index.html 頁面的頂部的<style>標簽中創建一個 CSS 類定義,或者您可以使用 inline CSS。例 如,使用外部 CSS。
按照以下操作添加樣式工作單:
創建包含 index.html 靜態布局文件的 PortalContent > StaticLayout> page.uniquename 內 部的“theme”文件夾。
然後創建該主題文件夾中的新 CSS 文件。
選擇項目,然後選擇 File > New > CSS。
浏覽主題文件夾,然後輸入 CSS 文件的名字作為主題。
點擊 Next和 Finish。
CSS 文件會在 CSS 編輯器中打開。現在您可以在 CSS 編輯器的源窗格中創建 CSS 樣式。
右擊源窗格,並點擊 New。
在向導中,選擇 HTML 標簽以及主體(默認選擇),然後點擊 OK。
在 New Style 向導中,選擇字體。浏覽至字體列表框中的 Verdana,然後點擊 Add 以將其添加至列 表框中。
在布局類別中,選擇 margin 並輸入 0。然後選擇 padding 並輸入 0,然後點擊 OK。
樣式會插入到 theme.css 文件中,如列表 3 所示。
列表 3. 對 theme.css 文件所做的更改
BODY {
margin: 0px;
padding: 0px;
font-family: Verdana
}
與之類似,您可以為div類添加其他的樣式,如列表 4 所示。
列表 4. 添加至 div 類的樣式
div#wrapper{
width: 100%;
height: 100%
}
div#header {
clear: both;
height: 50px;
background-color: #e3dffd;
padding: 15px;
text-align: center;
}
div#left {
float: left;
width: 20%;
height: 100%;
background-color: #e9fed3;
}
div#right {
float: right;
width: 80%;
height: 100%;
background-color: #fffce1;
}
div#footer {
clear: both;
background-color: #ffebdf;
text-align: center;
}
最終,添加 index.html 文件中的 theme.css 的鏈接:
<link rel="stylesheet" href="theme/theme.css" type="text/css">
主題現在已經應用到 index.html 頁面,您在 Page Designer 中就可以看到它了。
添加 portlet 容器和 portlet 窗口
靜態頁面可以包含像規范門戶頁面這樣的 portlets 和 portlet 容器。為了使用靜態頁面中的 portlets 或者容器,包含在帶有<div> 標簽的 SPA 規格指定的類屬性值。這些類屬性值帶有 <div> 標簽,具有特殊的意義。
添加一個 portlet 容器
使用帶有portlet-container 屬性值的 <div> 標簽,您可以添加靜態布局中的容器。例如:
<div class="portlet-container" name="container_0"></div>
該<div>標簽需要更多的一個屬性:name。它是容器的名字,在頁面中需要是獨一無二的。該屬 性區別於相同頁面中容器的實例(但是您可以使用門戶中不同頁面的相同名字)。
按照以下方式,創建 index.html 頁面靜態布局中的容器:
打開 Page Designer 中的 Palette 視圖。
打開門戶 drawer。
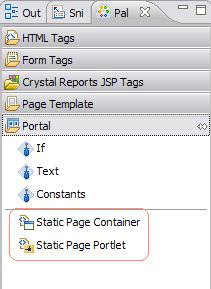
您將會找到靜態頁面容器的兩個條目,以及靜態頁面 portlet (見於圖 10):
Static Page Container
Static Page Portlet
圖 10. Palette 視圖顯示了靜態頁面的項目

將靜態頁面容器拖放到內容區域 <div> 標簽的鏡頭布局文件中,該標簽位於 <br> 標簽 之後:
<div id="right"> The content area <br> </div>
在靜態頁面容器窗口中(圖 11),保持或者更改單獨的默認容器名,並點擊 OK。(您可以通過選擇 Insert > Portal > Static page container 來打開對話框)。
圖 11. “Insert static container”窗口

保存文件。
“container_0”標簽會插入靜態布局中,您可以在下面看到這一點:
<div class="portlet-container" name="container_0"></div>
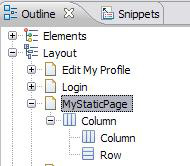
現在,查看 Portal Designer 的 Outline 視圖中的門戶配置。圖 12 顯示了 Layout 目錄之下 MyStaticPage文件的配置。
圖 12. Outline 視圖顯示了門戶頁面布局配置

MyStaticPage 的第一列是默認的根容器。根容器的一個子級是 Row 容器。該行容器是通過使用 <div> 標簽在靜態布局中添加的靜態容器。在您放入靜態布局文件的每一個<div>標簽,都 會在根列中創建一個行。
重點:
不要像列表 5 那樣放置<div>容器標簽,因為放置的容器在靜態頁面中並不支持。如 果您非要這樣做,那麼它只會在頂級容器中起作用(本例中的 container_0 ),而其他所有的容器都會 被忽略。
列表 5. 不要內置 <div>容器標簽
<div class="portlet-container" name="container_0">
<div class="portlet-container" name="container_1"></div>
</div>
根容器的另一個默認的子代,也是它的第一個子代和列容器,被認為是一個隱藏的容器。如果在靜態 布局中您沒有定義任何的容器<div>標簽,那麼它會在靜態頁面配置中一直存在。該容器保持有所 有您添加至靜態布局的 portlets,它們沒有任何的父代容器。該隱藏的容器會采用所有的孤兒 portlets 。
添加一個 portlet 窗口
通過使用帶有 portlet-window 類屬性值的<div>標簽,來將 portlet 添加至靜態布局中,如 列表 6 所示。
列表 6. 向靜態布局添加 portlet 的代碼
<div class="portlet-window" name="portlet-window_0"
style="portlet-definition: 'wps.p.Login'"></div>
這個 portlet 窗口的<div>標簽,仍然需要更多的兩個屬性以完成:
名字:portlet 的名字在頁面中是獨一無二的(但是在門戶的不同頁面間並不是唯一的)。頁面中相 同類型的不同 portlet 是有區別的。
樣式:portlet 定義或者您想要在靜態頁面中實例化的 portlet 的類型。樣式屬性的值包含 portlet-definition 屬性的值。
將 portlet<div>標簽插入到靜態布局頁面中:
從 Palette 視圖的門戶 drawer 中,拖放靜態頁面 portlet 到容器內的靜態布局中。
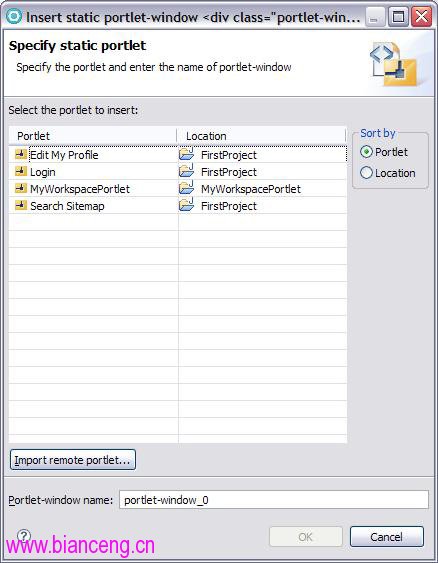
在 靜態頁面 portlet 窗口內,portlet 表格中選擇一個 portlet,例如 MyWorkspacePortlet(見於 圖 13)。
圖 13. 在靜態布局頁面內插人一個 portlet

編輯或者保持默認的 portlet 窗口名,因為它會自動維護不同頁面之間的唯一性。點擊 OK 以完成操 作。
portlet 代碼會插入到靜態布局中,如列表 7 所示。
列表 7. 插入到靜態布局代碼中的 Porlet 代碼
<div class="portlet-window" name="portlet-window_1"
style="portlet-definition: 'com.ibm.faces.portlet.FacesPortlet.ae95c684c1'"></div>
您剛剛執行的操作可以完成以下的任務:
在門戶的環境下生成 portlet 唯一的名字(通過在 Elements > Portlets 之下 Portal Designer 的 Outline 視圖中選擇 portlet,來在 Properties 視圖中編輯這個唯一性的名字)。
注意:如果您在 Properties 視圖中更改 portlet 唯一的名字,那麼在靜態布局文件中您就必須更改 所有對它的引用,以保持靜態頁面中 portlet 的完整性。
為<div>標簽的名字屬性,生成唯一的值。
添加包含 portlet 定義和靜態布局的<div>標簽。
注冊與門戶配置中該 portlet 相關的條目(如果它還沒有注冊的話)
添加 MyWorkspacePortlet 項目作為門戶項目中引用的項目
重點:
當在文本編輯器的靜態布局中直接編輯 portlet<div>標簽時,注意在門戶配置中必 須已經注冊了 portlet。如果還沒有注冊,portlet 還沒有添加到門戶配置中,那麼保存靜態布局時,會 返回 portlet 不能獲得的出錯信息。因此,更好的選擇是使用 portlet 向導,因為它為您執行所有相關 的任務。
發布帶有靜態頁面的門戶項目
既然您已經創建 了包含基本靜態頁面的門戶項目,那麼通過將其發布到本地或者遠程的 WebSphere Portal V6.1 服務器上,您可以查看它是如何工作的。但是在您可以發布門戶項目之前,您需要在 Server 視圖中創建一個新的服務器。
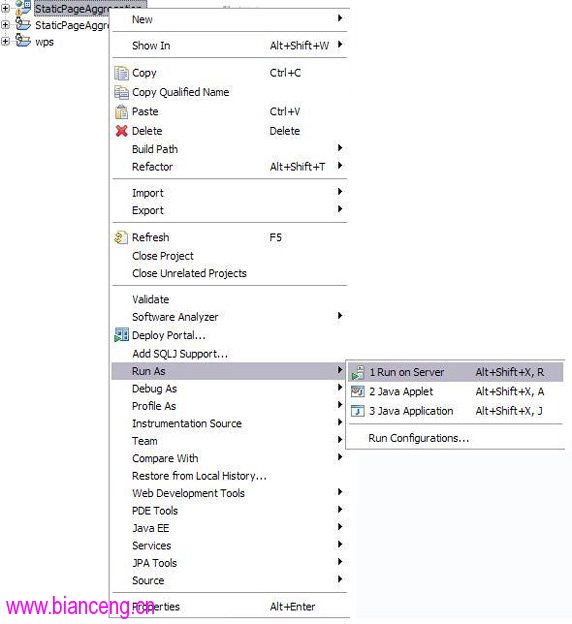
右擊門戶項目,並選擇 Run As > Run on Server(見於圖 14)。
圖 14. 啟動 Run on Server 操作

在 Run on Server 向導中,點擊 Next。
選擇 Remove all(如果您在相同的工作區中已經執行 Run on Server 操作的話)。
點擊 Next,然後點擊 Finish。
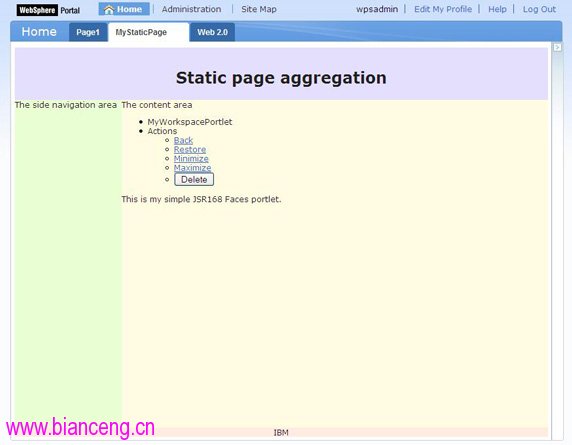
當項目發布以後,浏覽器會打開門戶項目,您就可以浏覽靜態頁面了(見於圖 15 )。
圖 15. 在發布以後浏覽器中編輯的嵌入式靜態頁面

添加門戶導航欄
如果您創建一個靜態頁面作為嵌入式的鏡頭頁面,在服務器上運行頁面時,您就可以輕松浏覽不同的 門戶頁面了,因為門戶已經提供了導航功能。但是如果您添加了靜態頁面作為門戶項目中的獨立靜態頁面 ,您可能就需要導航至門戶項目中其他頁面的方法了。
默認的 WebSphere Portal V6.1 服務器向您提供了一些工具,以方便導航。通過使用它們獨一無二的 名字,您可以輕易地將它們包含在靜態布局中。如果您在處理從服務器導入的門戶項目,那麼您就可以使 用對其他 portlet 執行的相同拖放操作,來將這些 portlet 插入到靜態布局中。
您可以使用這些導航 portlets 中的一種:
Navigation portlet
<div class="portlet-window" name="portlet-window_0"
style="portlet-definition: 'wps.p.SpaNavigataion'"></div>
使用 Navigation portlet 來向靜態頁面添加動態門戶導航功能。該 portlet 使用門戶導航模型,來 為您的靜態頁面生成導航鏈接。
Breadcrumb Trail portlet
<div class="portlet-window" name="portlet- window_0"
style="portlet-definition: 'wps.p.SpaBreadCrumbTrail'"></div>
使用 Breadcrumb Trail portlet 來向靜態頁面添加導航功能。
Page List portlet
<div class="portlet-window" name="portlet-window_0"
style="portlet-definition: 'wps.p.SpaResourceList'"></div>
使用 Page List portlet,來向靜態頁面添加門戶資源的鏈接的動態計算列表。該列表隨著 POCURI 動態的產生( Content URI 的一部分)。
編輯 portlet 皮膚和導航
您已經知道,靜態布局文件中特定位置的<div>標簽,可能會引用 portlets,容器或導航。在 設計頁面時,服務器會使用 portlet 的動態內容以及為這些 portlets 定義元數據的微格式,替換 <div>標簽。
出於這個目的考慮,門戶會提供以下的信息:
portlet 微格式:定義 portlet 窗口和 portlet 操作,例如 編輯默認設置,Configure,Maximize ,Minimize,Personalize,以及 Delete。
container 微格式:定義 portlet 容器作為 portlets 的占位符。
對於拖放操作,portlet 微格式提供了源以拖放目標,而容器微格式提供了拖放的目標。
導航微格式:如果您的靜態頁面是獨立 Web 頁面,就定義導航。
portlet 窗口和 portlet 容器可以包含對象 IDs,服務器可以動態地處理它。當您在創建靜態頁面時 ,您可以使用 CSS 或者 JavaScript 技術,該技術使用微格式來產生用戶友好的界面。
現在查看這些微格式的具體信息,以查看怎樣在代碼中實施它們。
Portlet 微格式
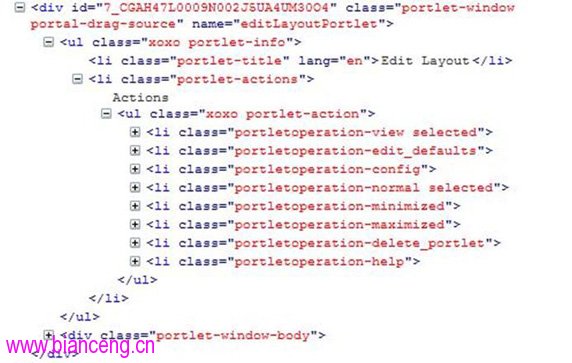
圖 16 顯示了在靜態頁面中定義 portlet<div>標簽的服務器返回的 portlet 標記。當帶有 portlet 的靜態頁面在浏覽器中打開時,使用浏覽器(例如 Mozila Firefox 中的 Firebug)中的標記檢 查工具,來查看這個標記。
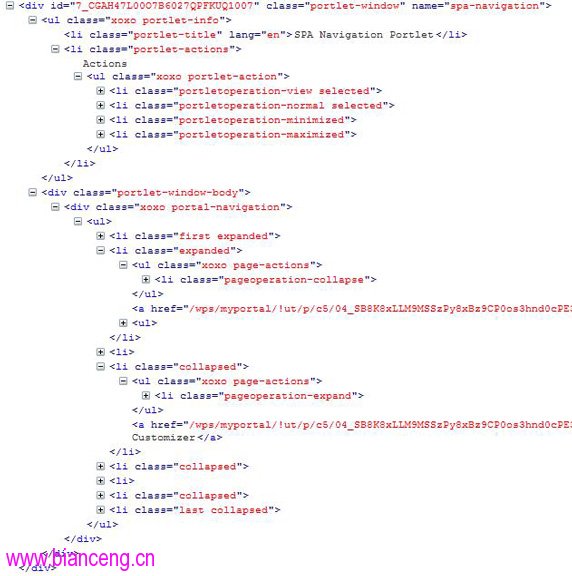
圖 16. 靜態頁面中 portlet 的標記(代碼)

范例中的一些 HTML 標記故意地分解顯示,因為它們包含了服務器處理的對象 ID 引用。您將會找到 <div> 標簽,<ul> 標簽,而 <li> 標簽有特定的類屬性類。這些前面指定的類屬性 值的標簽定義了 portlet 標簽的完整結構。查看這些類屬性定義的以下章節:
類屬性
Portlet 窗口在靜態頁面中定義 portlet 時提供的相同值。包含該類的<div>標簽其他屬性的 所有值與以前相同,除了服務器為窗口的對象 ID 添加的 ID 屬性。
xoxo
列表以下項目的指示。
Portlet 信息
引入 portlet 的元數據部分。所有這些元數據都會包裝在該容器內,這樣它可以被 CSS 所隱藏。 xoxo 類進一步指示了它包含了項目的列表。
Portlet 標題
代表了 portlet 的本地化標題。語言 (lang=en)屬性標示著場所。
Portlet 操作
列出了在 portlet 窗口中可以調用的 portlet 操作。注意:這樣的操作在 HTTP 方 面並不是必需。相反,有些操作是安全的交流,而其他的操作可能很危險,因為它們更改了服務器。在操 作的列表中,每一次交流要麼使用link來表示安全的交流,而使用 form來表示不安全的交流(例如 Delete 操作)。
Portlet 操作
描述了實際操作或者行為。這些導致實際操作的行為,是由選中的屬性代表的。另外 ,每一個操作是由特定行為的屬性分類的,以使用 CSS 來設置這些操作的樣式(例如,通過添加特定行 為的圖標)。可能操作的列表是在服務器上計算的。新的操作會隨著時間增加而增加。
portlet-window-body
代表 portlet 的主體。
選中的
標示一個選中的項,要麼是 portlet 要麼是一次操作。如果它出現在 portlet 窗口的 <div>標簽上,那麼 portlet 就是生成頁面交流的目標。
portal-drag-source
(可選的)用戶可以在屏幕周圍拖放 portlet 窗口。該屬性只在 portlet 窗 口是可編輯 portlet 容器的一部分時,才會有效,如果用戶有權編輯頁面,那麼容器就不會鎖定。查看 容器微格式,以弄清拖放操作是怎樣執行的。注意:拖放操作是從客戶端激活的,但是卻是在服務器上執 行的。
為皮膚添加樣式
如果您看到包含在服務器上運行的 portlet 的靜態頁面(圖 15),那麼就會注意到顯示的 portlets ,而無需格式化,而在 portlet 主體之上的列表中會簡單地顯示 portlet 操作。因此,您可能需要使用 微格式類屬性值,來設置它們的格式,如前面描述的那樣。
在頁面下的皮膚文件夾中添加一個 CSS 文件。靜態頁面的 uniquename 文件夾。
將其命名為 skin.css。
使用新樣式向導或者直接使用文本編輯器,來添加 skin.css 文件中列出的以下類值。
列表 8. 添加至皮膚 CSS 的類值
.xoxo{
margin-left: 0;
padding-left: 0;
list-style: none;
}
.xoxo ul{
margin:0px;
padding-left:0px;
font-weight: bold;
color: #FF9966;
background-color: #F5F4EF;
list-style-type: none;
display: none;
}
.portlet-title{
margin: 5;
font-weight: bold;
color: #85C329;
background-color: #FAFBF7;
border-top: 10px solid #CDCDCD;
list-style-type: none;
border-top-width: 5px;
}
.portlet-actions{
margin:1;
padding-left:10px;
font-weight: bold;
color: #FF9966;
background-color: #F5F4EF;
list-style-type: none;
border-bottom: 3px solid #CDCDCD;
cursor: pointer;
padding-left: 10px;
}
.portlet-actions li{
margin: 1;
font-weight: bold;
color: #FF9966;
background-color: ##F5F4EF;
list-style-type: none;
text-align: left;
cursor:auto
}
.portlet-window-body{
border-bottom: 6px solid #CDCDCD;
margin-left:10px;
}
注意.xoxo ul 類的 display 屬性是 none。這就是 xoxo 類的 <div>標簽內部的 第一個 UL 元素,它只是帶有 portlet-actions 屬性值的<ul>標簽。對於這些值,portlet 操作會顯示在浏 覽器中,直到用戶點擊減號符號以展開它們。您將會被提供一個簡單的展開-收縮機理,使用 JavaScript 來設計 portlet 操作作為 portlet 皮膚的一部分。
現在在靜態布局文件中添加 skin.css 的鏈接:
<link rel="stylesheet" href="skin/skin.css" type="text/css">
下一步是添加 JavaScript 以使皮膚可以分解。
添加 JavaScript 以使皮膚可以分解
您可以看到,在 portlet 的初始狀態中,您將不會看到 portlet 操作,因為您可以使用 none 的樣 式顯示屬性。為了讓 portlet 皮膚操作可以分解,您需要添加 JavaScript。在該任務中,您可以在頁面 的皮膚文件中,創建一個名為 skin.js 的新 JavaScript 文件。靜態布局的 uniquename。
按照以下步驟,創建一個新的 JavaScript 文件:
點擊 File > New > Other。
在對話框中,展開 JavaScript 章節,並選擇 JavaScript Source 文件。
點擊 Next。
輸入名字為 skin.js。
切換至您需要創建 JavaScipt 文件的文件夾。點擊 Finish 以在 JavaScript 編輯器中打開 skin.js 文件。
Rational Application Developer V7.5 使用 Java 類的編輯器,來提供對 JavaScript 的編輯支持 功能。
向 skin.js 文件添加如列表 X 所示的以下代碼。
列表 9. 添加至可分解皮膚的代碼
/**
* Registers the onclick event of the document
*/
document.onclick = function(e) {
if (!e) e = window.event; // Now e is available to be used in all browsers
var elem = getEventTarget(e);
/* test if the element is a UL tag (case insensitive) */
if (/UL/i.test(elem.tagName)) return;
else elem = getAncestorElement(elem, 'tagName', /li/i);
if (elem) {
/*
* if xoxo is not prepended to className 'portlet-actions' i.e.
* portlet-actions is not a list, hence return
*/
if (!/\bportlet-actions\b/i.test(elem.className)) return;
/*
* get the first UL child of the portlet-actions since it contains all
* the actions
*/
var ulStyle = elem.getElementsByTagName('ul')[0].style;
/* toggle between the style of UL from block to normal */
ulStyle.display = (!ulStyle.display) ? 'block' : '';
}
};
/**
* Returns the element node where the mouse was clicked
*/
function getEventTarget(e) {
var eventTarget;
if (e.target)
eventTarget = e.target; // for W3C standards and Netscape
else if (e.srcElement)
eventTarget = e.srcElement; // IE
/* If node type of eventTarget is not ELEMENT return its parent */
return eventTarget.nodeType == 1 ? eventTarget : eventTarget.parentNode;
}
/**
* Returns the ancestor element of the node elem whose prop value is equal to
* regexVal
*/
function getAncestorElement(elem, prop, regexVal) {
while (elem) {
if (regexVal.test(elem[prop]))
return elem;
elem = elem.parentNode;
}
return undefined;
}
JavaScript 代碼包含三個功能:
document.onclick 功能會處理文件中所有點擊事件,並對<ul class="xoxo portlet- actions">標簽的分解操作負責,它定義了所有的操作。
getEventTarget 功能返回了點擊的文件中的元素節點。document.onclick 功能需要該元素節點,以 確定是否有用戶點擊包含 Actions 的 <div>標簽。
getAncestorElement 功能返回 <li> 標簽(由 document.onclick 功能定義),它要麼與點擊 的 <div> 標簽相同,要麼是其先代。
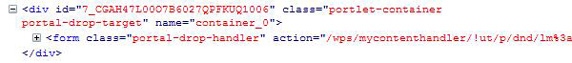
容器微格式
圖 17 顯示了容器的標記,該容器是由服務器為定義容器<div>標簽而返回的。
圖 17. 靜態頁面中容器的標記

容器為類屬性提供了以下的值:
Portlet 容器
在主頁范圍內獨一無二容器的名字,它與在靜態布局中您為 portlet 容器提供的值 相同。ID 屬性包含了窗口的對象 ID。
portal-drop-target
拖放操作中的拖拉目標的可編輯容器。
portal-drop-handler
代表拖放操作召回管理員的格式。該操作包含一個獨一無二的標示拖放目標 的 URL。您可以添加額外的線索,並動態地拖放源。對於拖放源,在定義 portlet 時從 portlet 微格式 中使用屬性。
導航微格式
圖 18 顯示了導航 portlet 的標記,它是由定義導航<div>標簽的靜態頁面的服務器返回的。 因為它是一個 portlet,在這裡總體結構的 portlet 微格式仍然有效。
圖 18. 靜態頁面中導航 portlet 的標記

注意只有 portlet-window-body 的 <div> 標簽會定義帶有特定類屬性值的額外標記,以處理 不同的導航狀態。它們都是類屬性值:
first
列表中的第一個子代,CSS 樣式需要。
last
列表中的最後一個子代,CSS 樣式需要。
expanded
一個展開的節點。一個節點只是在它擁有子代,而且其導航狀態被設置成展開時,該節點 才可以展開。
collapsed
一個分解的節點。一個節點只是在它擁有子代,而且其分解狀態被設置成展開時,該節 點才可以分解。
page-actions
頁面中可使用的操作的列表,這些操作一般用於展開或者分解導航節點。對於在導航 欄中選擇的頁面,該列表還包含了頁面中可執行的操作。
selected
當前在導航欄中選擇的頁面。
pageoperation-expand
展開一個可分解節點的屬性。
pageoperation-collapse
分解一個可展開節點的屬性。
就像您們對皮膚可以應用 CSS 和 JavaScript 技術一樣,您還可以在靜態頁面中,將容器和導航欄轉 化為用戶友好的界面。
選項
添加本地文件
如果您想要靜態頁面支持不同的語言或者場所,那麼您可以輕易地使用靜態頁面聚合技術。它支持本 地化而不需要費多大力。您所要做的,就是根據基底文件的命名習慣來起不同的名字。這些文件可以是 HTML 文件,圖像文件(JPG,GIF,或者其他格式),CSS 文件,JavaScript (.js)文件等等。
本地化文件的命名習慣
如果您的基底文件名是 base_file_name.extension,那麼您需要為文件的本地版本命名為 base_file_name_locale.extension。
例如,對於名為 my_page.html 的基底文件,文件的英語版本是 my_page_en.html,而文件的美國英 語版本名是 my_page_en_us.html。這些文件需要放到相同的目錄之下以作為基底文件,my_page.html。 盡管這些文件擁有不同的文件名,它們在邏輯上代表相同的資源,並通過它們的基底名來引用。在合適的 時候 門戶會服務資源的本地化版本。
創建一個在多頁面中使用的文件
既然現在您已經創建了帶有引用樣式工作單、JavaScript、圖片或者其他可能資源的靜態布局的靜態 頁面,那麼您就可以創建帶有所有這些資源的 .zip 文件,並在門戶項目中對不同的靜態頁面再使用相同 的工作。
通過使用已存在的布局文件,來創建一個新的靜態頁面:
選擇 Portal Designer 中的節點(頁面,標簽,或者 URL)。
選擇 Insert static page > Before 或者 After 或者 As child(記住 URL 不能擁有子層次的屬 性)。
當新頁面隨著靜態布局對話框一起打開時,就像您在前面看到的那樣,輸入靜態頁面的標題: MyStaticPage2。
選中“Create using existing ZIP or HTML page”復選框,以選擇已存在的布局。
點擊 Browse 以定位 .zip 文件或者自我包含的 HTM 或者 HTML 布局文件,然後點擊 OK。
如果您選擇 .zip 文件,從 “Select the Layout file”下拉菜單中選擇一個 HTM 或者 HTML 文件 。
保持所有其他選項的默認值不變,或者根據您的需要更改它,然後點擊 Finish。
靜態頁面會隨著您在 .zip 文件中的靜態布局文件一起創建,而該靜態布局文件現在會打開以方便編 輯。保存門戶配置。
該操作會導入 .zip 檔案文件中的所有內容到頁面下的文件夾中。uniquename 文件夾。它位於門戶項 目中的 PortalConfiguration > StaticLayout 文件夾之下,uniquename 是 Portal Designer 使用 的靜態頁面的內部唯一性的名字。
編輯帶有靜態布局的門戶頁面屬性
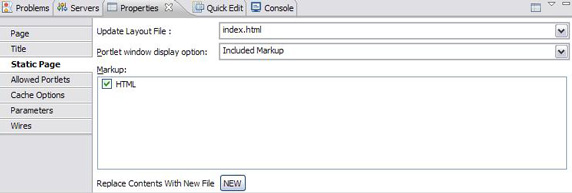
如果您不喜歡為靜態頁面設置的靜態布局,那麼您就可以使用從您的 .zip 文件或者不同 .zip 文件 中的其他布局文件來替換它。您還可以更改 portlet 窗口顯示的方式。選擇 Portal Designer 中的靜態 頁面,然後執行 Properties 視圖內 Static Page 項需要的步驟(見於圖 19)。
圖 19. Portal Designer 中靜態頁面的 Properties 視圖

按照以下方式,從相同的.zip 文件升級靜態頁面的靜態布局到不同的布局文件:
選擇 Update Layout File 下拉菜單,並選擇您想要使用的布局文件
靜態文件會升級到您剛剛選擇的靜態布局文件,該布局文件會打開以方便編輯。保存門戶配置。
按照以下步驟,從不同的 .zip 文件升級靜態頁面的靜態布局文件到布局文件或者新的靜態布局:
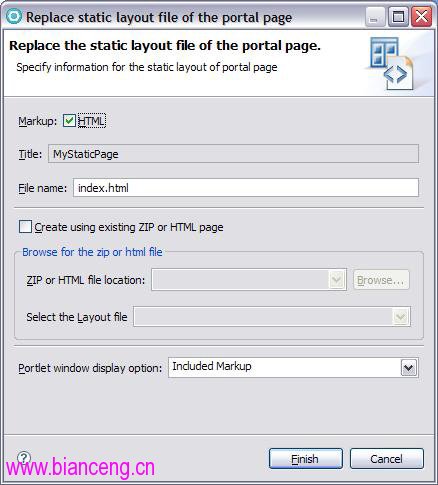
點擊 New 以打開“Replace static layout file”窗口(見於圖 20)。
為了創建一個 MyStaticPage 的新布局文件,點擊 Finish。
選中 Create using existing ZIP or HTML page 復選框以選擇已存在的布局。
浏覽文件位置並點擊 Finish。
圖 20. “Replace static layout of the portal page”窗口

該靜態頁面會升級到使用選中的靜態布局文件,該布局文件會打開以進行編輯。
保存門戶配置。
為了更改靜態頁面的 portlet 窗口顯示選項,您可以在 Properties 視圖中選擇 Portlet window display 選項,並將其更新為您想要的值。
再次保存門戶配置。
發布帶有靜態頁面的門戶項目
既然您已經創建包含靜態頁面的門戶項目,那麼現在您就可以將其發布到本地或者遠程的 WebSphere Portal V6.1 服務器上。
如果您不需要定制的門戶主題和皮膚(就像在獨立靜態頁面中那樣),那麼您就可以使用 Deploy portal configuration only 選項來完整地部署靜態頁面。這種方法要比部署帶有主題和皮膚的完整門戶 項目更快。
其他的選項
本文介紹了靜態頁面聚合,並指導您使用 Rational Application Developer V7.5 來實施這個過程。 對於靜態頁面您還可以做的更多。您可以使用 Portal Designer,來將協作性的 portlets 包含在靜態頁 面中,並在靜態頁面中創建用戶友好的 URLs,以讓用戶搜索起來更加容易。