對IBM WebSphere Portal V6.1的Web 2.0 portlet與門戶編程支持
本文描述了在 IBM® Rational® Application Developer V7.5 中為在 IBM® WebSphere® Portal V6.1 或更高版本的 IBM WebSphere Portal 服務器上運行的 portlet,以及門 戶程序所引入的的 Web 2.0 工具支持。本文可以幫助您更好地理解該工具支持,此外還討論了 Web 2.0 技術的基礎知識和優勢。
本文向您介紹了怎樣利用 IBM® Rational® Application Developer V7.5 中引入的,對於運 行在 IBM® WebSphere ® Portal V6.1 上的 portlet 以及門戶程序的 Web 2.0 工具支持帶來的 優勢。在一個典型的 portlet 程序中,每一個對服務器的請求都將導致對整個浏覽器頁面的刷新,這就 產生頁面的不穩定以及性能缺陷。Web 2.0 技術使您可以創建更動態和更具響應性的程序。該技術通過規 劃用戶界面邏輯,以進行頁面設計、導航、聚合,並在用戶浏覽器中跨 portlet 交流,旨在將 Web 浏覽 器轉化為半個用戶。
Rational Application Developer 提供的 Web 2.0 工具支持可以幫助您創 建這樣的動態和高響應性 portlet 以及門戶程序。提供的工具支持使得您可以:
使用客戶端的點 擊操作創建交流性的 portlets,這是在 WebSphere Portal V6.1 中引入的新事件圖例,以方便 portlets 之間的協作。
插入個人菜單以及功能以擴展 Person Menu。
使用 portlet 程序 的 Ajax 代理。
使用客戶端的編程模型,來高效地獲取 portlet 偏好,執行客戶端上的 portlet 狀態更改。
本文按順序討論了以上四個話題。對於每一個話題,本文從描述一個特定的基於 Web 2.0 技術開始,然後介紹一個簡單的例子,展示其工具支持。
適宜的讀者人群:portlet 和基於 portal 程序的開發員。
本文的目的:本文描述了怎樣開發高效、交流性強、響應性高的 portlet 以及基於 portal 的程序,並探討了對 Ajax 代理以及客戶端編程模型實現工具支持所帶來的優勢。
使用客戶端點擊操作來開發交流性強和協作性高的 portlets
點擊操作(C2A)事件是 portlets 相互之間交流以及共享信息的一種方式。
點擊操作(C2A)
使用 C2A 交付方法 ,您可以輕松點擊一次,就可以將數據從源 portlet 傳遞給一個或者多個目標 portlets 中。當您點擊 目標元素時,會顯示一個彈出菜單,給出一個與被選擇元素相匹配的目標操作的列表。當您選擇一個菜單 項時,相應的目標就會被激活,而源數據就會傳遞給它了。在源數據成功傳遞之後,目標 portlet 就會 激發一次操作並顯示出結果。
客戶端的點擊操作
客戶端的點擊操作是在 WebSphere Portal V6.1 中引入的 C2A 框架的新型實施。它基於 Web 2.0 技術,並使用語義標簽來定義源和目標。
語義標簽的主要目的是再使用 HTML 文件的正常內容,並使用在 Document Object Model(DOM) 分析期間評價的源信息對其進行注解。
語義標簽以及 Live Object Framework
客戶端的點 擊操作構建在 Live Object Framework(LOF)的基礎之上,它將 C2A 源定義為系統中的活動對象。通過 向元素添加指定的類來標記語義標簽的根元素,其中元素是由活動對象框架指定的。
LOF 還提供 了基本的 DOM 分析以及菜單管理服務。
與早期 C2A 技術相比的優勢
與早期 C2A 技術相 比,WebSphere Portal 引入的新客戶端點擊操作技術具有許多的優勢。
IBM 和 Java™Specification Request(JSR)portlets 都可以使用新引入的事件創建圖例,而早期的 C2A 技術只能被遵循 IBM Portlet API 的 portlets 使用。
它支持客戶端的 JavaScript C2A 目標操 作以及服務器端操作。例如,當您在源 portlet 中選擇一個菜單項時,源數據就會傳遞給相應的目標, 在目標 portlet 上激發的操作,可以是服務器端的操作或者 JavaScript 操作。
使用新的客戶端 點擊操作技術,對 C2A 源和目標的評價與執行都可以在浏覽器中進行。源和目標的匹配不再需要在服務 器上匹配,而且該技術還從服務器上刪除了菜單生成代碼。這就降低了服務器的負載。
只當點擊 C2A 源菜單圖標時,才會生成菜單標記。
所有這些優勢可以造就一個高反應性和高響應性的 UI, 而不會產生服務器死循環以及頁面不穩定。另外,它會可以產生更高級的用戶經驗。
術語
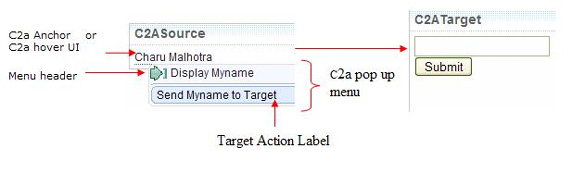
圖 1 顯示了 C2A 構件。表格 1 列出了本文對客戶端點擊操作介紹時將會用到的術語。
圖 1. 客 戶端的點擊操作

表格 1. 術語 術語 描述 C2A 源 語義上被標記為 C2A 源的類型數據。 C2A 目標 為特定 C2A 源 類型定義的操作。 源 portlet 包含一個或者多個 C2A 源對象定義的 portlet 。 目標 portlet 包含一個或者多個 C2A 目標對象定義的 portlet 。(注意:一個 portlet 可以同時是源 portlet 以及目標 portlet。 C2A 懸停 UI 在 C2A 源對象旁邊出現的圖標,指示有一個與對象相關的菜單。 C2A 彈 出菜單 在您點擊 C2A 懸停 UI 時,會出現的菜單。它可能包含了一個可選的菜單頭(見於圖 1 )。 菜單頭 菜單的頂部區域,C2A 源可能將會在此進行標記。它通常用於 描述源對象的信息。 Live Object Framework C2A 作為該框架中的服務來實 施。
Rational Application Developer 對客戶端的點擊操作的支持
Rational Application Developer 對客戶端的點擊操作的支持,提供了像自覺性向導、配置板和 菜單欄項、自動代碼生成以及潛在數據類型匹配這樣的功能。這些功能可以幫助您,盡可能簡單地創建支 持客戶端點擊操作的 portlet 程序。
該工具使您能夠創建執行以下操作的 portlet :
向 其他 portlets(源 portlet)發送數據。
從其他 portlets 接受數據,然後有根據地升級它自己 的視圖(目標 portlet)。
一個 portlet 可以同時是源 portlet 和目標 portlet,向一個 portlet 發送數據,並從其他 portlet 接受數據。
范例程序
本文討論了兩種范例程序, 以決定客戶端點擊操作的特性:
第一個程序向您展示了怎樣從源 portlet 向目標 portlet 發送 數據,在接受數據之後,激活目標 portlet 上的簡單 JavaScript 操作。
第二個程序是傳輸公司 使用的 portlet 程序,以維護順序和客戶的具體信息。在這裡將會討論程序中的五個 portlets 。
OrdersPortlet,維護順序每月的具體信息 。
Order DetailsPortlet,它顯示了順序的具 體信息。
Account DetailsPortlet,它顯示了順序的帳戶細節信息。
Customer DetailsPortlet,它顯示了特定客戶的具體信息。
Tracking DetailsPortlet,它顯示了順序的追 蹤具體信息。
在傳輸程序中,您將會看到 Order Details 和 Tracking Details portlets 是怎 樣使用客戶端的點擊操作,來交換數據的。為了響應該操作,服務器端的操作可以在 Tracking Details portlet 上執行。
如果您使用 Rational Application Developer 提供的工具,那麼以上的操作 將會得到最大程度的簡化。
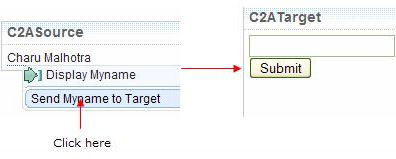
范例程序 1
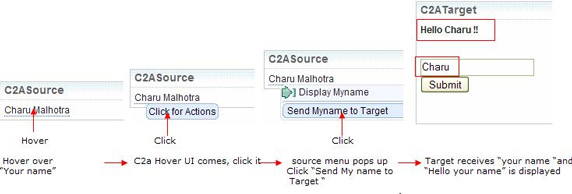
在這個范例程序中,您可以從源 portlet 傳遞數 據到目標 portlet 。一旦接受到值,目標 portlet 會訪問 JavaScript 以在目標portlet 上顯示 “Hello [your name]”。
圖 2. Display Myname 范例

您可 以按照以下步驟,來取得上面描述的結果:
創建一個新的 portlet 項目(C2A 源)。
在 C2A 源 portlet 項目中創建一個新的(C2A 目標 portlet)。
使用客戶端點擊操作使得 C2A 源 portlet 可以向目標 C2A portlet 發送數據。
將客戶端點擊操作菜單頭添加到源彈出菜單中。
使用客戶端點擊操作使得 C2A 目標 portlet 可以從源 C2A portlet 接受數據。
在 WebSphere Portal 上發布 portlet 程序。
創建一個 C2A Source Portlet 項目。
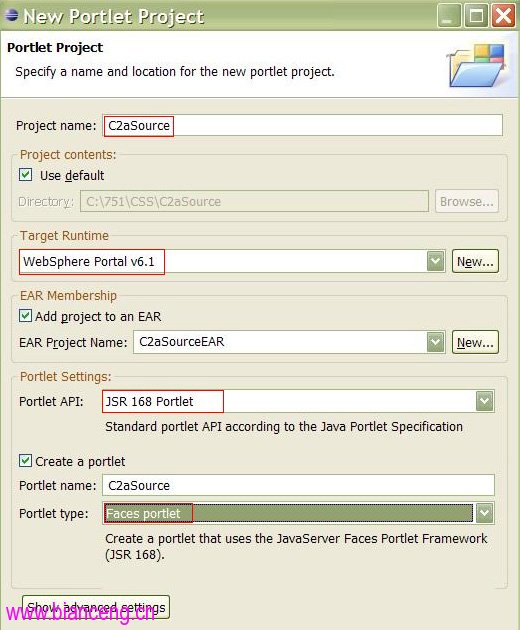
選擇 File > New > Project > Portlet Project 並點擊 Next。New Portlet Project 向導就會啟 動。輸入以下的信息,如圖 3 所示。
輸入 C2aSource 作為 portlet 的 Project name。
選擇 WebSphere Portal 6.1作為 TargetRuntime。
選擇 JSR 168 Portlet(在本例中),JSR 286 Portlet,或者 IBM Portlet 作為 Portlet API。
選擇 Faces portlet(在本例中),或者 Basicportlet 作為 Portlet type。
點擊 Next,然後點擊 Finish。
圖 3. 為新 portlet 項目指定名字和位置

創建 C2aTarget portlet。
在您剛剛創建的 C2A 源 portlet 中,創建一個新的 portlet(C2A 目標)。
右擊 Project Explorer 中的 C2A 源項目。
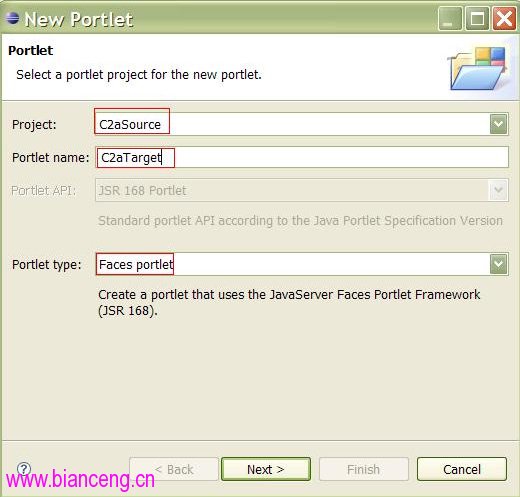
選擇 New > Portlet。這樣 New Portlet 向導就 會啟動了。輸入以下的信息,如圖 4 所示。
輸入 C2ATarget 作為 portlet 的 Name。
保 持 C2ATarget portlet 的 Portlet type 與 C2ASource portlet 相似。
點擊 Next,然 後點擊 Finish。
圖 4. 為 portlet 新選擇一個 portlet 項目

使 C2ASource portlet 能夠發送數據
使 C2ASource portlet 能夠使用客戶端點擊操作向 C2ATarget portlet 發送數據
雙擊 C2ASourceView.jsp 以在 Page Designer 中將其打開。
在 Palette 視圖中選擇 PortletDrawer。
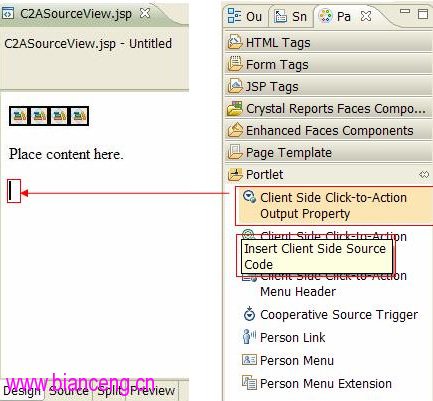
從配置板中拖拉 Client-Side Click-to- Action Output Property 菜單項到 C2ASourcePortletView.jsp 中,如圖 5 所示。
圖 5. 拖拉 配置項以設計 tab

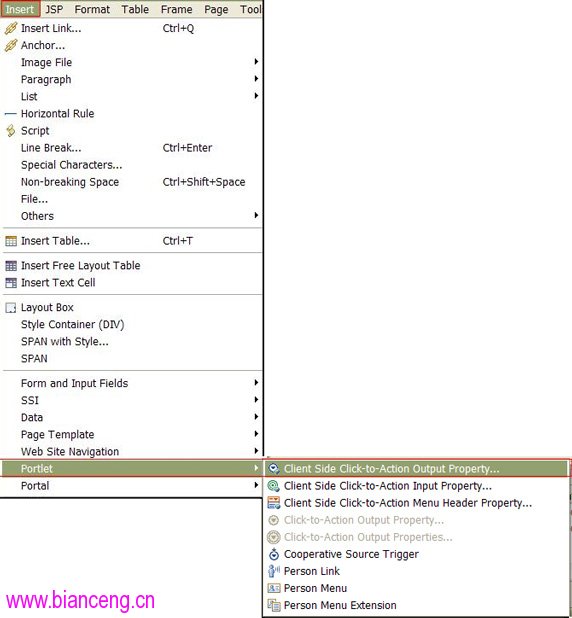
您還可以從菜單項中 選擇 Insert > Portlet > Client-Side Click-to-Action Output Property,如圖 6 所示。
圖 6. 選擇菜單命令

接著就會顯示 Insert Client-Side Click-to-Action Output Property 向導。
您需要向以下兩個區域輸入信息 ,以使得 portlet 可以發送數據:
Data Type URI:輸入描述數據格式和語義的名字
Value:傳遞給目標操作的實際數據
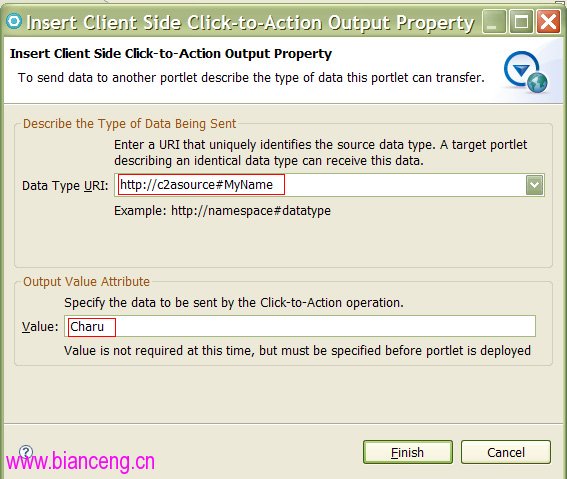
按照以下步驟實現這一點,如圖 7 所示:
在 Data Type URI 區域中指定 http://C2Asource#Myname。
在 Value 區域中指定您的名字(或者您 想要向目標 portlet 發送的值),然後點擊 Finish。
圖 7. 描述 portlet 可以傳遞數據的類型

保存 C2ASourceView.jsp。
為了查看插入的代碼,點擊 Source 項。
列表 1 中顯示的客戶端點 擊操作源對象代碼,是自動生成的,並會插入到 C2ASourceView.jsp 中。
列表 1. 源對象代碼
<div class="C2A:source">
<span class="C2A:typename" style="display: none">http://C2Asource#MyName</span>
<span class="C2A:value" style="display: none">Charu</span>
<span class="C2A:anchor">Anchor Data</span>
</div>
正如您在代碼 中觀察到的那樣,<div> 和 <span>標簽是語義上有意義的,以提供帶有特殊意義的類屬性 ,它是通過 LOF 分析 DOM 期間得到評價的。
Anchor Data 是 C2A 懸停 UI 中插入的默認值(這 就是說,在浏覽器中顯示的值),它指示了一個 C2ASource。當 portlet 程序發布到 WebSphere Portal 上時,懸停 Anchor Data 會向您顯示源 portlet 菜單。源菜單對每一個目標 portlet 都有一個條目, 每一個目標 portlet 都包含了源 portlet 發送的值。
您可以將該值從 Anchor Data 更改為 C2A hover UI String(在本場景中一般是您的名字)。
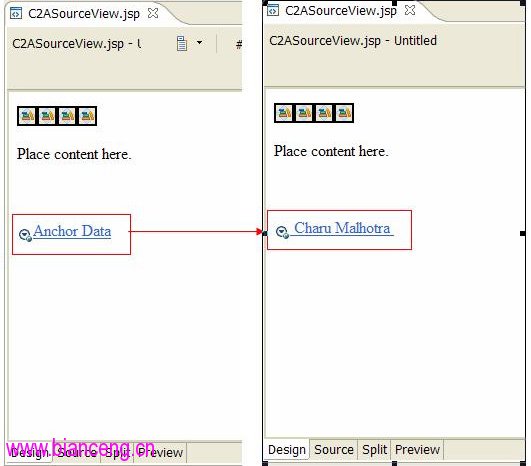
圖 8 顯示了 C2ASourceView.jsp 的 Design 視圖。
圖 8. C2aAnchor

插人菜單頭
按照以下操作,向源彈出菜單插入客戶端的點擊操作菜單頭。
雙擊 C2ASourceView.jsp 以將其在 Page Designer 中打開。
在 Palette 視圖中選擇 PortletDrawer。
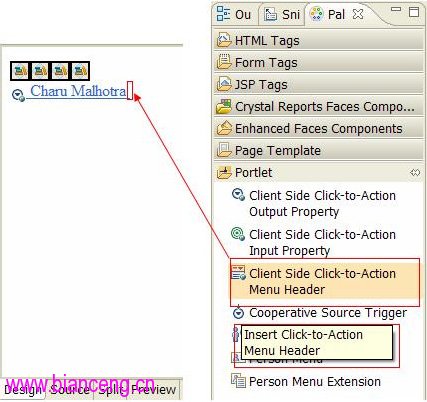
從配置中拖拉 Client Side click-to-action Menu Header 菜單項到 C2ASourcePortletView.jsp,如圖 9 所示。
圖 9. 拖拉菜單項到 Design 項上

您還可以選擇從菜單 項上選擇 Insert > Portlet > Client-Side Click-to-Action Menu Header Property。
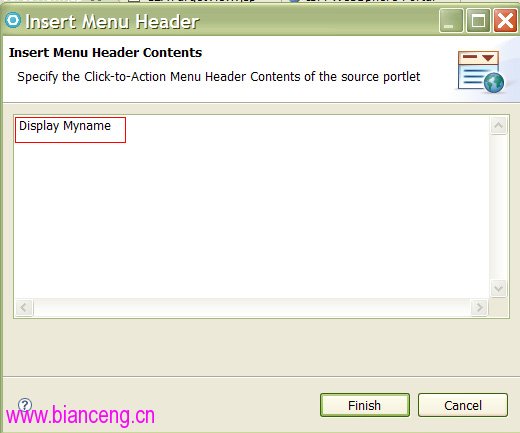
接著就會顯示 Insert Menu Header 向導。
指定 Display Myname 作為菜單頭的內容,如圖 10 所示,並點擊 Finish。
圖 10. 指定源 portlet 的菜單頭內容

保存 C2ASourceView.jsp。
為了查看插入的代碼,您可以點擊 Source 項。
列表 2 中所示的客 戶端點擊操作,是自動生成的,並會插入到 C2ASourceView.jsp 中。
列表 2. 菜單頭代碼
<p class="c2a:display" style="display: none"> Display Myname </p>
客戶端的點擊操作源對象代碼得到了更新,如列表 3 所示。
列表 3. 源對象代碼
<div class="c2a:source">
<span class="c2a:typename" style="display: none">http://c2asource#MyName</span>
<span class="c2a:value" style="display: none">Charu</span>
<span class="c2a:anchor">Charu Malhotra</span>
<p class="c2a:display" style="display: none"> Display My name </p>
</div>
使 C2ATarget portlet 能夠接受數據
使 C2ATarget portlet 能夠使用客戶端的點擊操作,從 C2ASource portlet 接受數據。
設計 C2ATarget portlet
(如果您在第 1 步中的“ 創建一個 C2A Source Portlet 項目”選擇 Basic portlet 作為 Portlet type,那麼您就可以忽 略以下的步驟,因為基本的 portlet 已經帶有默認的格式,文本區域以及提交按鈕。)
雙擊 C2ASourceView.jsp 以打開它。
切換至 Design 視圖。
在 Palette 視圖中選擇 Form TagsDrawer。
從配置板中選擇 Form 對象到 C2ATargetView.jsp 中。
現在,從配置板中 拖拉 Text Field 對象到它的表格中。
接著就會顯示 Insert Text Field 對話框。在 Name 區域 中指定 C2AInput,並點擊 OK。
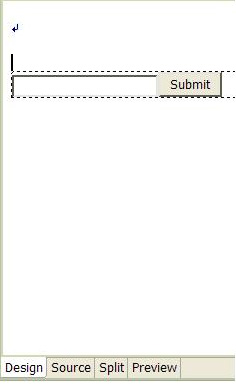
再一次從配置板中拖拉 Submit 按鈕到前面的表格,以及您插入 文本區域的旁邊,如圖 11 所示。
接著就會顯示 Insert Submit Button 對話框。在 Name 區域 以及 Label 區域中的 Submit 中選擇 my submit,然後點擊 OK。
圖 11. 在 C2aTarget portlet 成為 C2A 目標之前的 Design 視圖

使 C2ATarget portlet 能夠接受數據
使 C2ATarget portlet 能夠從 C2ASource Portlet 接受數據。
選擇 Palette 視圖中的 Portlet Drawer。
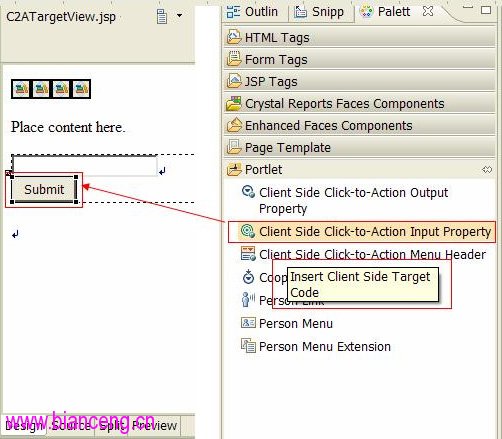
從配置項中選擇 Client-Side Click-to-Action Input Property 菜單項到您在前面創建的 Submit 按鈕上(或者默認的 Submit 按鈕),如圖 12 所示 。
圖 12. 拖拉 Input Property 配置項

您還可以從菜單項中 選擇 Insert > Portlet > Client-Side Click-to-Action Input Property。
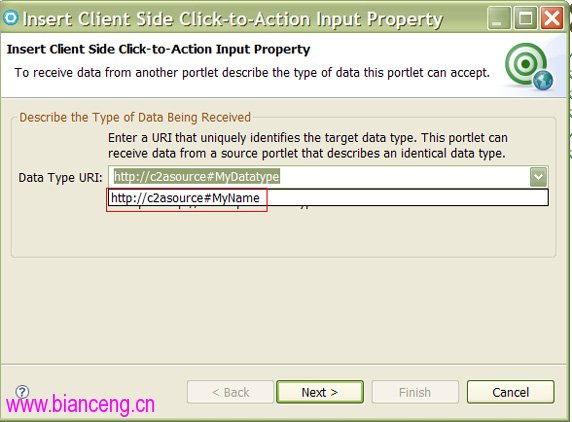
接著就會顯 示出 Insert Client-Side Click-to-Action Input Property 向導。
用戶需要提供三個輸入,以 使 portlet 能夠接受數據
Data Type URI:輸入描述數據格式和語義的名字。它需要精確匹配 C2A 源 portlet 的 Data Type URI 區域值。
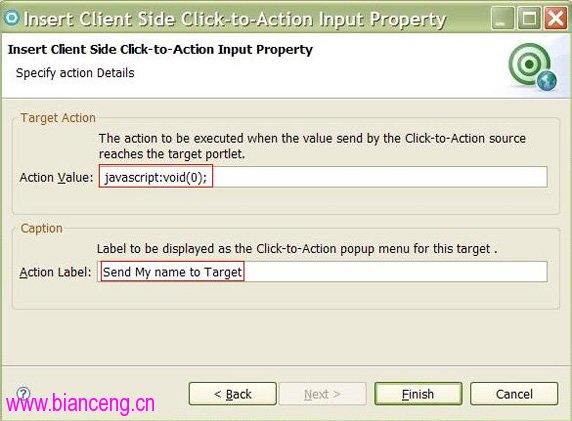
Action Value:當 C2A 源 portlet 發送的信息到 達目標 portlet 時,會執行的操作。它可以是一種服務器端的操作或者 JavaScript 操作。
Action Label:作為該目標 C2A 彈出菜單顯示的標簽。該標簽相應於 C2A 源 portlet 彈出菜單 項的條目,如前面的 圖 1 所示。
Data Type URI區域顯示了下拉列表中匹配的潛在數據類型,如 圖 13 所示。
從 Data Type URI 區域下拉菜單中選擇 http://C2Asource#Myname,如圖 14 所示 ,然後點擊 Next。
圖 13. 描述您的 portlet 可以接受的數據的類型

從該 場景中指定 Action Value 區域中的 javascript:void(0);,以避免信息在服務器中往返傳送。在接下來 的章節中,您將會看到 JavaScript 操作是怎樣在提交事件中執行的。
在 Action Label 區域中 指定Send My name to Target,如圖 14 所示,然後點擊 Finish。
圖 14. 指定操作的具體信息

保存 C2ATargetView.jsp。
為了查看插入的代碼,您可以點擊 Source 項。
列表 4 中所示的客 戶端點擊操作對象代碼,是自動生成的,並插入到 C2ATargetView.jsp 中。
列表 4. 目標對象代 碼
<form class="c2a:target" action="javascript:void(0);">
<input type="text" name="c2aInput" size="20" class="c2a:action-param"><br>
<input type="submit" name="mysubmit" value="Submit">
<span class="c2a:typename" style="display: none">http://c2asource#MyName</span>
<span class="c2a:action-label" style="display: none"> Send My name to Target</span>
</form>
c2aInput文本區域,會被標簽為 c2a:action -param,接受 C2A 源發送的值。
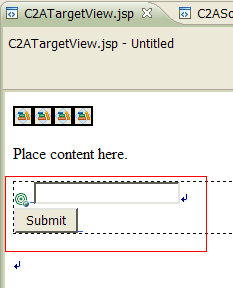
圖 15 顯示了 C2ATargetView.jsp 的 Design 視圖。
圖 15. 在 C2aTarget portlet 成為 C2A 目標之後的 Design 視圖

切換至 C2ATargetView.jsp 的 Source 視圖。
在 form 標簽之上的 C2ATargetView.jsp 中,添加以下的 代碼和 JavaScript 操作,如列表 5 所示。
列表 5. 表格標簽之上的 JavaScript 操作
<b><div id="mydiv"></div></b>
<br><br>
<script type="text/javascript">
function displayName()
{
var name = window.ibm.portal.c2a.event.value;
var myname=document.getElementById ("mydiv");
myname.innerHTML= "Hello " +name +"!!";
myname.value="Hello " +name + "!!";
}
</script>
目標 portlet 會調用的“Hello [yourname]” JavaScript 顯示屏幕。
接下來,在表格標簽中,添加 onsubmit="displayName();return false;"屬性。
在 C2A 源 portlet 發送的值達到目標 portlet 時,會調用以上的 JavaScript,如列表 6 所示。
列表 6. 從源到目標傳遞的值
<form class="c2a:target" onsubmit="displayName();return false;"
action= "javascript:void(0);">
<input type="text" name="c2aInput" id=mytext size="20" class="c2a:actionparam"><br>
<input type="submit" name="mysubmit" value="Submit">
<span class="c2a:typename" style="display: none">http://c2asource#MyName</span>
<span class="c2a:action-label" style="display: none" >Send Myname to Target </span>
</form>
保存 C2ATargetView.jsp。
在 WebSphere Portal 上發布 portlet 程序。
現在 portlet 程序已經做好在 WebSphere Portal 上發布的准備了。
右 擊 C2ASource portlet 項目並選擇 Run on Server。圖 16 顯示了程序發布時范例應該是什麼樣的。
圖 16. 顯示發布在 WebSphere Portal V6.1 上的 Myname 范例

范例 程序 2
您擁有 Shipping Details portlet 程序中的以下 portlet :
Orders:該 portlet 會顯示特定月份中順序的總結。它作為一個 C2A 源,發送:
對 Order Details 和 Account Details 的 Order_ID
對 Customer Details 的 Customer_ID
Order Details:該 portlet 會顯示特定順序的細節信息。它作為一個 C2A 目標, 從 Orders portlet 中獲取 Order_ID 。本文介紹了怎樣使該 portlet 使用 C2A 源選項向 Tracking Details portlet 發送 Tracking _ID 。
Account Details:該 portlet 顯示了特定代碼的賬戶 信息。它作為一個 C2A 目標,從 Orders portlet 中獲取 Order_ID。
Customer Details:該 portlet 顯示了對特定用戶的細節信息。它作為一個 C2A 目標,從 Orders portlet 接受 Customer_ID 。
Tracking Details:該 portlet 顯示了特定傳輸的細節信息。本文介紹了怎樣使其使用 C2A 目標選項,從 Order Details portlet 接受 Tracking_ID。
開始時,從本文的結尾下載范例,並 在 WebSphere Portal 上運行它。
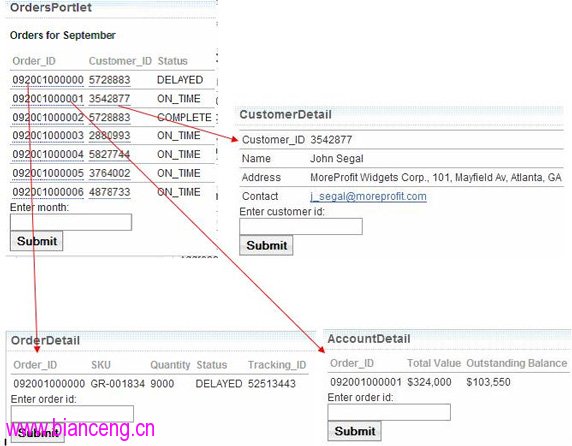
當前的場景是 OrdersPortlet 發送的:
對 Order Details 和 Account Details 的 Order_ID
對 Customer Details 的 Customer_ID
當一 個范例在服務器上發布出來時,執行以下的操作:
在 OrdersPortlet 中的文本框中輸入任意的月 份(例如, September,然後點擊 Submit。該指定月份的順序就會顯示出來。
當順序細節信息顯 示時,在 Order_ID 上逗留一下。會出現一個菜單。
點擊 Show Order Details 菜單項。特定代 碼的細節信息會顯示在 Order Details portlet 中。
點擊 Show Account Details 菜單項。特定 順序的細節信息會顯示在 Account Details portlet 中。
現在在 Customer_ID 上逗留一下,您 可以看見一個菜單。
點擊 Show Customer Details 菜單項。特定客戶的細節信息會顯示在 Customer Details portlet 中。
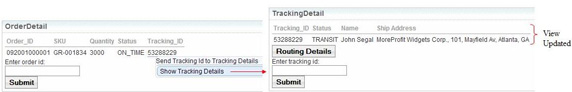
圖 17 顯示了在發布時范例是什麼樣的(在 Order Details 成 為能夠向 Tracking Details 發送 Tracking_ID 的 C2A 源之前)。
圖 17. Shipping Details 范例

正如您在發布的范例 中看到的那樣,在 Order Details portlet 與 Tracking Details portlet 之間並沒有任何交流。
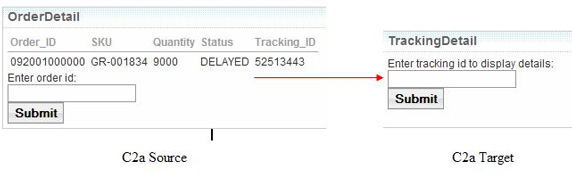
現在您將會學習怎樣使 Order Details portlet 成為能夠向 Tracking Details portlet 發送 Tracking_ID 的 C2A 源。Tracking Details portlet 反過來,又會使 C2A 目標能夠從 Order Details portlet 接受 Tracking_ID 。在它接受 Tracking_ID 之後,顯示特定傳輸追蹤的 Details portlet 會 調用服務器端的操作,如圖 18 所示。
圖 18. Shipping Details 范例目的

執行 以下的步驟,來達到以上的結果:
使 OrderDetail 成為一個 C2A 源
使 TrackingDetail 成為一個 C2A 目標
在 WebSphere Portal 上發布 portlet 程序
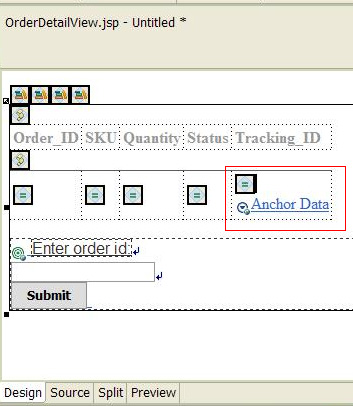
使 OrderDetail 成為一 個 C2A 源
雙擊 OrderDetailsView.jsp 並將其在 Page Designer 中打開。
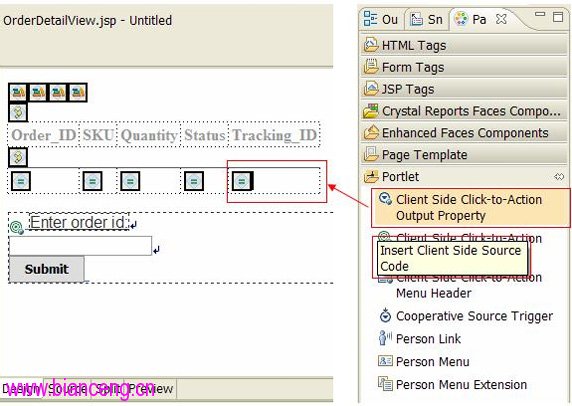
從配置項中 拖拉 Client side Click-to-Action Output Property 到 OrderDetailsView.jsp 的 Design 視圖 Tracking_ID 列上。
圖 19. 拖放屬性到 Tracking_ID 列

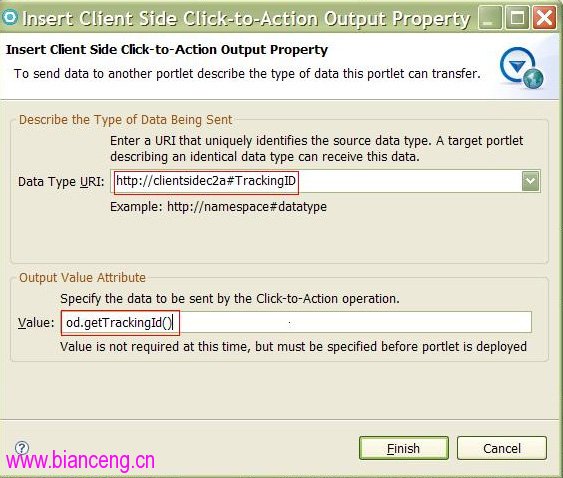
Insert Client-Side Click-to-Action Output Property 向導會顯示出來。為 Data Type URI 和 Value 區域輸入值,如圖 20 所示,然後點擊 Finish。
圖 20. 使 OrderDetail 成為一個 C2A 源

打開 Design 視圖中的 OrderDetailsView.jsp。
將 Anchor 值從 AnchorData 更改為您想要的值。保 持 C2A Hover UI 字符串與傳遞的 C2A 值相同。例如,在當前的場景中,Order Details portlet 傳遞 的 Tracking_ID 應該向用戶顯示。
圖 21. C2aAnchor2

打開 Source 視圖中 的 OrderDetailsView.jsp 文件。插入如列表 7 所示的代碼 。
列表 7. Tracking ID 代碼
<td>
<div class="c2a:source">
<span class="c2a:typename" style="display: none">
http://clientsidec2a#TrackingID</span>
<span class="c2a:value" style="display: none"><%=od.getTrackingId() %></span>
<span class="c2a:anchor"><%=od.getTrackingId()%></span>
</div>
</td>
與 Display Myname 程序相類似,您可以向源添加一個菜單頭。指定 Send Tracking Id to Tracking Details 作為頭內容。
保存 OrderDetailsView.jsp。客戶端點擊操作 源對象代碼會更新至如列表 8 所示。
列表 8. 更新的源對象代碼
<td>
<div class="c2a:source">
<span class="c2a:typename" style="display: none">
http://clientsidec2a#TrackingID</span>
<span class="c2a:value" style="display: none">
<%=od.getTrackingId() % ></span>
<span class="c2a:anchor"><%=od.getTrackingId()% ></span>
<p class="c2a:display" style="display: none">
Send Tracking Id to Tracking Details</p>
</div>
</td>
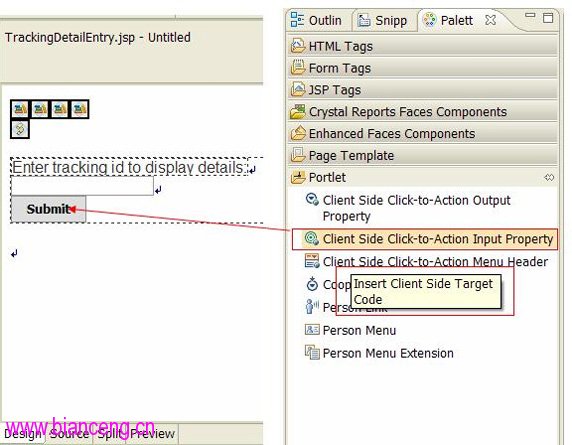
使 TrackingDetail 能夠成為 C2A 目標
雙擊並打開 Page Designer 中的 TrackingDetailEntry.jsp
從配置項中拖拉 Client-Side Click-to-Action Input Property 菜單項到 TrackingDetailEntry.jsp 文件 Design 視圖的 Submit 按鈕上,如圖 22 所 示。
圖 22. TrackingDetail 上的 Palette DND

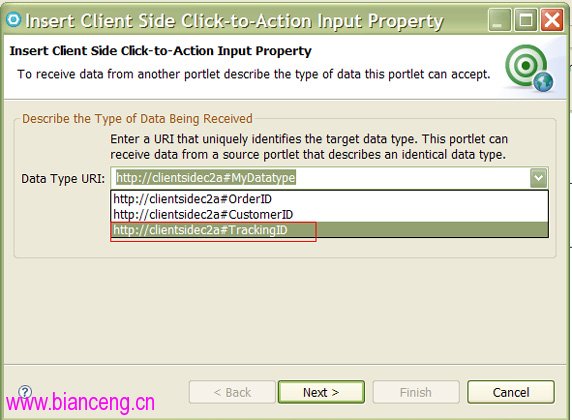
接著就會顯示 Insert Client-Side Click-to-Action Input Property 向導。
從 Data Type URI 下拉框中選擇 http://clientsideC2A#TrackingID ,如圖 23 所示,然後點擊 Next。
圖 23. 使 TrackingDetail 成為 C2A目標 1

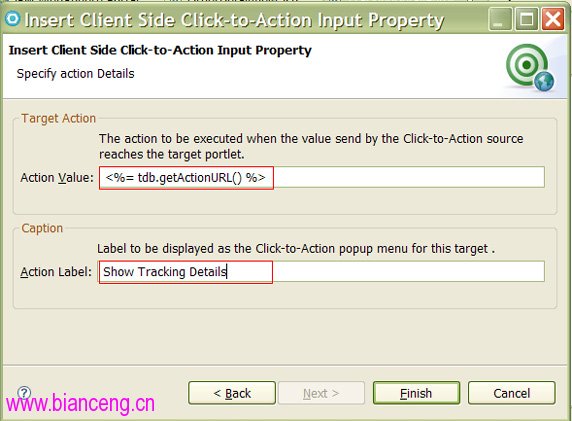
對於這個場景,保持 Action Value區域內的默認值不變。
在 Action Label 區域中指定 Show Tracking Details,如 圖 24 所示,然後點擊 Finish。
圖 24. 使 TrackingDetail 成為 C2A 目標 2

在Source視圖中打開 TrackingDetailEntry.jsp,以查看插入的代碼,如列表 9 所示。
列表 9. 更新 TrackingDetail 源代碼
<FORM method="POST"
enctype="application/x-www-form-urlencoded"
name="TrackingDetails"
class="c2a:target" action="<%= tdb.getActionURL() %>">
<LABEL class="wpsLabelText" for="<%= TrackingPortlet.TRACKING_ID %>"> Enter tracking id
to display details:</LABEL><BR/>
<INPUT name="<%= TrackingPortlet.TRACKING_ID %>" type="text"
class="wpsEditField c2a:action-param"/><BR/>
<INPUT class="wpsButtonText" name="tracking details" type="submit" value="Submit"/>
<span class="c2a:typename" style="display: none"> http://clientsidec2a#TrackingID</span>
<span class="c2a:action-label" style="display: none">Show Tracking Details</span>
</FORM>
注意:更改提交按鈕的名字,以追蹤細節信息並保存 TrackingDetailEntry.jsp。
在 WebSphere Portal 中, submit 按鈕不能命名為客戶端點擊操作 目標代碼的“Submit”以合適地工作。
對 TrackingView.jsp 重復以上的步驟。
在 WebSphere Portal 上發布 portlet 程序
現在 portlet 程序已經做好准備在 WebSphere Portal 上發布了。
右擊 portlet 項目並選擇 Run on Server。圖 25 顯示了在發布 時它應該是什麼樣的。
圖 25. 在 WebSphere Portal 上發布的 Shipping Details 范例

在 portlet 程序中插入 Person Menu 並展開 Person Menu
接下來是關於 Rational Application Developer 以及 WebSphere Portal 構件的一些基本信息。
Person Java™Server Page(JSP™)標簽提供了與個人相關的協作功能。它生成了指定系列操作以顯 示在 Person Menu 的 HTML。它最初是作為不能從 JavaScript 代碼中訪問的服務器端 JSP 標簽實施的 。為了試著降低服務器載荷以得到更好的性能和評測性,以及支持 Ajax 客戶,Person JSP 標簽會升級 到 WebSphere Portal,以得到可以在客戶端訪問的 JavaScript API。
升級的 Person Menu 通過 指定 hCard 屬性,來顯示一系列關於被選中個人的信息(hCard 是 vCard 的 HTML 代表)。
通 過編寫能夠執行的 JavaScript 操作,個人菜單擴展使您能夠擴展 Person Menu。Rational Application Developer 會提供對相同操作的工具支持。
Live Object Framework(LOF)以及 Semantic Tagging
個人名字使用標准 hCard 微格式來得到語義上的標簽,因此表現的類似系統中的活動對 象。個人服務能使 hCards 的 Person Menu 插入到 Live Object Framework(LOF)。
對原始 Person JSP 標簽的優勢
新的語義 Person Menu 提供了與傳統 JSP 私人標簽相同的功能,但是可 以獲取更高級的用戶經驗:
對每一個 hCard 它還提供了懸停功能。
它提供了對像 Show Profile,Send E-mail 等等 之類菜單項的訪問功能。
只有在個人彈出信息出現在門戶時才會獲取個人信息,服務器的負載會 達到最小,直到個人的名字被點中。由於這種數據的獲取,從未被點擊過的個人名字就不會浪費什麼工作 時間了。
Person Menu 擴展允許您展開 Person Menu。您可以添加不止一個擴展。它允許您定制 外觀和用戶注冊。
范例程序
現在您需要創建一個簡單的程序,以弄清 Rational Application Developer 是怎樣簡化插入 Person Menu 的任務的,並使用 portlet 程序中的 Person Menu 來擴展它。
向 Person Menu 添加操作
按照以下步驟設計這個程序:
創建一 個 WebSphere Portal 目標的 portlet 項目。
在 portlet .jsp 文件中插入一個 Person Menu。
通過插入 Person Menu 擴展到 portlet .jsp 文件來擴展 Person Menu 。
為 Person Menu 擴展提供 JavaScript。
在設計 portlet 程序之後,將其發布到 WebSphere Portal 上。
Portlet 項目創建
選擇 File > New > Project > Portlet Project,然後點 擊 Next。接著就會顯示 New Portlet Project 向導。
輸入 PersonMenuExample 作為 portlet 的 Name。
選擇 WebSphere Portal 6.1 作為 Target Runtime。
選擇 JSR 168 Portlet, JSR 286 Portlet,或者 IBMPortlet 作為 Portlet API。
選擇 Faces 或者 Basic 作為 Portlettype。
點擊 Next,然後點擊 Finish。
插入一個 Person Menu
在 Page Designer 中雙擊以打開 PersonMenuExampleView.jsp 。
在 Palette 視圖中選擇 PortletDrawer 。
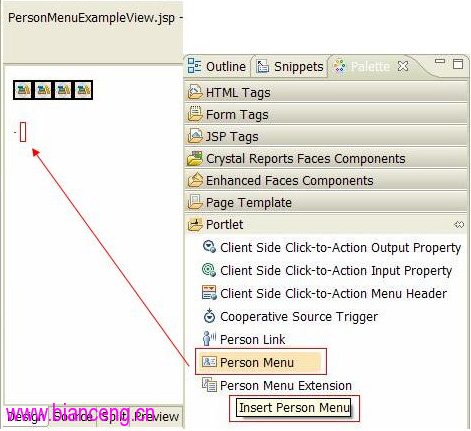
從 PersonMenuExampleView.jsp 的 Palette 視圖中拖拉 Person Menu 對象,如圖 26 所示。
圖 26. Person Menu 配置項

您還可以選擇從菜單 欄中選擇 Insert > Portlet > Person Menu 。然後 Insert Person Menu 向導就會自動打開了。
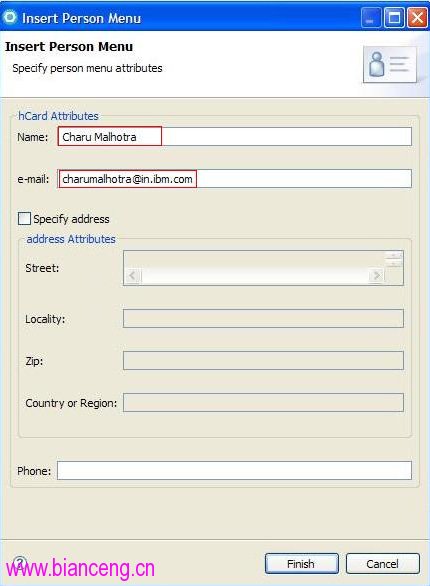
指定以下的 hCard 屬性,如圖 27 所示。
名字
電子郵件
地址(可選的)
電話號碼(可選的)
圖 27. 指定個人菜單屬性

點擊 Finish 並保存 PersonMenuExampleView.jsp。
在 Source 視圖中打開 PersonMenuExampleView.jsp 。列表 10 中的代碼已經被插入。
列表 10. 插入的源代碼
<div class="vcard">
<span class="fn">Charu Malhotra</span>
<span style="display: none"class="email">[email protected]</span>
</div>
插入 Person Menu Extension
繼續以上的場景。
再一次從 Palette 視圖中選擇 Portletdrawer 。
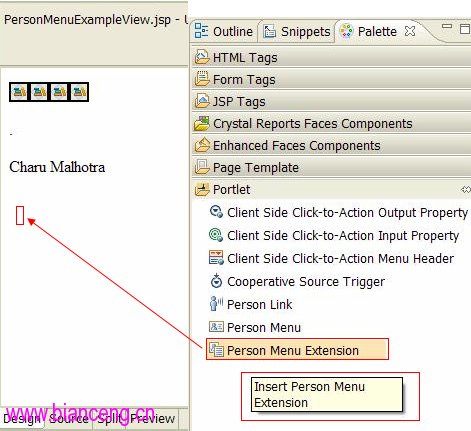
從 Palette 視圖拖拉 Person Menu Extension 對象到 PersonMenuExampleView.jsp 中,如圖 28 所示。
圖 28. Person Menu Extension 配置項

您還可以選擇從菜單 欄中選擇 Insert > Portlet > Person Menu Extension。接著就會顯示“Insert Person Menu Extension”向導(見於圖 29)。
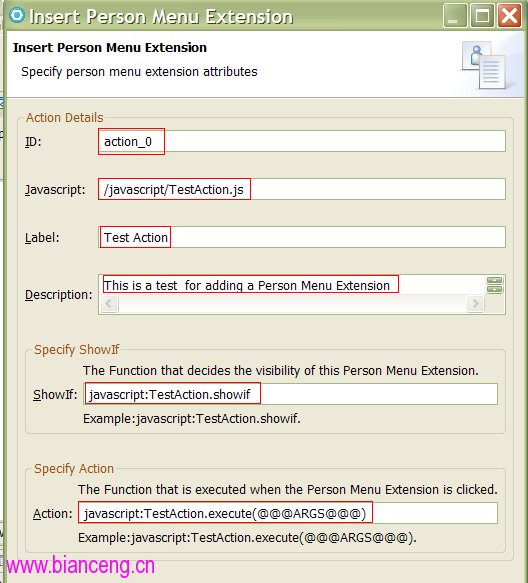
圖 29. 指定個人菜單擴展屬性

您需要輸入以下內容以插入 Person Menu Extension:
Action details ID:工具支持 會為您自動生成操作 ID,在特定的 Person Menu Extension 中它必須是獨一無二的。
JavaScript: 在選中菜單項時會被調用操作的 JavaScript 名。在以下的目錄中應該可以使用它 :
[WebSphere Portal Server Home] \ui\wp.tagging.liveobject\semTagEar\Live_Object_Framework.ear\liveobjects.war\javascript
Label:Person Menu Extension 的一個標簽。
Description:Person Menu Extension 的描述 。
Specify ShowIf:該功能決定了 Person Menu Extension 的可視性。
Specify Action :這是在點擊 Person Menu Extension 時會執行的功能。功能的參數應該是:@@@ARGS@@@。
點擊 Finish 並保存 PersonMenuExampleView.jsp。
在 Source 視圖中打開 Open PersonMenuExampleView.jsp。列表 11 中的代碼也會自動生成 。
列表 11. 自動生成的源代碼
<div class="com.ibm.portal.action" style="display: none">
<span class="action-id">action_0</span>
<span class="action- impl">/javascript/TestAction.js</span>
<span class="action- context">person</span>
<span class="action-label">Test Action</span>
<span class="action-description">This is a test action for adding
a Person Menu Extension </span>
<span class="action-showif">javascript:TestAction.showif</span>
<span class="action-url">javascript:TestAction.execute(@@@ARGS@@@)</span>
</div>
Person Menu Extension(前面指定的是 TestAction.js)的JavaScript ,應該在下面的目錄下可以找到:
[WebSphere Portal Server Home]
\ui\wp.tagging.liveobject\semTagEar\Live_Object_Framework.ear\liveobjects.war\javascr ipt
TestAction.js 中所舉例子的內容如列表 12 所示。
列表 12. TestAction.js 范例內 容
var TestAction = {
showif: function(person) {return true;
},
execute: function(person) { alert("TestAction executed for: " + person.fn);
}
}
在新的 Test Action 菜單項被選中時,就會產生一個警告 框。
向 WebSphere Portal 發布 portlet 程序。
現在 portlet 程序已經為在 WebSphere Portal 上發布做好准備。
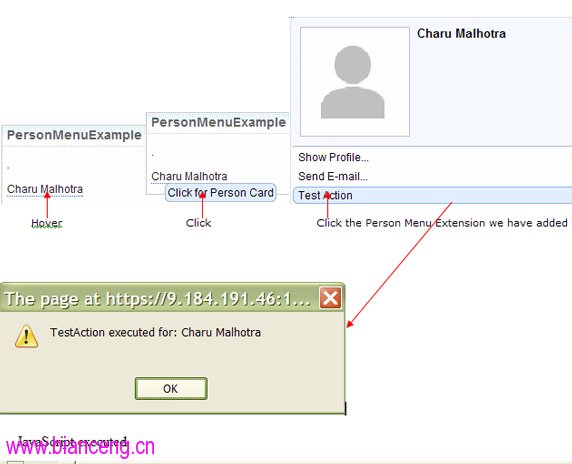
右擊 PersonMenuExample portlet 項目並選擇 Run on Server。圖 30 顯示了在發布時它是什麼樣的 。
圖 30. 發布在 WebSphere Portal 上的 Person Menu 范例

使用 portlet 程序中的 Ajax 代理
使用背景中處理的異步請求,Ajax 允許 Web 頁面從服務 器中載入數據或者標記。因此,請求並不會與當前在浏覽器中顯示的 Web 頁面相交流。
Ajax 程 序
您可以使用 Ajax 來顯著的提高 portlet 程序的響應性和可用性。通過和服務器交換小部分的 數據,然後刷新標記的一小部分來實現這一點。
相同的起源
基於 Ajax 的 Web 程序有時 想要對不同於服務 HTML 文件的服務器發送 Ajax 請求。
例如,假設您正在設計一個想要實現的 Web 程序:
使用一個外部的代表性狀態轉移(REST)服務,例如 Google 建議,Yahoo 拼寫檢查 等等。
使用內部網上可用的遠程公司 REST 服務。
從外部服務器(例如 CNN)上包含新的 原料。
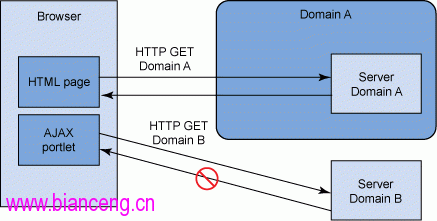
對 XMP HTTP 請求的限制
為了防止從一個服務器到另一個服務器的惡意 Ajax 代 碼,將您的浏覽器作為攻擊其他服務器的基礎,請求只允許發送給服務當前文件的服務器,如圖 31 所示 。相同來源政策防止客戶端的腳本(特別是 JavaScript),根據不同來源的協調協議來載入內容。
圖 31. 相同來源政策

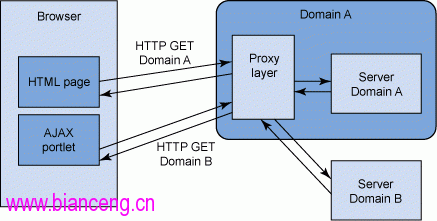
Ajax 代理
為 了克服相同來源的限制,WebSphere Portal 提供了一個基於服務器端的 HTTP 代理方案,也就是 Ajax 代理層。Ajax 代理層會截獲訪問,從遠程站點上獲取內容,如圖 32 所示。它還允許中央服務器獲取這 批資源。該安全性模型允許管理員以一種非常靈活的方式,來限制對受信任站點的訪問。
圖 32. Ajax代理層

范例程序
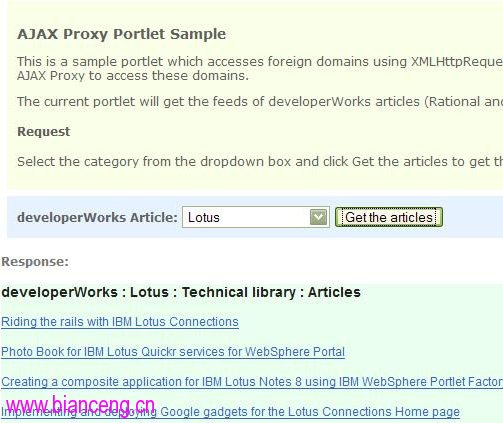
本文 中使用的 AjaxProxyPortletSample 程序由使用 XMLHttpRequests 訪問外部域的 portlet 組成。為了克 服相同來源政策,portlet 會使用 Ajax 代理層來訪問這些域。
從下拉框中選擇類別(Rational 或者 Lotus),如圖 33 所示。
接下來,點擊 Get the articles 按鈕。portlet 會從 IBM 網站 上獲取 developerWorks 文章(Rational 或者 Lotus)。然後它會顯示出對這些話題的鏈接。
圖 33. 范例 Ajax 代理

完整的范例可從文章 結尾的下載部分處獲得。本文介紹了 Rational Application Developer 中的 Ajax 代理工具支持。但是 在實施的視角上本文只做簡單介紹。
接下來的章節討論了怎麼樣來:
使 Ajax 代理能夠支 持新的 portlet 項目。
在 Web 部署描述器中注冊代理 servlet。
指定 Ajax 代理配置參 數。
通過 Ajax 代理發送一份 XMP HTTP 請求。
在 WebSphere 上發布 AjaxProxyPortletSample 程序。
使 Ajax 代理能夠支持已存在的 portlet 項目。
使 Ajax 代理不能夠支持已存在的 portlet 項目。
使 Ajax 代理能夠支持新的 portlet 項目。
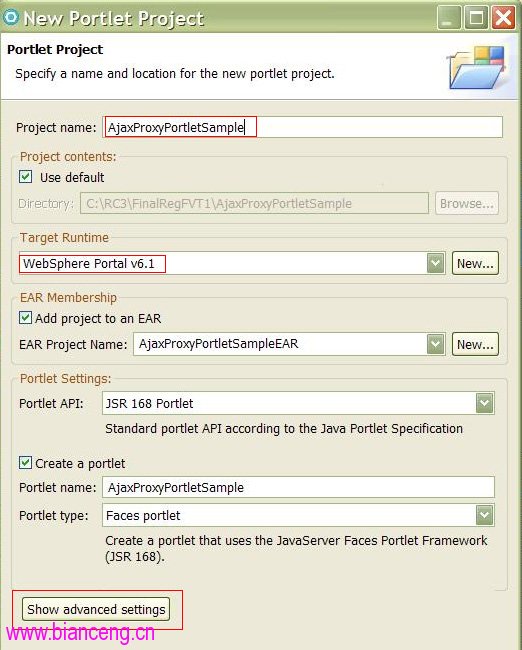
選擇 File > New > Project > Portlet Project 然後點擊 Next。接著就會顯示 New Portlet Project 向導,如圖 34 所示。
輸入 AjaxProxyPortletSample 作為 portlet 的 Name 。
選擇 WebSphere Portal 6.1 作為 Target Runtime。
選擇 JSR 168 Portlet,JSR 286 Portlet,或者 IBMPortlet 作為 Portlet API。
選擇 Faces,Basic,Empty,或者 Struts 作為 Portlet type。
圖 34. Ajax 代理支持的新 portlet 項目

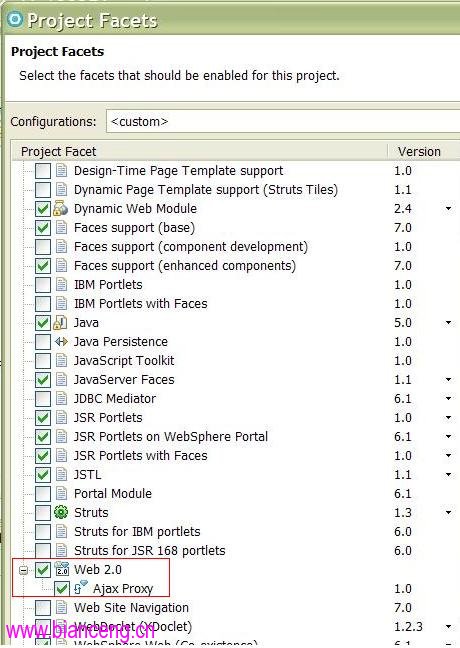
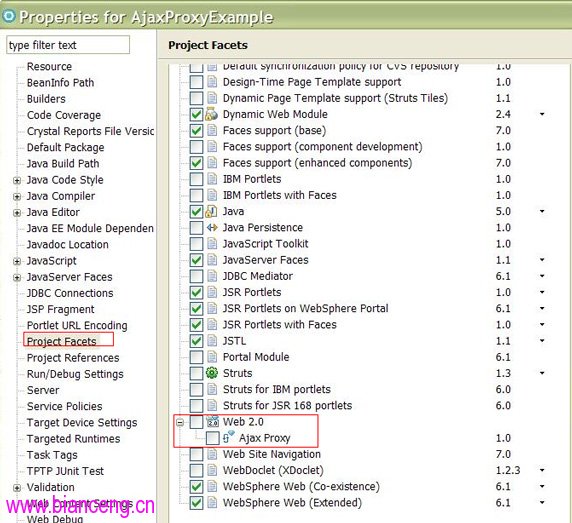
點擊 Show Advanced Settings。Project Facet 頁面就會顯示出來。
展開 Web 2.0 facet 並選中 Ajax proxy 復選框 ,如圖 35 所示。點擊 OK。
圖 35. Project Facets 頁面

點擊 Next,然後點 擊 Finish。
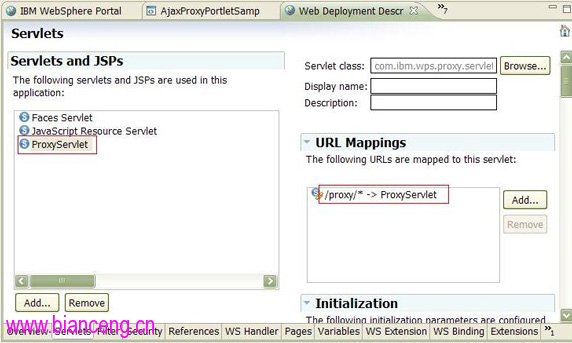
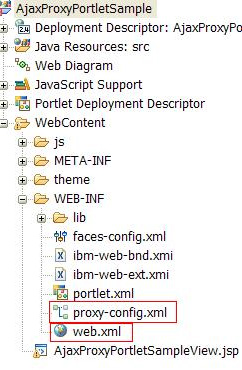
代理 servlet 在 Web 部署描述器中注冊。展開 Web Content > WEB-INF 文件夾 ,然後雙擊 Web.xml。
Web 部署描述器會顯示出來。點擊 Servlet 項,如圖 36 所示。
圖 36. 顯示 servlets 和 JavaServer Pages(JSPs)的 Web 部署描述器

Ajax Proxy servlet 與名字為 com.ibm.wps.proxy.servlet.ProxyServlet 的類在 Web.xml 中得到注冊。
(注意:如果您想訪問需要認證的資源,那麼您可以指定第二個與安全性限制相關聯的 servlet 映射。為了指定一個新的 servlet 映射,您可以點擊 如圖 36 上面所示的 URL Mappings 裡的 Add 按 鈕。它將會打開 Add Servlet Mapping 對話框。)
點擊 Web Deployment Descriptor 視圖內的 Source 項,以查看在 Web.xml 中添加的代碼,如列表 13 所示。
列表 13. 添加 Web.xml 中的 代碼
<servlet>
<servlet-name>ProxyServlet</servlet-name>
<servlet-class>com.ibm.wps.proxy.servlet.ProxyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet- name>ProxyServlet</servlet-name>
<url-pattern>/proxy/*</url- pattern>
</servlet-mapping>
Ajax 代理配置文件會得到創建。展開 Web Content > WEB-INF 文件夾,如圖 37 所示。
圖 37. Ajax 代理配置文件

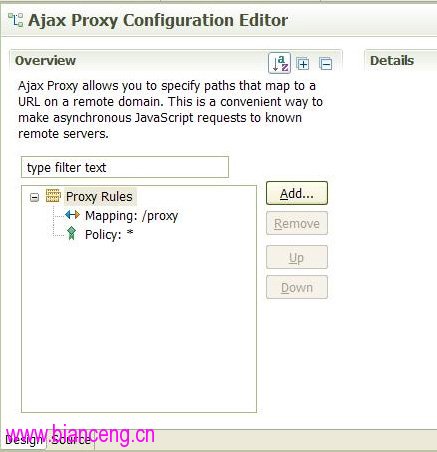
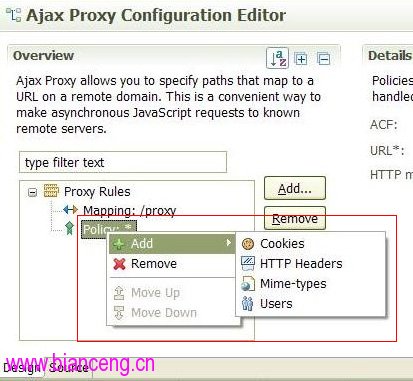
雙擊 proxy-config.xml,它將會打開如圖 38 所示的 Ajax Proxy Configuration Editor 窗 口。
圖 38. 在遠程域上指定對一個 URL 的映射路徑

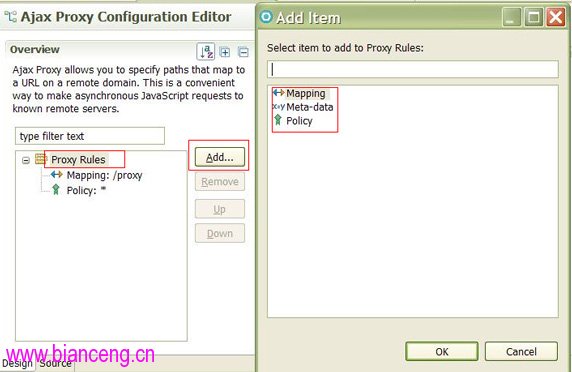
使用 proxy- config.xml,您就可以指定 Ajax 代理配置參數了。首先,您可以向代理規則添加一個項目,如圖 39 所 示。
圖 39. 添加代理規則

內容路徑映射
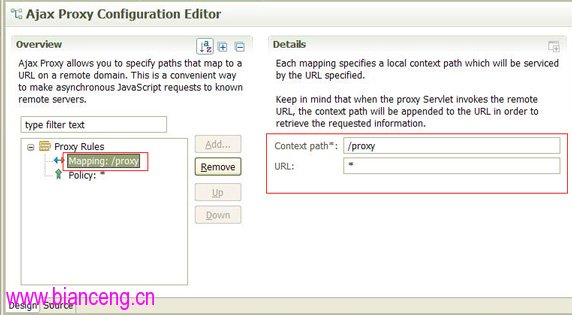
映射元素用於將請求映射為一個基於內容路徑的目標 URL 。因此,每一個映射元素都需要指定 contextpath 屬性(或者一個 URL 屬性),如圖 40 所示。
圖 40. 指定內容路徑映射

訪問政策
這些政策元素用於為特定的 URL 模式定義訪問政策,如圖 41 所示。它包含 了以下的子元素,如圖 42 所示:
Actions
Headers
Mime- types
Cookies
Users
圖 41. 指定訪問政策

圖 42. 指定政策元素

通用的配置參數
您可以指定與 HTTP 相關的參數,例如:
Socket -timeout
Retries
Max- total-connections
每一個主機最大的鏈接數
發送一份 XML HTTP 請求
假設您創 建了一個在 proxy-config.xml 文件中映射的文件,如列表 14 所示。
列表 14. 文件映射
<proxy:mapping contextpath="/proxy" url="*"/>
文件路徑: /proxy
URL: *
現在,如果您想要通過代理 servlet 從 http://www.ibm.com/developerworks/myfeed.rss網站得到回應,那麼您就必須按照以下方式來構築它的 URL 來創建 XHR 請求:
http://www.myhostname.com/wps/myapplication/proxy/http/www.ibm.com/developerworks/myf eed.rss
這個完整的 URL 包含了 URL http://www.ibm.com/developerworks/myfeed.rss 的編碼 路徑(就是 http://被 http 替換的部分/)。
通過像列表 15 那樣構築功能,您可能在 JavaScript 文件中獲得這種編碼。
列表 15. 在 URL 中替換它的字符
encodeURL: function(url) {
return url.replace(/:\/\//, "/");
}
它會產生一個 文件映射,如列表 16 所示。
列表 16. 由指定功能產生的文件映射
<proxy:mapping contextpath="/dw" url="http://www.ibm.com/developerworks/*"/>
文件路徑: /dw
URL: http://www.ibm.com/developerworks/*
在這種情況下,如果您想通過代理 servlet,從 http://www.ibm.com/developerworks/myfeed.rss 網站獲取回應,那麼您就必須按照以下 方式構建它的 URL:
http://www.myhostname.com/wps/myapplication/dw/myfeed.rss
AjaxProxyPortletSampl e 中的 proxy.js 文件包含了執行以下操作的代碼:
編碼 URL
為該 URL 構築 XHR 對象
向服務器發送 XHR 請求,並載入回應
分析響應以將其顯示在 AjaxProxyPortletSampleView.jsp 文件中
為了完整地查看 JavaScript 文件,展開 AjaxProxyPortletSample 中的 Web Content > JS 文件夾,然後打開 proxy.js。
將 portlet 程序發布在 WebSphere Portal 上。
右擊 AjaxProxyPortletSample 並選擇 Run on Server。
當發布項目時,從下拉列表中選擇類別(Rational 或者 Lotus)。
接下來,右擊 Get the articles 。范例在選擇的類別中顯示了對最新話題的鏈接 。
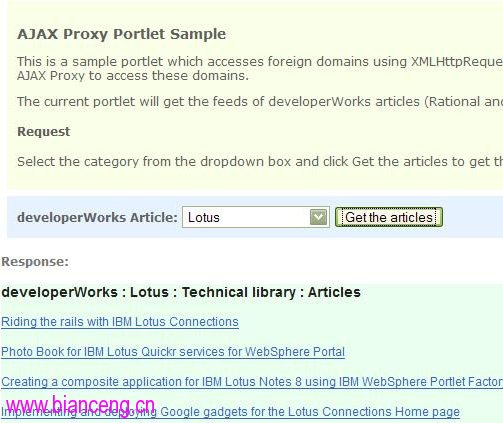
當您點擊 Get the articles 按鈕時,會使用與被選擇項目(Rational 或者 Lotus)相應的 URL 創建 XMLHttpRequest 對象。然後該 請求會傳遞給 ProxyServlet,然後又發送至目標服務器上,獲取回應,最終,將 XML 響應返回致客戶浏 覽器上。然後 JavaScript 會以一種用戶友好的方式,分析並顯示這種回應,如圖 43 所示。
圖 43. 發布在 WebSphere Portal 上的 Ajax 代理 portlet

使 Ajax 代理能夠支 持已存在的 portlet 項目
右擊項目並選擇 Properties > Project Facets。然後就會出現 Project Facet 窗口。
展開 Web 2.0 並選擇 Ajax proxy 復選框,然後點擊 OK。
使 Ajax 代理不能支持已存在的 portlet 項目
右擊項目並選擇 Properties > Project Facets 。然後就會出現 Project Facet 窗口。
在 Project Facets 頁面中,清除 Ajax proxy 的選擇( 如圖 44 所示),然後點擊 OK。
注意 proxy-config.xml 會從 WEB-INF 文件夾中刪除,而 ProxyServlet 條目會從 Web.xml 中刪除。
圖 44. 停止 Ajax 支持

使用 WebSphere Portal 中客戶端的編程模型支持功能
以前的 WebSphere Portal 版本,需要為每一次 portlet 操作向服務器發送請求。例如,如果您更改 portlet 窗口的狀態為最大化 或者最小化,那麼就必須向服務器發送請求,然後浏覽器接受返回的回應。這就導致頁面刷新,然後 portlet 才會以最大化或者最小化狀態顯示出來。這種類型的服務器端操作需要信息的往返循環。
為了減少這種類型的服務器信息過載,WebSphere Portal 現在支持一種客戶端的編程模型,這種 模型允許 portlet 狀態在客戶端更有效率地執行。
為了實現這一點,Rational Application Developer 提供了客戶端編程模型所需的工具支持。
接下來的章節探討了這一點:
創建一 個客戶端編程模型支持的 portlet 項目。
使用客戶端的編程模型支持,以在基本 portlet 項目 中獲取 portlet 偏好。
在 WebSphere Portal 上發布 portlet 程序。
客戶端編程模型對 新 portlet 項目的支持
按照以下操作來創建一個客戶端編程模型支持的新 portlet 項目 。
選擇 File > New > Project > Portlet Project 並點擊 Next。然後就會出現 New Portlet Project 向導。
輸入 ClientSideSample 作為 portlet 的 Name。
選擇 WebSphere Portal 6.1 作為 Target Runtime。
選擇 JSR 168 Portlet 或者 JSR 286 Portlet 作為 Portlet API。
選擇 Basic 作為 Portlet type。
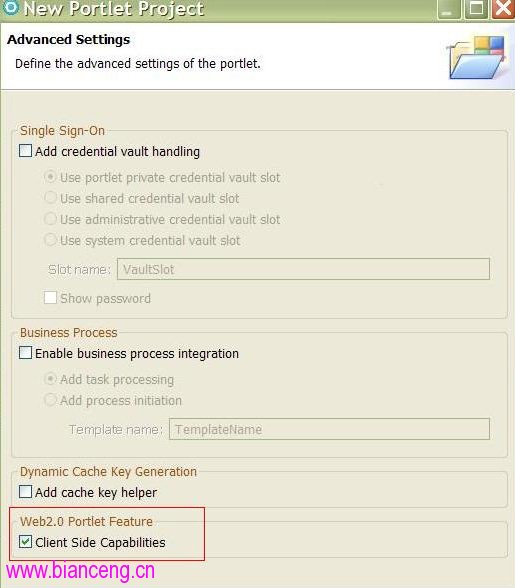
點擊 Next 三次。.然後就會出現 Advanced Settings 頁面,如圖 45。
圖 45. 客戶端支持的 portlet 項目向導

Web2.0 Portlet Feature 組下面的 Client Side Capabilities 復選框默認條件下會被選中。 選中它會使客戶端的編程模型能夠支持新的 portlet 項目。點擊 Finish。
ClientSideSample portlet 項目會得到創建,而 ClientSideSampleView.jsp 會在 Page Designer 中打開。
為了查 看插入的代碼,點擊 Source 項,如列表 17 所示。
列表 17. 自動生成的客戶端代碼
<%@ taglib
uri=http://www.ibm.com/xmlns/prod/websphere/portal/v6.1/portlet-client-model
prefix="portlet-client-model" %>
<portlet-client-model:init>
<portlet-client-model:require module="ibm.portal.xml.*"/>
<portlet-client- model:require module="ibm.portal.portlet.*"/>
</portlet-client- model:init>
列表 18 中的 taglib 會添加至 ClientSideSampleView.jsp 文件中。
列表 18. 添加至 ClientSideSampleView.jsp 的 taglib
<%@taglib
uri="http://www.ibm.com/xmlns/prod/websphere/portal/v6.1/portlet-client-model"
prefix="portlet-client-model" %>
列表 19 中的標簽也會添加至 Java™Server Page(JSP)文件。
列表 19. 添加 JSP 文件的標簽
<% @taglib
uri="http://www.ibm.com/xmlns/prod/websphere/portal/v6.1/portlet-client- model"
prefix="portlet-client-model" %>
這意味著:
taglib 包含 了在客戶端使用模型需要的標記和工件。
ibm.portal.portlet.*模型使您可以在客戶端上使用 PortletWindow,PortletPreference,PortletState 以及 XMLPortletRequest 。
模型 ibm.portal.xml.* 允許您在客戶端上使用 XSLT 和 XPath。
使用客戶端編程模型支持功能來獲取 基本 portlet 項目中的 portlet 偏好
現在您就可以看到怎樣使用客戶端的編程模型支持功能, 來獲取客戶端的 portlet 偏好,如圖 46 所示。這些行為以前都是在服務器端執行的。繼續以前創建的 ClientSideSample 項目。
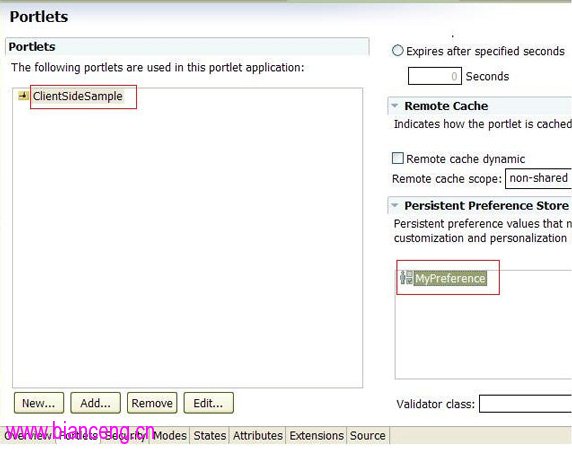
打開 Portlet Deployment Descriptor。
點擊 Portlets 項並 選擇 portlet(ClientSideSample)。
切換至 Persistent Preference Store 部分,並添加一種 偏好(將其命名為MyPreference)。
給該偏好賦值。
圖 46. 在 Portlet Deployment Descriptor 中添加偏好

打開 ClientSideSampleView.jsp 文件。
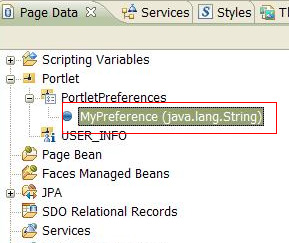
打開 Page Data 視圖。
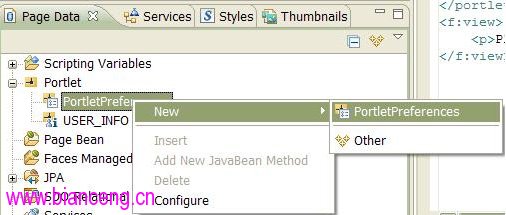
展開 Page Data 視圖並選擇 PortletPreferences 節點。
右擊 Preferences 節點並選擇 New > PortletPreferences,如 圖 47 所示。
圖 47. 在 Page Data 視圖中添加偏好

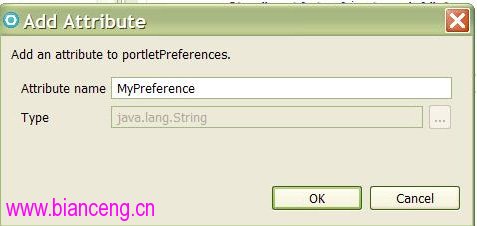
在 Add Attribute 對 話框中創建一個新的偏好,如圖 48 所示。給該偏好,起一個與您在 Portlet Deployment Descriptor 中指定偏好相同的名字(在本例中,將其命名為 MyPreference)。
圖 48. 向 portletPreferences 添加一個屬性

打開 ClientSideSampleView.jsp。
在 Page Data 視圖中從 PortletPreferences 節點拖拉 MyPreference,如圖 49 所示,將其拖拉到 ClientSideSampleView.jsp 上。
圖 49. 從 Page Data 視圖中拖拉一個偏好

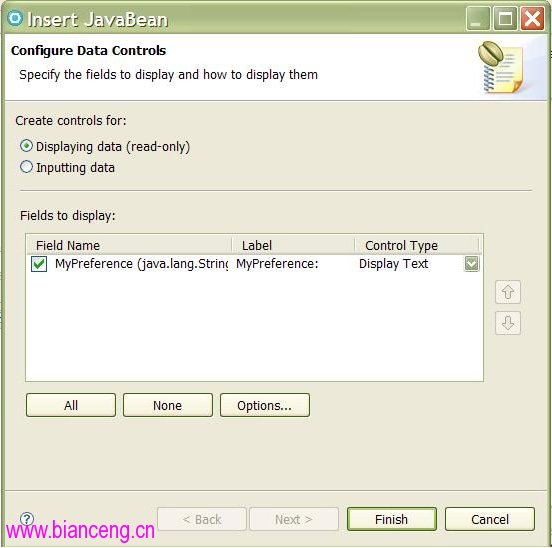
Insert Java Bean 對 話框會顯示出來,如圖 50 所示。
圖 50. 配置數據控制

點擊 Finish。
為了查看插入的代碼,點擊 Source項,如列表 20 所示。
列表 20. MyPreference 的插 入代碼
<script type="text/javascript">
var preferenceJSONObject= {"bindings": [{
"pref":"MyPreference","id":"ibm__pref_MyPreference_uq_1"}
]
};
function <portlet:namespace/>_getPref(portletWindow, status, portletPrefs) {
if (status==ibm.portal.portlet.PortletWindow.STATUS_OK) {
portletWindow.setAttribute("preferences", portletPrefs);
var portletPref_ =portletPrefs;
var len = preferenceJSONObject.bindings.length;
for(var i=0; i<len ; i++)
{
var pref = preferenceJSONObject.bindings [i].pref;
var pref_val = portletPref_.getValue(pref,"");
document.getElementById(preferenceJSONObject.bindings[i].id).innerHTML=pref_val;
}
}
else { alert("error loading feed"); }
}
function callOnLoad (){
<portlet:namespace/>_portletWindow =new ibm.portal.portlet.PortletWindow
("<%=portletWindowID%>");
<portlet:namespace/>_portletWindow.getPortletPreferences (<portlet:namespace/>_getPref);
}
dojo.addOnLoad(callOnLoad);
</script>
以上自動生成的代碼會獲取客戶端上的 portlet 偏好。
注意 :自動生成的代碼可能會生成不合適的 dojo_101.addOnLoad(callOnLoad); ,而不是正確的 dojo.addOnLoad(callOnLoad);
如果在 JSP 中生成的是不合適的代碼,那麼您就必須手動校正它 ,這樣在發布程序時,它才會在 WebSphere Portal 中正常的運行。
preferenceJSONObject 內容 顯示在列表 21 中。
列表 21. preferenceJSONObject 的內容
var preferenceJSONObject= {"bindings": [
{"pref":"MyPreference","id":"ibm__pref_MyPreference_uq_1"}
]
};
列 表 22 中的 HTML 代碼也會添加至源視圖中。
列表 22. 生成的 HTML 代碼
var preferenceJSONObject= {"bindings": [
{"pref":"MyPreference","id":"ibm__pref_MyPreference_uq_1"}
]
};
與 之類似的是,您可以在 Portlet Deployment Descriptor(為它指定一個值)中添加另一個偏好 (MyPreference2),並在 Page Data 視圖中添加相同的偏好(與您在前面對 MyPreference 所做的相同 )。
打開 Design 視圖。將該偏好拖拉至 JSP 中。
現在打開 Source 視圖。
您可 以看到 preferenceJSONObject 內容現在已經得到了更新,如列表 23 所示。
列表 23. 更新的 JSONObject 內容
<table>
<tbody>
<tr>
<td align="left">MyPreference:</td>
<td>
<div id="ibm__pref_MyPreference_uq_1"></div>
</td>
</tr>
</tbody>
</table>
在 WebSphere Portal 上發 布 portlet 程序。
右擊 ClientSideSample Portlet 項目並選擇 Run on Server。
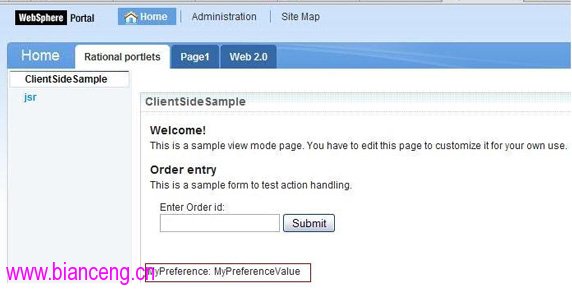
您可 以觀察到在 Portlet Deployment Descriptor 中指定的偏好值,會得到合適的顯示,如圖 51 所示。
圖 51. 在 WebSphere Portal 上發布的 ClientSideSample

您學到了什麼
Rational Application Developer 提供的工具,簡化了基於 portal 的高效、 交流性強、響應性強的程序的開發。它們利用了客戶端編程模型、客戶端點擊操作、Person Menu、 Person Menu Extension,以及 Ajax 代理帶來的優勢。您需要根據程序的需求只定制生成的代碼。
文章來源:
http://www.ibm.com/developerworks/cn/rational/09/rationalapplicationdeveloperportaltoolki t3/