支持IBM WebSphere Portal V6.1中Web 2.0門戶開發的特性
IBM® WebSphere® Portal V6.1引入了新的特性,例如客戶端的聚合、Friendly URL 以及靜態的頁面聚合。WebSphere Portal V6.1 還提供了新的主題,它含有基於 Web 2.0 的主題。IBM® Rational® Application Developer V7.5 為這些新特性提供了支持功能。本文描述了這些特性和工具。
Rational Application Developer 和 WebSphere Portal
IBM®Rational®Application Developer V7.5 是 IBM® Rational® Software Delivery Platform 中的一部分。它是一種集成的開發環境(IDE),提供了從設計到構建、測試和部署的統一環境,從一個工作台中可以提供所有這些功能。反過來,門戶工具構件使得門戶網站開發和門戶程序開發變得更加快捷和容易。
本篇文章向您展示了幫助設計 IBM® WebSphere® Portal V6.1 門戶網站的新特性。本文關注的是 WebSphere Server 提供的定制和編輯新特性的支持功能,包括如下:
PortalWeb2 主題
Friendly URL 特性的支持
本文通過簡單討論 Rational Application Developer 提供的靜態頁面聚合(SPA)工具支持功能,來得出結論。
Web 2.0 主題支持
Rational Application Developer 使您能夠編輯門戶項目的結構、設置和工件。門戶項目在 PortalConfiguration 文件夾的 XML 文件中存儲了入口配置,在 PortalContent 文件夾中存儲了 Web 工件。您可以使用 PortalConfiguration 來編輯 XML 文件,使用 Theme 編輯器編輯 Web 工件。本文同樣還涉及到 PortalWeb2 主題編輯,它就是 WebSphere Portal 提供的基於 Web 2.0 的主題。
Rational Application Developer 中的門戶工具,為編輯 WebSphere Portal 提供的新特性提供了工具支持功能。用戶可以創建基於這些主題的自己的主題。WebSphere portal 工具支持的和門戶服務器提供的兩個基本主題,就是 Portal 和 PortalWeb2。
主題簡介
本文中涉及到的兩大主題是 Portal 主題和 PortalWeb2 主題。
Portal 主題
WebSphere Portal 中的門戶主題是新外觀的門戶,它基於傳統的 Java™Server Pages (JSP)客戶端聚合主題。
門戶主題是傳統的基於 JSP 的主題,它替換了 WebSphere Portal 中的 IBM 主題。
PortalWeb2 主題
門戶的 Portal Web 2.0 主題提供了改善了的用戶經驗和更佳的性能。Portal Web 2.0 主題叫做 PortalWeb2。
Portal Web 2.0 通過添加基於 Java™Script 的客戶端聚合(CSA),來擴展傳統的 JSP,或者基於 servlet 的門戶主題。CSA 使用異步 Java™和 XML (AJAX)技術,以及門戶模型 Representational State Transfer(REST)服務。通過這種方式,CSA 提供了一個更具代表性的用戶經驗,並使服務器的負載降低。
PortalWeb2 主題基於 Portal 主題,這樣就能夠使用 CSA
聚合器了。
主題 JSPs 的主要差異,就是 Portal 主題使得頁面
能夠通過通用的 JSP 標簽來導航,盡管如此 PortalWeb2 主題簡單的包含了
空的部分(<div>)標簽,稍後會由 CSA 聚合器填充。
Portal 主題和 PortalWeb2 主題之間的差異
兩個主題之間的基本差異,是 Portal 主題只支持
服務端的聚合(SSA)模式。在這個模式下,頁面的請求會轉至
服務器端,服務器端會生成標記然後返回至
用戶。另一方面,PortalWeb2 主題同時支持 SSA 和 CSA。
表 1 列出了基於 SSA 和基於 CSA 主題之間的主要差異。
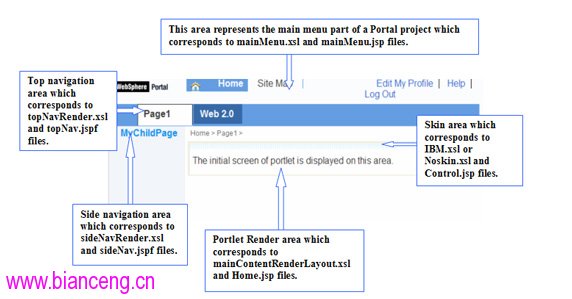
表 1. SSA 和 CSA 模式之間的差異 SSA CSA 用戶 回應 因為所有功能都集成到服務器端,並且涉及到完全頁面刷新,所以速度變得更慢。 因為,它使用 AJAX 技術來獲取內容。除了為每一次用戶交流更新和刷新整個頁面,CSA 聚合器只部分更新實際更改的頁面。所以速度變得更快。 頁面 需求 每一次頁面請求會轉至 WebSphere Portal 引擎。 用戶第一次選擇帶有 PortalWeb2 主題的頁面時,門戶會載入主題並啟動 CSA 聚合器。從現在開始,CSA 聚合器只會處理更改的頁面,而不是刷新整個頁面。 賦值方法 所有的導航元素和頁面布局都聚合到服務器端,標記會返回至浏覽器以進行復制 賦值。 CSA 聚合器使用 XSLT 來賦值導航元素,並安排客戶端的頁面布局。 Main 菜單文件 mainMenu.jsp mainMenu.xsl Top 導航文件 topNav.jspf topNavRender.xsl Side 導航樹形文件 sideNav.jspf sideNavRender.xsl Portlet 交付區域文件 Home.jsp mainContentRenderLayout.xsl IBM 皮膚文件 Control.jsp IBM.xsl 沒有皮膚文件 Control.jsp NoSkin.xsl
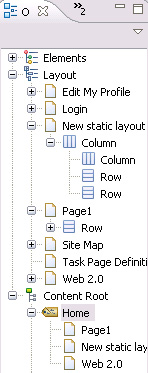
圖 1 顯示了哪一部分的門戶項目與哪一個文件相對應。
圖 1. 門戶項目中特定部分的文件

注意:對於 SSA 和 CSA 來說,Default.jsp 才是關鍵。當您首次訪問 PortalWeb2 主題分配的門戶頁面時,CSA 聚合器會通過它的 Default.jsp 進行初始化,就像傳統的 SSA 主題一樣。載入的初始頁面只包含了頁面的基本 HTML 結構。這些空的占位符顯示了 CSA 聚合器應該將主題導航元素(例如,導航菜單,頁面項,導航樹形結構等等)置於何處, 以及頁面本身的內容(例如行,列以及 portlets)。
與 Rational Application Developer 中的主題協作
當您在網站上使用 Rational Application Developer 時,您需要做的第一件事,便是從您的門戶服務器導入門戶配置和資源,或者創建一個新的入口項目。Rational 門戶工具提供了 Import Portal 向導,它在工作區中創建一個門戶項目,並從服務器復制門戶配置和資源到當前的項目中。它還提供了 New Portal Project 向導,它在工作區中創建了一個新的門戶項目。
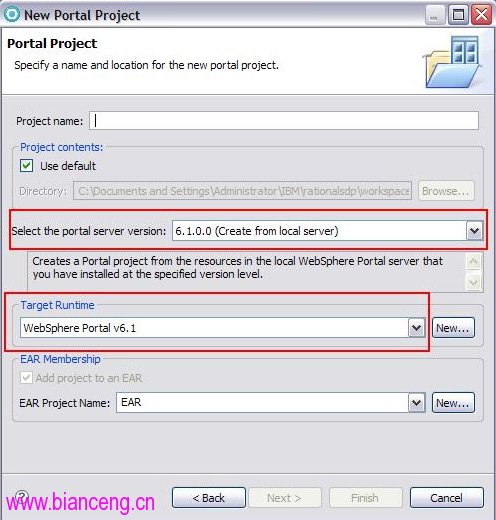
盡管從導入開始有一定的優點,但是對於本文中介紹的用例,您將會使用 New Portal Project 向導,來查看添加的新功能,以提供對 WebSphere Portal Server V6.1 的支持功能。圖 2 向您展示了 New Portal Project 向導的初始頁面。
圖 2. New Portal Project 向導

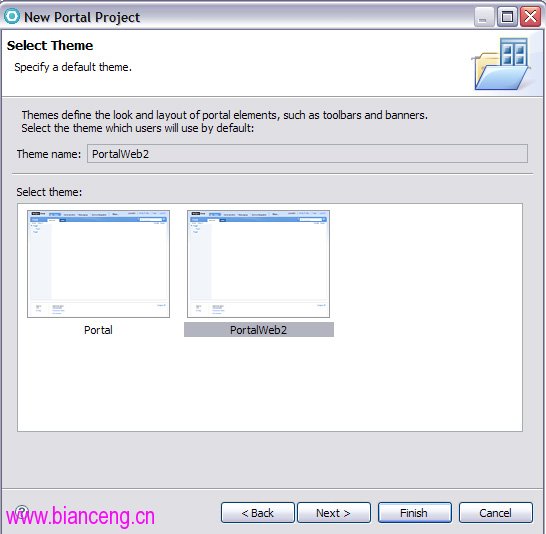
如圖 2 所示,WebSphere Portal 就是您為本門戶項目使用的版本。Select the portal server version 下拉菜單和 Target Runtime 列表包含了 WebSphere Portal v6.1 服務器。Target Runtime 下拉菜單還列出了相同的服務器。向導中的另一個頁面(Select Theme),如圖 3 所示,顯示了 WebSphere Portal Server V6.1 提供的兩大基本主題(如上所述)。
圖 3. 主題選擇頁面

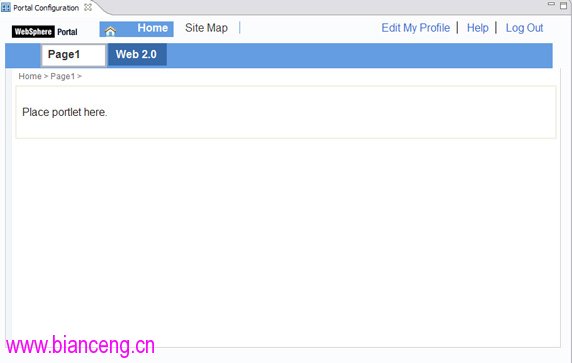
在您創建一個新的門戶項目之後,Rational Application Developer 顯示了門戶項目(和它在浏覽器中運行時是同一個界面)。圖 4 顯示了 Rational Application Developer 中新創建的 WebSphere Portal V6.1 項目是什麼樣的(假設您選擇的是 PortalWeb2 主題)。
圖 4. 應用 PortalWeb2 主題的門戶項目

新主題的功能包含了提高的編輯性。
編輯主題
本章節討論了 Rational Application Developer 為基於 SSA 和基於 CSA 的主題,提供了改善了的主題編輯操作。
編輯 Main JSP 文件(Default.jsp)
為了編輯 JSP 文件,首先打開 Portal Configuration 編輯器。
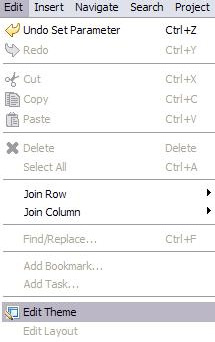
切換到 Edit 菜單並選擇 Edit Theme,如圖 5 所示。
圖 5. Edit Theme 選項

該選項同樣作為 Rational Application Developer 中 Portal Configuration 編輯器中的彈出菜單而顯示。
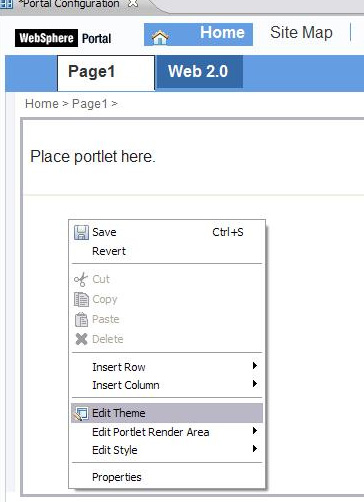
只需右擊並選擇該選項,如圖 6 所示
圖 6. Edit Theme 選項

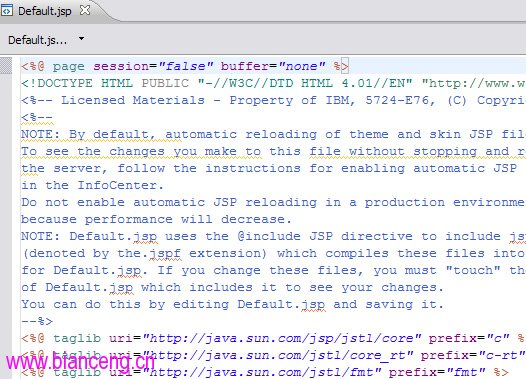
這就會打開 Default.jsp 以進行打開,如圖 7 所示。現在您就可以編輯並定制 Default.jsp。
圖 7. Page Designer 中的 Default.jsp

編輯 CSA XSL 文件
您也可以在 XSL 編輯器中編輯 CSA 文件。
為了這樣做,打開 Portal Configuration 編輯器。
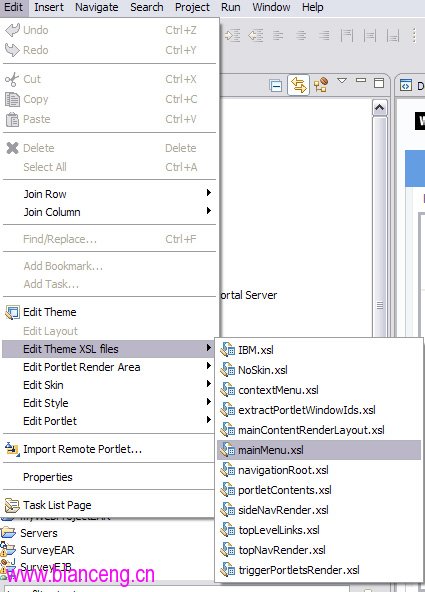
轉至 Edit 菜單並選擇 Edit Theme XSL files,如圖 8 所示。基於 XSL 文件的所有 CSA 的列表就可以進行編輯了。
圖 8. Edit Theme XSL 文件選項

您可以選擇任意一個 XSL 文件以進行編輯。
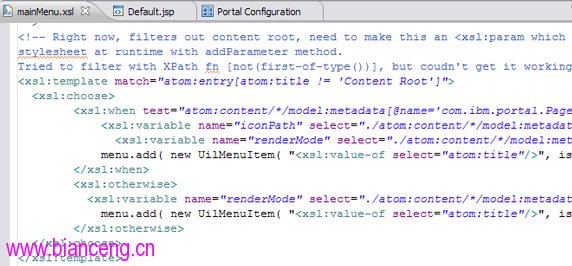
例如,選擇 mainMenu.xsl。它將會在 XSL Editor 中打開 XSL 文件,如圖 9 所示。
圖 9. XSL 編輯器中的 mainMenu.xsl 文件

接下來的章節,展示了 Rational Application Developer 門戶工具功能,是怎樣為頂級導航和邊導航列出主題文件的。
編輯頂級導航工件
再一次打開 Portal Configuration 編輯器。
選擇一個頁面(Page 1 或者 Web 2.0).
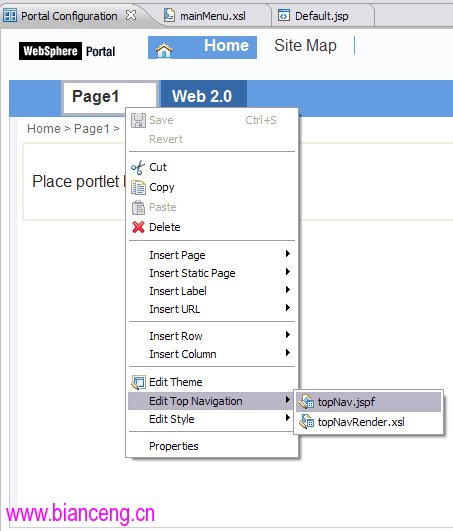
右擊任意一個頁面並選擇 Edit Top Navigation,如圖 10 所示。
圖 10. Edit Top Navigation 選項

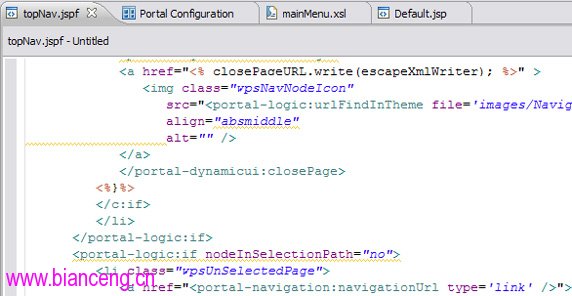
現在點擊 topNav.jspf。這將為編輯 Page Designer 而打開 topNav.jspf 文件,如圖 11 所示。如前面的表 1 所示,該文件對應於支持 SSA 主題的 Top Navigation 區域。現在您就可以編輯 .jspf 文件了。
圖 11. Page Designer 中的 topNav.jspf 文件

簡單來說,您可以通過選擇 topNavRender.xsl,來編輯相應的頂端 XSL 文件,如圖 10 所示。這將會在 XSL 編輯器中打開 XSL 文件。如表 1 所示,該文件對應於支持 CSA 主題的 Top Navigation 區域。現在您就可以編輯 XSL 文件了。
編輯邊導航工件
在 Portal Configuration 編輯器中右擊 Page1 選擇 Insert Page>As Child。
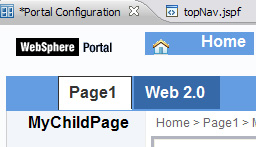
創建一個字頁面(例如)MyChildPage,結構如圖 12 所示。
圖 12. 添加到 Page 1 的子頁面

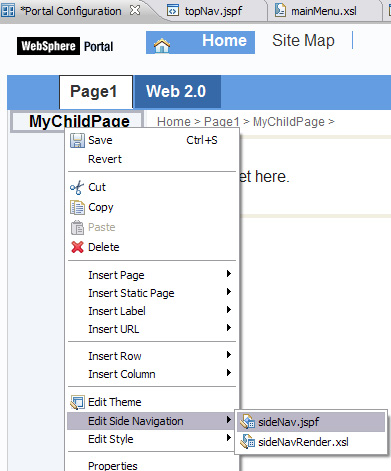
右擊 MyChildPage 並選擇 Edit Side Navigation,如圖 13 所示。
圖 13. Edit Side Navigation 選項

現在點擊 sideNav.jspf。這將會為在 Page Designer 中編輯而打開 sideNav.jspf 文件。如前面在表 1 所示,該文件對應於支持 SSA 主題的 Side Navigation 區域。現在您就可以編輯 .jspf 文件了。
與之類似,對於基於 CSA 主題的邊導航,右擊 sideNavRender.xsl。這會為在 XSL 編輯器中而打開 sideNavRender.xsl 文件。如前面在表 1 中所述,該文件對應於支持 CSA 主題的 Side Navigation 區域。現在您就可以編輯 XSL 文件了。
編輯 Portlet Render Area 文件
與編輯頂級導航和邊導航相類似,您可以為基於 SSA 和基於 CSA 的主題,編輯 Portlet Render 區域文件和皮膚文件。
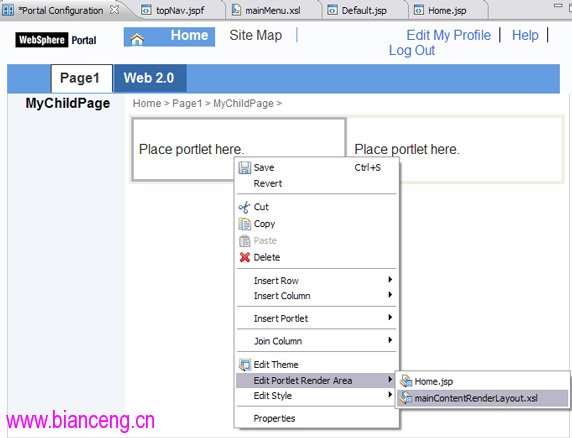
為了編輯 Portlet Render 區域文件,右擊 MyChildPage 內部的 Portlet Render Area (該區域就是文本 Place portlet here 出現的地方),並選擇 Edit Portlet Render Area,如圖 14 所示。
圖 14. Edit Portlet Render 區域

現在您就可以選擇合適的文件以進行編輯了。
選擇 Home.jsp(對於支持 SSA 的主題)或者 mainContentRenderLayout.xsl(對於支持 CSA 的主題)。
編輯 Portlet 皮膚文件
為了編輯 Portlet 皮膚文件,您首先必須添加一個 portlet 到頁面中。
右擊 Portlet Render 區域並選擇 Insert Portlet>As Child。
選擇一個 portlet 以添加到配置中(例如,LoginPortlet)。
接下來,點擊 Portlet Render 區域中的 Login portlet。
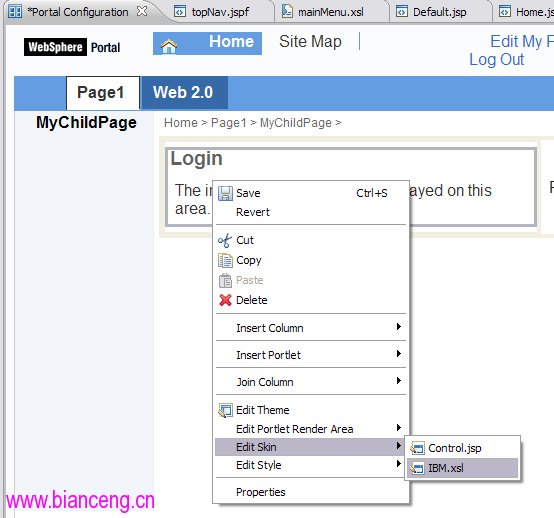
右擊並選擇 Edit Skin,如圖 15 所示。
圖 15. 編輯皮膚

選擇任意一個列出的文件,以在各自的編輯器中打開並編輯它。如表 1 中所示,文件 Control.jsp 屬於支持 SSA 的主題,IBM.xsl 文件是支持 CSA 主題 IBM 皮膚的 XSLT 文件。
本章節討論了 Rational Application Developer 門戶工具支持的,升級的主題編輯和賦值功能。
Friendly URL 工具支持
Friendly URL 是 WebSphere Portal Server V6.1 中的新特性,它允許您(作為門戶管理員)為門戶頁面提供 URL 映射。您在創建 URL 時,就可以為它們定義人類可讀的名字了。它們讀起來更加容易,因此對用戶更加友好。它允許用戶在浏覽器地址欄中輸入一個完整的門戶 URL,以切換至特定的頁面。
Rational 門戶工具向您提供了更加強大的功能,在設計門戶頁面時提供友好的 URL。
本段驗證了怎樣在 Portal Configuration 編輯器中做到這一點。
轉至 Project Explorer 並展開您早期創建的門戶項目。
打開 Portal Configuration。
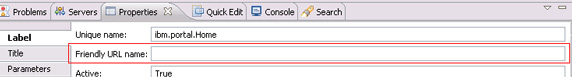
打開 Outline 視圖並選擇 Home,如圖 16 所示。
圖 16. Portal Configuration 編輯器的 Outline 視圖

接下來,右擊並選擇 Properties,以打開 Properties 視圖,它會顯示 Label 項。該 Label 項包含了一個 Friendly URL name 區域,您可以在這裡為當前的 Label 指定友好的 URL,如圖 17 所示。
圖 17. Properties 視圖

您在這裡為 Home 標簽輸入的名字,就是 Page 1 這樣的頁面的父代。
對於 Web 2.0 頁面,如果您願意就須為父類輸入一個 Friendly URL name。
訪問帶有友好 URL 名字的頁面。
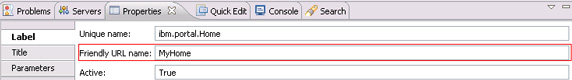
輸入一個友好的 URL 名字(在本例中,是,MyHome)
圖 18. 為 Home 提供一個用戶友好的 URL 名

接下來,點擊 Content Root 中 Home 下面的 Page 1,如圖 19 所示。
圖 19. 在 Outline 視圖中選擇的 Page 1

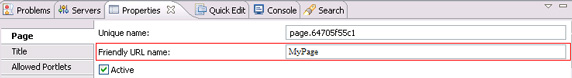
右擊並選擇 Properties,以打開 Properties 視圖,它顯示了 Page 項,該 Page 項有一個 Friendly URL name 區域,您可以在該區域為當前的頁面指定友好的 URL,如圖 20 所示(在本例中,MyPage)。
圖 20. 為 Page 1 提供一個用戶友好的 URL 名

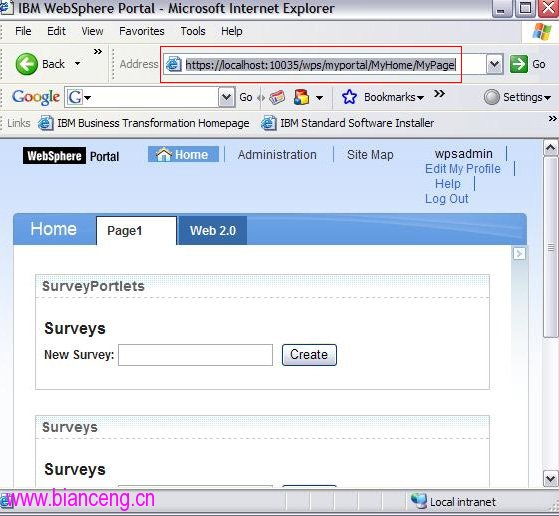
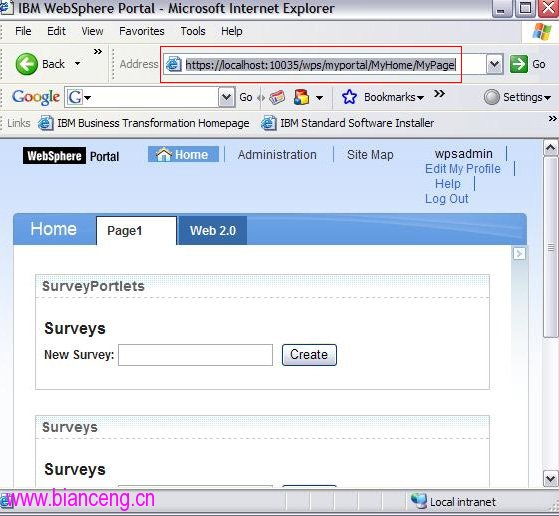
圖 21 顯示了以上浏覽器上運行頁面提供的 URL。
圖 21. 浏覽器中的友好 URL

靜態頁面聚合工具支持
靜態頁面聚合(SPA)是 WebSphere Portal Server V6.1 中的另一個新特性。SPA 允許您使用靜態 HTML 文件作為門戶頁面。
與靜態內容頁面協作具有以下的優勢:
作為一個網絡設計師,您可以通過標准的網絡管理工具來創建門戶頁面。它們可以是 HTML 編輯器甚至是簡單的文本編輯器。您不需要關於 JSP 的知識以創建 HTML。
使用門戶布局模型,對頁面的布局可以有更高的控制力。
您可以包含 portlets 作為動態元素,包含容器作為頁面 portlets 的占位符。
您可以在保證頁面上的 portlet 定制的同時,通過上傳一個更改後的 HTML 文件,來更新一個已經存在的靜態頁面。
靜態頁面可以按以下兩種方式,來輸入到門戶中:
作為控制整個浏覽器區域的獨立 Web 頁面。
作為門戶內容區域的一部分(在這種情況下,門戶仍然控制標語和導航區域)。
Rational Portal 工具提供了對 SPA 的必要的工具支持。它使得您就可以為門戶創建、更新和管理靜態的 HTML 頁面。完整的 SPA 工具支持會分散在各個章節中進行介紹。本文只給出了一個簡單的概述。
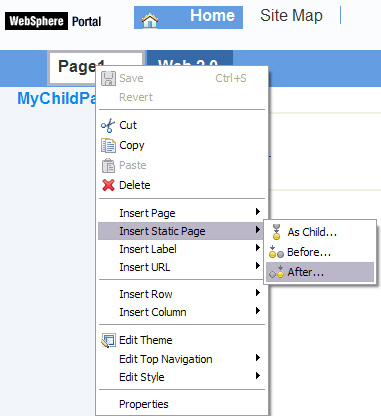
為了創建一個 SPA 頁面,右擊 Page1 或者 Web 2.0 並選擇 Insert Static Page > As Child,如圖 22 所示。
圖 22. Insert Static Page 選項

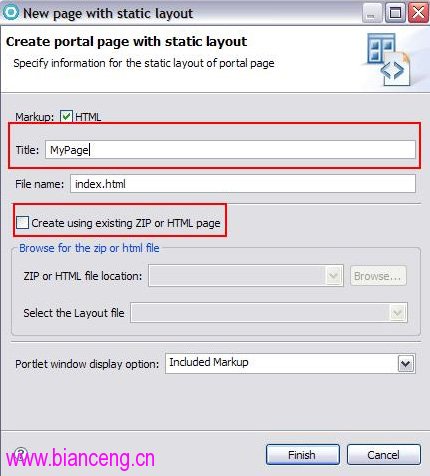
該操作會啟動一個靜態頁面創建對話框,如圖 23 所示。
圖 23. New page with static layout 對話框

在 File name 區域中指定 HTML 文件名。
該對話框中值得一提的一個功能是 Create using existing ZIP or HTML page 復選框。如果您已經創建了一個 HTML 文件,並想將其作為 WebSphere Portal 中靜態 HTML 文件來使用。您所需要提供的,是包含 HTML 文件的有效 HTML 文件或者 .zip 文件。如果您沒有選中復選框,那麼在包含基本 HTML 框架的工作區,會創建一個新的 HTML 文件。
點擊 Finish 以打開 Page Designer 中的 HTML 文件以進行編輯。現在您可以執行更多的操作,例如更改 HTML 頁面的 HTML 結構。
另一個重要的功能,就是向 HTML 頁面添加 portlets 的功能。Rational 門戶工具也為相同的功能提供了必要的支持功能。
如上所述,更多的具體細節超出了本文的討論范圍,在單獨的文章中會有所介紹。
學到了什麼
本文介紹了 Rational Application Developer V7.5 提供的門戶工具支持功能,支持 WebSphere Portal V6.1 提供的 SPA、友好 URL 以及 Web 2.0 主題等新特性。本文中提供的信息,使您能夠快速的開發 Portal 站點,並有效的使用 WebSphere Portal 提供的新特性。