節省時間並得到更多可靠的結果
簡介:手工測試 Web 應用程序是一個錯誤傾向的任務。自動化測試將測試人員從輸入測試數據和生成 結果中解放出來。本文描述了怎樣使用 IBM® Rational® Functional Tester V8.1 來自動化 Web 應用程序的集成測試操作。
自動化集成測試的利益
在軟件開發生命周期的集成測試期 間,單個軟件構件會得到合並,並作為一個組進行測試。在一個 Java™ Enterprise Edition(JEE )Web 應用程序中,軟件構件通常是 HTML 或者 JavaServer™ Pages(JSP)、JavaScript 庫、 servlet、Java 模塊、數據庫驅動等等。集成測試階段會在開發階段之後開始,此時單個軟件構件已經進 行單元測試了,而這發生在客戶接受測試之前。
集成測試階段的目標,是確保軟件已經為最終用戶運行貝塔測試做好准備。手工測試 Web 應用程序是 一個容易產生錯誤的任務。而自動化測試就能保證不會出現錯誤,而且運行時進程也不再需要測試人員去 輸入測試數據,所以效率更高並且操作更加快捷。
本文描述了使用 IBM® Rational® Functional Tester V8.1,來運行 Web 應用程序的自動化集成測試操作。
配置要測試的 Web 應 用程序
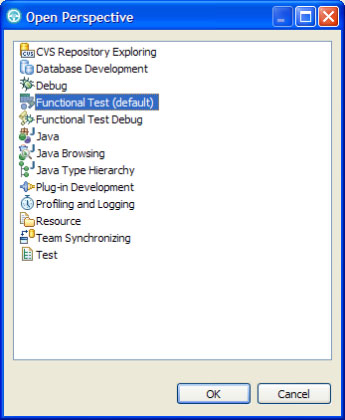
點擊 Window > Open Perspective > Other,來打開 Functional Test 視圖。
在 Open 視圖中,選擇 Functional Test ,然後點擊 OK。
圖 1. Open 視角窗口

接下來,點擊 Configure Applications for Testing 按鈕 ![]() 。
。
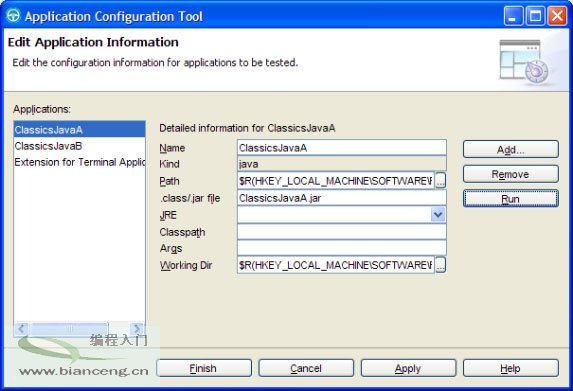
在 Application Configuration Tool 窗口(圖 2)中,點擊 Add。
圖 2. Application Configuration 窗口

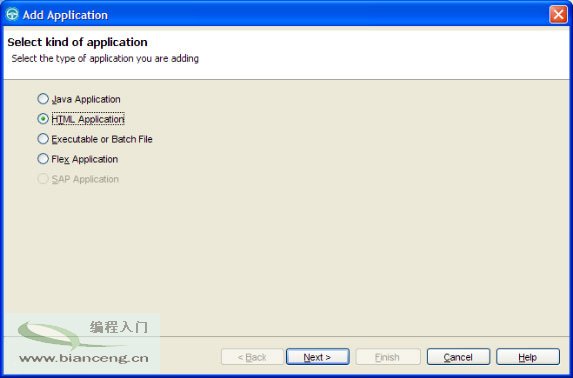
在 Add Application 窗口中(圖 3),選擇 HTML Application,然後點擊 Next。
圖 3. Add Application 窗口

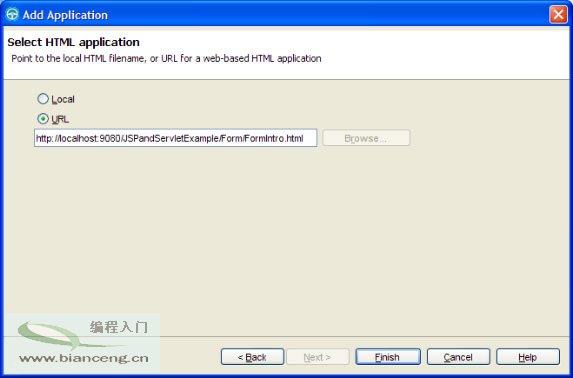
圖 4. Add Application 窗口

選擇 URL 單選按鈕,並在它下面的區域中,輸入您想要測試的 Web 應用程序的 URL。如果您使用 Tomcat 或者其他本地的服務器來測試,那麼您可以在 JSPandServletExample 可用的地方輸入名字與端 口號。對於這個例子,它位於 localhost:9080 之上。因此,URL 是:
http://localhost:9080/JSPandServletExample/Form/FormIntro.html
然後點擊 Finish。
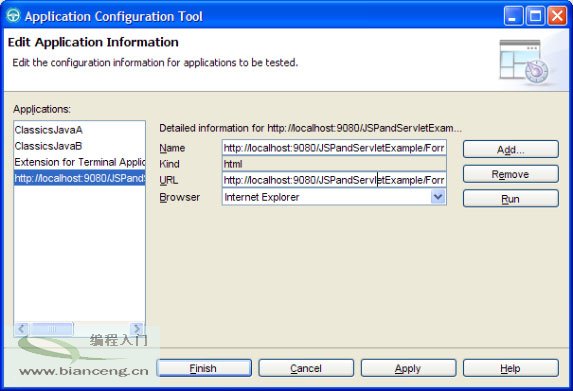
在 Application Configuration Tool 窗口(圖 5)中,再一次點擊 Finish 。
圖 5. Application Configuration Tool 窗口

創建一個測試腳本
Rational Functional Tester 使用腳本以運行測試用例。這些腳本是在用 戶使用 Web 應用程序記錄用戶行為時創建的。在記錄腳本之後,Rational Functional Tester 特性可以 根據需要多次將其復制,而不用用戶輸入或者專業測試人員的幫助。
您可以設置 Rational Functional Tester 腳本以使用來自外部源的數據,例如不同的 Microsoft® Excel® 文件。當 Web 應用程序與不同的數據庫一起在不同的環境下運行時,這點是非常有用的。您可以為每一個環境設置 一個 Excel 測試數據文件,相同的腳本會在每一個環境下運行。
每一個 Microsoft Excel 測試數據文件都會傳播一個數據池。您可以向腳本分配一個數據池,然後該 腳本就會使用來自所分配數據池的 Excel 文件的測試數據了。
接下來的一步展示了怎樣創建一個 腳本,該腳本用以使用來自不同 Excel 文件的測試數據。
記錄一個腳本
腳本與數據池需 要存在於項目之內。
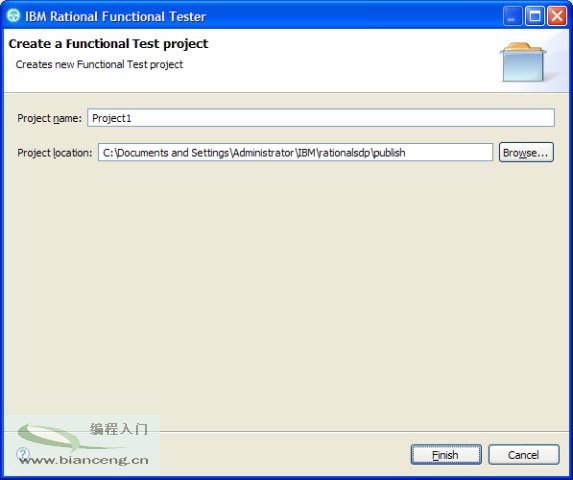
點擊菜單 File > New > Functional Test Project 來創建一個項目 (見於圖 6)。
為項目輸入一個 名字 與 位置,您可以在這裡保存文件,並點擊 Finish。
圖 6. Create a Functional Test Project 窗口

接下來,點擊紅色的 Record a Functional Test Script 按鈕 ![]() 以開始記錄一個腳本 。
以開始記錄一個腳本 。
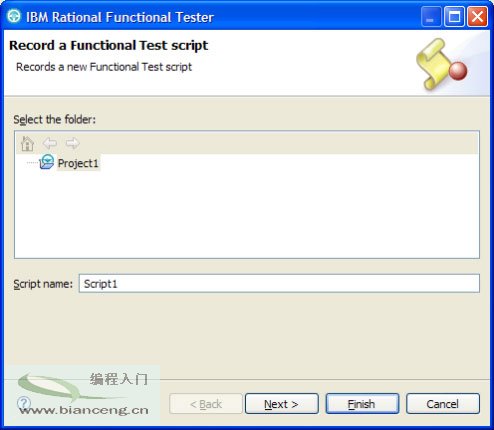
在 Record a Functional Test Script 界面(圖 7)上,輸入一個腳本名並點擊 Next。
圖 7. Record a Functional Test Script 窗口

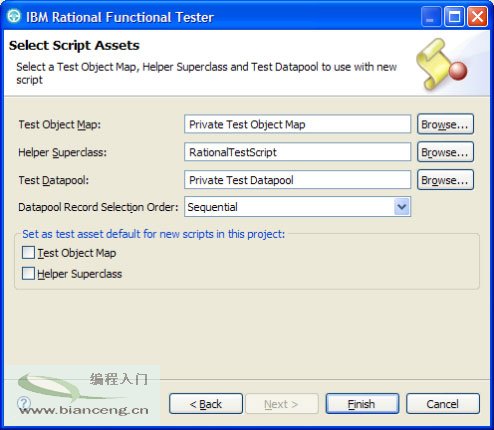
在 Select Script Assets 窗口中,點擊 Finish(見於圖 8)。
圖 8. 腳本屬性

Rational Functional Tester 窗口將會變成最小化的狀態,然後您就會看到如圖 9 所示的 Recording 窗口。
圖 9. Recording 窗口圖標

點擊 Start Application 按鈕![]() .
.
在 Start an Application 窗口(圖 10)中,選擇 JSPandServletExample 程序,並點擊 OK 。
浏覽器會打開,在本例中該浏覽器是 Microsoft® Internet Explorer®,因為這是在 Application Configuration Tool 窗口(圖 8)中選擇的,而 JSPandServletExample Web 應用程序就 會載入。
圖 10. Start an Application 窗口

運行范例程序
注意:
接下來的操作會模擬在運行測試用例時用戶的行為。
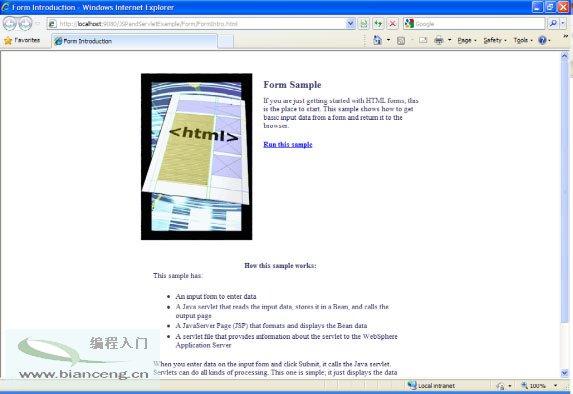
在“Form Sample”的窗口(圖 11)中,並點擊 Run this sample 的鏈接。
圖 11. Web 應用程序窗口

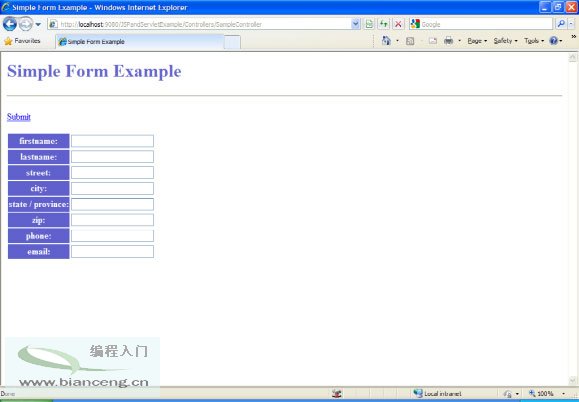
在 Simple Form Example 頁面(圖 12)上,在文本輸入區域內輸入初始的值(現在還不要 點擊 Submit 鏈接 )。
圖 12. Web 應用程序窗口

接下來,在 Recording 窗口中,點擊 Insert Data-Driven Commands 按鈕![]() 。
。
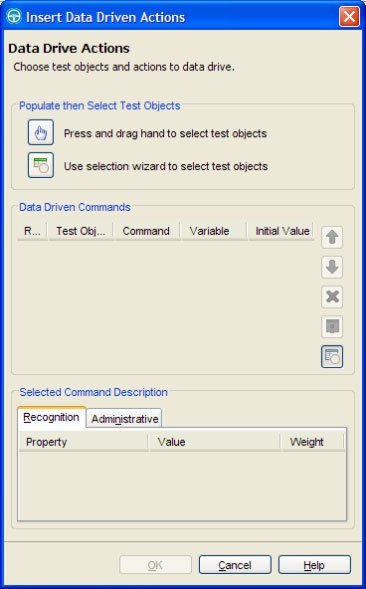
在 Insert Data-Driven Actions 窗口(圖 13)中,在“Press and drag hand to select test objects”的左邊點擊手按鈕 ![]() 。
。
將鼠標移動到第一個名字輸入區域中,並在它上面釋放鼠標按鈕。
圖 13. Insert Data-Driven Actions 窗口

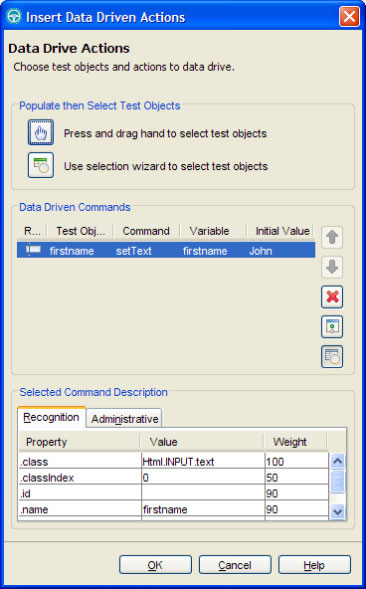
第一個名字輸入區域(首名)將會列於 Insert Data-Driven Actions 窗口中,並且初始值是 John。
圖 14. Filled-in Web 應用程序表

為 Simple Form Sample 頁面上的所有剩余輸入區域重復這個相同的步驟。
圖 15. 添加數據驅動的命令

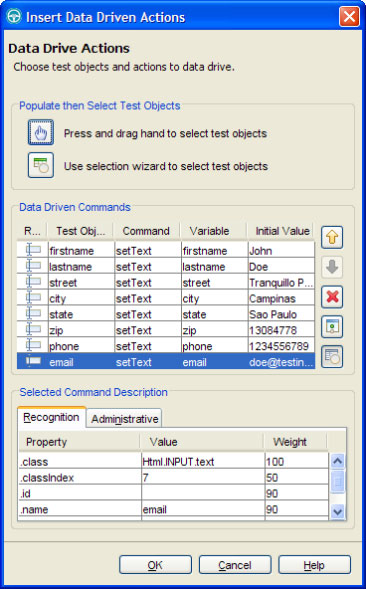
結果,它們都會列於 Insert Data-Driven Actions 窗口中,如圖 16 所示。
圖 16. 添加的數據驅動的命令

接下來,點擊 OK 按鈕。
在 Simple Form Example 頁面上,點擊 Submit 鏈接。
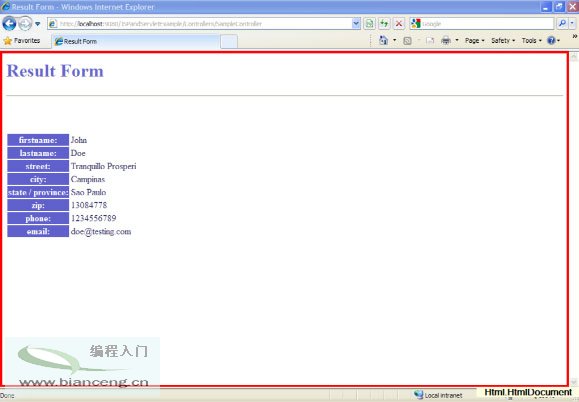
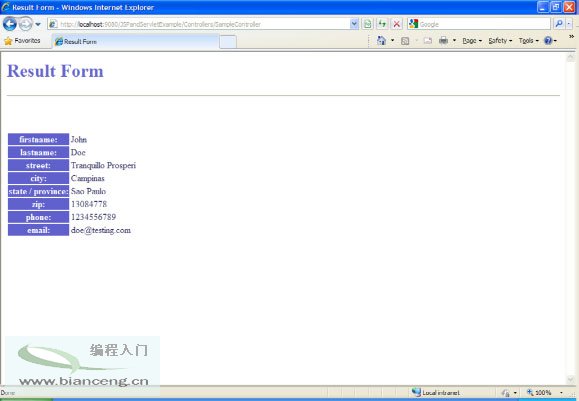
Result Form 頁面(圖 17)會為這個測試用例顯示預期的結果。
圖 17. 范例 Web 應用程序的 Result Form 頁面

添加一個確認點
接下來,在 Recording 窗口中點擊 Insert Verification Point or Action Command 按鈕![]() 來對該頁 面添加一個確認點。(圖 9)。
來對該頁 面添加一個確認點。(圖 9)。
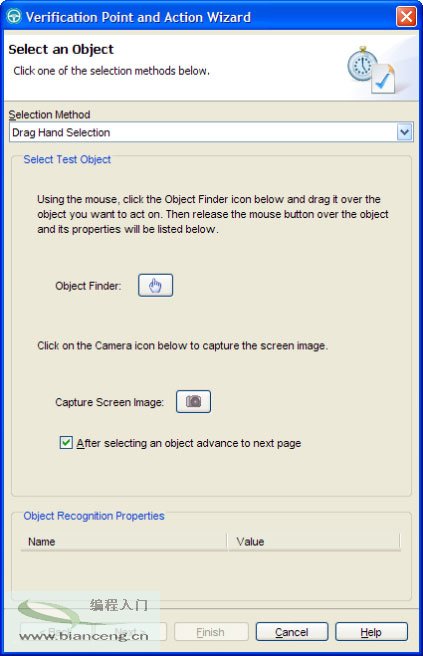
在 Verification Point ands Action 窗口(圖 18)中,點擊 Object Finder 按鈕,它上面顯示的 是一根手指指向一個方向的手 ![]() 。
。
圖 18. Verification Point and Action Wizard 窗口

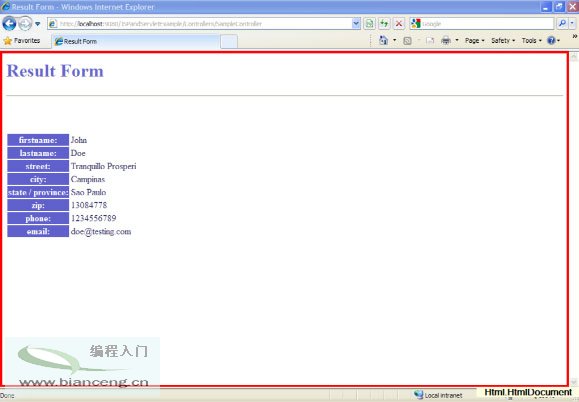
將您的鼠標移動到 Result Form 頁面(圖 19)上,然後在它上面釋放鼠標按鈕。
圖 19. 更新後的 Web 應用程序 Result Form 頁面

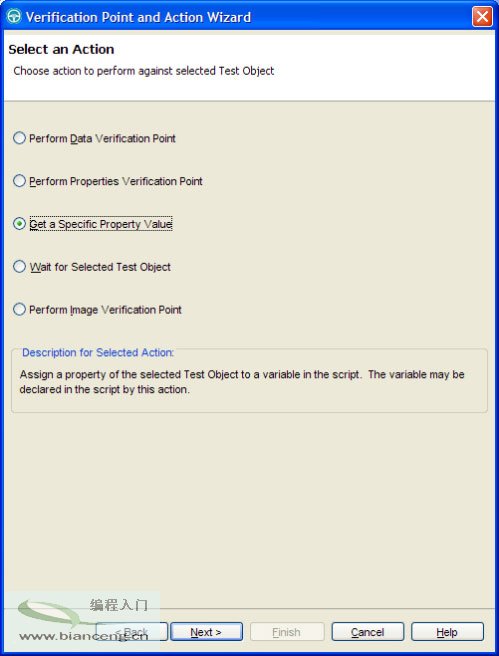
Verification Point and Action 向導中接下來的視圖是 Select an Action,如圖 20 所示。
選擇 Get a Specific Property Value,並點擊 Next。
圖 20. Select an Action 窗口

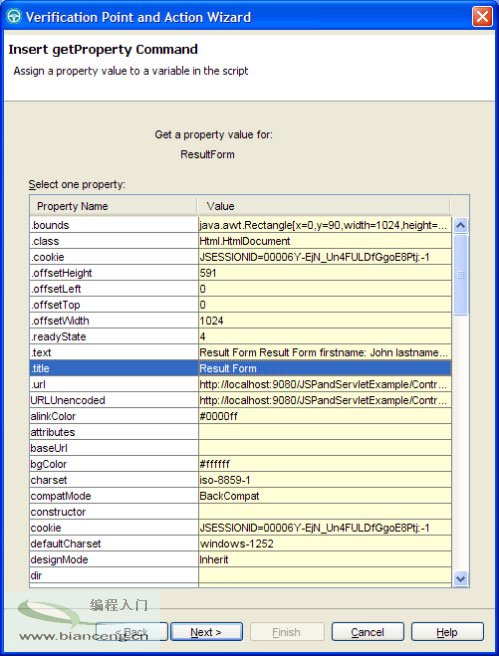
選擇一個確認測試用例結果的屬性(見於圖 21)。在本例中,頁面 title 確認了運行測試用例的成 功。
圖 21. Insert getProperty Command 窗口

點擊 Next。
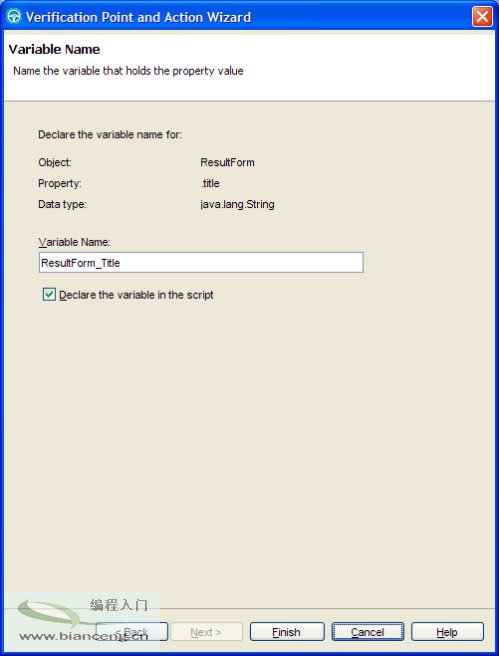
Variable Name 視圖(圖 22)會讓您“命名那些保持屬性值的編碼”。本例中確認點的變量名是 ResultForm_Title。
圖 22. Variable Name 視圖

點擊 Finish。
在添加確認點之後,您可以點擊 Stop Recording 按鈕 ![]() 來完成腳本。
來完成腳本。
結果,Script1.java 會自動生成。代碼行 1 顯示了該腳本的源代碼。
代碼行 1. Script1.java 腳本的代碼
import resources.Script1Helper;
import com.rational.test.ft.*;
import com.rational.test.ft.object.interfaces.*;
import com.rational.test.ft.object.interfaces.SAP.*;
import com.rational.test.ft.object.interfaces.WPF.*;
import com.rational.test.ft.object.interfaces.dojo.*;
import com.rational.test.ft.object.interfaces.siebel.*;
import com.rational.test.ft.object.interfaces.flex.*;
import com.rational.test.ft.object.interfaces.generichtmlsubdomain.*;
import com.rational.test.ft.script.*;
import com.rational.test.ft.value.*;
import com.rational.test.ft.vp.*;
import com.ibm.rational.test.ft.object.interfaces.sapwebportal.*;
public class Script1 extends Script1Helper
{
public void testMain(Object[] args)
{
startApp("http://localhost:9080/JSPandServletExample/Form/FormIntro.html");
link_runThisSample().click();
text_firstname().click(atPoint(119,13));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("John");
text_lastname().click(atPoint(112,11));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("Doe");
text_street().click(atPoint(108,9));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("Tranq.");
text_city().click(atPoint(107,12));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("Campnas");
text_state().click(atPoint(106,14));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("SaoPaul");
text_zip().click(atPoint(102,11));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("1308478");
text_phone().click(atPoint(105,8));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("1234567");
text_email().click(atPoint(101,12));
browser_htmlBrowser(document_simpleFormExample(),DEFAULT_FLAGS).inputChars ("[email protected]");
text_firstname().setText(dpString("firstname"));
text_lastname().setText(dpString("lastname"));
text_street().setText(dpString("street"));
text_city().setText(dpString("city"));
text_state().setText(dpString("state"));
text_zip().setText(dpString("zip"));
text_phone().setText(dpString("phone"));
text_email().setText(dpString("email"));
link_submit().click();
String ResultForm_Title = String)document_resultForm().getProperty(".title");
form_myForm().click();
}
}
運行腳本
在 Functional Test 視角的左邊選擇 Script1,然後點擊 Run Functional Test Script 按鈕 ![]() .
.
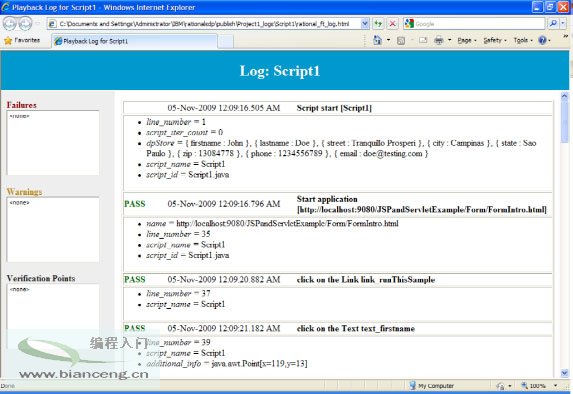
這將會打開一個 Microsoft® Internet Explorer® 窗口。同時會載入 JSPandServletExample Web 應用程序,而 Script1 中相同記錄的步驟還會得到自動的執行。結果,如圖 23 所示,會出現一個日志窗口顯示出結果。
圖 23. 日志窗口

創建一個數據池
首先,您必須創建一個數據池,然後導入它以和腳本一起使用。
打開 一個 Microsoft Excel 文件,並在以下的區域內輸入數據:
名: Fred
姓: Flintstone
街道: Last Rock
城市: Pedrock
州/ 省: Big River
郵編: 11111-2222
電話: 111-222-3333
電子郵件: [email protected]
圖 24. Microsoft Excel 文件摘錄
![]()
注意:
文件中的第一行用於指定來自 Added Data-Driven Commands 窗口的變量名(圖 16)。
將文件保存為 pedrock.csv。
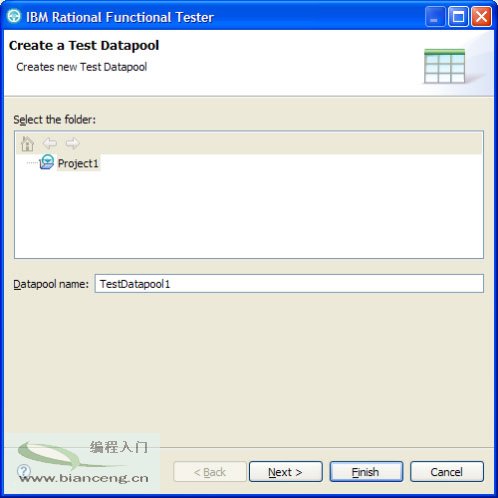
接下來,從菜單中選擇 File > New > Test Datapool 以得到如圖 25 所示的界面。
圖 25. Create a Test Datapool 窗口

點擊 Next。
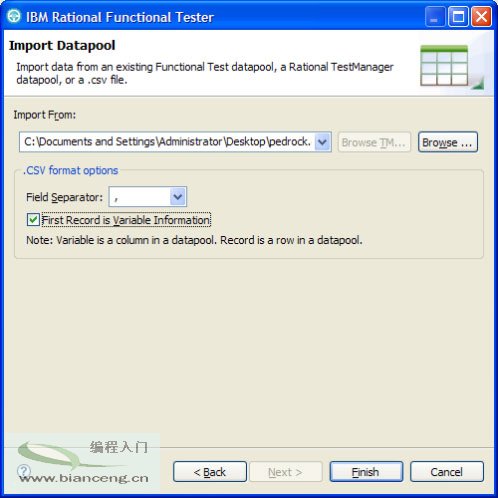
在 Import Datapool 視圖(圖 26)中,使用 Browse 按鈕來找到並插入 pedrock.csv 文件到 Import From 區域內。
選中第一個 Record is Variable Information 的復選框,然後點擊 Finish。
圖 26. Import Datapool 窗口

將數據池與腳本聯系起來
現在數據池已經建立起來了,將其與腳本聯系起來再使用它。
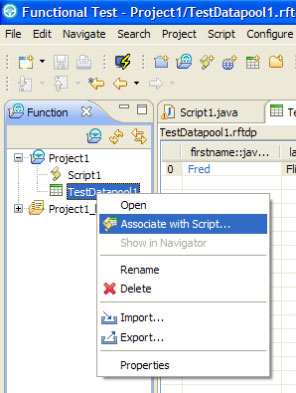
在 Functional Test 窗口中(圖 27),點擊 Function 項然後右擊 TestDatapool1 ,並在下拉菜單 中點擊 Associate with Script。
圖 27. Functional Test 窗口中的 Function 項

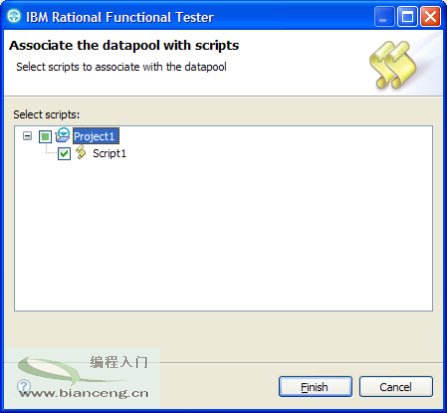
在 Project1 下面,選擇 Script1(圖 28),然後點擊 Finish。
圖 28. "將數據池與腳本聯系起來 " 視圖

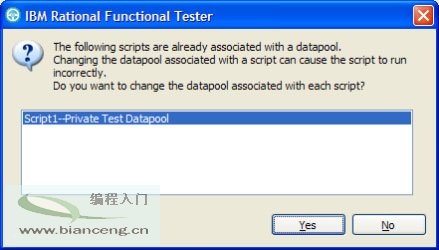
您將會看到一個命令框,告訴您 Script1-Private 測試數據池已經與數據池聯系起來了,並詢問您是 否想要更改與每一個腳本相聯系的數據池。
點擊 Yes(圖 29)。
圖 29. 腳本與數據池聯系對話框

現在,當您運行 Script1 時,將會使用到來自 pedrock.csv 文件的測試數據。
圖 30 顯示了 Simple Form Example 頁面,該頁面將會自動用來自 pedrock.csv 文件的測試數據填 充。
圖 30. Simple Form Example 頁面中的 Web 應用程序

圖 31 顯示了處理了 pedrock.csv 文件中的數據後的 Result Form 。范例 Web 應用程序使用不同的 數據也能運轉良好。您的測試數據越多越不同,那麼您的測試就越可靠。
圖 31. Web 應用程序 Result Form 視圖

結論
Rational Functional Tester V8.1 向您提供了一個可以創建並運行自動化集成測試的簡便方式。它 構建在 Eclipse 平台上,它是一種能與團隊開發資源作為 CVS 服務器一起集成的強大 IDE。Rational Functional Tester 還向您提供了一些選項,通過使用基於 Eclipse 的 Java 工具來更改或者定制生成 的腳本,以為腳本編輯 Java 源代碼。