學習怎樣使用和定制模板,以更輕松地控制 Web 頁面的內容和外觀
基於已有的 JavaBeans™ 或者其他數據源,IBM® Rational® Application Developer V7.5.4 使得創建 JavaServer™ Faces(JSF)控件變得更加容易。在您的數據集成到 Page Data 視圖之後,您可以將數據拖拉到 Faces 頁面上,您可以使用頁面上的向導來選擇您想要放置控件的類型 (Input Text fields,Output Text fields,Combo Boxes,Data Tables,以及等等)。在您做出您的 決定之後,Rational Application Developer 會在頁面上為您創建這些控件。另外,這些控件將會與您 的數據自動聯系起來。
數據模板使您能夠控制在這個向導中出現的選項。您可以編輯已存在的選 項,例如,更改 Check Box 標簽上的所有 styleClass 屬性,或者向所有的 Input Text 控件添加一個 最小長度或者最大長度的值。您還可以刪除任意已存在的模板選項,添加您自己的模板,或者在團隊或者 組織之間共享模板。
創建
創建一個 Web 項目,創建一個 Faces JavaServer Page(JSP) ,並導入到即將使用到的 JavaBeans。
創建一個 Web 項目:
從菜單中選擇 File > New > Project > Dynamic Web Project。
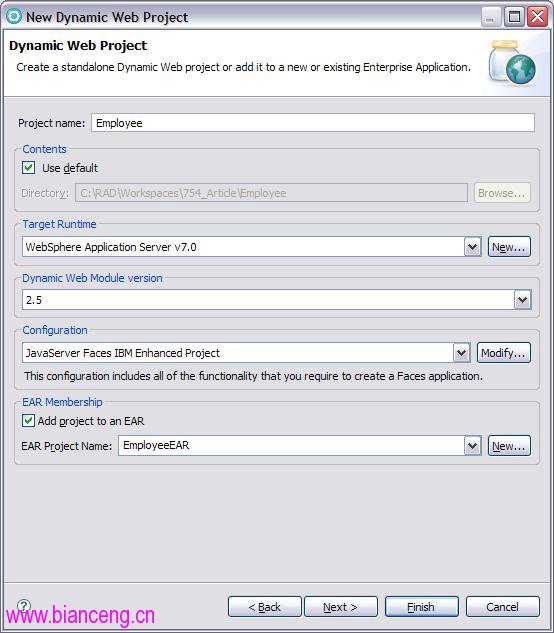
在 New Project 向導中執行以下操作(見於圖 1):
輸入 Employee 作為項目名。
選擇 JavaServer Faces IBM Enhanced Project 配置 項。
點擊 Finish。
圖 1. 新 Web 項目

創建一個 Web 頁面 :
在 Enterprise Explorer 中右鍵點擊項目名。
從下拉菜單中選擇 New > Web Page 。
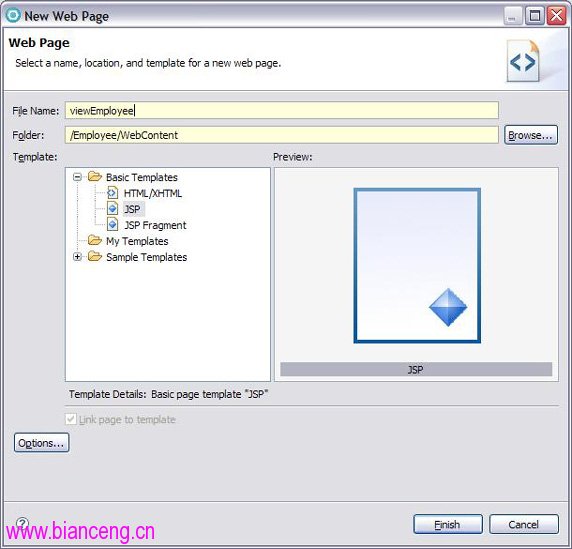
在 New Web Page 向導的 File Name 區域中,輸入 viewEmployee 作為頁面名(見於圖 2)。
點擊 Finish。
圖 2. New Web 頁面

導入 JavaBeans:
下載 Employee.zip 文件,並將其保存到您的電腦上。
在 Employee 下面,Enterprise Explorer 中展開 Java Resources。
右鍵點擊 src,並選擇 Import。
在 Import 向導中 ,選擇 General > Archive 文件然後點擊 Next。
切換至 Employee.zip 文件。
點擊 Finish。
向 Page Data 視圖添加 TestEmployee bean :
在 Page Data 視圖中,右鍵點 擊 Page Bean。
選擇 New > JavaBean。
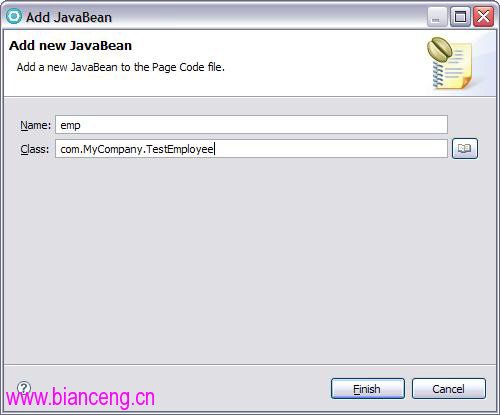
在 Add JavaBean 向導中,輸入 emp 作為名 字,輸入 com.MyCompany.TestEmployee 作為類的名字。
點擊 Finish。
圖 3. 添加一個 Java bean

向 bean 添加一個方 法:
在 Page Data 視圖中,右鍵點擊emp (com.MyCompany.TestEmployee)。
選擇 Add new JavaBean Method。
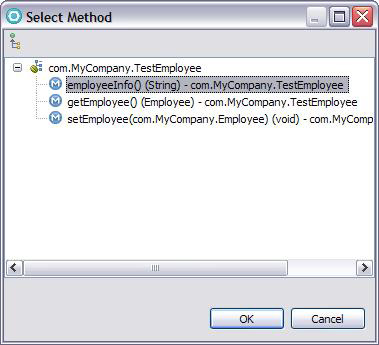
在 Select Method 界面中,選擇 employeeInfo (String)。
點 擊 OK。
圖 4. 添加一個方法

Page Data 視圖概述
檢查 Page Data 視圖中的 bean:
在 Page Data 視圖中,展開 emp (com.MyCompany.TestEmployee) 和 employee (com.MyCompany.Employee)。
這是一個簡單的代表 公司某個職員的 bean。它包含了關於該職員的信息,例如她的名字、出生日期、工作積極性、工號及其 在公司內的職位。還有一種方法,可以返回關於該雇員的基本信息(她的名字和 ID)。
將 bean 拖拉到頁面上:
在 Page Data 視圖中,選擇 emp,將其拖拉到 Web 頁面上,然後釋放鼠標鍵。
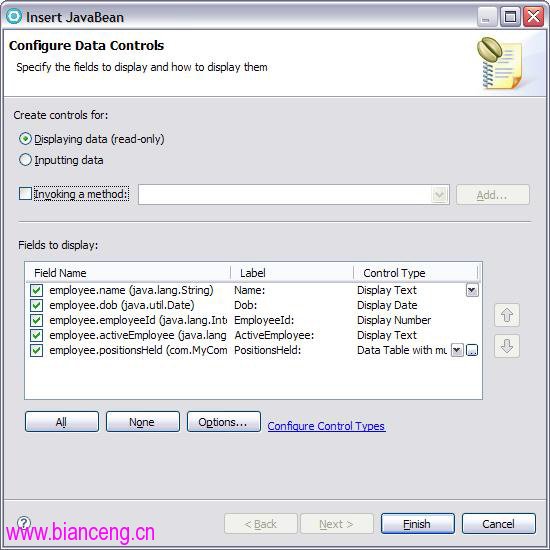
Insert JavaBeans 向導將會出現。該向導包含了頁面的操控台。這些控件與 TestEmployee bean 中的區域相聯系。
點擊 Displaying data (read only)單選按鈕。.
查看“Fields to display”下面的信息。您將會看到屬性 employee.Name 的信息,它是一個字符串,生成的默認 控件是 Display Text。
點擊 Display Text 旁邊的 down-arrow 圖標以查看其他的選項。
除了 Display Text,您可以選擇一個 Formatted Text 控件。對於 employee.dob,它是一個日 期,唯一的選項是一個 Display Date 控件。對於 employee.positionsHeld,它是一個數組,選項是擁 有多個列的數據表、單個列的數據表、擁有未格式化單列的數據表。
因為您選中了 “Displaying data”單選按鈕,所以出現在“Fields to display”下面的選項, 將會是 Output 區域以顯示只讀數據。
點擊 Inputting data 單選按鈕以查看選項編輯數據。
您將會看到,除了 employee.Name 區域的 Display Text 控件,現在選擇已經被更改為一個 Input Text 區域。
點擊 Input Text 旁邊的 down-arrow 圖標 以查看其他的選項。例如,您可 以選用 Combo Box、Display Text、Formatted Text 或者一個 Input Text Area 控件。選擇 “Inputting data”單選按鈕能夠激活 Input 和 Output 控件。
接下來,您需要看一 下雇員信息,但是不要在頁面中更改它。
將單選按鈕更改為 Displaying data(圖 5)。
取消 Invoking a Method 復選框的選擇。
點擊 Finish。
圖 5. Insert JavaBeans 向導

檢查您已經添加到頁 面的內容
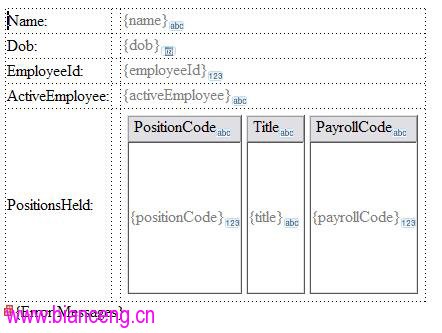
查看您向頁面添加了什麼內容。現在頁面上包含了一個帶有 Output Text 控件的 HTML 表格(以便輸入雇傭的名字、出生日期、工作狀態,以及 ID),以及列出雇員以前位置的數據表。所有 這些控件都與 TestEmployee Bean 的屬性相聯系。例如,名字 Output Text 與名字屬性相聯系,由它的 值屬性證明: value="#{pc_ViewEmployee.emp.employee.name}" 不用您自己來書寫代碼,您已經創建了 含有代表雇員數據的 JavaServer Faces 控件的頁面(見於圖 6)。
圖 6. 結果得到的控件

添加一個區域以提供 更多的信息
現在,添加一個區域以返回雇員的信息。
在 Page Data 視圖中,展開 employeeInfo()。
選中 doEmployeeInfoAction(),將其拖拉到其他控件下的 Web 頁面 上,釋放 鼠標按鍵。
頁面上會添加一個按鈕,以及匹配這種方法的操作屬性:
action="# {pc_ViewEmployee.doEmpEmployeeInfoAction}"
現在這個按鈕對您並沒有什麼作用,但是在實際 的程序中, employeeInfo() 方法可以用於收集關於雇員的基本信息。
但是如果您不想生成這些 特定的 JavaServer Faces 控件呢?如果您想在向導中看到不同的選項呢?接下來,您將會學習到怎樣定 制向導選項以及 JavaServer Faces 數據模板。
檢查 JavaServer Faces 數據模板
在 Page Data 視圖中,選擇 emp 並將其拖到按鈕後面的頁面上。
當 Insert JavaBeans 向導出現時 ,注意 All、None 以及 Options 按鈕旁邊有一個鏈接聲稱“ Configure Control Types”。
點擊 Configure Control Types 鏈接。
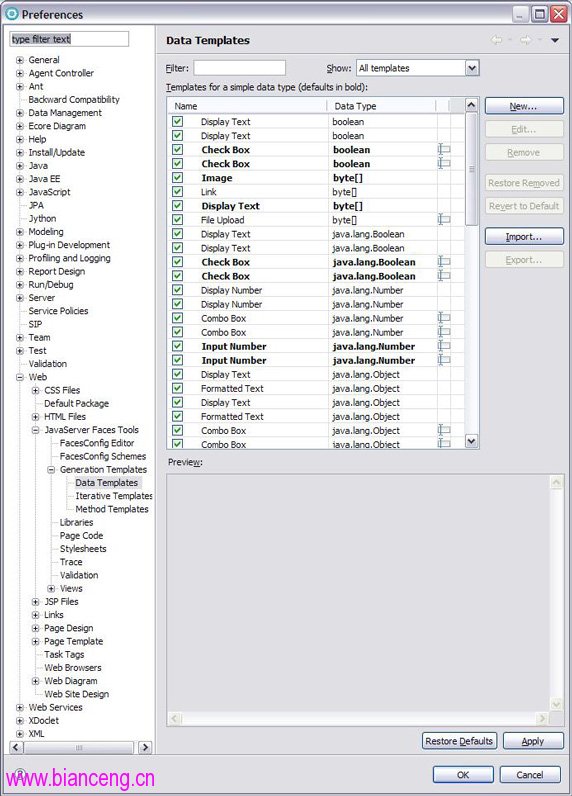
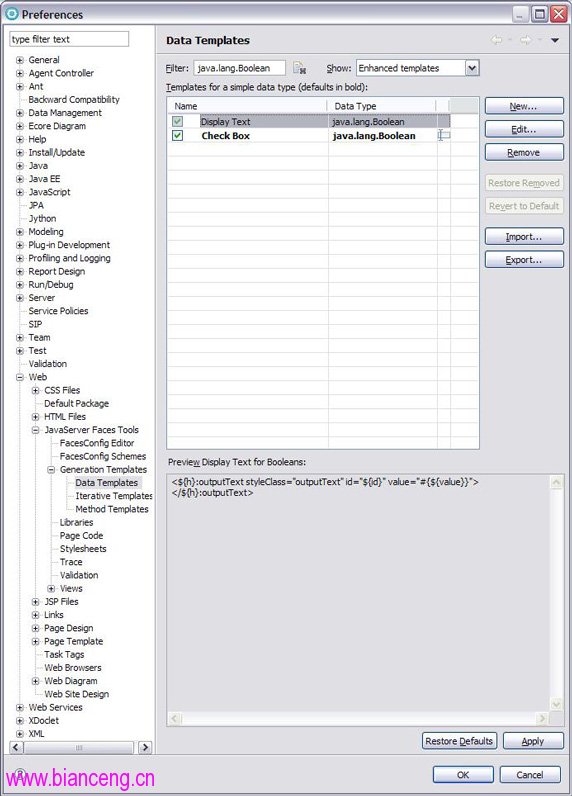
這將會打開 Preferences 對話框,它包含了更改 Rational Application Developer 行為的各種選項。Preferences 對話框將會對 Data Templates 頁面 打開(圖 17)。
圖 7. Preferences 界面

在 Preferences 對 話框中有四個頁面,處理 JavaServer Faces 數據模板,這些模板決定了 Insert JavaBeans 向導中顯示 的選項:
生成模板
數據模板
迭代模板
方法模板
模板包含了靜態的 文本,例如添加的標簽的名字,以及變量。這些變量就是在使用模板時將會得到動態計算的項目。變量, 以 ${ 開始,以 } 結尾,它允許我們將一個控件與特定的數據聯系起來(例如雇員的姓名),以確保控 件的 ID 在頁面上是獨一無二的,以及為控件創建標簽等等。這些模板類似於其他的 Eclipse 模板,例 如 Java > Editor > Templates下面 Preferences 對話框中的模板。盡管文中所覺的范例,只處 理頁面 beans,但是這些模板適用於 Page Data 視圖中出現所有類型的數據,例如 Faces 管理的 beans 、Java Persistence API (JPA)、Web Services 等等。
讓我們總結一下每一個 JavaServer Faces 數據模板 Preferences 頁面上都有些什麼。
Generations Templates 頁面包含了標簽為 “Use old page generation framework”的單個復選框。選中這個復選框就會禁用其他 JavaServer Faces 模板頁面中的所有模板,所以我們不選中它。
Data Templates 頁面包含了簡 單的模板,例如 Input Text 或者 Output Text 標簽的模板;這些模板與數據的簡單部分一起使用,例 如一個整數或者字符串。我們將會仔細查看什麼是模板,以及怎樣使用它。
Iterative Templates 頁面包含了多個復雜的模板,例如 Data Tables 模板。數據表控件更加復雜,因為它們包含了多個子控 件,例如 Columns。數據表與多個數據相聯系,例如數組或者列表。
Method 模板適用於命令按鈕 。它們與方法聯系在一起,例如 employeeInfo() 方法。
模板的剖析
讓我們快速檢查一下 單個模板,並學習它最重要的部分。
點擊 Data Templates 頁面。
點擊列表中的第一個模 板並選中它(見於圖 8)。
圖 8. 拜倫模板的輸出文本

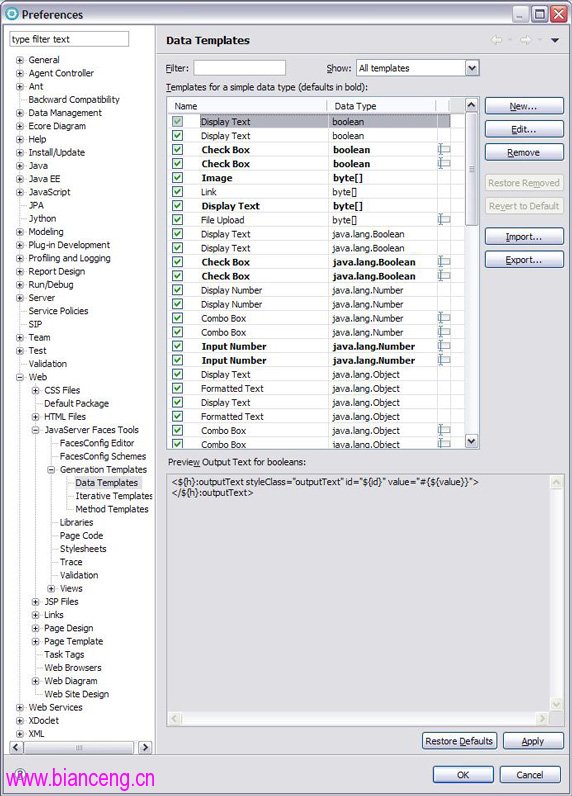
模板的名字、 Display Text 就是向導中出現的標簽。Data Type、拜倫值指示了與模板協同工作的數據的類型。現在查 看一下該對話框中的 Preview 部分。它顯示了模板的實際內容:
<${h}:outputText styleClass="outputText" id="${id}" value="#{${value}}">
</ ${h}:outputText>
查看這個模式,您可以看見該模板將會生成一個標准的 JavaServer Faces Output Text 標簽。模板的模式或者內容包含了一些特殊的字符,例如: ${} 。這些字符位於模 板變量左右。變量是使用模板時將會得到動態計算的模板片段。變量的結果取決於與模板一起協調工作的 數據片段,以及使用模板的頁面。
例如,標簽的 ID 應該是獨一無二的,而標簽的值屬性應該與 Page Data 視圖中的數據片段相聯系。為了做到這一點,id 和 value 是變量。本模板中使用的第三個變 量, ${h},是一個 Tag Library 變量。Tag Library 變量指示了一個特定的 URI,例如 <%@taglib uri="http://java.sun.com/jsf/html" prefix="h"%> 應該添加至頁面中,如果它會沒有出現的話。 如果有必要的話,Tag Library 變量還可以復制 JAR 文件以及其他的資源,例如形式單到項目中。隨後 我們還將會探討其他的變量,在文章的結尾由一個引用表,它列出了所有的模板變量,並給出了使用它們 的范例。變量可以得到混合以及匹配,以為特定的標簽創建合適的聯合。
數據模板頁面
讓 我們再看一下 Data Templates 頁面。您也許會注意到有一些模板出現了兩次。例如,名字為 Display Text 和拜倫的數據類型就出現了兩次。這是因為 Rational Application Developer 擁有兩個不同系列 的模板:一個為 JavaServer Faces IBM-Enhanced 項目准備,一個為標准的 JavaServer Faces 項目准 備。因為在創建 Web 項目時,我們選擇的是 JavaServer Faces IBM- Enhanced 配置,它會自動安裝 JavaServer Faces (BM-Enhanced)項目 facet,我們將會使用 Enhanced facet 集。
更改您的 篩選規則,這樣您將只會看到改善後的模板集。
找到並顯示出組合框,現在它被設置成了 “All templates”。
將其更改為 Enhanced templates。
您將會看到自動更改 的模板的表格,這樣顯示的就是更少的模板。現在您將會看到只有一個標簽為 Display Text 的模板及其 拜倫數據類型。
為了理解該表格中顯示的是什麼,您可以找到一個以前使用過的模板。測試中的 activeEmployee 區域是 java.lang.Boolean (不是一個原始的拜倫值)。在 Insert JavaBean 向導中 ,選中“Display data "單選按鈕時您將會有一個選擇。為了定位這個特定的模板,您可以查找這 個模板的表格,以找到匹配的名字和數據類型,或者您可以搜索它:
找到 Filter 區域。
輸入 Boolean 。
它將會顯示四個模板: Display Text for boolean、Check Box for boolean、 Display Text for java.lang.Boolean 以及 Check Box for java.lang.Boolean。進一步縮小這個列表 :
在 Filter 搜索區域中輸入 java.lang.Boolean 。
我們還可以根據名字,例如 Combo Box,來搜索某個特定的模板。現在您有兩個選擇:
顯示 Text for java.lang.Boolean
java.lang.Boolean 的復選框
為 java.lang.Boolean 點擊 Display Text。
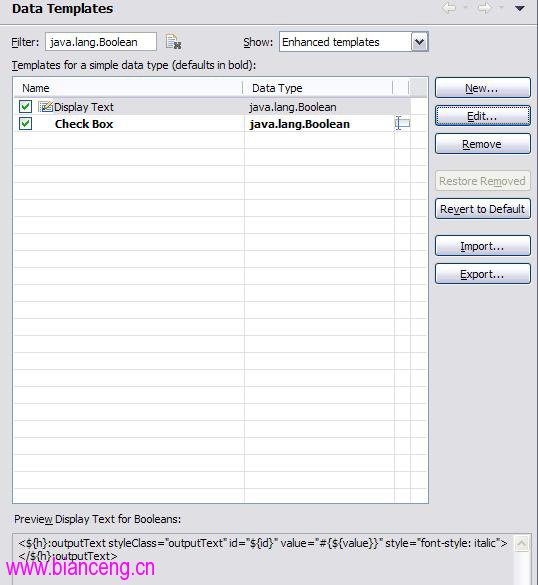
圖 9. 篩選後的模板

讓我們檢查一下 Preferences 頁面將會告訴您關於該模板的信息。您已經知道了它的名字和數據類型。該模板還有一個選 中的復選框,這意味著模板是激活的。如果復選框沒有選中,那麼模板就是未激活的,這樣它就不會作為 Insert JavaBeans 向導中的選項提供。表格的第四列並沒有一個圖標,但是 Check Box 模板沒有。缺少 這個圖標意味著 Display Text 模板並不是一個輸入模板;當選中“Displaying data”單選 按鈕時它將會出現在向導中。Check Box 模板是一個輸入模板,這樣只當“Inputting data” 單選按鈕選中時,它才會顯示出來。Check Box 模板也會以粗體顯示。這意味著它將會是 java.lang.Boolean 數據類型的默認模板。當您選中“Inputting data”單選按鈕時,Check Box 將會位於控件類型列表的頂部。
在表格下方是顯示該模板內容的區域。在詞語 Preview 的旁 邊是該模板的簡單介紹:Display Text for Booleans。您會看到以下內容:
<${h}:outputText styleClass="outputText" id="${id}" value="# {${value}}">
</${h}:outputText>
當您對 activeEmployee 區域使用該 模板時,它生成的是:
<h:outputText styleClass="outputText" id="activeEmployee1"
value="#{pc_ViewEmployee.emp.employee.activeEmployee}">
</h:outputText>
您將會看到包含以下變量的模板:
${h}– 標准的 JavaServer Faces 標簽庫的標簽庫變量。它被使用了兩次:第一次是打開 outputText 標簽,第二次是 將其關閉。
${id}– 它確保標簽的 ID 在頁面中都是獨一無二的。
${value}– 該值將標簽與 PDV 的數據聯系起來。
當您使用該模板時,變量 ${h} 將會由 h 代替(小寫的字 母“h”)。該變量也是 Rational Application Developer 的一個信號,以確保 <% @taglib uri="http://java.sun.com/jsf/html" prefix="h"%> 標簽出現在頁面上。標簽 ${id} 由 activeEmployee1 代替(數據的名字加上一個獨一無二的標示符)。變量 ${value} 由 pc_ViewEmployee.emp.employee.activeEmployee 代替。
編輯一個模板
模板最主要的一個 優點,在於您可以很輕松地更改它們。如果您想通過標記為斜體來區分 activeEmployee 區域該怎樣做? 接下來讓我們來編輯模板並作出更改。
點擊標記為 Display Text 的模板。
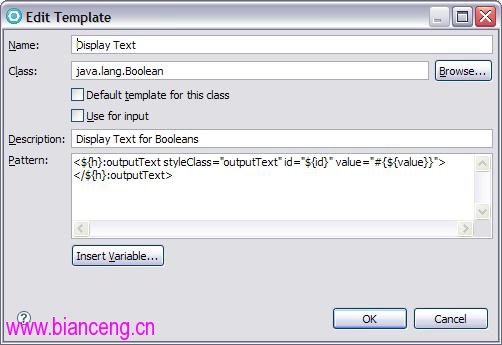
點擊標記為 Edit 按鈕以打開 Edit Template 視圖(圖 10)。
圖 10. Edit Template 界面

Edit Template 對話框界面包含了對特定模板相關的信息,包含了模板的名字,模板的類作為 Data Templates 頁面上的 Data Type 顯示,模板是否是一個輸入模板(輸入模板在 Data Templates 頁 面上有一個輸入的圖標),模板的描述及其模式或者問題。如果您點擊 Insert Variable 按鈕,那麼將 會看到所有可用的模板變量。這些變量在模板中可能已經使用過了,例如id和value。其他的,例如 label 和 odc( odc 標簽庫變量),並沒有得到使用,因為 Output Text 標簽並不需要它。
接 下來,您需要更改模式以向該模板添加形式屬性,並將形式屬性的值設置成 style="font-style: italic"。
在 Pattern 區域中,值的後面,輸入以下內容: style="font-style: italic"
得到的結果如下:
<${h}:outputText styleClass="outputText" id="${id}" value="#{${value}}"
style="font-style: italic"> </ ${h}:outputText>
點擊 OK 以關閉該界面並保存您的更改。
回到 Data Templates 頁面,查看 Preview 區域。您將會看到它顯示了更新的模板。該模板在表格旁邊有一個 Edit 圖標(鉛筆圖標,如圖 11 所示)。這意味著您的模板已經從原始的形式更改了。
沒有被編輯過 的 Check Box 模板,並沒有這個圖標。您將會看到 Revert to Default 圖標對於 Display Text 模板是 激活的。如果您決定刪除對特定模板所作的更改,您只需點擊該按鈕。但是現在,保持斜體不變。
圖 11. Edited Output Text 模板

點擊 OK 以關閉 Preferences 對話框。
讓我們看一下您所做的更改。您只更改了一個模板;因此,以後您只需使 用該模板。
Insert JavaBean 對話框界面現在仍然顯示出來。但是因為您只更改了 java.lang.Boolean 模板,所以只會生成對 activeEmployee 區域的控件。
在 Insert JavaBeans 向導中點擊 Cancel。
在 Page Data 視圖中,展開 emp 和 employee。
點擊 activeEmployee 並將其拖拉到 Command 按鈕旁邊的頁面。
Insert JavaBeans 對話框將會出現。
確保 Displaying data 單選按鈕被選中了,並點擊 Finish。
保存頁面。
HTML 表 格已經添加至您的頁面中,同時添加的還有與 activeEmployee 聯系的 Output Text。該控件的字體是斜 體的,結果如圖 12 所示:
<h:outputText styleClass="outputText" id="activeEmployee2"
value="#{pc_ViewEmployee.emp.employee.activeEmployee}" style="font-style: italic">
</h:outputText>
圖 12. 斜體的 Output 文 本
![]()
通過更改一個模板, 您可以確保 java.lang.Boolean 文件的 Output Text 控件使用的是斜體。您在某處做了更改,但是您可 以一直使用它。
找到模板
現在,找到 為 TestEmployee bean 找到用於創建控件的其他模 板。這一次,您可以自己打開 Preferences 頁面。
選擇 Window 菜單然後選擇 Preferences。
既然您處理了 Data templates Preferences 頁面,Preferences 對話框將會隨著打開的頁面一 起被打開。如果沒有,或者在未來的某一天您想要找到該頁面,那麼您可以展開 Web > JavaServer Faces Tools > Generation Templates > Data Templates。
現在找到 EmployeeId 使用 的控件。
EmployeeId 是一個整數( java.lang.Integer )。如果您浏覽表格,或者在 Filter 區域中輸入了 Integer 。那麼您將會看到沒有任何模板注冊到 java.lang.Integer 。那麼您將會使用什 麼模板呢?如果您不能對某個類找到精確匹配的對象,那麼類的父型將會得到檢查(現在精確的匹配不能 為原始的類型找到,例如 int,注冊為“primitive”的模板將會得到使用)。 java.lang.Integer 的父型是 java.lang.Number 。有注冊到 java.lang.Number 的模板(在 Filter 區 域中輸入它),所以您知道向導中顯示選項相關的那些模板。
接下來,找到 Name 使用的控 件。.
Name 是一個字符串( java.lang.String )。還沒有直接注冊到字符串的模板,所以選中 String: java.lang.Object 的父型。有 java.lang.Object 的模板,所以這些模板作為 Name 的選項顯 示。在本例中,我們在向導中選擇 Display Text for java.lang.Object。
讓我們找到 Dob 使用 的控件(出生的日期)。
Dob 是一個日期( java.util.Date )。還有注冊到 java.util.Date 的模板,這樣這些模板作為 Dob 的選項而顯示。我們在向導中選擇 Display Date for java.lang.Object,這將會生成一個 Output Text 控件以及一個 Date/Time 轉化器。
Position [] 是更加復雜的模板,為了進一步檢查它,您需要查看 Iterative Templates 頁面。
Iterative 模板
讓我們知道 Positions[] 使用的 Data Table 模板。
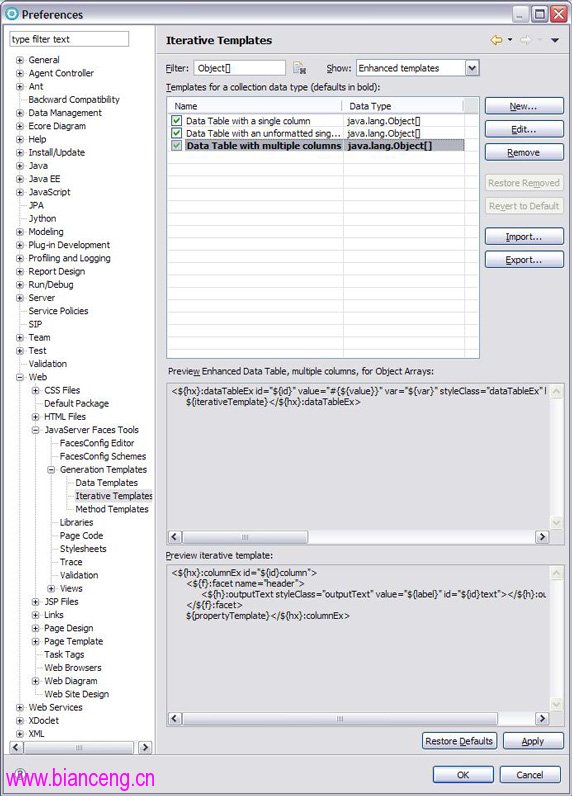
點擊 Preferences 對話框中的 Iterative Templates。
Iterative Templates 頁面包含了更加復雜的模板,例如用於構築 Data Table 標簽的模板。
該頁面上沒有模板特定地注冊到 Position[],這樣您將需要查看類層級結構 了。 com.MyCompany.Position 的父型是 java.lang.Object,這樣 java.lang.Object[] 的模板用於 com.MyCompany.Position[] 。
在 Filter 框中輸入 Object[] 。
在向導中,我們選擇 Data Table with multiple columns,所以讓我們看一下它。
為 java.lang.Object[] 點擊 Data Table with multiple columns(見於圖 13)。
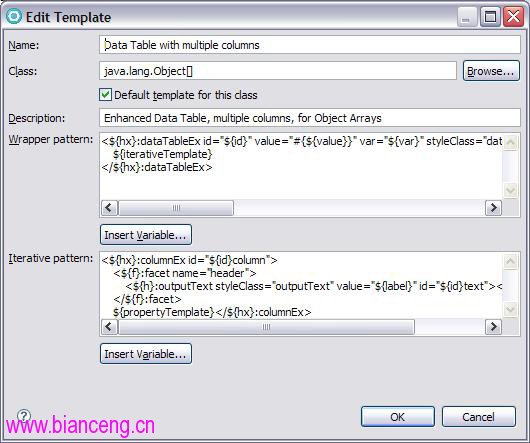
圖 13. Iterative 模板

您將 注意到的第一件事情,是該模板擁有兩個預映區域。這是因為 Iterative Templates 頁面上的模板有兩 部分組成:Wrapper 模板和 Iterative 模板。Wrapper 模板是模板的外圍部分。它要生成一個 JavaServer Faces Data Table 標簽。Wrapper 模板包含了迭代模板。
迭代模板位於 wrapper 模 板之中。在這裡,您要在數據表內生成一個 JavaServer Faces Column 標簽。但是,正如您在 JSP 上看 到的那樣,每一個 Object[] 的每一個屬性都會使用 Iterative 模板。 Postion[] 擁有三項屬性: PositionCode、Title 以及 PayrollCode,這樣 Data Table 擁有三列(每一個屬性擁有一列)。
因為很多復雜的應用都需要用到 Wrapper 和 Iterative 模板,所以它們擁有自己的變量。讓我 們來查看一下它。
點擊 Edit 以得到 Edit Template 界面。
圖 14. Editing an iterative 模板

點擊 Wrapper 模式下 面的 Insert Variable 按鈕。
出現的變量有些是十分相似的,例如 Tag Library 變量,id 和 value。其他的對於 Wrapper 模板來說是獨一無二的。變量 iterativeTemplate 用於代替 Wrapper 模板 中的迭代模板。這裡的模板代替了數據表標簽內的 iterativeTemplate 變量,因為這是數據表列應該在 的位置。另一個獨一無二的變量是 var 。這是被諸如 Data Table 之類控件所使用,這類控件為數據捆 綁而使用額外的引用屬性(至於 Data Table,子控件一般在值字符串中使用 var 屬性的值)。
點擊 Iterative 模式下面的 Insert Variable 按鈕。
有一些變量又是熟悉的。對於 iterative 模板有個單獨的變量是 propertyTemplate 。Data templates Preferences 頁面上出現的每一個模板都 是一個實際的 Property 模板。 propertyTemplate 變量用於定位 iterative 模板中的屬性模板(例如 ,定位 Column 標簽中的 Output Text 標簽)。
查看一下所有三種類型的模板的位置:
Iterative 模板周圍的 Wrapper 模板。
Property 模板周圍的 Iterative 模板。
<Wrapper>
<Iterative>
<Property>
</Property>
</Iterative>
</Wrapper>
這就是它在 Employee 范例中的樣子:
<Data Table bound to PositionsHeld>
<Column for PositionCode>
<Output Text bound to PositionCode>
</Output Text>
</Column>
<Column for Title>
<Output Text bound to Title>
</Output Text>
</Column>
<Column for PayrollCode>
<Output Text bound to PayrollCode>
</Output Text>
</Column>
</Data Table>
如果您想要對 Wrapper 模 板作出更改,那麼它將只會影響到 Data Table,它值出現了一次。如果您想要對 Iterative 模板作出更 改,那麼這將會影響到三列中的每一個。編輯 Wrapper 和 Iterative 模板以查看它是怎樣工作的。
編輯 Iterative 模板
您可以給 Data Table 保持一個較大的邊緣,並把列標簽的背景顏 色設置為藍色。
為了增加 Data Table 的邊緣,您可以將 Data Table 標簽的邊緣從 0 改為 10 。
在 Wrapper 模板的 Preview 區域中,向右切換直到您找到 border="0" 為止。
將其更 改為 border="10" 。
現在您已經更新了 Column 標簽。Column 包含了一個 Header facet,其中 是用於給列貼上標簽的 Output Text 標記。
在 Iterative 模板的 Preview 區域中,outputText 的 ID 之後,輸入 style="background-color: #0080ff" 。
您應該以以下代碼結尾:
<${hx}:columnEx id="${id}column">
<${f}:facet name="header">
<${h}:outputText styleClass="outputText" value="${label}" id="${id}text"
style="background-color:#0080ff">
</${h}:outputText>
</${f}:facet> ${propertyTemplate}</${hx}:columnEx>
點擊 OK 以關 閉 Edit 對話框。
點擊 OK 以關閉 Preferences 對話框。
在 Page Data 視圖中,展開 emp 和 employee。
點擊 positionsHeld 並將其拖拉到頁面上,位於其他控件之後。
這一 次,您將會看到一個有細微差異的向導視圖。因為您只對 Position[] 生成控件,所以向導將會自動顯示 只與數組有關的選項。
在頂部的組合框中,選擇 Data Table with multiple columns。
點擊 Finish。
Save 頁面。
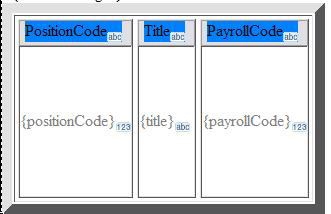
如圖 15 所示,您將會看到一個新的 Data Table,它具有較 大的邊緣和藍色的標簽。
圖 15. Data Table

方法模板
這 一次,查看第四個 JavaServer Faces Generation templates Preferences 頁面:方法模板。
選 擇 Window > Preferences。
您將會繼續處理 Iterative templates Preferences 頁面,所以 Preferences 對話框將會與顯示的頁面一起打開。如果它沒有打開,或者您想要找到這個頁面,那麼您可 以展開 Web > JavaServer Faces Tools > Generation Templates > Iterative Templates。
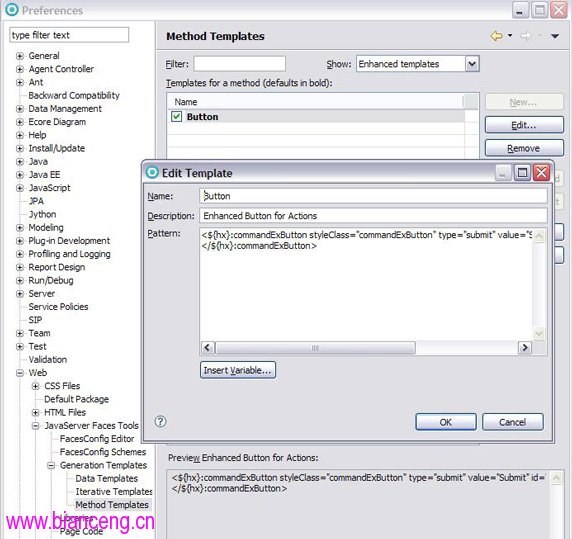
點擊 Method Templates(圖 16)。
Method Templates 頁面包含了 Page Data 視圖中使 用的模板。您所看到的 Button 模板用於生成 Command Button,它與 employeeInfo 方法是聯系在一起 的。
選擇 Button 模板。
點擊 Edit。
圖 16. Button 模板

您可 以使用 Edit Template 頁面來編輯模板的內容,就像您對 Data Table 和 Output Text 所做的那樣。如 果您點擊 Insert Variables,那麼對於 java.lang.Boolean 模板,您將會在 Edit 對話框中看到相同的 變量。這是因為 Method 模板是實際的 Property 模板,就像 Data 模板是 Property 模板一樣。
點擊 Cancel 以關閉該對話框
創建一個新的模板
接下來讓我們假設,您需要輸入 關於公司新雇員的信息,而不是僅僅查看關於已存在雇員的信息。您需要收集的一段信息,是每一個人的 出生日期。創建一個與 Date Picker 相關的 Input Text 控件。您需要以下面的代碼結束這個標簽:
<h:inputText styleClass="inputText" id="text1" value="# {pc_Page.bean.date}" size="45">
<hx:convertDateTime dateStyle="full" />
<hx:inputHelperDatePicker id="datePicker1" />
</h:inputText>
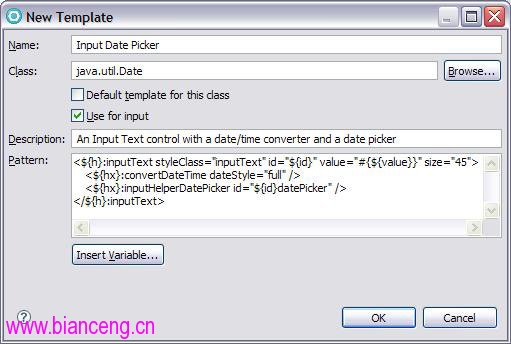
現在,創建您的新模板。
選擇 Data Templates 然後選 擇 New。
輸入以下信息:
名字: Input Date Picker
類: java.util.Date
保持“Default template for this class”為未選中狀態
選 中“Use for Input”
描述:帶有日期/時間轉化器和日期選擇器的 Input Text 控件
為模式將其粘貼:
<${h}:inputText styleClass="inputText" id="${id}" value="#{${value}}" size="45">
<${hx}:convertDateTime dateStyle="full" />
<${hx}:inputHelperDatePicker id="${id}datePicker" />
</${h}:inputText>
使用該該模板,您可以自己輸入變量(確定您在其前後使用 了 ${} )或者點擊 Insert Variables 並從列表中作出選擇(見於圖 17)。
圖 17. 新模板

點擊以保存該模板。
Back on the Data Templates 頁面,頂部的篩選規則會自動切換以顯示通用的模板。因為這是一 個您自己創建的新模板,所以它不會出現在 Enhanced Templates 列表中。Custom Templates 列表還包 含了您在早期創建的 java.lang.Boolean 模板的 Display Text。
點擊 OK 以退出 Preferences 窗口。
在 Page Data 視圖中,展開 emp 和 employee。
點擊 dob,並將其拖拉到第二個 Data Table 之後的頁面上。
在 Insert JavaBeans 界面中,選擇 Inputting data 單選按鈕。
在 Control Type 列中點擊 down-arrow 圖標,並找到您的 Input Date Picker 模板。
選中它並點擊 Finish。
Save 頁面。
一個新的 HTML 表格將會隨著新控件一起生成:
<h:inputText styleClass="inputText" id="dob2"
value="# {pc_ViewEmployee.emp.employee.dob}" size="45">
<hx:convertDateTime dateStyle="full" />
<hx:inputHelperDatePicker id="dob2datePicker" />
</h:inputText>
您已經成功地創建了一個新的模板並在頁面上使用了它。
共享、禁用以及刪除模板
假設您想要與您的同事共享新的模板。讓我們查看一下怎樣導入 和導出模板。
啟動 Preferences 視圖,並切換至 Data Templates 頁面。
注意在右邊有 標記為 Import 和 Export 的按鈕。
選擇您的 Input Date Picker 模板。
點擊 Export。
這將會啟動一個對話框,詢問您想把導出的模板保存到什麼地方。
點擊 Cancel。
如果您不想導出模板,我們可以通過點擊 Import 來將其發送給可能使用它的同事。
如果 Insert JavaBeans 向導包含了您從來不想使用的模板那該怎樣辦?模板可以被暫時性地凍結,也可以永久性地刪 除掉。為了凍結一個模板,您可以取消它旁邊復選框的選擇。例如,您可以選擇新的 Input Date Picker 模板,再取消它的選擇。如果您要將其拖拉到頁面上,那麼 Input Date Picker 模板將不會出現在向導 中。
如果您想永久性地刪除模板,那麼您可以點擊 Remove 按鈕。對於 Rational Application Developer 中包含的模板,您可以通過點擊 Restore Removed 來取消執行的刪除操作。但是,點擊它將 不會重新存儲用戶創建的模板,例如 Input Date Picker 模板,所以不要將其刪除,除非您確定您永遠 都不會再使用它。
既然您不想刪除或者凍結任何模板,那麼您可以取消這個對話框的選擇:
點擊 Cancel 以關閉 Preferences 對話框。
變量引用
這裡有對可用模板變量。除 了下面表格中顯示的變量,每一個模板都可以使用 Tag Library 變量。Tag Library 變量的列表將會隨 著項目中可用的 Libraries 而變化。
表 1. Property 模板變量
Property 模板變量顯示 在 Data Template 頁面和 Method Template 頁面中。
變量 描述 結果范例 引用模板 操作 運行的操作 # {pc_ViewEmployee.表 2. Wrapper 模板變量
Wrapper 模板變量顯示在 Iterative Templates 頁面上。
變量 描述 結果范例 引用模 板 id 控件獨一無二的標識符 positionsHeld1 java.lang.Object[] 帶有多列的數據表 iterativeTemplate 重復模板。該變量應該只被使用一次。 <hx:columnEx id="positionCode1column"><f:facet name="header"><h:outputText styleClass="outputText" value="PositionCode"id="positionCode1text"></h:outputText></f:facet><h:out putText styleClass="outputText"id="positionCode1" value="# {varpositionsHeld.positionCode}"><hx:convertNumber /> </h:outputText></hx:columnEx> java.lang.Object[] 帶有多列的數據表 label 控件的標簽 PositionsHeld: java.lang.Object[] 帶有單個列的數據表 value 數據捆綁 pc_Test.emp.employee.positionsHeld java.lang.Object[] 帶有多個列的數據表 var 重復數據捆綁操作: varpositionsHeld java.lang.Object[] 帶有多個列的數據表
表 3. Iterative 模板變量
Iterative 模板變量顯示在 Iterative Templates 頁面上。
變量 描述 結果范例 引用模 板 id 控件獨一無二的標識符 positionCode1 java.lang.Object[] 帶有多個列的數據表 標簽 控件的標簽 PositionCode 帶有多個列 java.lang.Object[] 的數據表 propertyTemplate 子模板。該變量應該只使用一次。 <h:outputText styleClass="outputText" id="positionCode1" value="# {varpositionsHeld.positionCode}"> <hx:convertNumber /> </h:outputText> 帶有多列 java.lang.Object[] 的數據表 space 不間斷的空間 帶有單列 java.lang.Object[] 的數據表您所學到知識的總結
在本文中,您已 經看到了怎樣通過將數據從 Page Data 視圖拖拉到頁面來使用數據模板,以及怎樣在 Preferences 對話 框中定位這些模板。您檢查過了定制和共享模板、編輯的模板以及創建您自己的模板可用的不同選項。有 了這些知識,您就可以根據自己和公司的需要,創建滿足特定條件的模板了。