根據您的需要調用REST服務以及其他的Dojo工具
簡介:本文向您介紹了怎樣在 Jazz 技術平台上構建一個儀表板以及添加視圖。文中還描述了怎樣使 用 JavaScript 以及您想要添加至視圖的 REST 服務以及 Dojo 工具,來以編程的方式地定制一個視圖。
您可以使用 IBM® Rational Team Concert™ 的 Web 用戶界面(UI)來創建儀表板。您可 以選擇從 Viewlet Selector 中添加什麼視圖來定義一個新的儀表板並配置它,或者您可以按本文中所述 的那樣從一個模板中創建一個儀表板。每一個視圖都顯示了關於某個項目、團隊、工作項、構建等等的信 息。視圖是在代碼中定義的,並添加有一些擴展點。本文關注於創建帶有定制視圖的儀表板。它描述了怎 樣使用 JavaScript 以及您想要添加至視圖的 REST 服務以及 Dojo 工具,來以編程的方式地定制一個視 圖。
創建一個私有的儀表板並添加定制的視圖
切換至 Jazz(https://localhost:9443/jazz/web) 服務器的 Rational Team Concert Web UI 上,並選擇 Dashboard 頁面,然後點擊頁面上的 Create Dashboard(參見圖 1)。
圖 1. Create Dashboard 按鈕

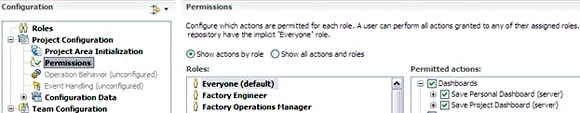
確定您擁有 Project Configuration 許可證中的 創建並保存儀表板 許可權限(參見圖 2)。
圖 2. 配置許可權限

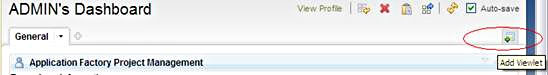
點擊 Dashboards 頁面中最右邊的 Add Viewlet 按鈕。
注意:
如果出現的儀表板並沒有一個 Add Viewlet 鏈接,那麼這意味著您所登錄的用戶並沒有編 輯儀表板的權限。您需要啟動 Eclipse Rich Client Platform(RCP)客戶端,作為管理員登錄到本地的 儲存庫中,並在項目區域編輯器中過程規格項中更新許可證。
圖 3. Add Viewlet 圖標

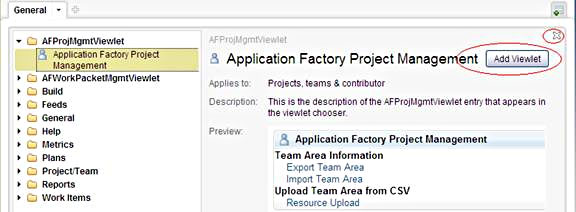
選擇您想要添加至儀表板的視圖,並點擊 Add Viewlet(圖 4)。
然後關閉對話框窗口。
圖 4. 選擇然後添加視圖

現在視圖就會出現在儀表板中了。
選項:以編程方式創建視圖
這些步驟概括了將插件聲明為 Web 綁定(Web Buildle)所需要的操作。在完成操作之後,插件將不 會對 Web UI 做任何的修改,但是它會在服務器中添加一些資源以確保它能發揮適當的作用。
創建一個插件以包含視圖
配置插件項目
選擇 File > New > Project > Plug-in Development > Plug-in Project,然後點擊 Next 。
取消 創建一個 Java 項目 選項的選擇。
為項目輸入一個以 in .web 結尾的名字(例如:c om.example.web )。
點擊 Next 然後點擊 Finish 。
切換至新插件 插件聲明編輯器 的 Dependencies 項。
點擊 Add 按鈕,選擇 net.jazz.ajax 插件,然後點擊 OK。
切換至 Extensions 項。
點擊 Add 按鈕,選擇 net.jazz.ajax.webBundles 擴展點,並點擊 Finish。
點擊工具欄上的 Save 按鈕或者點擊 Ctrl + S 以保存更改。
注冊視圖
視圖需要在 plugin.xml 文件中作為擴展點注冊,如代碼清單 1 所示。
清單 1. plugin.xml 文件的擴展點
<!-- Web bundle marker -->
<extension point="net.jazz.ajax.webBundles">
<prerequisites>
<requiredWebBundle id="net.jazz.ajax"/>
<requiredWebBundle id="net.jazz.web.ui"/>
</prerequisites>
</extension>
<!-- Viewlets and categories -->
<extension point="com.ibm.team.dashboard.common.viewlets">
<category id="com.ibm.afworkpktmgmt.category" name="AFWorkPacketMgmtViewlet">
</category>
<Viewlet icon="graphics/icons/icon.gif"
id="com.ibm.afworkpktmgmt.viewlet" refresh-interval="15"
title="Application Factory Work Packet Management"
widget="com.ibm.af.workpktmngmt.viewlet.web.ui.internal.AFWorkPacketMgmtViewlet">
</viewlet>
<viewlet-entry category="com.ibm.afworkpktmgmt.category"
title="Application Factory Work Packet Management"
preview="graphics/images/preview-AFWorkPktMngmtViewlet.PNG"
viewlet-id="com.ibm.afworkpktmgmt.viewlet">
<description>
This is the description of the AFWorkPacketMgmtViewlet entry
that appears in the viewlet chooser.
</description>
</viewlet-entry>
</extension>
Web 綁定標記擴展簡單地聲明該束擁有 Web UI 代碼。Web UI 代碼需要它以了解搜索什麼束以得到代 碼、CSS 之類。
類別:用於 Viewlet Selector 中的 “AFWorkPacketMgmtViewlet” 根節點(如圖 4 所示)。名字是標簽而 ID 是語言中心的標識符,用於引用該類別。
視圖:這是 視圖定義(實施)。這不是在選擇器中出現的條目(也就是視圖條目);它是與條目相關的後端代碼。工 具屬性就是 JavaScript 中的視圖類,它實施了視圖的邏輯。它就像是一個完全合格的 Java™ 類 名,除了它是一個通用的 Dojo 工具以外。
視圖條目:這就是在選擇器中出現的條目。視圖 ID 指向了視圖元素,而類別則指向了類別元素以將所有的項目聯系起來。概述與視圖會在 Viewlet Selector 中顯示出來。
視圖實施(JavaScript)
以前,在 plugin.xml 文件中,視圖實 施會指向該類:
com.ibm.af.workpktmngmt.viewlet.web.ui.internal.AFWorkPacketMgmtViewlet
這會響應以下路徑中的文件:
com.ibm.af.workpktmngmt.viewlet.web /resources/ui/internal/ AFWorkPacketMgmtViewlet.js
資源片段是 Web 綁定中的一 個特定的文件夾,它包含了所有的 Web 資源,而內部片段用於內部的(非 API)的代碼,這樣其他的開 發員就不需要對該代碼創建任何的附件了。
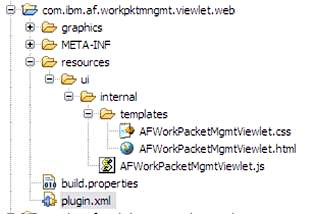
該插件的包結構大體上如圖 5 所示。
圖 5. 包結構

JavaScript(.js) 文件以 dojo.provide 聲明開始以支持以下 Dojo 的訪問:
dojo.provide ("com.ibm.af.workpktmngmt.viewlet.web.ui.internal.AFWorkPacketMgmtViewlet");
按 照以下方式,來擴展基類視圖(這類似於 Java 中的導入聲明):
dojo.require ("com.ibm.team.dashboard.web.ui.Viewlet");
為了讓您使用短一點的表格名字,使用 Java™ 技術,您就可以聲明一個別名,它是一個指向函數中所含全名的本地變量(見於代碼清單 2 )。這可以確保本地變量不與全局名中的任意項目發生沖突。
清單 2. 視圖聲明
function() {
var Viewlet = com.ibm.team.dashboard.web.ui.Viewlet;
dojo.declare("com.ibm.af.workpktmngmt.viewlet.web.ui.internal.AFWorkPacketMgmtViewlet",
Viewlet, {
constructor: function() {
this._widget = null;
},
templatePath: dojo.moduleUrl("com.ibm.af.workpktmngmt.viewlet.web",
"ui/internal/templates/AFWorkPacketMgmtViewlet.html"),
//functions related to events on the viewlet
});
})();
dojo.declare 聲明將第二個參 數設置為 Viewlet 來給工具聲明,這就是它所擴展的基類的別名 。
對於這個包含有 HTML 代碼 基於模板的 Dojo 工具來說,模板路徑是對 HTML 文件的路徑。
模板文件
為了顯示工具( 在本例中,是您的儀表板視圖),HTML 模板文件會作為設計模板進行使用,如代碼清單 3 所示。
清單 3. 視圖模板文件
<div class="com-ibm-af-workpktmngmt-viewlet-web -ui-internal-AFWorkPacketMgmtViewlet">
<b> Work Packet Templating </b><br>
<a href=# dojoAttachEvent="onclick: _exportAFOnClick">Export Factory WorkItems</a><br>
</div>
它會是一個簡單的模板,將鏈接賦值為“Export Factory WorkItems”。這就是完全合格的 CSS 類名 ,其范圍僅限於這個視圖:
com-ibm-af-workpktmngmt-viewlet-web-ui-internal-AFWorkPacketMgmtViewlet
我們有一個特定的鏈接,它會運行腳本而不是鏈接到一個 HREF 標簽:(href=#)。
dojoAttachEvent 就是聯系事件與處理器的 Dojo Toolkit 方式。當您點中它時,它將會在一個合適 的范圍內調用適當視圖的給定功能 。
通過為每一個形式編寫完全合格的類名,CSS 文件也要限定范圍於這個視圖中。
CSS 會作為 CSS 優化器挑出,搜索所有的 Web 綁定以得到全部的 .css 文件並將其包含到發送至浏 覽器的形式中。下面是一個 .css 文件內容的范例:
.com-example-star-widget .star {
width:auto;
height: 20px;
position: relative;
left: 4px;
}
模板文件還可以包含 Dojo 附屬點以擁有對 Dojo 構件 JavaScript 文件的鏈接。然後該模板就會作 為一個設計模板來操作,以分配所有的 Dojo 構件。代碼清單 4 顯示了一個范例。
清單 4. Viewlet 模板文件元素與 dojoAttachPoint
<div>
<table cellspacing="12">
<tr>
<td>
<B>Project Area :</B>
</td>
<td dojoAttachPoint='projectAreaListBox'>
</td>
</tr>
</table>
</div>
JavaScript(.js)文件會向 projectAreaListBox dojoAttachPoint 添加工具,如代碼清單 5 所示 。
清單 5. 在工具 JavaScript 文件中鏈接 dojoAttachPoint
this.projectAreaButton = new dijit.form.Button({
id: projectAreaButton",
label: "Project",
});
this.projectAreaListBox.appendChild(this.projectAreaButton.domNode);
從視圖中調用 REST 服務
視圖可能含有構件或者需要調用 REST 服務(參見圖 6),或者發送特定的參數或者提交一個表格來 得到數據 。
清單 6. 調用帶有參數的 REST 服務
var handler = {
_success: function(done){
console.log("success + done);
}
},
_failure: function(done){
console.log("failure + done);
}
};
var srh = new ServiceResponseHandler(handler, "_success", "_failure");
var reqParms= {
param1: value1,
param2: value2,
};
var serviceRequest =
new ServiceRequest("com.ibm.af.template.common.IAFTemplateService",
"postImportWorkItems",reqParms );
TeamServerClient.invokeService(serviceRequest, srh);
其中 com.ibm.af.template.common.IAFTemplateService 就是服務的界面, postImportWorkItems 就是上面提到過的 Request 參數所調用的。
這些變量應該在 ,js 文件中得到聲明(見於代碼清單 7)。
清單 7. .js 文件中的變量聲明
var ServiceRequest = com.ibm.team.repository.web.transport.ServiceRequest;
var ServiceResponseHandler = com.ibm.team.repository.web.transport.ServiceResponseHandler;
var TeamServerClient = com.ibm.team.repository.web.transport.TeamServerClient;
這些變量還可以聲明為如代碼清單 8 所示 .js 文件中 Dojo Toolkit 中所需要的。
清單 8. JavaScript 文件中聲明的變量
dojo.require("com.ibm.team.repository.web.transport.ServiceRequest");
dojo.require("com.ibm.team.repository.web.transport.ServiceResponseHandler");
dojo.require("com.ibm.team.repository.web.transport.TeamServerClient");
調用服務並請求參數
您可能想要發送整個的輸入表作為參數來調用一項服務,這樣服務就可以獲得表格中的輸入區域了。 代碼清單 9 是一個這樣操作的范例。
清單 9. 發送一個表格來調用一項服務
var service_uri = net.jazz.ajax._contextRoot+/service/
com.ibm.af.util.common.IAFFileUploadService?param1=+value1;
var responseVar=;
dojo.io.iframe.send({
form: form1,
url: service_uri,
handleAs: "json",
enctype: "multipart/form-data",
method:"post",
load: function(response, ioArgs) {
},
error: function(response, ioArgs){
},
timeout: 120000 // in milli seconds
});
從視圖中調用其他的 Dojo 工具
如果您想要在對話框中調用其他的工具或者顯示其他的工具,那麼您可以使用代碼清單 10 中的代碼 。
清單 10. 調用其他的 Dojo 工具
this._dialog = new dijit.Dialog({
id: "detailDialog",
style: "height:500px;width:500px;overflow:hidden",
});
this._ dialog.domNode.appendChild(new Widget().domNode);
dijit.byId('detailDialog').show();
相關下載:
試用版: IBM Rational Team Concert Standard Edition V2
http://www.ibm.com/developerworks/cn/downloads/r/rtc/learn.html
免費版:IBM Rational Team Concert Express-C Edition V2
http://www.ibm.com/developerworks/cn/downloads/r/rtcexpressc/learn.html
IBM Rational 工具包系列
http://www.ibm.com/developerworks/cn/rational/kits/