在Rational Application Developer中為第三方JavaServer Faces控件定制數據綁定
引言
IBM® Rational® Application Developer 7.5.5 版本對標准的 Java™ Server Faces (JSF)標簽庫擁有擴展性的內構支持。另外,Rational Application Developer 還支持第三方的標簽庫。通過使用 Faces Library Definition,您可以定制根據自己的需要,來定制 Rational Application Developer 與其他控件之間的交流。Faces Library Definitions 包含了指定特定控件與數據綁定的方式。本文演示了配置各種類型控件的那些特性與策略。另外,您將會看到 Rational Application Developer 的數據模板是怎樣與 Faces Library Definitions 及第三方控件一起使用的。
設計網絡頁面,將構件與數據聯系起來主要有兩種方式。您可以先將構件放到頁面,再將它們與數據綁定起來,或者您可以創建數據模板,這些數據模板會基於您所選擇的數據來為您自動創建構件。本文討論了這兩種方式,您將會看到它們是多麼的容易,就算與第三方標簽庫一起使用也是這樣。
開始時您要基於 MyFaces Tomahawk 標簽庫來創建一個網絡項目和一個 Faces Library Definition。接下來,您要編輯 Faces Library Definition,並給 Rational Application Developer 關於這些構件更多的信息。然後您要基於一些范例數據來創建數據模板,並生成與數據相綁定的 Tomahawk 控件。最後,您要向網絡頁面添加私人的 Tomahawk 控件,然後將它們與我們的范例數據相綁定。
在本文的學習過程中,您要創建:
一個基於 Tomahawk 的 Faces Library Definition
一個包含有兩個頁面的網絡項目:
一個包含有自數據模板中生成的控件
一個放置有控件然後綁定至數據的頁面
兩個網絡頁面都會顯示關於 MyCompany 虛構雇員的基本信息:她的名字以及她在公司中的職位。
前提條件
這些以前的 developerWorks 文章提供了背景信息。您應該在閱讀本文之前讀一下這兩篇文章。
第三方 JavaServer Faces 控件的 Faces 庫定義
JavaServer Faces 數據模板簡介
創建
創建一個網絡頁面
開始時要創建一個網絡項目。這是一個簡單的項目,該項目允許您去測試並配置 Rational Application Developer 與 Tomahawk 控件之間的交流。
從菜單之中選擇 File > New > Dynamic Web Project。
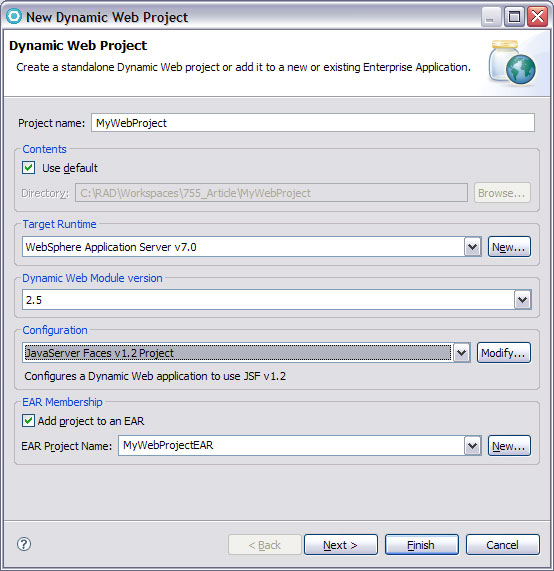
New Dynamic Web Project 向導會顯示出來了。選擇以下的選項,如圖 1 所示。
將項目命名為 MyWebProject。
指定一個服務器作為目標。
在 Configuration 組合框中,選擇 JavaServer Faces v1.2 Project。
點擊 Finish。
圖 1. New Dynamic Web Project 向導

現在,創建兩個網絡頁面。
在 Enterprise Explorer 中右擊 MyWebProject,並選擇 New > Web Page。
在 New Web Page 向導中,將頁面命名為 createControls,如圖 2 所示。
點擊 Finish。
圖 2. New Web Page 向導

一個名為 createControls 的 Faces JSP(Java 服務器頁面)將會創建並顯示出來。
創建第二個網絡頁面。
右擊 Enterprise Explorer 中的 MyWebProject 並選擇 New > Web Page。
在 New Web Page 向導中,將頁面命名為 existingControls。
點擊 Finish。
第二個名為 existingControls 的 Faces JSP 將會創建並打開。
現在,將一些范例數據導入到項目之中。該數據將會描述測試員工,並給出關於她的基本信息。
下載 本文附屬的 Employee.zip 文件。
在 Enterprise Explorer 中,展開 MyWebProject > Java Resources。
右擊 src 並選擇 Import。
在 Import 向導之中,展開 General 並選擇 Archive File。
點擊 Next。
切換至 電腦上的 .zip 文件。
點擊 Finish。
帶有三個 JavaBean 類的新包將會導入到項目之中。它包含了一個簡單的雇員記錄。
既然范例 bean 已經導入到項目之中,使網絡頁面也可以使用到它。
切換至 createControls.jsp。如果該頁面尚未打開,您可以展開 MyWebProject > WebContent 並雙擊 createControls.jsp。
在 Page Data 視圖之中,右擊 Faces Managed Beans 並選擇 New > Faces Managed Bean。
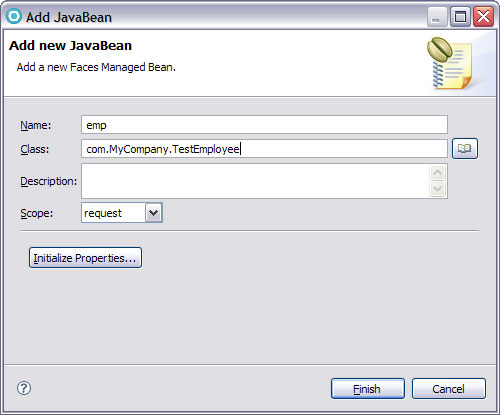
在 Add JavaBean 向導中,輸入 emp 作為 Name,輸入 com.MyCompany.TestEmployee 作為 Class,如圖 3 所示。
點擊 Finish。
選擇 File > Save 來 保存 頁面。
圖 3. 添加一個新的 Faces Managed Bean

創建一個庫定義
現在,創建一個 Faces Library Definition。按照 前提條件 部分中所提到的第一篇文章中所描述的那樣,Faces Library Definitions 允許您去定制 Rational Application Developer 與第三方 JSF 標簽庫之間的交流。
本文使用 Tomahawk 標簽庫作為范例的第三方 JSF 標簽庫,這樣您就需要獲得一個 Tomahawk 構件 Java™ 檔案(JAR)文件的拷貝。您可以從 Apache MyFaces 網站 上下載文件。
下載 Tomahawk JAR 文件。
切換至 File > New > Other。
展開 Web 並選擇 Faces Library Definition。
點擊 Next。
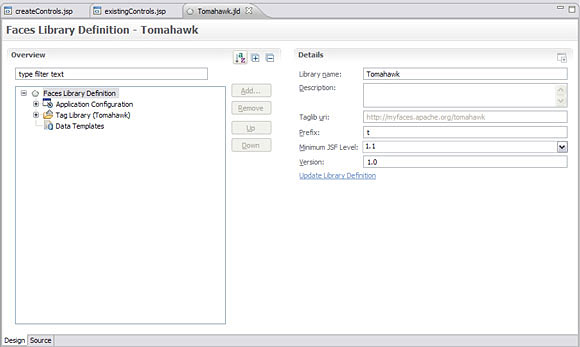
將庫命名為 Tomahawk,如圖 4 所示。
在 Select a JAR file 部分中,點擊 Browse 按鈕,然後切換至 JAR 文件的拷貝處。
點擊 Finish。
Faces Library Definition 將會打開。該文件使用的擴展名是 .jld,這就告訴了 Rational Application Developer 怎樣去打開 Tomahawk 控件。
圖 4. New Faces Library Definition 窗口

配置可視性
現在您就可以為您的 Tomahawk 控件去配置可視化了。可視性會影響控件賦值的方式。您要定制它,以讓您將會使用到的一些控件使用起來更加方便。您還要更新控件的配置板圖標以及標簽,以讓它們可以更快地識別和定位。
配置輸出文本
展開 Faces Library Definition > Tag Library (Tomahawk) > outputText。
點擊 outputText。
在右邊,您可以將 Label 更改為 Output Text。
點擊 Small 圖標旁邊的按鈕。
展開 Standard Faces Components 並點擊 Output。
點擊 OK。
配置操作板窗格
展開 Faces Library Definition > Tag Library (Tomahawk) > panelGrid。
點擊 panelGrid。
在右邊,將 Label 更改為 Panel Grid。
點擊 Small 圖標旁邊的按鈕。
展開 Standard Faces Components 並點擊 Panel - Grid。
點擊 OK。
現在點擊操作板窗格之下的 Visualization。
點擊 Edit 按鈕。
在 Modify Visualization 窗格中,點擊 Insert from Template。
點擊 Grid。
點擊 OK 兩次。
配置數據表
展開 Faces Library Definition > Tag Library (Tomahawk) > dataTable。
點擊 dataTable。
在右邊,將 Label 更改為 Data Table。
點擊 Small 圖標旁邊的按鈕。
展開 Standard Faces Components 並點擊 Data Table。
點擊 OK。
現在點擊數據表之下的 Visualization。
點擊 Edit 按鈕。
在 Modify Visualization 窗口之中,點擊 Insert from Template
點擊 Data table
點擊 OK 兩次。
配置列
點擊 Faces Library Definition > Tag Library (Tomahawk) > column > Visualization。
點擊 Edit 按鈕。
在 Modify Visualization 窗口之中,點擊 Insert from Template。
點擊 Column in a data table
點擊 Ok 兩次。
選擇 File > Save 來保存 Faces Library Definition。
創建新的模板
MyCompany 正在設計一個新的網站。他們想要創建一個頁面,去顯示員工的姓名以及他們在公司的職位。因為您已經導入了范例數據,所以您可以基於該數據創建數據模板。然後您可以使用這些數據模板來快速生成您所尋找的網絡頁面。Prerequisites 部分的第二篇文章,將會進一步討論關於 Data Templates 的具體內容。
開始時,您要創建一個簡單的模板,該模板為一個 Java 項目創建了一個 Tomahawk 輸出文本控件。
點擊 Faces Library Definition > Data Templates。
點擊 Add 按鈕。
在 Add Item 窗口之中,點擊 Property Template 然後點擊 OK。
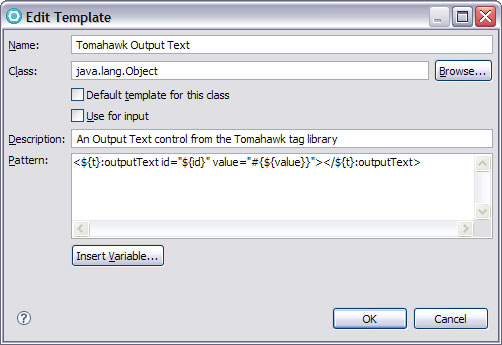
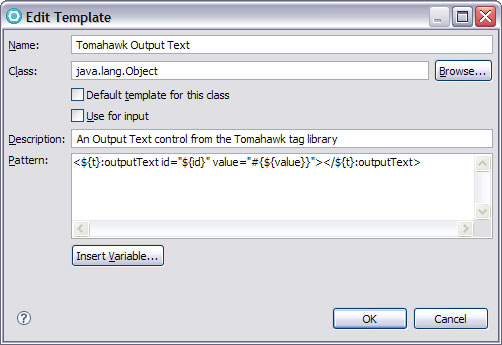
Edit Template 窗口將會打開,如圖 5 所示。
輸入 Tomahawk Output Text 作為 Name。
輸入 java.lang.Object 作為 Class.
輸入 An Output Text control from the Tomahawk tag library 作為 Description。
將 Default template for this class 與 Use for input 選項處於清除狀態。
將其粘貼為 Pattern:
<${t}:outputText id="${id}" value="#{${value}}"></${t}:outputText>
點擊 OK。
保存 庫定義。
圖 5. 屬性模板

模板圖像中的變量是由 ${variableName} 來設計的。例如,${id} 是一個變量。在使用模板時,變量就是一系列要動態計算的模板。該模板擁有三個不同的變量:
id
value
t
(一個標簽庫前綴變量)
id 就是一個確保頁面上的 ID 獨一無二的變量。
value 變量將輸出文本與一系列的數據綁定起來。
標簽庫前綴變量會使用適當的前綴,來替換輸出文本所使用的特定頁面;前綴一般都是 “t”。
現在查看一下操作中的模板。
打開 createControls.jsp。
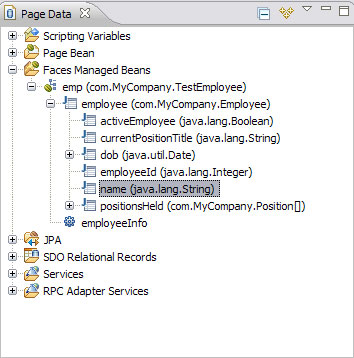
在 Page Data 視圖之中,展開 Faces Managed Beans > emp (com.MyCompany.TestEmployee) > employee (com.MyCompany.Employee),如圖 6 所示。
點擊 employee 之下的 name (java.lang.String),並將名字拖拉到頁面上。
圖 6. Page Data 視圖

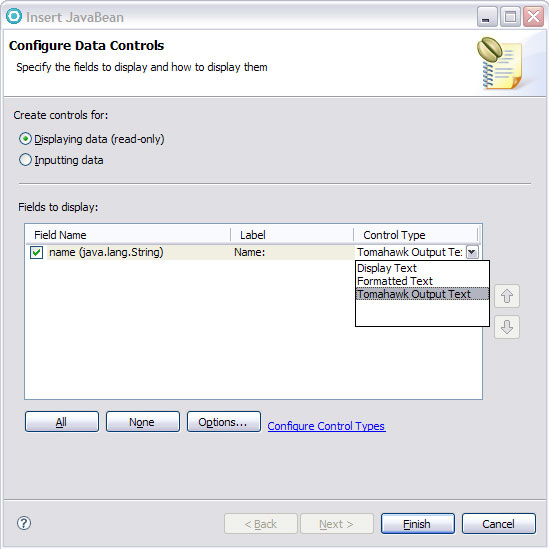
當您釋放鼠標時,Insert JavaBean 向導就會顯示出來了。
點擊 Displaying data (只讀) 單選按鈕。
找到 Control Type 之下的組合框。
選擇 Tomahawk Output Text,如圖 7 所示。
點擊 Finish。
圖 7. Insert JavaBean 向導

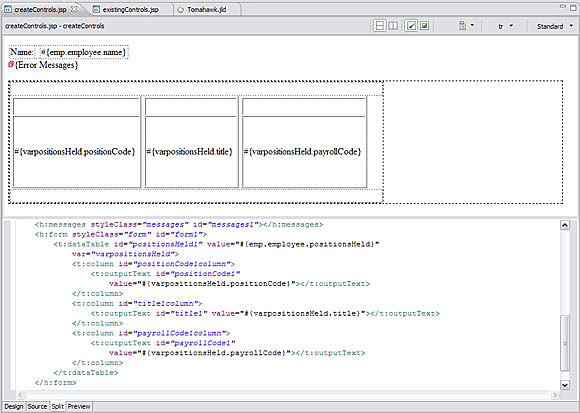
網絡頁面現在包含有一個新的 HTML 表格。該表的第三列包括有一個 Tomahawk Output Text 控件,就像您的模板一樣。注意您不需要對 createControls.jsp 執行什麼特別的操作,以創建這些控件:所有的配置都是在 Faces Library Definition 上完成的。
保存 頁面。
創建一個復雜的模板
現在您要創建一個更加復雜的數據模板:一個會生成數據表的數據模板。該數據表顯示了雇員在前面所執行的任務。
切換至 Library Definition。
點擊 Faces Library Definition > Data Templates。
點擊 Add 按鈕。
在 Add Item 窗口中,選擇 Iterative Template。
點擊 OK。
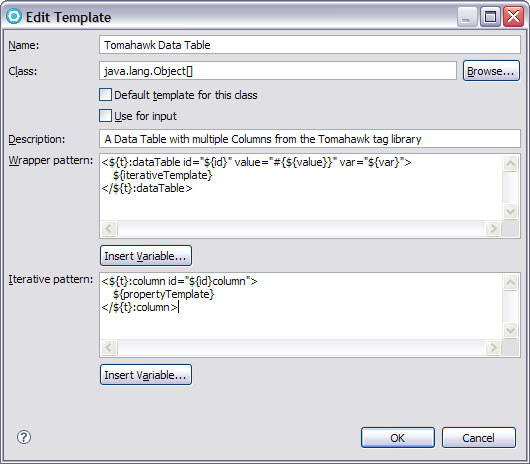
Edit Template 窗口會顯示出來,如圖 8 所示。
輸入 Tomahawk Data Table 作為 Name
輸入 java.lang.Object[] 作為 Class
將復選框的選擇去掉。
輸入 A Data Table with multiple Columns from the Tomahawk tag library 作為 Description。
將以下內容粘貼到 Wrapper pattern 之中:
<${t}:dataTable id="${id}" value="#{${value}}" var="${var}">
${iterativeTemplate}
</${t}:dataTable>
將以下內容粘貼到 Iterative pattern 之中:
<${t}:column id="${id}column">
${propertyTemplate}
</${t}:column>
點擊 OK。
保存 Library Definition。
圖 8. 數據表模板

既然現在您已經有了一個模板,現在就可以使用它了。
切換至 createControls.jsp。
在 Page Data 視圖中,展開 Faces Managed Beans > emp (com.MyCompany.TestEmployee) > employee (com.MyCompany.Employee)
點擊 positionsHeld 並將其拖拉到頁面之上。
將其拖拉 到 HTML 表之下。
Insert JavaBean 窗口就會出現了
找到 Data control to create 組合框並選擇 Tomahawk Data Table。
在 Control Type 列之中,將所有的三行從 Display Text 更改為 Tomahawk Output Text。
點擊 Finish。
接著將會生成一個三列的數據表。因為 positionsHeld 有三個屬性(payrollCode,positionCode 以及 title),每一個屬性都會生成一個列。
該頁面(圖 9)現在顯示了雇員的名字以及她們的所在位置。所有的控件都會基於您想要顯示的數據而得到創建,並自動生成。
圖 9. 數據表

在偏好中編輯一個模板
如果您想要查看 Rational Application Developer 之中可用的數據模板(而不是您在 Library Definition 之中創建的模板),那麼將會發生什麼情況呢?為了查看所有的模板,那麼您就可以查看 Rational Application Developer 的偏好了。
切換至 Window > Preferences。
展開 Web > JavaServer Faces Tools > Generation Templates。
三個子頁面(Data Templates,Iterative Templates 以及 Method Templates)包括了所有的數據模板。它包含了與 Rational Application Developer 一起的標准模板,以及您在運行本文中練習時所創建的模板。
讓我們查看一下 Output Text 模板,並對其做一些小小的更改。因為這就是一個 Property Template (一個簡單的模板),您可以在 Data Templates 之下找到它。
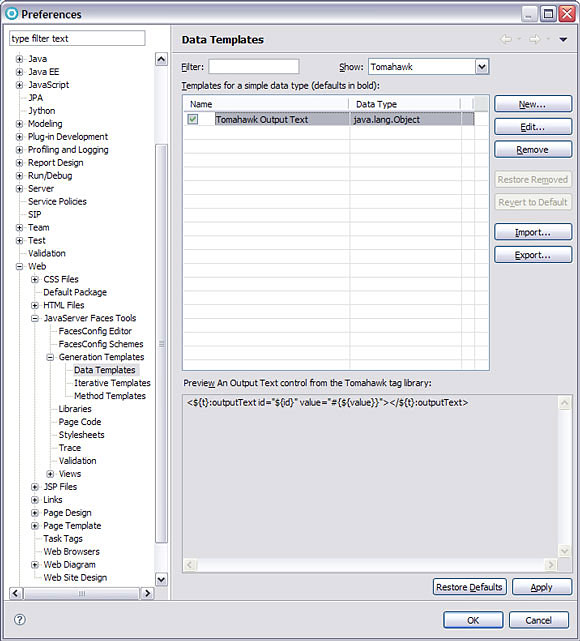
點擊 Data Templates。
Show 組合框允許您根據模板的起源來進行篩選。篩選掉除 Tomahawk 模板之外的所有選項。
將 Show 組合框更改為 Tomahawk。
現在列表之中將會只顯示 Tomahawk 模板了,如圖 10 所示。
圖 10. 偏好

編輯該模板並添加一個 styleClass 屬性。
選擇模板並點擊 Edit。
在 Pattern 區域之中,在值屬性之後添加以下的內容:styleClass="outputText"
現在您就可以看到該圖形:
<${t}:outputText id="${id}" value="#{${value}}"
styleClass="outputText"></${t}:outputText>
點擊 OK 兩次。
現在您就可以看到所做更改的結果。
在 Page Data 視圖中,展開 Faces Managed Beans > emp (com.MyCompany.TestEmployee) > employee (com.MyCompany.Employee)
點擊 name 並將其拖動頁面之上。
拖拉 到頁面的最底部。
Insert JavaBean 窗口就會顯示出來了。
將 Control Type 組合框更改為 Tomahawk Output Text。
點擊 Finish。
一個新的 HTML 表格會生成了。該表格之中的輸出文本擁有 styleClass 屬性。
保存 頁面。
檢查 Library Definition 之中的原始模板。
切換回 Library Definition。
點擊 Faces Library Definition > Data Templates > Tomahawk Output Text (Property Template)。
您馬上就能看到該模板的圖像了。該圖像就是您所輸入的原始圖像。它並沒有包含有其他的 styleClass 屬性。這是因為偏好中所作的模板更改並不會寫回到 Library Definition。Library Definitions 被設計成在團隊成員之間進行共享。如果一個模板更改對其他用戶有效的話,那麼它應該在庫定義中作出並得到保存。但是,如果您只是暫時需要它的話,或者沒有其他人需要它的話,那麼您可以在偏好中作出您自己的更改。在偏好中的所作的更改將會超越從 Library Definition 中讀取的模板。
綁定至控件
既然您已經看到了怎樣從頭生成控件,那麼您就學到了怎樣綁定已存在的控件。一次添加一個控件,然後再將它們進行綁定要花費更長的時間,但是您可以獲得對頁面更大的控制權。
打開 existingControls.jsp。
在 Palette 視圖中,確保 Tomahawk drawer 展開並打開了。
找到 Output Text 控件並將其拖拉到頁面上。
一個 t:outputText 控件會添加到頁面之上。現在您要將雇員的名字綁定至該輸出文本。
在 Page Data 視圖中,展開 Faces Managed Beans > emp (com.MyCompany.TestEmployee) > employee (com.MyCompany.Employee)
點擊 name 並將其拖拉到 outputText。
您將鼠標停留在 outputText 上時,將會看到一個對話框說“拖至這裡以將名字與控件 text1 綁定起來”。
拖拉 名字到 outputText 的頂部。
通過添加以下的值屬性,將會把 outputText 綁定至雇員的名字:value="#{emp.employee.name}"
為什麼它可以發揮作用呢?Rational Application Developer 是如何知道怎樣綁定值屬性呢?為了找出問題的答案,讓我們看一下庫定義。
保存 頁面。
庫定義的 Data Binding 部分
切換回 Library Definition。
展開 Faces Library Definition > Tag Library (Tomahawk) > outputText。
點擊 Data Binding。
這一部分控制了 Rational Application Developer 將數據綁定至控件的方式與時間,以及四個控件的組成:
一個標為 綁定至多值數據(收集體或者數組) 的復選框
一個列出所有 outputText 屬性作為選項的 綁定的默認屬性 組合框
一個列出所有 outputText 屬性作為選項的 重復值的屬性 組合框
一個 自 Page Data 視圖拖拉的行為 組合框。該組合框中的三個選項是 綁定,插入子控件 以及 綁定並插入子插件。
如果控件正常與一個收集體或者數組(這就是說,數據是多值的)綁定的話,那麼您就應該選中 綁定至多值 復選框。例如,Data Table 控件正常與一個收集體或者數組綁定的話,這樣 Data Table 控件就可以選擇控件了。
默認屬性 組合框為數據綁定設置控件的主要屬性。如果數據從 Page Data 視圖拖拉到控件之上,那麼這裡所選擇的 默認屬性 將會綁定至數據。在很多種情況下,value 屬性都應被選中。
重復值屬性 在正常添加下會與 綁定至多值數據 復選框一起使用。如果一個控件與一個收集體綁定,並且可以接受子控件,那麼子控件的綁定值通常基於 重復值 屬性來決定。例如,Data Table 控件通常擁有一個 var 屬性。對於一個 Data Table 控件,綁定至多個值 選項將會被選中,而 重復值屬性 將會設置為 var。
當數據從 Page Data 視圖拖拉到一個控件上時,就需要使用 Behavior 組合框了。如果它被設置成了 Bind,那麼數據就會簡單地綁定至控件。如果它被設置為了 Insert,那麼新的子控件就會在目標控件內生成。如果它被設置成了 Both,那麼目標控件就會得到綁定,而新的子控件就會在目標控件內部生成了。您可以進一步研究所有的選項。
對於您的 outputText 控件:
Binds to multi-valued 處於選中狀態,因為該控件在正常條件下會綁定至單個 Java 對象,但不綁定到收集體之上。
默認屬性 是 value (正如您所看到那樣,雇員的名字被綁定至 value 屬性)。
重復值屬性 是空白的,因為並不需要它。
Behavior 被設置成 Bind。
在創建 Faces Library Definition 時,這些選擇已經做出了。這是因為 Rational Application Developer 會試著檢查選擇的標簽庫並選擇敏感的默認值。但是,在很多種情況下,您可能想要更改這些默認值,並自己執行進一步的配置工作。
插入新的子控件
如果您想要在目標控件中創建新的子控件,將會發生什麼情況呢?操作板控件通常包含了其他的控件。現在您可以定制 Panel Grid,然後為其中的雇員名添加一個控件。
展開 Faces Library Definition > Tag Library (Tomahawk) > panelGrid
點擊 Data Binding。
默認條件下, 自 Page Data 視圖拖拉的行為 被設置成了 Bind。將其更改為 插入子控件 。
保存 Faces Library Definition。
切換回 existingControls.jsp。
從 Name 的 Tomahawk 折疊項中將 Panel Grid 拖拉到頁面上。
在 Page Data 視圖中,展開 Faces Managed Beans > emp。 (com.MyCompany.TestEmployee) > employee (com.MyCompany.Employee)
點擊 name。
將 name 拖拉到頁面處,並將其拖拉到 panelGrid。
在 Insert JavaBean 窗口,將 Control Type 列中的組合框更改為 Tomahawk Output Text。
Click Finish.
這裡發生了什麼情況?在 Panel Grid 之中添加了一個 Output Text,但是同時添加的還有一個 HTML 表格。如果您只想添加 Output Text 則會怎樣呢?您可以從源中手動地刪除 HTML 表格編輯,或者您可以配置 Faces Library Definition,這樣它就可以在其他的頁面上及其他的項目中使用該配置了。讓我們配置一下 Faces Library Definition。
切換至 Edit > Undo 以從表格中刪除 HTML 表格。
如果您想要格式化子控件,您就需要為它們創建一個特定的子標簽了。該模板類似於 Rational Application Developer 中所使用的其他 Data Templates。
切換回 Faces Library Definition。
點擊 Library Definition > Tag Library (Tomahawk) > panelGrid
點擊 Add 按鈕。
在 Add Item 窗口中,點擊 Child Tags。
點擊 OK。
Edit Template 窗口就會顯示出來了。
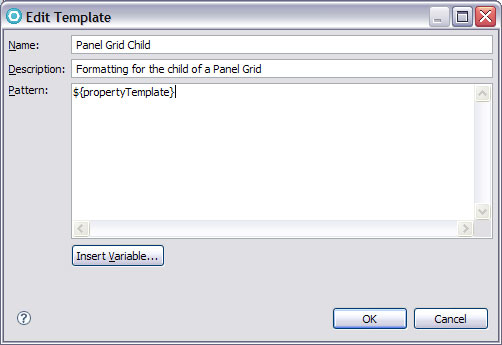
輸入 Panel Grid Child 作為 Name。
在 Description 之中輸入 Formatting for the child of a Panel Grid。
該模板的形式非常簡單:您想要作為一個子類添加的唯一項就是 Input Text control。
點擊 Insert Variable 按鈕並選擇 ${propertyTemplate},如圖 11 所示。
圖 11. 操作板格子標簽

點擊 OK。
保存 Faces Library Definition。
切換回 existingControls.jsp。
在 Page Data 視圖中,點擊 name。
將 name 拖拉到頁面,並將其拖到 panelGrid 之上。
在 Insert JavaBean 窗口之中,將 Control Type 列之中的組合框更改為 Tomahawk Output Text。
點擊 Finish。
成功了!這一次唯一的子類就是新 Output Text 控件了。
保存 頁面。
綁定至數據表的數據
現在讓我們來看一下更加復雜的控件:數據表。數據表控件通常與 Column 控件一起使用,這樣您就在 Faces Library Definition 之中配置了 Data Table 與 Column 的 Data Binding 部分了。
首先您要為一個 Data Table 配置 Data Binding 部分。
切換至 Library Definition。
展開 Faces Library Definition > Tag Library (Tomahawk) > dataTable。
點擊 Data Binding。
查看這一部分,Rational Application Developer 已經自動為您做出了一些選擇:
Binds to multi-valued 被選中了
默認屬性 就是 value
重復值的屬性 就是 var。
所有這一切都意味著,如果您將一個數組從 Page Data 視圖拖拉到數據表上,那麼結果就會如下面的代碼所示:
<t:dataTable styleClass="dataTable" id="table1"
value="#{emp.employee.positionsHeld}" var="varpositionsHeld">
</t:dataTable>
這一點很好,但是您可以將其變得更加完美。您可以配置 Library Definition 以自動添加列。
將 從 Page Data 視圖中拖拉的行為 更改為 綁定並插入子控件 。
現在您要添加一個 Child 模板,就像您對 panelGrid 執行的操作一樣。
點擊 Faces Library Definition > Tag Library (Tomahawk) > dataTable
點擊 Add 按鈕。
在 Add Item 窗口中,選擇 Child tags。
點擊 OK。
在 Edit Template 窗口之中,您要為一個列創建一個模板。
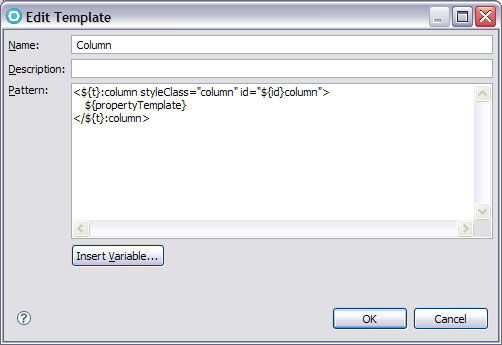
為 Name 輸入 Column。
您可以保持描述為空白狀態(模板描述是可選項)。
對於圖形,粘貼該代碼,如圖 12 所示:
<${t}:column styleClass="column" id="${id}column">
${propertyTemplate}
</${t}:column>
點擊 OK。
保存 Library Definition。
圖 12. Column 子標簽

該圖形非常類似於您對數據表數據模板所使用地迭代性模板。這是因為子標簽實際上就是 Iterative 模板。
切換回 existingControls.jsp。
從 Palette 的 Tomahawk 折疊項中拖拉一個 Data Table,並將其添加至 Panel Grid 之下的頁面。
在 Page Data 視圖之中,展開 Faces Managed Beans > emp (com.MyCompany.TestEmployee) > employee (com.MyCompany.Employee)
點擊 positionsHeld 並將其拖拉到頁面之中。
將其拖拉到數據表之上。
在 Insert JavaBean 窗口之中,將 Control Type 列中的所有組合框更改為 Tomahawk Output Text。
點擊向導之中的 Finish。
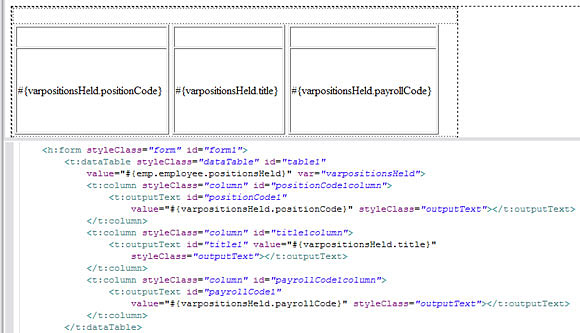
數據表現在包括有三個列,如圖 13 所示。
圖 13. 帶有新列的數據表

原文地址:http://www.ibm.com/developerworks/cn/rational/10/customized-data-binding-to-third-party-javaserver-faces-controls/index.html