店鋪頁面設計建議
隨著信息量和網絡規模在互聯網上爆炸式的增長,網站的性能成為用戶的體驗和市場成敗的關鍵。與普通 軟件產品不同,Web 產品的性能提升和質量保證不僅僅依賴於開發後期和實施階段的測試和修改,而需要在網 頁設計和開發階段就在性能方面做足夠的考慮。
Yahoo 公司針對網站性能優化提出了一系列建議,成 為目前網頁開發者普遍遵循的規則。這些規則都看起來簡單並易於實施,然而在實際的網頁設計中,尤其是在 設計適應中國市場需要的網站的時候,我們需要根據實際情況靈活的采取並且應用。
本文以 IBM WebSphere Commerce 產品中的中國樣本商店 (China Store MayUJoy 美易居)的具體實現為依據,從網站頁 面設計的後台和前台兩個角度,以開發和測試過程中的實際例子來展現與性能相關設計。重點考慮的方面包括 後端的異步、前端的延時加載(Lazy load)和 CSS Sprite、運維時的內容壓縮、動態緩存等。在文章的最後 ,還對輔助頁面性能設計的自動化工具進行了介紹。
影響店鋪頁面性能的關鍵因素
頁面渲染是浏覽器將 HTML 代碼解析、加載並根據 CSS 定義的規則顯示在浏覽器窗口中的整個過程。因此 ,為了明確頁面設計能夠改進哪些地方,我們有必要簡單了解一下浏覽器渲染模型及其加載一個 HTML 頁面的 過程(以 FireFox 浏覽器為例):
用戶輸入網址,浏覽器向服務器發出請求,服務器返回所請求文檔的內容;
浏覽器開始載入 HTML 代碼,解析並構建文檔樹(DOM 模型)
浏覽器解析外部 CSS 文件及 style 標簽中的樣式信息,這些樣式信息以及 HTML 中的可見性指令將被用 來構建另一棵樹——渲染樹(rendering)。渲染樹由一些包含有顏色和大小等視覺屬性的矩形元素組成,構 建這棵樹是為了以正確的順序繪制文檔內容。
渲染樹構建好了之後,將會執行布局過程(layout 或者 reflow),它將確定每個節點在屏幕上的確切坐 標。再下一步就是繪制,即遍歷渲染樹,並使用 UI 後端層繪制每個節點。
繪制過程是逐步完成的,為了更好的用戶體驗,渲染引擎將會盡可能早的將內容呈現到屏幕上,並不會等 到所有的 HTML 都解析完成之後再去構建和布局 render 樹。它是解析完一部分內容就顯示一部分內容,同時 ,可能還在通過網絡下載其余內容。
渲染引擎重新執行布局過程(reflow)是不可避免的,只要在頁面解析過程中遇到引起頁面某些元素占位 面積、定位方式、邊距等屬性的變化的行為,都會引起它內部、周圍甚至整個頁面的重新渲染。一些常見的情 況如:頁面上鼠標操作引起頁面動態效果的變化,或手動更新外部 CSS 文件等。
在以上全部步驟中,我們將用戶花費時間等待的步驟和相關的優化技術措施一一列舉,並以 China Store 為例詳細介紹實現的原理和思路。其中包括:
步驟1中對於非首次訪問頁面的加速——動態緩存
步驟 2 中對 HTML 代碼的解析和加載——內容壓縮
步驟 5 中對多個 HTTP 請求的加載——異步,延遲加載和 CSS Sprites
步驟 6 中對重新渲染的優化——圖片和 JavaScript 的優化
異步
異步和同步的概念與消息的響應機制有關。所謂同步,就是在發出一個功能調用後,在沒有得到結果之前 ,該調用就不返回;而當一個異步過程調用發出後,調用者不能立刻得到結果。實際處理這個調用的部件在完 成後,通過狀態、通知和回調來通知調用者。一般而言,我們在說同步、異步的時候,特指那些需要其他部件 協作或者需要一定時間完成的任務。
在 Web 開發領域中,異步調用最大優勢是改善了前端用戶體驗, 使用戶不必等待服務器響應,浏覽器的地址欄和狀態欄不顯示 “正在加載”狀態(轉動的小圖標),整個浏 覽器也沒有“停頓”或“卡住”的感覺。後台應用程序在執行時,針對一些比較耗時的操作包括 IO 操作、數 據庫操作等,我們可根據當前應用場景來考慮是否采用異步調用,而且可以根據客戶端對結果的關心程度,適 當更改服務的設計來提高系統響應速度。同時注意,不合理的異步調用,會增加客戶端程序的復雜性,而且有 可能會影響系統性能。
電子商務網站上常見的異步主要分為兩種: 一種為後端事件處理的異步返回, 在本段落中會以訂單流程中 ERP 的處理為例具體講述;另一種為前端大的頁面(或請求)拆分為多個小的子 請求,通過 ajax 技術進行異步調用,從而避免腳本阻塞,加快頁面元素的渲染,本文會在後面的延時加載部 分具體詳述。
本文利用中國示例商店訂單流程中訂單提交以後 ERP 系統的訂單異步處理來講解相關的 實現。
用戶在店鋪中提交訂單,訂單系統將訂單保存在電子商務系統中同時發往 ERP 系統;
用戶不需要等待 ERP 系統處理結果的返回,直接在商店中完成訂單,等待發貨等系統的下一步處理;同時 用戶可以在店鋪中進行其他操作;
ERP 系統接到訂單以後,對庫存進行更新、訂單進行狀態跟蹤處理,如收款、發貨、配送等等;
ERP 系統會根據系統設計(定時或者按需)對電子商務系統進行庫存和訂單的同步,使電子商務系統和 ERP 系統數據保持一致;
電子商務後台系統使用消息機制發送通知、短信等使用戶得到訂單的最新狀態。
這種典型的 ERP 流程的異步處理使用戶在前端商店中無阻塞的進行購物體驗,不需要關心後台的處理邏輯 ,並且及時的得到消息通知。
延遲加載
延遲加載的特性,也有的稱為懶加載 (lazy load),可以使客戶端做 到對服務器資源進行按需獲取,很大程度上減少服務器端資源的占用,如 Web 服務器、數據庫的開銷等,節 省了帶寬資源和 CPU 時間,提升了客戶端的性能(如提高運行時浏覽響應速度和節省內存等)。一般來講, 延遲加載的對象為以下三大類:
圖片、flash 等媒體文件
它們一般文件尺寸比較大,但是屬於純粹靜態數據,不能執行、不會對渲染邏輯、交互邏輯造成任何影響 ,因此成為延遲加載的最佳對象。媒體文件延遲加載的基本原理是:對於 靜態資源的 HTML 標簽,比如 <img>,浏覽器根據標簽上的 src="url"發起請求,如果去掉 src 屬性,浏覽器就不會在頁 面加載之初發送請求;反之,在需要顯示的時候,src 屬性會被加上,浏覽器就會發出圖片請求。
一個典型場景是:產品展示頁面中首屏後的圖片一開始都不加載,直到頁面滾動到相應的位置後,再加 載圖片。這種技術在很多 JavaScript 框架中都有實現,比如 jquery。 (http://www.appelsiini.net/projects/lazyload)
JavaScript 等腳本文件
由於存在對浏覽器渲染的阻塞性和自身執行線程的獨占性,JavaScript 在浏覽器中屬於比較耗時的邏輯 。對於這類邏輯,最重要的原則就是延遲的策略:不重要的邏輯、動態效果或者 widget 可以放在浏覽器 onload 之後執行,重要和必要的則內聯在 HTTP 響應(HTML 代碼)內,或者部署在 CDN(內容分發網絡)上 。
延遲加載 JavaScript 一般的實現方式是動態創建 script 標簽,然後在 src 屬性內設置目標 script 的鏈接;或者是將要執行的代碼以文本方式存在不可見的文本域內,比如 input/textarea 標簽內,然後在需 要時以 eval 的方式執行。
一個具體的例子是指中國示例商店中用網店結帳時出現配送地址的下拉列表(用戶需要選擇中國全部的 省市地區),如圖 1 所示。不需在頁面一開始加載時讀取全部省的全部縣市,而是根據不同的選擇,部分讀 取。即默認情況下這個三級菜單是沒有內容的,只有用戶的鼠標移動到這個組件附近時,浏覽器才會向服務器 請求包含地理信息資源的 JavaScript 文件,再將信息解析出來,並生成對應的 DOM 元素、下拉框等。
圖 1. 中國示例商店配送地址三級菜單

組件(Widget)
對於電子商務網站來講,由 JavaScript 實現的 UI 組件非常的豐富和成熟。這些組件以其良好的交互 特性,占據了整個網站視覺交互區域的重要位置。但是由於 JavaScript 的執行,這些 widget 可能會比較耗 資源,影響網站前端頁面性能。在這種情況下,對於暫時不用的組件我們可以考慮 widget 的延遲加載。
在中國示例商店裡面典型的 widget 有 MiniCart(迷你購物車)、三級目錄菜單等。圖 2 是中國示例 商店中 MiniCart。
圖 2. 中國示例商店裡面首頁上的 MiniCart

注意到這個購物欄右上角的箭頭了嗎?是的,這個區域是可以折疊的。在默認情況下,購物欄不會開啟 ,而是只顯示一個浮動的橫欄,當用戶的鼠標點擊“我的購物車”、“我的收藏”等標簽,或者點擊右上角的 箭頭時,這個區域才會開啟。這就提供了延遲加載的可能性:在網頁整體加載時,與這一組件相關的 js 都可 以不加載不運行,同時這個 UI 組件也可以不解析,從 DOM 和 Javascript 的運行時來看,都節省了資源; 而當用戶的動作觸發解析的請求時,相關的 Javascript 才會從服務器上加載,或者是運行內聯的 Javascript 代碼,同時這個 UI 組件才會被 dojo 解析。
CSS Sprite
網頁的響應時間和網頁的大小完全關聯。而圖片作為頁面重量級組成部分,其優化對網站性能提升至關 重要。
根據網店的 UI 設計,需要在 css 中為不同的元素設置不同的背景圖片。一個背景圖片請求也 就是一個 HTTP 請求,HTTP 請求增加會導致服務器端壓力增大。
CSS Sprites 是一種網頁圖片應用處 理方式。它允許將一個頁面涉及到的所有零散的小圖片都包含到一張大圖中去,並用 css 語法實現背景圖片 坐標定位。在早期的互聯網時代,平均網速比較慢,當訪問頁面時,小圖因為數據量小,可以保證更迅速的被 顯示出來。而在目前的互聯網環境下,網速較早年日益提升,有效的減少請求數比減小圖片的大小更能帶來性 能優勢,因此 CSS Sprites 技術應運而生。
CSS Sprites 技術目前被大量互聯網站點采用。從圖 3 中我們可以看到,國內某著名電子商務網站的首頁就是采用了 CSS Sprites 技術,將很多的小圖片合並成和 一個背景圖集合。而在頁面顯示的時候,這些小圖通過 css 被定位到正確的位置上顯示出來。
圖 3. 某電子商務網站首頁背景圖集合以及網頁上的顯示效果


圖 4. 中國示例商店中 CSS Sprites 合並效果

在 WebSphere Commerce 中國示例 商店中,我們把網頁中一些小的背景圖片整合到一張大的圖片文件中,再利用 CSS 的“background-image” 、“background- repeat”、“background-position”的組合進行背景定位,background-position 可以用 數字精確的定位出背景圖片的位置。從圖 4 我們可以看到,通過這種方法,圖片請求的次數從 9 次變成了 1 次,而總大小從 16K 變成了 4K。
其優點顯而易見:
有效減少了網頁的 http 請求,從而大大的提高了頁面的性能。
CSS Sprites 能減少圖片的字節, 多張圖片合並成 1 張圖片的字節總是小於這多張圖片的字節總和。
解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元 素進行命名,從而提高了網頁的制作效率。
更換風格方便,只需要在一張或少數張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變,維 護起來更加方便。
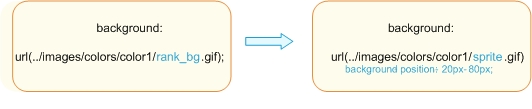
CSS Sprites 在開發的時候比較麻煩,要通過 photoshop 或其他工具測量計算每一個背景單元的精確位 置,過程不難但是很繁瑣;在中國示例商店 Asset 開發階段,共計 197 張小圖。為解決這個問題,我們使用 程序自動化處理加上前期的手工准備,即將所有小圖的文件名統一替換成 sprite.gif( 整合後的背景圖文件 名 ),並插入新的一行 (background-position)。 如圖 5 所示就是中國示例商店實現過程中一個具體的例子 。
圖 5 CSS Sprites 合並原理示例

這個過程中需要注意的是:
拼合圖片時,橫向和豎向重復的圖片應單獨處理
目標 CSS 文件格式要整齊
(使用的輔助 css 圖片整合工具可參考:http://cn.spritegen.website-performance.org/)
內容壓縮和其他圖片處理方式
內容壓縮實際上屬於運維優化策略,不屬於應用開發階段優化,但是我們在進行網站頁面設計時,需要 提前決定可以進行壓縮的頁面元素。
常見的壓縮有文本壓縮和圖片壓縮。 其中文本壓縮包括包括 HTML,JS,CSS 等壓縮,實現的方式一般為通過正則表達式去查找,替換空白符、換行符等不必要的字符,以 及使用 Gzip 等壓縮方式在網絡服務器,應用服務器等節點做壓縮。
在中國示例商店中使用網絡服務 器進行壓縮的設置方法和效果,可以參考基於 WebSphere Commerce 的電子商務應用性能優化系列第 3 部分 :網絡流量瘦身建議。
在不刪減網頁功能的情況下提升性能,圖片優化是最易於實現的方案。常見的 圖片優化方式有:
縮小圖片大小(如用 PNG8 代替 GIF,或者利用無損壓縮技術盡可能消減圖像大小)
合並和拆分圖片(如 CSS Sprites 進行圖片合並,首頁 Banner 大圖的拆分下載)
透明圖片處理時避免使用 AlphaImageLoader(使用 alpha 濾鏡既會增加維護成本,也會造成直接的性 能損耗)
使用多域名下載圖片
啟用和設置 CDN 圖片緩存服務器
動態緩存
動態緩存機制是 WebSphere Application Server 為應用程序開發人員提供的一套擴展服務,也是屬於 運維優化措施而非應用開發優化功能。其核心功能為:在內存中緩存 Java 對象,應用程序通過 API 來訪問 這些對象。為了減少內存消耗,動態緩存服務也采用一些緩存替換機制(例如 LRU- 最近最少使用算法)來實 現。對應不同的應用類型,動態緩存機制為應用開發人員提供了不同層面的緩存服務:展示層的 Portlet 和 Servlet 緩存服務和業務層的 WebService 緩存服務、Java 命令緩存服務和對象緩存服務。
頁面開發 人員通常會利用動態緩存機制,緩存一些常用頁面的輸出。動態緩存機制能夠自動根據配置緩存某些頁面的輸 出結果,這樣該頁面在下次訪問時,Web 容器可以直接返回頁面輸出結果,而不用再次執行相關業務邏輯。
在頁面設計時我們只需要將需要緩存的對象用 c:import 進行定義,就可以通過 WAS 來進行識別和緩 存。
中國示例商店中有些頁面或片段的輸出內容跟當時的某些數據和環境信息相關。例如,產品頁面 http://www.shop.com/products.jsp?category=books 中,products.jsp 的輸出就由 Category 參數決定。 因此,在進行緩存定義時,需要將相應的參數作為緩存 key 定義的一部分。
我們可以設置 CacheSpec.xml 文件來配置相關的緩存和失效機制。
詳細的介紹請參照 WebSphere Commerce 的電子 商務應用性能優化系列第 5 部分:WebSphere Commerce 高速緩存技術。
頁面開發測試中過程中的輔 助工具
不同的輔助工具,可以在測試網頁加載過程得到各種提高網頁加載速度的建議,如:
壓縮 javascript 和 CSS
合並外部 javascript 和 CSS
減少 DNS 尋址時間
使用緩存
盡量避免 CSS 表達式
為圖片增加寬度和高度屬性
將 CSS 放在網頁頭部,合理放置 js 的位置
我們需要合理的使用不同的工具優化網頁,提高網頁加載速度,增強用戶體驗。根據業界和我們的經驗 ,推薦常用的三種工具:
IBM Page Detailer 可以在所有的 HTTP 客戶端上使用,是我們常用的頁面性能測試工具。它展現的是 HTTP 請求與對應的 HTML 文檔關系,我們很容易通過 HTTP 圖表發現組件下載時的瓶頸。
FireBug 對於頁面開發者來說是很重要的一個工具,它需要內嵌到 FireFox 浏覽器中使用。其最強大的 功能是能夠調試 Javascript 代碼,還有檢查 DOM、調整 CSS、執行 Javascript 和浏覽頁面等功能;
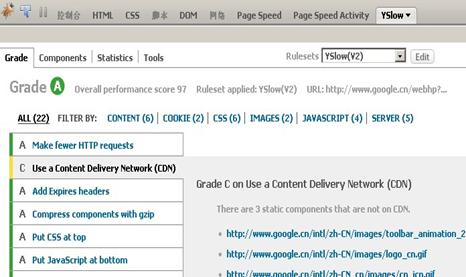
Yahoo YSlow 可以與 FireBug 集成使用。它通過遍歷頁面的 DOM 找到頁面所有組件,使用 XMLHttpRequest 找到每個組件的響應時間及 HTTP 響應頭。這些信息以及通過解析頁面 HTML 收集的其他信 息一起被用於針對每個規則進行評分。如圖 6 所示。
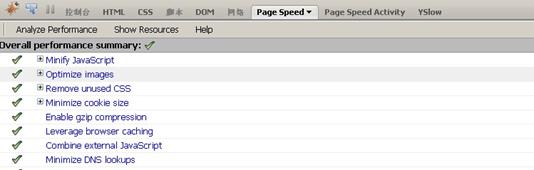
Google PageSpeed 和 YSlow 一樣,也是基於 FireBug 附加組件的 FireFox 插件。PageSpeed 通過 Google 指定的 20 條標准來衡量網頁的綜合速度。 PageSpeed 通過分析網頁加載、呈現的速度,使用這 20 條標准衡量後,告知被測網頁速度如何、各項標准得分多少、問題所在、如何改進等信息。
圖 6. YSlow 使用截圖

圖 7. PageSpeed 使用截 圖

小結
本文所提供的開發者最佳實踐來自實際的 IBM WebSphere Commerce 中國示例商店開發和用戶配置使用 過程中所積累的經驗。不論是後端還是前端的技術,在開發階段多做提高性能的設計往往比後期測試或上線後 再提供補丁更省力且易於實施。讀者可以結合自身的實際,參考我們提供的實例,選用不同的技術。