一、IBMWebsphere與IBMHttpServer
IBM WebSphere非常強大,幾乎可以和任何主流Web服務器集成。其原理和Weblogic與Apache以及tomcat與Apache的集成原理一 致,也是以plug-in(插件)的方式來做應用的。
不過我們今天要介紹的是IBM自帶的HttpServer,又稱IHS。
IHS其實就是一個Apache,IBM拿了Apache過來進行了改造,使得它可以和它的WAS系列產品緊密結合並且可以通過WAS的Admin Console對它進行可視化管理。
在今後的教程中我們會涉及到IBM WebSphere的集群及WebSphere Application Server Network Deployment也是使用這個IHS 來做各個不同集群節點間的HTTP請求派發的。
二、基本概念
IBM 的HttpServer其實就是一個Apache,除了插件生成這一塊不需要像Weblogic或Tomcat那樣需要去它們的官網下載相關 的.so文件,其它設置都和Apache無疑,因此大家可以參考我的教程的“第一天之Apache整合Tomcat”與 “第三天之apache性能調優”中的內容去調優和配置這個Apache。
IBM的HttpServer與WAS作集成時,只要你裝了IBMHttpServer那麼它的plug-in是可以通過WAS的Admin Console動態 Generate出來的。我們下面就來介紹這兩者是如何集成的。
三、安裝IBM HttpServer
我們這邊用的是IBM HttpServer,它在官網上下載後的文件名為” C87PNML.zip”,我們把它解壓到一個 指定目錄中去。

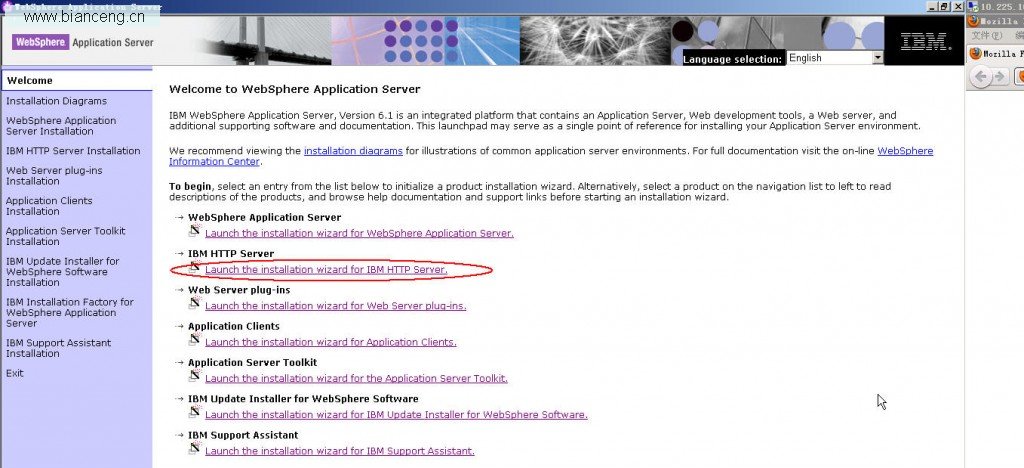
找到launchpad.exe文件,運行它。

選擇”Launch the installationwizard for IBM HTTP Server”項。

[下一步]
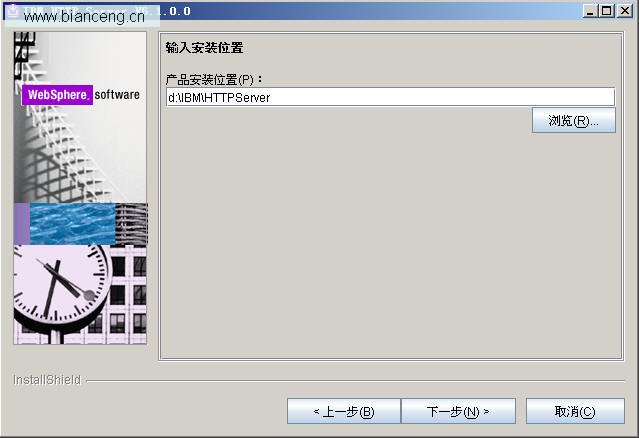
指定相關的安裝目錄。

[下一步]
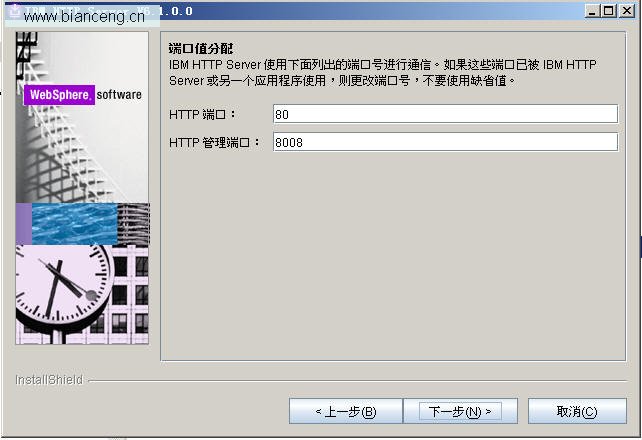
可以使用默認的端口,保持這個設置不動直接下一步

[下一步]
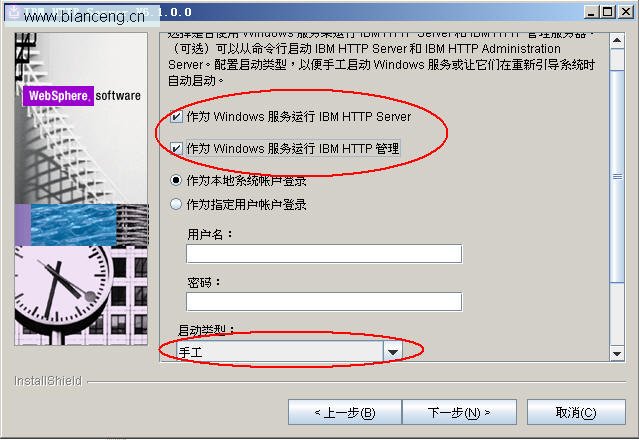
你可以把它作為windows的“服務項”,也可以不作為winodws的“服務項”,這個安裝和apache是一樣的。

[下一步]
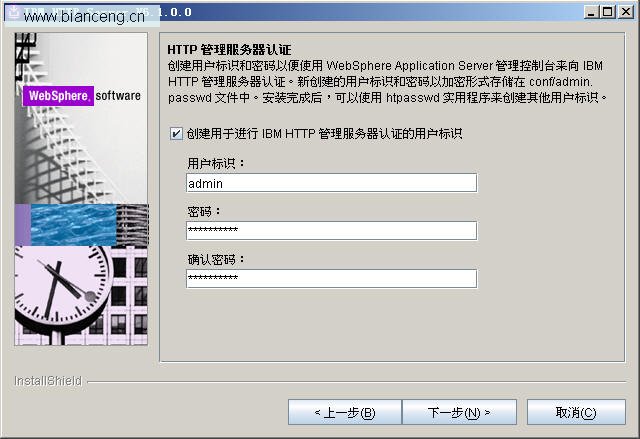
我們這邊的用戶名和密碼保持和我們的WAS的控制台一致即:
用戶名 admin
密 碼 password_1

[下一步]

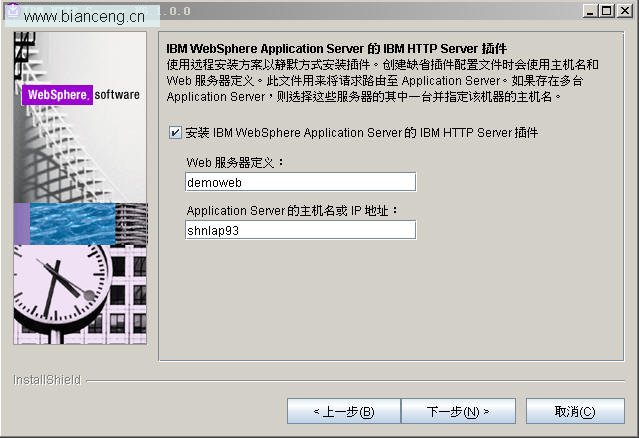
[下一步]->[下一步]後開始安裝

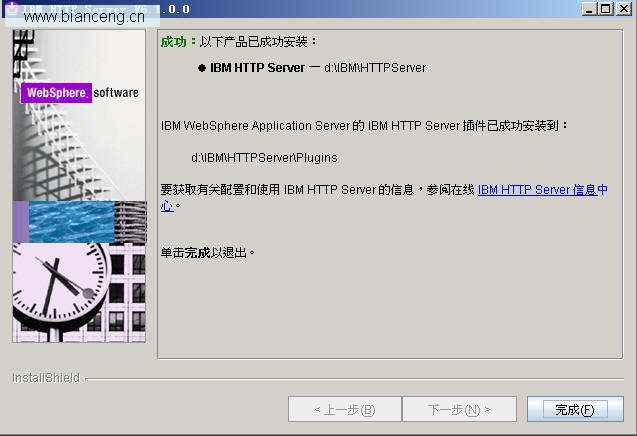
安裝完後點擊[完成]按鈕

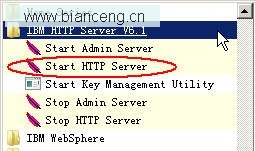
這是IBM HTTPServer安裝完後在系統中生成的相關的菜單項,我們可以直接點這個Start Http Server。

運行後在IE中輸入http://localhost或者是http://主機名 ,看到以下網頁即代表我們的HTTPServer安裝成功了。

四、使用WAS控制台自動生成與IHS集成時的plugins
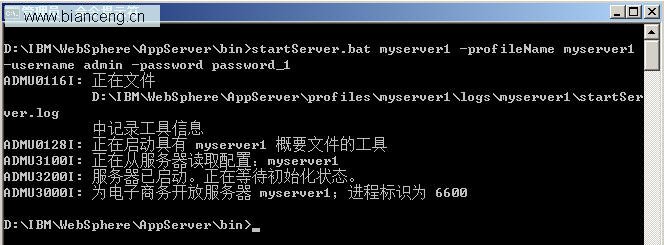
我們先把我們的WAS啟動起來。

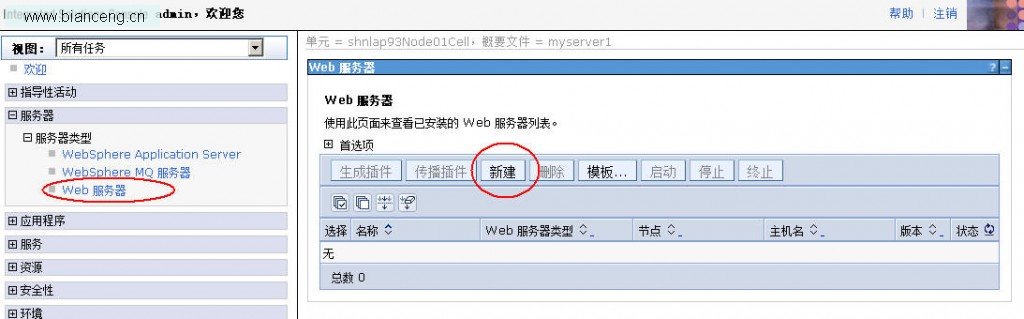
通過http://localhost:9060/ibm/console登錄WAS的adminconsole,點左邊的服務器->服務 器類型->Web服務器。

我們點擊這個[新建]按鈕,這個新建按鈕將生成我們的plugins以及相關的集成配置文件。
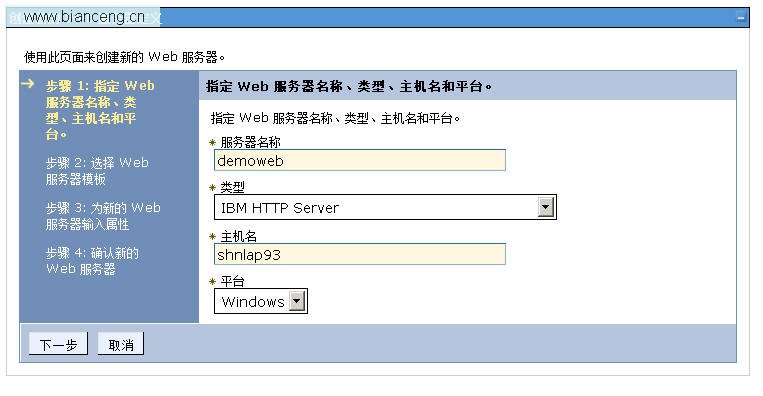
在下面這個界面處填寫我們的web server的配置名與主機名,並且選擇我們的“插件類型”,因為我們用 的是IHS+WAS,因此我們使用類型:IBM HTTP Server。

[下一步]
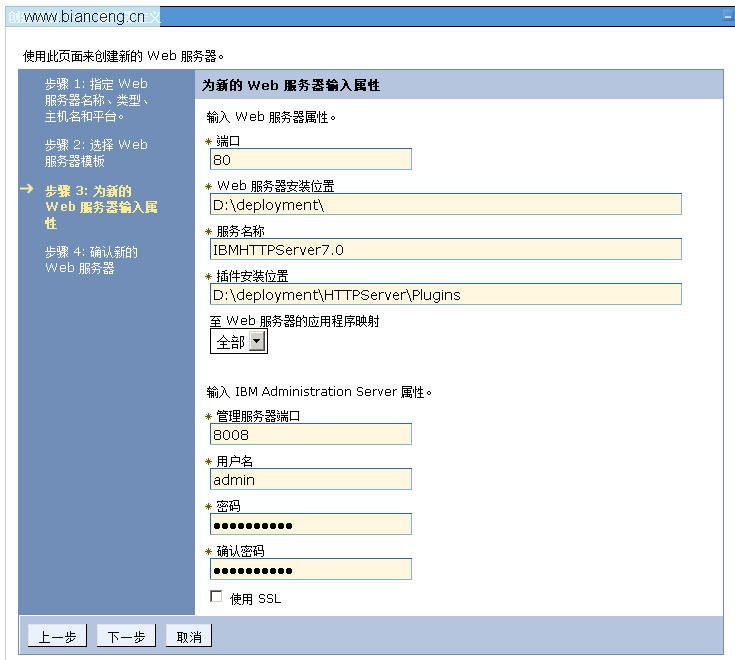
我們把即將要生成的IHS集成WAS的plugin及其配置文件生成到一個其它的目錄,我們這邊使用的是 d:\deployment\HTTPServer目錄用於存放我們從WAS中生成的IHS的plugins文件,因此WAS會在此目錄下生成 一個Plugins的目錄。

[下一步]

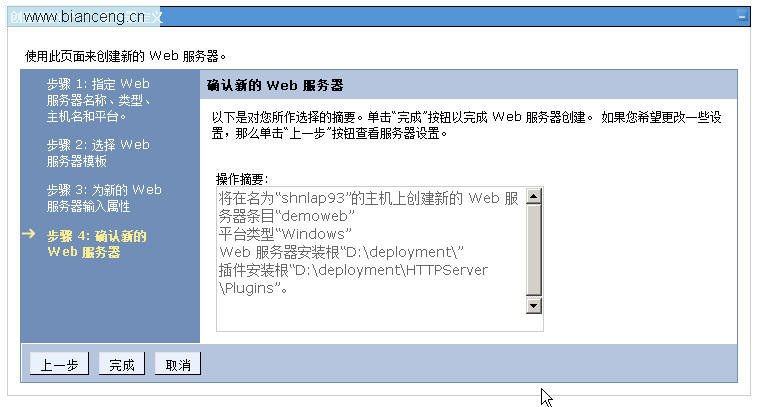
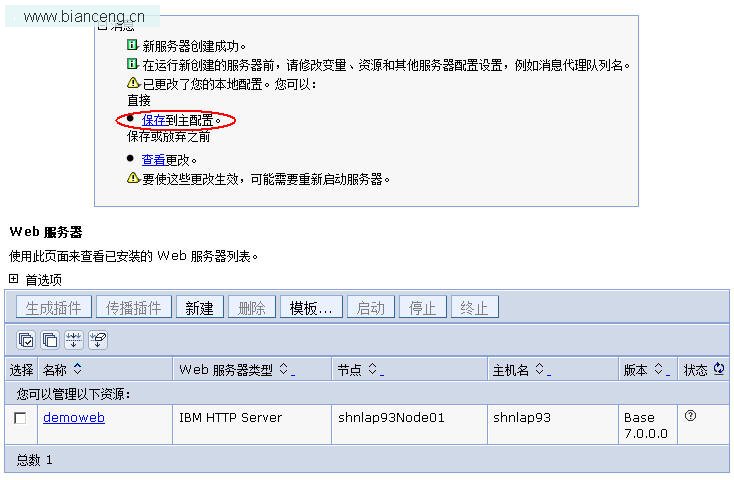
點擊[完成]按鈕,此時它會在我們的d:\deployment\HTTPServer輸出相關的IHS的 plugin與相關文件了,此步驟有點慢,稍等一會後,當出現下面這樣的界面時

點擊“保存”完成配置。然後我們去d:\deployment\下查看我們生成了什麼東西。

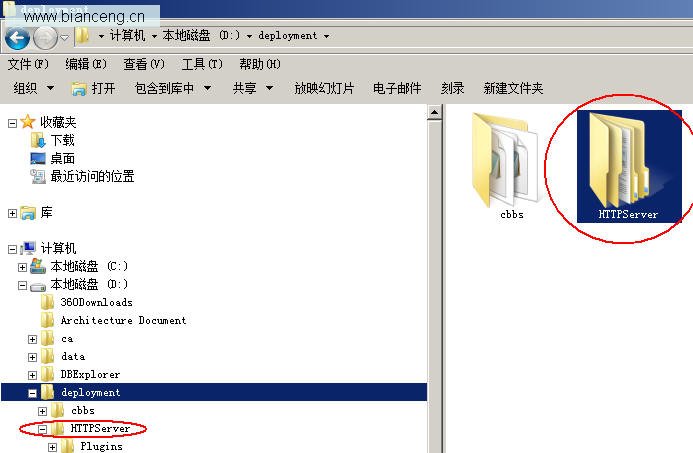
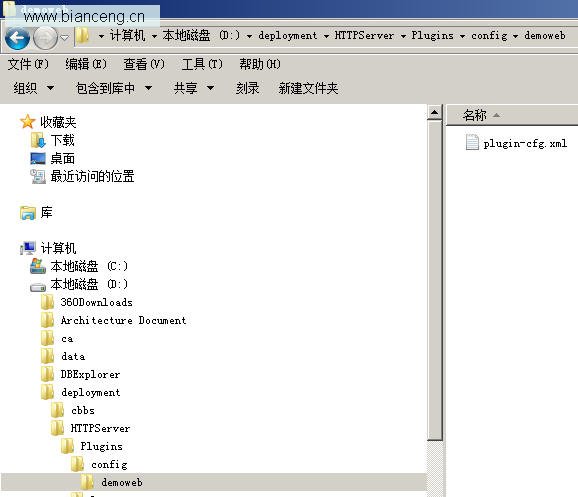
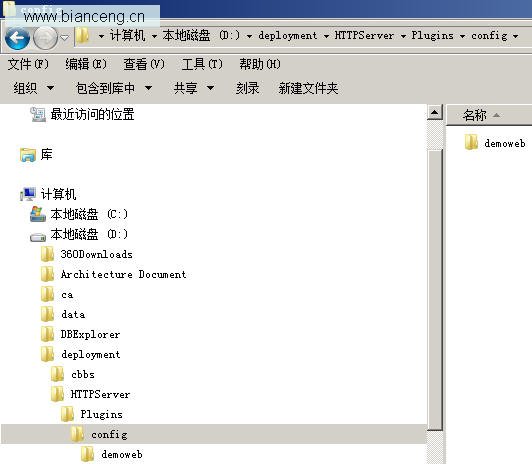
我們可以看到在我們的d:\deployment\HTTPServer目錄下生成了一個Plugins目錄,其內容如下。

好了,現在我們開始要真正集成我們的IHS與WAS了。
五、集成IHS與WAS
5.1 配置httpd.conf
IBM HttpServer就是一個Apache,因此它的主配置文件也是httpd.conf文件。
我們先來到我們的httpserver的安裝位置,如:D:\IBM\HTTPServer
我們用純文本編輯工具打開“D:\IBM\HTTPServer\conf\httpd.conf”這個文件。我們來看最後一行:
LoadModule was_ap20_module "d:\IBM\HTTPServer\Plugins\bin\mod_was_ap20_http.dll"
WebSpherePluginConfig "d:\IBM\HTTPServer\Plugins\config\demoweb\plugin-cfg.xml"
如果你仔細研讀過之前的Tomcat與Apache的整合或者是Weblogic與Apache的整合,這兩句你一看就懂了。
我們在這兩行下增加一個Virtual Host:
<VirtualHost *:80>
ServerName shnlap93
ServerAlias shnlap93
ServerAdmin admin@shnlap93
DocumentRoot d:/www
DirectoryIndex index.htm index.html index.jsp
<Directory "D:/www/cbbs">
Options None
AllowOverride None
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
我們設置了一個virtual host,並使得這個host不具有目錄浏覽只能夠解析靜態html文件內容。
但好像我們發覺總覺得還是缺了點什麼內容?還記得我們在做tomcat與apache結合時用的:
JKMount*.jsp
或者是
Weblogic與Apache結合時用的:
MatchExpression/cbbs/WEB-INF
這樣的東西嗎?
別急,下面來了。
5.2 開始整合
把我們在第四小節中生成的plugins的內容,即D:\deployment\HTTPServer\Plugins\config目錄下的內容 :

就是這個demoweb目錄拷貝到我們的IBMHTTPServer的安裝目錄下去,如果有提示覆蓋請選擇“是,全部” 。
如:
我們的HTTPServer是裝在D:\IBM\HTTPServer\
那麼我們就把:
D:\deployment\HTTPServer\Plugins\config\下的內容全部覆蓋式拷貝到
D:\IBM\HTTPServer\Plugins\config目錄內。
然後我們用純文本編輯器打開D:\IBM\HTTPServer\Plugins\config\demoweb\plugin-cfg.xml文件。
第一步:
把所有的d:\deployment\HTTPServer的字樣換成我們的真實的HTTPServer安裝的目錄,因為我們的HTTPServer可能與我們的 WAS是安裝在兩台不同的機器上的。
如果你在生成plugins時使用的IHS的路徑和我們的HTTPServer所在的路徑是一致的,那麼你大可跳過這一步 。
如我們這邊就需要:
把所有的d:\ deployment\HTTPServe替換成D:\IBM\HTTPServer。
第二步:
在D:\IBM\HTTPServer\Plugins\config\demoweb\plugin-cfg.xml文件內找到下面這一行:
<UriGroup Name="default_host_myserver1_shnlap93Node01_Cluster_URIs">
往下看,我們可以看到如下這些行:
<UriGroup Name="default_host_myserver1_shnlap93Node01_Cluster_URIs">
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/ivt/*"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/snoop/*"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/hello"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/hitcount"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="*.jsp"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="*.jsv"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="*.jsw"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/j_security_check"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/ibm_security_logout"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/servlet/*"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/*"/>
</UriGroup>
這些語句就相當於我們的:
JKMount*.jsp
或者是:
MatchExpression/cbbs/WEB-INF
我們把先把下面這段注釋掉,因為我們想讓所有的/cbbs下動態的內容給我們的WebSphere去解釋,所有的靜態html內容給我 們的IHS解析,而不是像它默認這樣,所有的動態靜態全交給了WebSphere去解析,這不是我們想要的。因此我們把這一行注釋掉 。
<!--
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/*"/>
-->
然後我們在這一行下再增加如下幾行:
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/WEB-INF/*"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/*.action"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/servlet/*"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/*.jsp"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/*fckeditor/editor/filemanager/connectors/*.*"/>
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/cbbs/fckeditor/editor/filemanager/connectors/*"/>
第三步:
保存我們修改的httpd.conf文件,保存我們修改的plugins文件,重啟我們的IBM HTTPServer。
如果一切無誤,那麼我們先來書寫一個index.htm文件,並把它放在我們的d:\www\cbbs目錄下,其內容如下:
<html>
<head>
<META HTTP-EQUIV="Refresh" CONTENT="1;URL=http://shnlap93/cbbs/index.jsp">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>loading</title>
<body>
Loading…
</body>
</html>
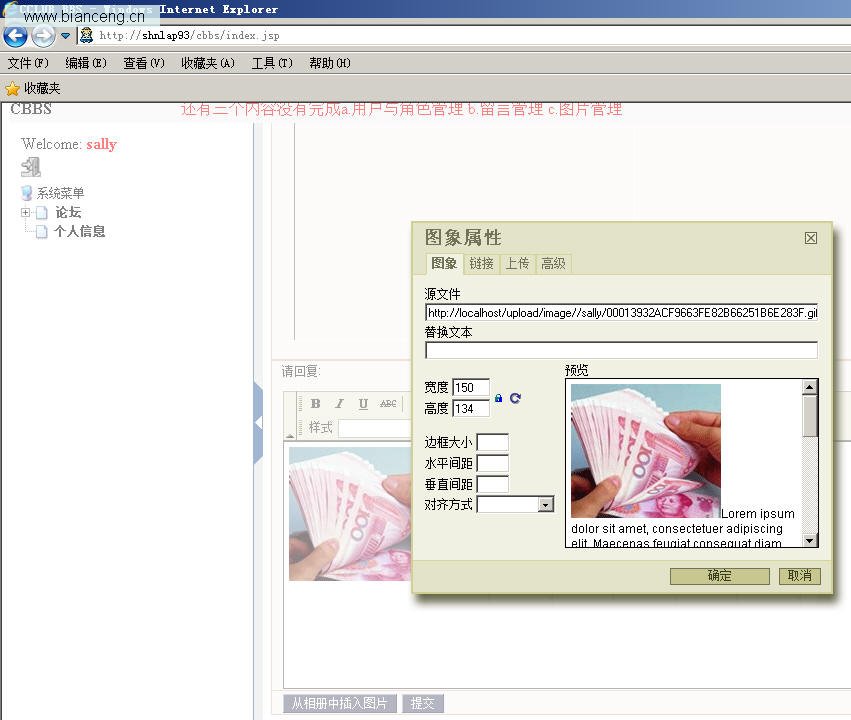
然後我們打開一個IE,輸入: http://localhost/cbbs/,得到我們的應用的登錄界面,輸入相關的用戶名與密碼登錄後,進 行一些操作:

一切無誤後,IBM HTTPServer與我們的IBM WebSphere結束成功。
結束今天的教程!
查看全套教程:http://www.bianceng.cn/Programming/project/201302/35466.htm