在之前的文章 JSF 2.0 Ajax 世界中的 GMaps4JSF 中,我解釋了如何將 GMaps4JSF 用於集成 Google maps 和 JavaServer Faces(JSF),它讓 JSF 用戶通過幾個 JSF 標記就能構造復雜的街道全景圖像和地圖。您也可以方便地將不同的組件(標記、信息文本、控件、地面疊加(ground overlays)、多邊形和折線)添加到結果地圖中。GMaps4JSF 甚至允許向組件添加不同的事件,而無需編寫將事件與組件綁定的 JavaScript 代碼。JSF 用戶只有在實現組件的事件處理器時才需要編寫 JavaScript 代碼。GMaps4JSF 是 JSF 的一個 mashup 庫,它能讓 JSF 用戶輕松構建 Web 2.0 mashup 應用程序。
JavaServer Faces Widget Library(JWL)是 IBM 的基於 JSF 的 Web 部件庫,其中包含很多組件用於構造富 Web 應用程序。JWL 還提供 Asynchronous JavaScript + XML(Ajax)標記,用於向 JSF 動態添加 Ajax 行為。
本文中,我將解釋如何在 Rational Software Architect for WebSphere Software(RSA)7.5 中,在一個 JWL 應用程序中使用 GMaps4JSF 組件。我將逐步演示如何創建一個使用不同的 GMaps4JSF 組件的 mashup JWL 應用程序。
從零開始創建 Mashup JWL 應用程序
在 JWL 應用程序中,如果用戶輸入一個地址並單擊 Go! 按鈕,所輸地址的位置就會出現在地圖中,同時其街道預覽圖片就會出現在街道全景圖(streetViewPanorama)中。
創建 JWL Web 項目
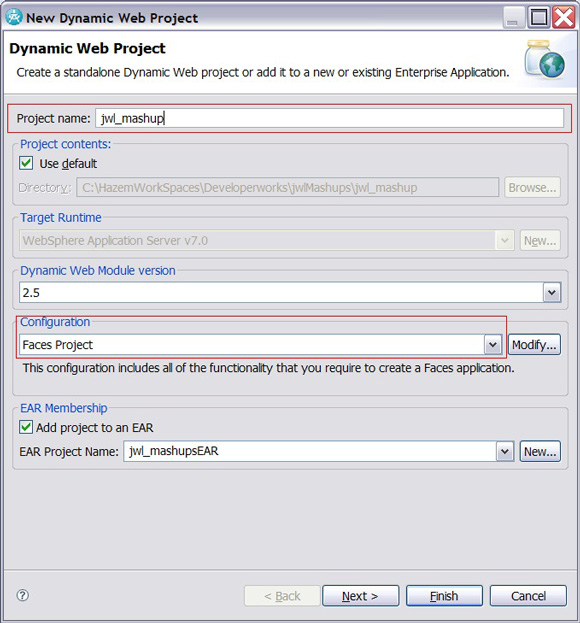
創建 JWL mashup 應用程序的第一步是創建一個 Faces 項目。圖 1 顯示的是動態 Web 項目的初始創建屏幕。確保輸入項目名稱並在配置組合框中選擇 Faces Project。
圖 1. 動態 Web 項目的初始創建屏幕

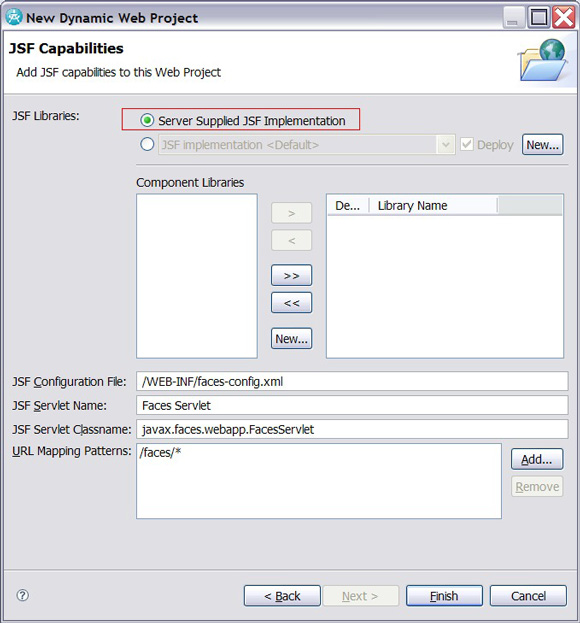
選擇 JSF 實現。圖 2 顯示了可從中選擇 JSF 實現的屏幕。選擇 Server supplied JSF implementation,保留其它參數。
圖 2. 選擇 server supplied JSF implementation

創建 JSF 頁面
下一步,創建應用程序頁面,方法是選擇應用程序(WebContent)文件夾,然後選擇 New > Web Page。
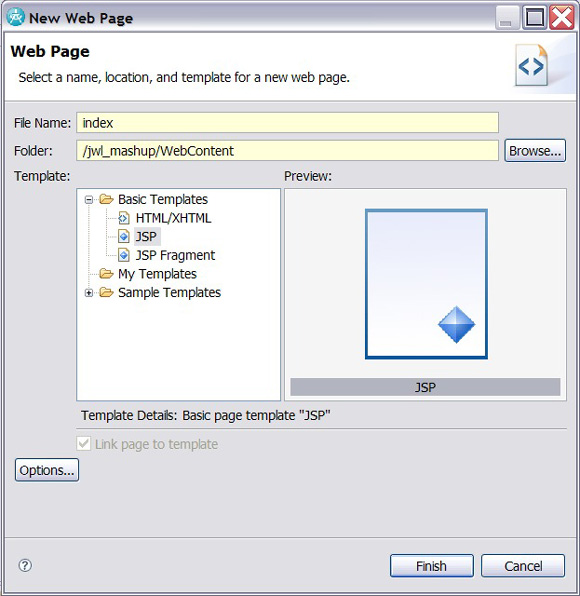
會出現圖 3 所示的窗口。在此窗口中輸入應用程序頁面的文件名。
圖 3. 創建應用程序頁面

配置 JWL 應用程序中的 GMaps4JSF
通過以下步驟配置 JWL 應用程序中的 GMaps4JSF
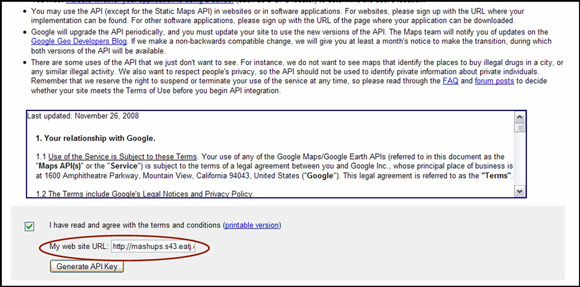
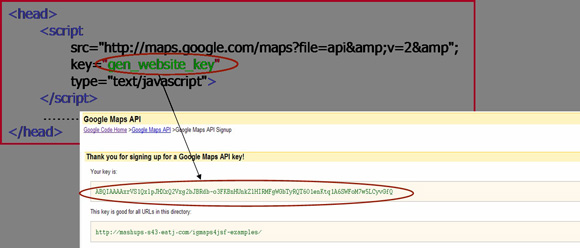
對 Google Maps API 簽名,生成 Web 站點 URL 的鍵值。見圖 4 示例。
圖 4. 進行 Google Maps API 簽名

將 Google Maps API 腳本包含在頁面 <head> 標記中。如圖 5 所示。
圖 5. 將腳本包含在 head 標記中

從項目站點下載最新的庫 gmaps4jsf-core-1.1.2.jar 文件。
將下載的 JAR 文件放在 JWL 應用程序的 WEB-INF/lib 文件夾下。
添加以下庫聲明到 JSP 頁面中以使用 GMaps4JSF 組件:
<%@ taglib uri="http://code.google.com/p/gmaps4jsf/" prefix="m" %>
拖放應用程序組件
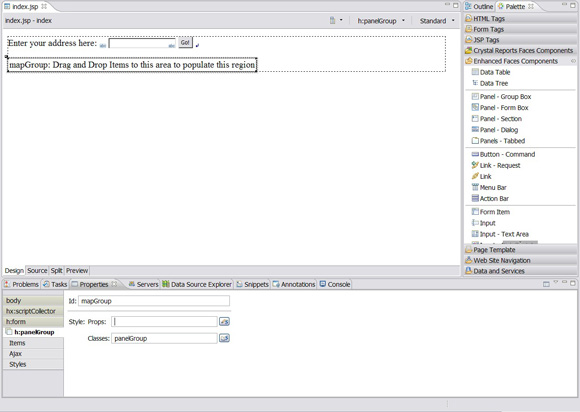
現在從左側面板中拖出應用程序頁面組件,如圖 6 所示。
圖 6. 拖放應用程序組件

定義 Ajax 源和目標
下一步,開始定義 Ajax 源和 Ajax 目標。Ajax 源是 Go! commandButton,Ajax 目標是 “mapGroup” 面板(在前一步中已拖放的 commandButton 和面板,如圖 6 所示)。
執行下列步驟來定義 Ajax 源和目標:
右擊 Go! commandButton 並選擇 Edit Events。
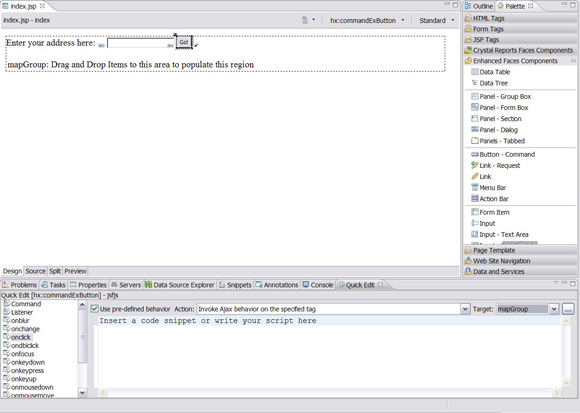
選擇 onclick 事件,發出 Ajax 行為,在指定的標記及目標 “mapGroup” 上調用 Ajax 行為,如圖 7 所示。
圖 7. 指定 Ajax 行為

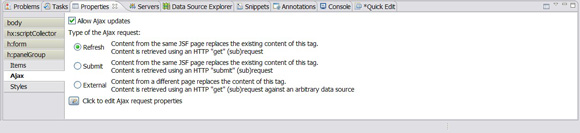
為了讓 “mapGroup” 面板響應 Ajax,需要選擇 Allow Ajax updates 選項,如圖 8 中所示。還應選擇 Refresh 選項,表示需要在 Ajax 請求中發送特定的參數。
圖 8. 允許 Ajax 更新

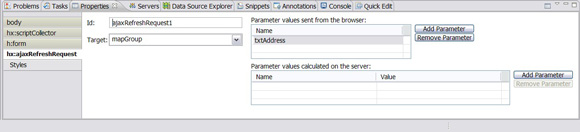
在上一步選擇 Refresh 選項後,必須指定在 Ajax 請求中發送的特定參數。為此,需要編輯 Ajax 請求屬性,並選擇添加 txtAddress(inputText ID,如圖 6 所示)作為參數。圖 9 顯示的是 Refresh 參數屏幕。
圖 9. Refresh 參數屏幕

在 Ajax 目標中嵌入 GMaps4JSF 代碼
現在,在 “mapGroup” 面板中嵌入 GMaps4JSF 組件,這樣組件將會在服務器返回 Ajax 響應後更新。清單 1 顯示的是 “mapGroup” 面板中的 GMaps4JSF 代碼。
清單 1. “mapGroup” 面板中的地圖和街道全景圖代碼
<m:map id="mapCountry" width="300px" height="300px"
address="#{param.txtAddress}"
rendered="#{param.txtAddress ne null}"
renderOnWindowLoad="false">
<m:marker/>
<m:htmlInformationWindow htmlText="#{param.txtAddress}"/>
</m:map>
<m:streetViewPanorama address="#{param.txtAddress}" rendered="#{param.txtAddress ne null}"
renderOnWindowLoad="false">
</m:streetViewPanorama>
測試應用程序
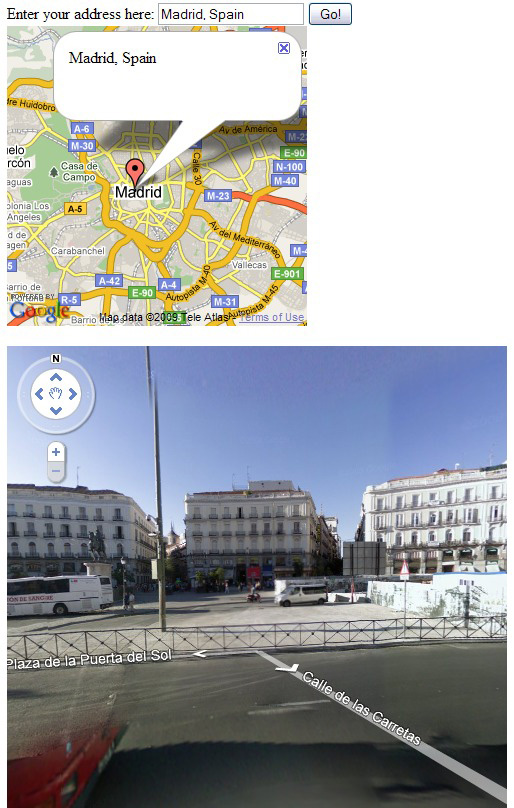
右鍵單擊 index.jsp,選擇 Run On Server > WebSphere 7.0。將會出現應用程序頁面。在文本框中輸入 Madrid, Spain,單擊 Go!。將會看到地圖中的位置和街道全景圖中的街道的預覽,如圖 10 所示。
圖 10. 應用程序輸出

結束語
您已經學習了如何使用 JWL 創建具有 Ajax 特性的 JSF 應用程序。您還學習了如何使用 GMaps4JSF 組件構建 Google 地圖和全景圖的細節。最後,您還見識到在 WebSphere 7.0 環境中使用 Rational Software Architect for WebSphere 軟件集成 GMaps4JSF 與 JWL 應用程序是多麼輕松。