門戶和 web 內容管理系統應該良好地配合
如果您曾經使用過 IBM® Lotus® Web Content Management 並試圖使用 IBM WebSphere® Portal 呈現內容,那麼可能很難決定在哪裡定義 您的站點結構。到目前為止,您基本上只有兩個選擇:
在 WebSphere Portal 和 Lotus Web Content Management 中定義站點結構,從而使用為頁面新創建的 Lotus Web Content Management 站點 區域復制每個 WebSphere Portal 頁面。
在 WebSphere Portal 中只創建一個 stub 頁面,其余 工具通過站點區域在 Lotus Web Content Management 中完成。
上面兩個選項中的任何一個都不 完美。除了非常單調並且容易出現錯誤之外,第一種方法要求您將 Web 內容呈現 portlet 放到每個頁面 中,並將它們配置為指向當前的站點區域。創建不同頁面之間的鏈接要求對每個 Web 內容呈現 portlet 執行大量硬編碼自定義,以使它能夠分配到正確的位置。第二種方法也不盡完美。因為 WebSphere Portal 不再關注導航結構,因此也就失去了基本的門戶優點。
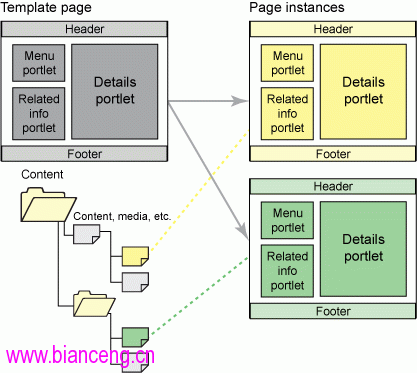
但是不要絕望!您現在可以擁有一 個完全集成的解決方案,在這個解決方案中,WebSphere Portal V6.1 可以了解您的 Lotus Web Content Management V6.1 內容,並且不要求您執行數百次單擊動作來設置站點。這個解決方案的奇妙之處在於 Web 內容頁面和新的 Web 內容呈現 portlet。
Web 內容頁面
要實現 Lotus Web Content Management 和 WebSphere Portal 之間的更加緊密的集成,第一步是使 WebSphere Portal 能夠感知到 您的 Lotus Web Content Management 內容。通過新的 Web 內容頁面,現在可以將一個 Lotus Web Content Management 站點區域連接到一個門戶頁面中。這個新概念來自 Lotus Web Content Management Rendering Portlet catalog shipment。
下面介紹如何將這樣一個站點區域鏈接到 UI 中的一個 頁面:
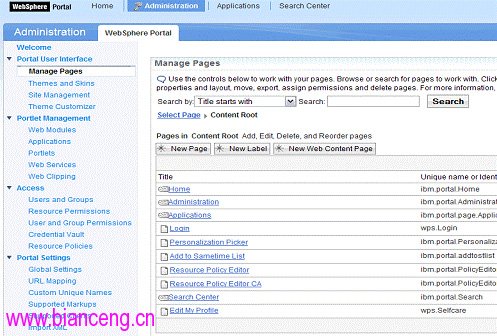
在 WebSphere Portal 中,通過 Manage Pages portlet(圖 1)創建一個新的 Web 內容 頁面。
圖 1. Manage Pages portlet 包含一個添加 Web Content 頁面的新按鈕

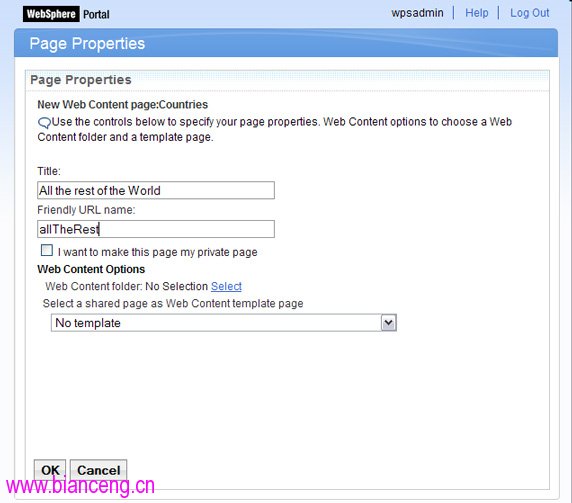
在 新頁面中,有兩個新的 Web Content 選項:可以選擇一個 Lotus Web Content Management 文件夾或者 可以選擇一個共享頁面作為模板(圖 2)。
圖 2. 創建一個 Web Content 頁面

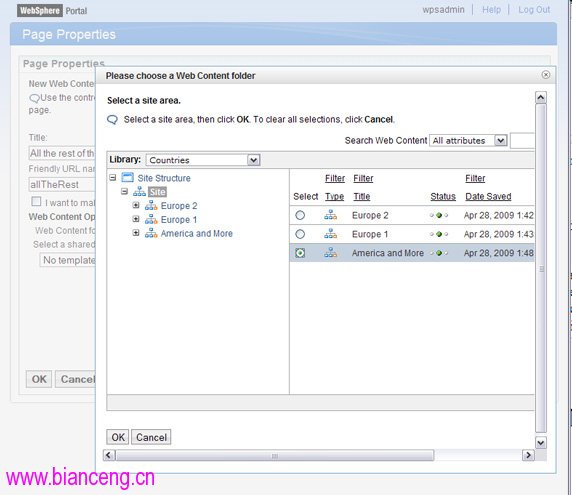
讓我們嘗試第一個選項。通過單擊 Select 首先選擇一個 Lotus Web Content Management 文件夾,然後浏覽到希望鏈接到您的新頁面的站 點區域(圖 3)。
圖 3. 將 Web Content 頁面映射到站點區域

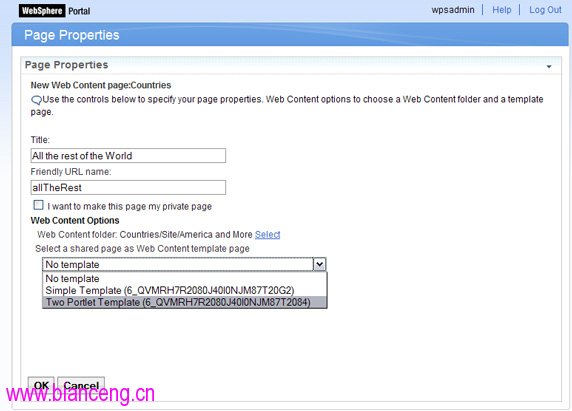
接下來,選擇一個您希望使用的 模板頁面,其中已經定義了主題、主題策略和 portlet(圖 4)。
圖 4. 為新的 Web Content 頁 面選擇模板頁面

現在,您已經完成了一個新的 頁面。
那麼,通過完成這個操作並通知 WebSphere Portal 有關 Lotus Web Content Management 站點區域的信息,您得到了什麼?事實上,您收獲了很多。
例如,在單擊到當前站點區域外部的 某個項的鏈接時,您不再需要將 portlet 配置為發送某個頁面。大部分情況下,您也不再需要配置 portlet,因為它們將自動選擇頁面上下文並呈現站點區域中的默認內容項。需要注意的一點是,只有 Rendering Portlet catalog shipment 中的新的 Web Content Management 呈現 portlet 支持這一功能 。
這一新功能使您能夠將站點導航從站點內容中分離出來。您現在只能在一個位置中定義您的站 點結構:通過創建頁面在 WebSphere Portal 中定義。通過生成門戶頁面和站點區域或內容文件夾之間的 鏈接,可以確定站點結構和頁面內容之間的關系。通過使用 Lotus Web Content Management,可以根據 內容的重要性來進行內容分組,而不需要顧慮站點結構對用戶的呈現方式。現在,Lotus Web Content Management 頁面完全處於 WebSphere Portal 內部,就像任何其他門戶頁面一樣,您可以輕松地利用額 外的特性,比如將一個友好的名字連接到頁面中(將顯示在 URL 中),等等。
讓我們回過頭來試用 Page Properties 面板(圖 4)上的第二個新的 Web Content 選項,它是一個 模板頁面選擇功能。
繼續查看 WebSphere Portal 中定義站點結構的新范例,這意味著內容作者現在可能需要創建門戶頁 面並將其與他們的 Web Content Management 內容連接起來。要盡可能地為內容作者簡化這一過程,現在 可以定義一組模板頁面,這是位於特殊標簽(或頁面)下的一些普通門戶頁面。在這些模板頁面中,可以 定義主題和皮膚,在其上加載 portlet,甚至對它們進行預配置。內容作者可以從針對新頁面復制的模板 頁面中選擇一個要使用的模板和所有設置(圖 5)。
圖 5. 從模板頁面中創建 Web Content 頁面

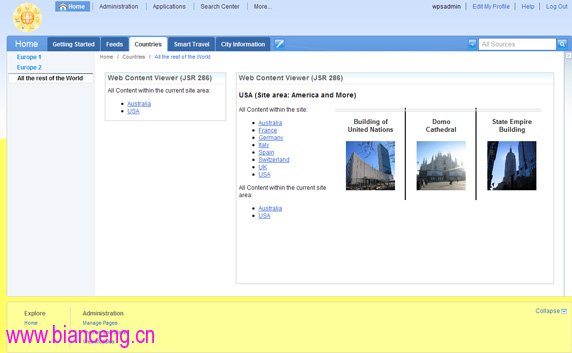
內容作者設置頁面名稱,選擇模板頁面,然後選擇 Web Content Management 站點區域,頁面就創建 完成了(圖 6)。
圖 6. 新的 Web Content 頁面

主題和皮膚是預定義的,並且頁面已經包含有兩個預配置 portlet;左側的 portlet 指向一個列出了 當前站點區域中所有項的組件,右側的 portlet 則顯示這些內容項。頁面現在已經准備好進行集成。如 果單擊左側 portlet 上的鏈接,右側 portlet 將發生變化並顯示被選擇的內容。如果單擊右側 portlet 上指向這個站點區域以外的內容項的鏈接,WebSphere Portal 將查找鏈接到相關站點區域的門戶頁面, 自動分配到該站點區域,然後選擇鏈接中的內容項作為新頁面的上下文。
只需要單擊 New Web Content Page(圖 1),添加一個頁面名稱,選擇一個 Web Content Management 站點區域和一個模板頁面,就可以完成所有操作。
新的 Web Content Rendering portlets
正如前一小節所述,新的 Web Content Rendering portlet(也稱為 Web Content View portlet)在 優化內容與 WebSphere Portal 的集成方面發揮著重要的作用。然而,這些 portlets 甚至提供了更多的 好處。現在,以新的 JSR 286 Java Portlet Specification V2.0 標准為基礎,這些新 portlet 實現了 IBM Lotus 產品所共有的新的常見 OneUI 感觀。除了前面提到的動態頁面內容外,這種功能型呈現 portlet 提供了更多優點:
可重用的 UI 提高了易用性
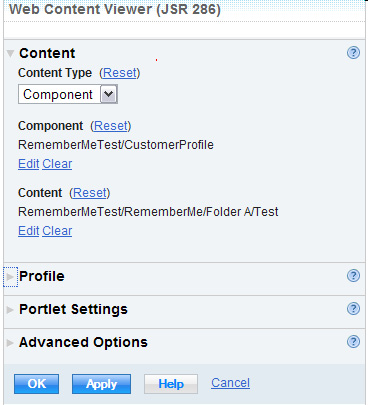
新的 UI 現在只顯示對當前所選內容類型有意義的選項(圖 7)。它還在 Advanced Options 選項卡 下面隱藏了更高級的設置並使您能夠將各個區段收縮起來。每個區段都擁有自己的幫助內容,可以通過右 側的 Help 按鈕輕松訪問。
圖 7. Web Content Viewer portlet 的更新後 UI

呈現不再需要使用會話
新的呈現 portlet 不再需要使用會話來保存其數據,而是使用編碼到 URL 中的呈現參數。portlet 不再需要使用匿名 Web 站點來在服務器上創建會話,因此具有更好的可伸縮性。
在 config 模式下鎖定性能
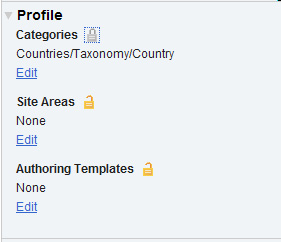
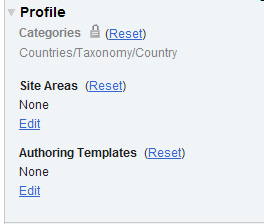
門戶管理員現在可以在 portlet config 模式下鎖定設置,從而防止內容作者在 edit_defaults 模式 下修改其中的設置(圖 8)。
圖 8. 鎖定設置

在圖 8 中,在 config 模式下預先設置了類別,並且管理員通過單擊鎖定圖標鎖定了設置。如果現在 轉到 edit_defaults 模式,將看到類似圖 9 的內容。類別現在變成了灰色並且不能由用戶修改。
圖 9. 鎖定後的設置

在 WebSphere Portal 內部緩存內容
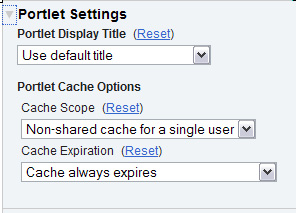
另一個性能改進是 Web Content Management portlet 的內容現在可以被緩存到門戶片段緩存中。緩 存設置可以在 portlet settings 區段中配置(圖 10)。還可以在用戶之間共享緩存條目。針對同樣跨 用戶的內容項共享緩存條目會帶來巨大的好處,如果可以在一個頻繁訪問的登陸頁面中完成的話,那麼效 果尤其顯著。
圖 10. Web Content Viewer portlet 中的新緩存選項

利用 Eclipse 插件模型實現擴展
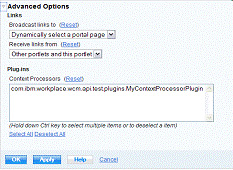
現在可以通過一個 Eclipse 插件修改被呈現的內容項(上下文處理器)的路徑,該插件可以托管到其 自身的 WAR 文件中並獨立於 WebSphere Portal 進行部署。您現在還可以通過配置面板輕松地確定應該 將哪個上下文流程應用到哪個呈現 portlet(圖 11)。
圖 11. 在呈現內容之前選擇要應用的擴展的高級選項

站點分析日志
由於呈現 portlet 實際上就是一種代理,它分派到 Web Content Management 系統以進行呈現,因此 並不能幫上太多的忙,僅僅是在站點分析日志中獲得一個通用條目,表示 portlet 被調用。更有幫助的 是查看哪些內容項被呈現,這樣就可以知道哪些內容項要比其他內容項更受歡迎。為了支持這一點,新的 呈現 portlet 現在創建了一個額外的站點分析日志條目,使您能夠識別被呈現的內容項。
自定義的錯誤消息
您現在還可以添加自己的自定義錯誤 JSP,將在呈現過程中發生錯誤時顯示。可以為指向您的 JSP 的 呈現 portlet 設置一個新的配置參數,但是目前需要位於呈現 portlet 中的 WAR 文件中。
支持對本地化的 portlet 標題使用資源綁定
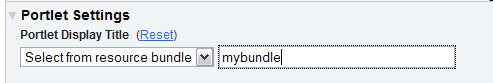
現在可以將一個 portlet 指向一個資源包,以一種本地化的方式顯示其標題(圖 12)。資源包的類 名必須可以通過類路徑訪問,並且其中的標題必須包含鍵 “javax.portlet.title”。
圖 12. 指向外部資源包以呈現 portlet 標題

可以看到,新的 portlets 提供了許多額外的特性。當然,也支持早期 portlet 的所有選項,因此您 應該能夠很輕松地從當前配置遷移到新的 portlet。
一個不便之處出現在內聯編輯用例;您現在重定向到了一個不同的頁面,可以在其中執行內聯編輯, 但是您需要手動導航回到開始內聯編輯的頁面。另一種選擇是,可以指定一個彈出窗口,在其中進行創建 ,但是當完成創建並關閉彈出窗口時,需要重新載入頁面來獲得更新後的視圖。(這一問題有望在未來的 更新中解決)。
搜索集成
對於 WebSphere Portal V6.1.0.1,您還獲得了面向 Web Content Management 的新的 seedlist 1.0 格式。這種格式現在基於 ATOM 並支持由客戶機對訪問控制信息進行過濾。它在默認情況下是關閉的,但 是開啟這種格式非常簡單。新的 seedlist 格式現在還包括新的可以直接尋址內容的 POC URI。因此,如 果在搜索中心單擊這樣一個鏈接,並且設置了上面提到的 Web 內容頁面,那麼 WebSphere Portal 將自 動查找負責呈現內容項的頁面並選擇該頁面,然後設置該內容項的頁面上下文。因此,您將在經常顯示該 內容項的頁面中看到所選內容項,包括應當顯示在該頁面中的所有其他 portlet。
結束語
Web Content Management Rendering Portlet catalog shipment 解決了嘗試集成 WebSphere Portal 和 Lotus Web Content Management 時遇到的所有問題。您現在只需在一個位置定義站點結構(即 WebSphere Portal),因此可以非常輕松地創建新的 Web 內容頁面並使所有內容以一種集成的方式工作 ,包括搜索功能。此外,新的 portlet 還提供了更好的性能和大量新特性!