在眾多門戶項目中,滿足用戶對 UI 的需求是項目成敗的關鍵因素之一。良好的界面設計不但可以使用戶操作更加便捷,而且能夠使得應用 呈現條理更加清晰,從而提高用戶的生產效率。WebSphere Portal 6.1 版本中新增加的 Web 2.0 主題特性通過 AJAX 的方式進行頁面的客戶 端頁面聚合。相比起原來的服務器端聚合,這種方式在性能與用戶體驗上有了大幅度的提升。基於此,本文希望對 Web 2.0 主題皮膚框架的定 制與開發方面作全面的介紹。讀者通過閱讀本文可以快速開展 Web 2.0 主題的設計與開發工作。
傳統門戶頁面聚合方式介紹
Portal 的技術就是以松耦合的方式將 portlet 應用程序有機的聚合起來形成一個站點。其中,頁面的聚合是最重要的平台能力之一。頁面 是 Portlet 應用呈現的容器。基於內容與展現分離的原則,可以理解為:portlet 是門戶的內容,而主題皮膚則是展現。如圖 1 所示。
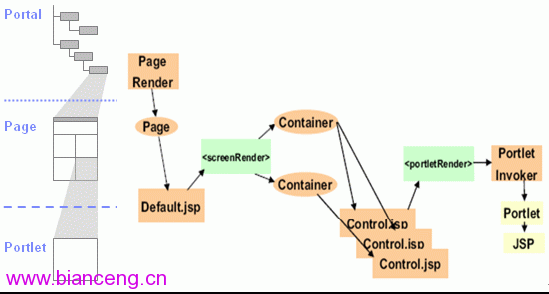
圖 1. 門戶頁面聚合

在 6.1 以前的 WebSphere Portal 版本中,只存在有一種的頁面聚合方式:服務器端聚合(SSA)。這種聚合方式的原理是在服務器 端將 portlet 的內容在服務器端完成編譯後使用皮膚將這些內容有順的加入到主題的頁面中形成一個更大的 JSP 文件!這一文件在服務器端 完成轉換後(HTML),便會以應答的方式返回給客戶端。
門戶 Web 2.0 主題與皮膚框架介紹
客戶端聚合(CSA)是在新版本門戶(6.1.x)中呈現頁面的一種新方式。它結合服務器端內容及 客戶端代碼(javascript)的辦法,將門戶頁面的各種內容:導航、工具欄、portlet 內容、菜單等以 REST 服務的接口向客戶端代碼開放。 客戶端使用新版本中內置的 javascript 引擎(基於 dojo 實現)加載頁面各個部分的內容。利用 DOM 的方式將從 REST 取回來的內容填充到 頁面相應的位置上。當用戶對頁面進行操作,會激發這個引擎的事件處理機制。引擎繼而定位要更新的頁面部分,向服務器提出 REST 請求, 再將返回的內容更新對應的部分。使得用戶浏覽門戶頁面的整體體驗有了大幅提升。
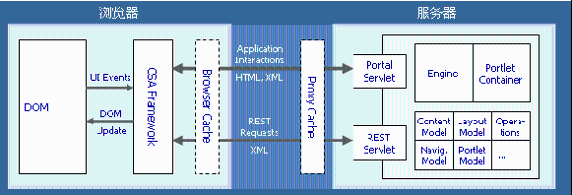
圖 2. CSA 架構

如圖 2 所示,CSA 框架是基於頁面的 DOM 對呈現的元素進行控制。框架在頁面下載的第一次進行初始化,將頁面的元素定位及相應的事件 注冊完畢。CSA 負責與服務器端的 REST 服務 Servlet (Remote Model API) 通信。服務器端返回 ATOM (application/atom+xml) 格式的模型 Feeds。其中 portlet 間通信一類的交互將由 Portal Servlet 進行處理。整個架構包含有 2 個緩存,一個是客戶端浏覽器的緩存,一個是服 務器端的中間緩存。對於 JS、CSS 一類的靜態文件,相當程度是依賴於客戶端浏覽器提供的緩存機制提高其性能。服務器端的緩存則用於處理 重復類型的請求,如導航、菜單等。
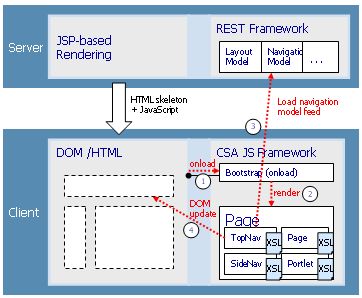
圖 3. CSA 加載過程

客戶端聚合的頁面結構與原來的服務器端聚合方式非常相似,如圖 3 所示,仍然以 Default.jsp 為入口,包括有 head.jspf、 banner.jspf、topnav.jspf、sidenav.jspf 等主要的主題文件。但與服務器端聚合所不同的是,這些 jsp 代碼的表段只會呈現一個具有占位 符的頁面框架。當這個頁面框架加載完成以後,CSA 將會在頁面 onload 的事件時被加載。CSA 繼而向服務器請求每個頁面元素的內容。這些 內容是以 ATOM 的形式返回給 CSA,本地的 JS 代碼則利用 XSLT 的方式將 Feed 轉換成 HTML 片段並注冊相應的 UI 事件。所有的 UI 事件 又會重新觸發 CSA 的處理。表 1 說明了服務器端方式與客戶端方式使用文件的一個對比:
表 1. 2 種聚合方式對比
服務器端聚合 客戶端聚合 頂導航 topNav.jspf xsl/topNavRender.xsl 側導航 sideNav.jspf xsl/sideNavRender.xsl 頁面布局 Home.jsp /UnlayeredContainer*.jsp xsl/mainContentRenderLayout.xsl 皮膚 Control.jsp xsl/IBM.xsl, xsl/NoSkin.xsl
Web 2.0 主題與皮膚 定制與開發
6.1.x 版本的 WebSphere Portal 產品會附帶有一個基本的 Web 2.0 主題。這個主題會存放在 PortalWeb2 目錄下面。最 佳實踐是復制這一目錄並更名為自己的主題,在這個基礎上進行定制與開發。通常情況下,需要考慮的定制元素包括有:頁面的樣式表單、企 業的 logo、頁尾、導航以及各 portlet 的皮膚。這些元素的定制方式各有不同,在下面的小節裡會詳細討論。本文將對一個開源的頁面設計 為例對原有的主題皮膚進行定制。
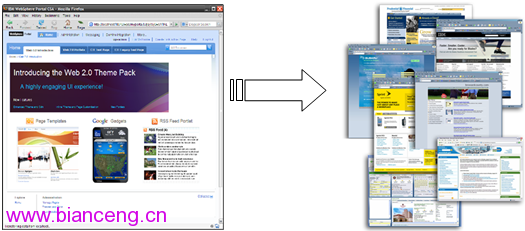
這裡,先來分析一下頁面中主題皮膚的基本組成,如圖 4 所示。對於大多數的門戶項目,需要定制 的部分包括有 banner 區域、頂導航、皮膚及頁尾。我們的定制工作就是需要將出廠時開箱即用的這個主題皮膚模板定制化成為項目中客戶所 要求的樣式,如圖 5 所示。
圖 4. 門戶頁面元素

圖 5. 主題皮膚定制目標

利用主題定制程序進行快速的 主題修改
6.1.x 版本的 WebSphere Portal 產品中新增了一個主題定制程序的工具 portlet 供用戶使用。該工具可以快速的對原廠主 題進行一定程度的定制。其主要原理是新增或者修改主題策略以控制一個主題下不同的顯示效果。如圖 6 所示,這一工具允許開發人員或者業 務人員對主題策略進行定制,其主要的功能有以下:
改變 banner:logo,顏色,排版,邊緣線,背景;
改變排版布局:默認尺 寸,顏色,顏色,標題尺寸,顏色和樣式;
改變導航:導航方向,tab 頁顏色(選中/未選),tab 頁文本(選中/未選);
改 變顏色:頁面顏色或者背景,高亮顏色;
改變按鈕:文本,顏色,選中和未選狀態。
圖 6. 主題定制程序

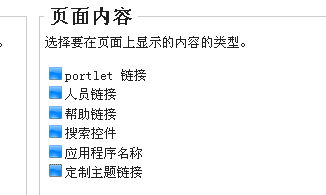
通過修改頁面內容的選項,可以將頁面上出廠時帶有的元素簡化。在許多門戶的項目中,用戶界面中並沒有對 portlet 鏈接、人員鏈接 等這些功能 UI 的需求。所以我們只需要利用新版本中自帶的定制程序生成一個新的主題策略,即可以快速簡化頁面上的部件。如圖 7 所示的 例子則使這些額外的內容都不輸出。
圖 7. 定制頁面元素

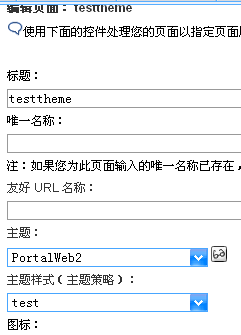
圖 8. 選擇主題策略

如圖 8 所示,編輯頁面的屬性,選擇對應的主題樣式(主 題策略)。
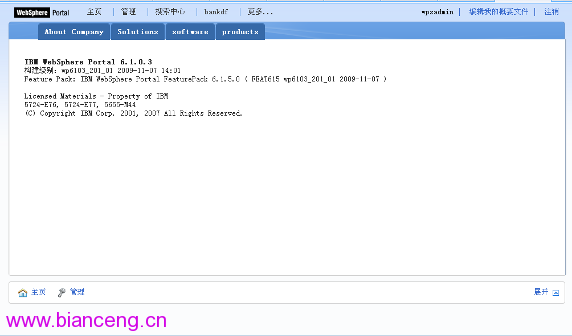
圖 9. 精簡元素後的門戶頁面

如圖 9 所示,返回頁面則可以看到頁面上的內容已經得到的精簡。
主題元素的定制
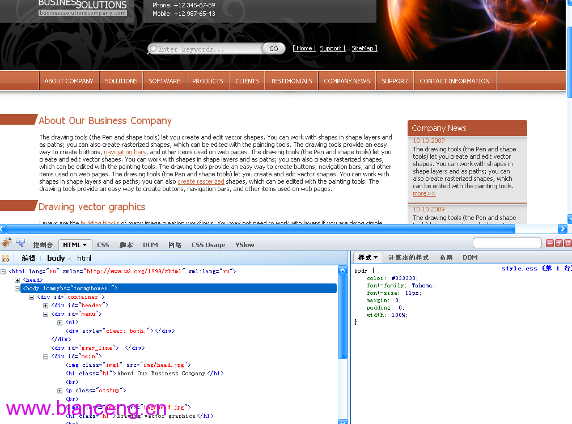
這些需要定制的元素各有不相同的定 制方式,因此,我們需要有一定的順序進行主題的定制任務。一般,我們會從 web 設計人員或者美工手上獲得相應的樣式文件。這些文件應該 包括有 css 文件、圖片、js 文件(如果需要使用)、一個 html 的版面。以本文使用的樣式為例,如圖 10 所示使用 firefox 和 firebug 打開該 html,可以看到頁面的結構。
圖 10. 使用 Firebug 查看頁面結構

我們的定制任務就是要將樣式中的頁面結構在門戶的主題及皮膚中還原。如圖 11 所示,可以理解為是結合美工的設計與門戶的主題框架 進行的一次頁面元素映射。
圖 11. 頁面元素映射

對於這些元素的修改,包括有以下 4 個步驟:
引入 CSS 與 JS:
styles.jsp 中加入對應的 CSS 文件:
<%@ include file="./css/style.css" %>
<%@ include file="./css/ie7.css" %>
此 樣式中並沒帶有 JS 資源。如果使用的設計有需要,則需要在 js.jsp 文件中類似於:
<%@ include file="js/Utilities.js" %>
這樣的格式引入。
頁頭位置是在頂導航的上方,從 Default.jsp 文件中可以找到: <div id="wptheme-topnav"> 這一個層。在此層的上方,可以加入自己的 HTML 代碼,如:
<div id="container">
<div id="header">
<img src="/wps/img/header_image.jpg" />
<div id="header_image">
<p style="font-size:12px; padding:1px;">Support:</p>
<p class="ots1">Email:<a class="ots1" href="#">[email protected]</a></p>
<p class="ots1">Phone: +12 345-67-89</p>
<p class="ots1">Mobile: +12 987-65-43</p>
</div>
</div>
<div id="wptheme-topnav">
頁尾通常是放置一些版權及維護信息,可以在 Default.jsp 文件中找到:
<%@ include file="./footer.jspf" %>
將其替換成自己的頁尾。頁面片段 如下:
<%-- end pageArea div --%>
<portal-logic:if portletSolo="no">
<div id="footer">
<div id="nav3">
<ul>
<li><a href="#">ABOUT COMPANY</a></li>
<li><a href="#">SOLUTIONS</a></li>
<li><a href="#">CONTACT INFORMATION</a></li>
</ul>
<div id="copyright">
Design by:<a href="http://www.test.com/">free web templates</a>and partners:
<a href="http://www.test.com/">web hosting</a></div>
</div>
</div>
</portal-logic:if></td></tr></table>
如果頁頭或者頁尾部分的代碼較多不利於在同一頁面中 維護,則可以另外建立一個 jspf 的文件,使用引入的方式放置到相同的位置即可。
頂導航。在 Web 2.0 主題中,頂導航是由 xslt 完成呈現轉換的。只需要修改對應的 xsl 文件即可。對於當前例子,找到 xsl 目錄下的 topNavRender.xsl 文件。首先是要將頂導航原有的 樣式刪除,找到如下代碼並刪除:
<xsl:if test="not(string($topNavFirstRow))">
<xsl:attribute name="class">wpsPageBar</xsl:attribute>
</xsl:if>
<xsl:if test="string($topNavFirstRow)">
<xsl:attribute name="class">wpsPageBarFirstRow</xsl:attribute>
</xsl:if>
檢查第個 節目的輸出 HTML 代碼是否與設計一致:
<xsl:template match="atom:entry">
<xsl:variable name="renderMode"
select="./atom:content/*/model:metadata[@name='RenderMode']/base:value/@value"/>
<li>
<xsl:attribute name="id"><xsl:value-of select="atom:id" /></xsl:attribute>
<xsl:attribute name="menuLink">
<xsl:value-of select="atom:link [@portal:rel='contextMenu']/@href" />
</xsl:attribute>
<a>
<xsl:attribute name="href">
javascript:com.ibm.portal.navigation
.controller.NAVIGATION_CONTROLLER.setSelection(
'<xsl:value-of select="atom:id" />', null, null,
'<xsl:value-of select="$renderMode" />');
</xsl:attribute>
<xsl:value-of select="atom:title"/>
</a>
</li>
</xsl:template>
需要使用設計的層對導航進行包含,通過 id 引用 CSS 定義的樣式:
<div id="menu"><div id="wptheme-topnav"> …… </div></div>
到這一步為止,如圖 12 所示,就生成了一個基本的主題框架還原美工的設計。(注:在這裡,導航的樣式沒有完全還原,本文只在框架上定制的展現。具體項目中需 要美工的幫助調整樣式設計)
圖 12. 還原基本設計的頁面

皮膚的開發
上文已經討論過 CSA 與 SSA 方式中文件的差異。對於皮膚而言,這種差異更為明顯。在 SSA 方式下,皮膚均以 Control.jsp 方式存在並獨立於主題的文件目錄。在 CSA 的方式下,皮膚是以 XSL 文件存放在主題的目錄下: <PROFILE_HOME>/installedApps/<NODE>/wps.ear/wps.war/themes/html/PortalWeb2/xsl。其文件名即為皮膚的名稱。同時,皮 膚的控制是由對應的 JS 完成的,這個 JS 是存放在固定的目錄下面:
<PROFILE_HOME>/installedApps/<NODE>/wps.ear/wps.war。
/themes/dojo/portal_dojo/com/ibm/portal/aggregation
需要定制新的皮膚,需要做 2 步:
創建皮膚使用的 JS 。在 <PROFILE_HOME>\installedApps\wpsbvt\wps.ear\wps.war\themes\html\MyTheme\js 目錄下創建自己命名的 JS 文件,如 myskin.js。將 <PROFILE_HOME>\installedApps\wpsbvt\wps.ear\wps.war\themes \dojo\portal_dojo\com\ibm\portal\aggregation\skin.js 文件中 com.ibm.portal.aggregation.IbmSkin 和 com.ibm.portal.aggregation.IbmSkinUIState 對象均拷貝到之前創建的 JS 文件中並將文件中所有 IbmSkin 替換為新的 skin 的名字如: MySkin。在 head_extras.jspf 文件中引入這個 JS:<script type="text/javascript" src='<portal-logic:urlFindInTheme file="./js/MySkin.js"/>'></script>。 並在同一個文件中找到 portalAggregator.page.addSkin(new com.ibm.portal.aggregation.IbmSkin("IBM",skinResourceRoot2Id["IBM"],"<portal-logic:urlFindInTheme file="xsl/IBM.xsl" />"),true); 在這段代碼的後面加入一個自己的皮膚定義:portalAggregator.page.addSkin(new com.ibm.portal.aggregation.MySkin ("MySkin",skinResourceRoot2Id["MySkin"],"<portal-logic:urlFindInTheme file="xsl/MySkin.xsl" />"),false);。從實際操作來 看,也可以直接使用原廠提供的 JS 對象,則只需要在 head_extras.jspf 中如上位置加入一行:portalAggregator.page.addSkin(new com.ibm.portal.aggregation.Skin("MySkin",skinResourceRoot2Id["MySkin"],"<portal-logic:urlFindInTheme file="xsl/MySkin.xsl" />"),false); 此處使用的是不帶有上下文菜單或者拖拽功能的 JS 對象。
皮膚 xslt 的定義。在本例子中,皮膚並沒有需要使用到 上下文的菜單或者拖拽的功能。因此,可以例用 NoSkin.xsl 為模板。定制化後主要的代碼如下:
<!-- Control -- >
<xsl:template match="
atom:entry[atom:content[model:layout-control[model:templateName='Control']]]" >
<img src="/wps/img/head.jpg" class="img1"/>
<h1 class="h1"><xsl:value-of select="atom:title"/></h1>
<div class="wpsPortletBody">
<xsl:attribute name="id"><xsl:value-of select="atom:id"/></xsl:attribute>
</div>
</xsl:template>
需要將對應的圖片及標題引入。即可以得到對應的效果,如圖 13 所示。完整的主題與皮膚例子可以 在文章最後的鏈接中找到下載。
圖 13. 修改皮膚後效果

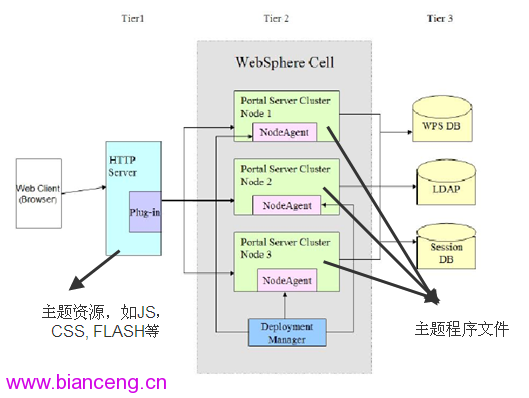
部署架構
圖 14. 門戶部署結構

如圖 14 所示,一般的門戶部 署(單機或者集群)會使用 3 層的架構。第一層是 web 服務器;第二層是門戶服務器;第三層則是用戶目錄與數據庫。
那麼從用戶訪 問的路線來看,最佳實踐告訴我們可以把一些靜態的文件,如大的圖片、Flash、樣式表、JS 文件等存放在第一層的 web 服務器上。因為很多 企業的門戶部署都會考慮到內外網的使用,而 web 服務器在通常情況下會被安裝到 DMZ。而門戶服務器則會被安裝在內網。所以用戶的請求最 先到達的是 web 服務器。如果將一些大的靜態文件放在 web 服務器上,它與門戶服務器的數據量交換將會減少,從 I/O 的角度看,則可以提 高門戶服務器對業務的處理能力。本文例子中,則是在 wps.war 的文件目錄下創建了對應於 CSS 文件中引用的圖片存儲目錄,以作為示例。
主題皮膚作為一個框架是需要在門戶服務器這一層運行的。框架裡面有相當部分的內容是 jsp 的程序片段,這些片段都是必須在運行時 獲取到門戶的上下文件進行呈現的。一個靈活的做法是將主題皮膚與樣式進行分離。主題皮膚作為一個框架可以一次性完成。而頁面的風格是 可以在門戶項目的發展過程當中隨需而變的。其中設計的元素就是 css 的樣式表單文件及其引用的相關資源,如圖片、flash 等。這些文件均 名要存放到 web 服務器一層,在切換主題皮膚時,只是需要改變對這些文件的引用路徑,即可以不修改任何的代碼實現門戶頁面風格的更替。
最佳實踐
CSA 的聚合模式主要依賴於內置的 JS 引擎,在浏覽器的支持方面需要開發人員及使用者注意。利用 CSA 的方式,在 性能上可以得到一個良好的提升。但是,並不是所有的 portlet 都能夠支持 CSA 的。例如 LWCM 本地呈現 portlet 就是其中的一個。當我們 考慮到某一頁面不適合使用這一種聚合方式的時候,可以通過設置頁面的元數據添加 com.ibm.wps.web2.renderMode 的參數實現對頁面一級的 控制。同時,也可以將某些不支持 CSA 的 portlet 加入一個“黑名單”。有一些正常的浏覽體驗在 CSA 的方式下可能會遇到問題 ,如“後退”及“刷新”功能。在 CSA 方式下,“後退”只能發生在整個頁面的重新刷新。而頁面的 “刷新”未必能把所有的狀態清除,相當多的頁面狀態還是以 JS 及緩存的方式存放在了本地。這些都是開發人員需要在確定用戶 需求的時候要注意到的。對比 CSA 及 SSA 這兩種聚合的方式,並不是所有的場景都適合使用 CSA。當頁面上存在呈現速度差異較大的 portlet 時,使用 CSA 會顯示出它的明顯優勢。而當頁面上的 portlet 速度較快而且數量不太多時,使用 SSA 在用戶體驗上也可以得到良好 的體現。在門戶項目中,適當的選擇使用 Web 2.0 的主題皮膚可以很好的提高門戶的用戶體驗,得到用戶的認可。
下載
描述 名字 大小 下載方法 本文樣例代碼 web20themeskinsample.zip 2.4 MB HTTP