概述、VJ6的獲得與安裝
一 概述
在以前的JavaApplet教程中給大家介紹了一點點VJ6.0的使用方法,收到很多網友來信。這幾天有時間,給大家介紹一下VJ6的使用方法。但這裡給大家介紹的,只是VJ本身的使用方法,不涉及編程方法與程序說明,如果想學基本的語法什麼的,小弟就對不住了,有時間的話,再給大家說說。
在Java的眾多編譯調試工具中,VJ6.0算得上是一個比較不錯的。因為它具有很多的優點,比較常見和突出的(我認為),可以概括如下:
1. 與Windows應用程序的界面是一致的,微軟的東西,這些方面都差不多,因此,對於初學者來說,是非常容易上手的。一般的菜單目錄什麼的呀,都不用解釋了,一看就會。
2. 自帶的MFC類庫,是JAVA中沒有的,實現了與WindowsAPI的接口,使得編寫界面像VB一樣的簡單了。雖然這是一個很多人批評的東西,但對於初學者來說,卻有很大的一個好處,因為他不用設計界面了, 可以直接學習Java的語法,要知道,編寫程序的界面是一個很麻煩的事情。
3. 調試方便,這是最沒有說的了,在程序的調試方面,微軟的Visual Stdio系列都是非常棒的,沒有人會懷疑。這是非常不錯的。
4. 自動補償功能以及一些其他編譯器沒有的功能。如果你用過VB的話,將會對其中的VB補償功能非常的贊賞,自動語句完成功能也稱為自動列舉成員功能。而VJ6中也引入了這些功能。關於這些方面的詳細介紹,請看後面的內容。
至於另外的一些,我看來也沒有什麼特別了,因此也就不提了。
二 VJ6.0的獲得
沒有辦法,微軟一向都是小氣鬼,他的東西都是要錢的,VJ6當然也是要錢的了,不過,它推出的好象是測試版本。也有一個90天的試用版本可以免費試用,用起來沒有什麼不同之處,但是用一段時間就要重新安裝,有點麻煩,就這樣湊合著用吧。還行。至少可以免不少的錢。(筆者就用的這種)
好了。基本的就這些了。下面給你說說安裝
三 VJ6.0的安裝
安裝基本上沒有什麼好說的了,如果你安裝過VB或者是VC什麼的話,那完全可以自定義安裝,如果沒有安裝過的話,先建議你選擇默認安裝選擇項,包含了基本的功能。安裝過程和裝別的軟件沒有什麼不同,可能有的人安裝最後會出現一個是否安裝某某公司的數字簽名的對話框,那裝也行,不裝也行,選擇"NO"退出,點擊"重新啟動計算機"對話框的確定按鈕,重新啟動就可以了。下面是它的啟動界面,如圖1:

圖1
VJ6中各種菜單與工具欄的介紹
一 基本菜單的介紹
VJ6中的菜單都是活動菜單,下面是它的主菜單,如圖2:![]()
菜單選項挺多的,但你不一定能看見這麼多,下面是它的基本的菜單,如圖3:![]()
由於這些界面都比較的熟悉,不詳細介紹,只做一些基本的說明。
"文件"菜單:這個菜單主要是管理文件的處理,新建文件,打開文件,保存文件與關閉文件,打印之類,和其他的微軟的軟件基本一樣,如圖4;

編輯菜單也是一樣,見圖5,功能選項也沒有不同的地方;

圖5
視圖菜單"vIEw"也用不找介紹了吧,見圖6,一見就知道是干什麼的了;

圖6
工程菜單"project"這裡面用的比較多的是它的前四個選項,這是給工程裡面添加各種東西,add class為添加類,add form為添加窗體,add web page 為添加Html頁面,第一個選項"add Item"則是選擇添加上面給出的三種中的選擇窗口,實際上,你選擇任何一個選項都一樣,彈出的窗口都是同一個窗口,可以任意選擇。
"builder"菜單就是編譯菜單了,在這裡編譯。
"Debug"就是調試與運行選擇菜單了。
"Tools, Windows , Help"這三個選項基本上就不用我說了,也和別的軟件沒有什麼區別了。
至於圖2中的另外一些選項,那是在編輯網頁的時候用的,與VJ沒有多大的關系了,這裡就不說了,相信大家自己也非常的熟悉,一看就會用。
二 工具欄
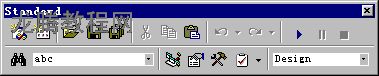
VJ中的工具欄要是全部顯示出來的話,可能會滿屏幕都是,因此,它只顯示了一個,如圖8:
 圖8
圖8
這些圖標也是大家非常熟悉的,其中有三個圖標,是顯示浮動窗口的快捷按鈕。像錄音機播放按鈕的,則上運行程序的快捷按鈕了。
自己定義工具欄的時候,只要在工具欄的地方點鼠標右鍵,選擇自己定義選項,就可以彈出對話窗口,自己定義工具欄。
三 浮動面板
主要的浮動面板有四個,如圖9:
一個工程浏覽,這裡就像資源管理器一樣方便,使你管理這個工程裡面的所有東西,包括各種文件與文件夾。
另外一個則是屬性窗口了,屬性窗口會根據你編輯的內容而會不同,當你編輯窗體時,它會像VB中的那樣,包括窗體的各種信息選項,如果是編輯網頁,那麼選項就會變成背景,字體屬性等等。
左邊一個是工具箱,只要用鼠標按住一個控件,往你窗體上需要的地方一放就可以了。不用多解釋。
下面的浮動面板則是一 個任務與信息窗口了,顯示一些適時信息。
各種面板的調整:
你只需要用鼠標將一個浮動面板的控制快往另外一個面板上面一放,就可以將兩個面板合成一個面板,同理,如果已經合成了面板,只要拖動它下面的控制塊,就可以將它拉出來來,形成一個單獨的面板。
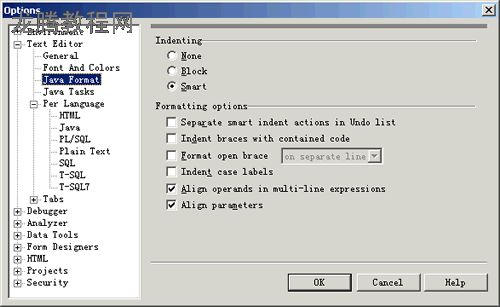
文本編輯器是主窗口,也是最重要的窗口,這個窗口包含了Java和Html的源代碼,這個編輯器裡面的各種文字的顏色是不一樣的,文本的不同顏色代表了不同的語句類型,綠色代表的是注釋的語句,藍色代表的是關鍵字,黑色則是可執行語句了。當你通過鍵盤輸入字符的時候,文本編輯器可以幫助你實現一種統一的縮進風格。根據你所選擇的風格類型設置,編輯器能夠自動地縮進語句,並且把花括號對整齊。上面說的所有這些功能,都可以自己設置,設置步驟為選擇“Tools”菜單中的“Option”選項,並且在Text Editor子菜單中選擇Java Format選項,如圖7,

圖7
這裡不但是設置字體格式的地方,還是設置所有環境參數的地方,各種參數都是通過這裡而改變的。各種功能參數的改變都比較的詳細,比如說VJ的自動補償功能,就是選中Text Editor中的Per Language中的Auto list members。相信大家也自己看的懂,這裡就不羅嗦了。
關於WFC
WFC顧名思義,就是Windows 基礎類庫的意思,WFC類庫是VJ6中,微軟公司為了使Java能夠使用Windows API而引入的,這個WFC的好處就是我們的所見即所得形式的窗體界面及其組件。VJ中的像VB一樣的窗體編輯,完全是WFC的功勞。但是,由於WFC是引用的Windows的API(應用程序接口),這就使得用WFC生成的JAVA程序只能在微軟的操作系統中使用,但我們要的是Java的跨平台特性,使得Java程序能在別的操作系統中也能使用,這就矛盾了,也正是由於這樣,微軟被SUN起訴,對薄公堂,結果當然是微軟輸了,但是WFC沒有被取消,只是在創建新的項目時,如果使用了WFC,那麼VJ6就特別會顯示一個對話框,提醒你注意。
由於WFC的緣故,筆者在這裡就不具體分析它了,在以後的講解中,筆者也不提及WFC,而VJ6中有很多的使用WFC的地方,因此,VJ6中,就有很多的功能不說了,比如說數據庫,因為那全是與WFC有關的,去掉了WFC,確實就去掉了VJ6的很大一部分功能了,但沒有辦法,我們用不著,再一點就是WFC雖然好用,但也非常麻煩的,幾乎相當於重新學習一些新的類庫與方法,但這學了並沒有用,至少現在,它一點市場都沒有。
區別你用了WFC的很方便的地方就是看看Java程序開始的地方是否引入了WFC包,如果看到有"import com. ms. wfc. app. *;"那麼就說明你用了WFC,ms本身就是 Microsoft 的意思。
好了,你現在應該已經明白我說這些的意思了吧。
下面就讓我們看看具體怎麼用VJ6來編寫與調試程序吧!
一個Application的全部調試過程
我們現在舉例來說明一個Application的全部調試過程
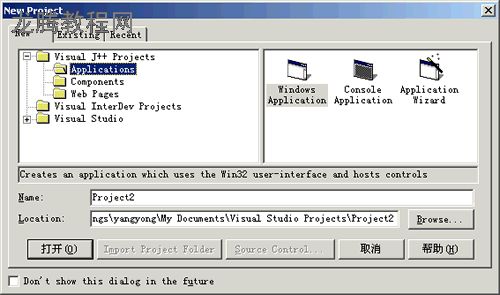
打開VJ6,它啟動時,會自動打開如下的窗口,如下圖:

在New選項中的Application中,有三個選項,第一個是Windows Application,這就是使用微軟自帶類庫進行WFC程序的界面設計應用程序,第二個選項是 Console Application 這是DOS下的程序設計,沒有界面要求,只要完成核心代碼要求就可以了,不必設計界面,當然也用不著WFC類庫了。第三個選項為"Application Wizard"這個選項功能就是應用程序設計向導了,只要你照著它說的做,一步一步往下走,就可以了,用這個向導設計出來的程序,具有很好的界面,一說到界面,當然就也用了WFC,這也不在我的討論只列了。給大家舉一個DOS下的應用程序的例子,在上圖中,我們選擇Console Application,填好名字與路徑之後,點擊 確定按鈕,VJ6就會自動幫你生成一些格式化的代碼,如下:
/**
* This class can take a variable number of parameters on the command
* line. Program execution begins with the main() method. The class
* constructor is not invoked unless an object of type 'Class1'
* created in the main() method.
*/
public class Class1
{
/**
* The main entry point for the application.
*
* @param args Array of parameters passed to the application
* via the command line.
*/
public static void main (String[] args)
{
// TODO: Add initialization code here
}
}
它前面的"/**"與"*/"之間的說明性語句一大堆,告訴你一些基本的內容,基本上不用理會,在主函數"main"中,有一個TODO,那就是我們要加入代碼的地方了,我們就加入一個例子說明一下,在TODO下一行,我們鍵入一行“System. out. println ("Hello!");”(請注意大小寫),如果你學過C或者Java的話,那就知道是什麼意思了,這個程序是一個最基本的HELLO程序,在輸入的時候要注意到它的自動補償功能,當你敲完System後,再敲一個點時,後面就會出現一個下拉選擇框,你再敲一個"o"的時候,選擇項就自動停在了"out"選項上面。這時候只要按一下空格,就可以看到"out"三個字母已經自動輸入了,當你再敲一個點的時候,同樣又會出現一個下拉選擇框,按下"p"字母後,選擇項就停留在了以"p"開頭的選項上,按下方向鍵的向下鍵,找到"println"按下空格,就會自動補償輸入了。同理,當你此時按下"("時,就有一個選擇項提示,1 of 10,後面是方法,表示這是10種方法中的第一種方法,按下方向鍵的向下或者向上鍵,就可以看到不同方法的提示了,每種提示中都有參數的個數,參數的類型等提示,非常的方便快捷,使你的輸入一般不會出現語法錯誤。(這要求你已經打開了自動補償功能,如果沒有打開,請參看前面打開的方法)如果你不小心輸入錯了,則在最下面的浮動窗口"Task List"中,會用紅色的下化線顯示你的輸入有問題,或者是藍色的警告。
在加入這一行以後,這個程序就已經完成了,下面的工作便是編譯與運行了,選擇"Build"菜單中的"Build"或者"Rebuild"選項,這就是編譯了,編譯後,如果有錯誤,會在最下面的浮動窗口"Task List"中提示你,如果沒有錯誤,在狀態欄上會顯示出"Solution update successed "表示已經編譯成功,然後選擇"Debug"菜單中的"Start"或者按下F5鍵,運行,這時,會彈出一個DOS窗口,顯示出這個程序的結果:"Hello!"。其實,你也可以將編譯與運行看結果合成一個動作,那就是直接運行,如果沒有編譯的化,它會自動對你的程序進行編譯。工具欄上有快捷圖標"![]() ",用鼠標一點。就會自動編譯並運行了。運行結果如下:
",用鼠標一點。就會自動編譯並運行了。運行結果如下:
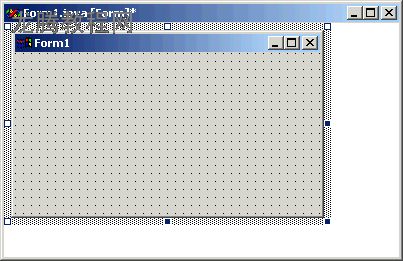
雖然我對大家建議不要用WFC,但這裡還是給大家舉一個用WFC的例子,在前面的圖中,我們選擇第一個選項"Windows Application",填好名字與路徑之後,應該會出現如下所示的窗口界面。

這個時候,如果你運行的化,會發現它有一個基本的窗口,能最大化,最小化,以及關閉程序等功能。
如果你仔細看看屬性浮動窗口,會發現和VB一樣的許多窗口屬性,我在這裡就不一一說明它的作用了,你自己按著屬性窗口中的內容一項項自己調整或者改變,然後看看你的界面變了些什麼,多用幾遍後,就知道這個屬性窗口是干什麼用的了。
現在給大家舉一個簡單的例子,兩個文本輸入框,一個按鈕,你能夠在第一個文本框中輸入內容,點擊按鈕後,第二個文本框中的內容將會與第一個文本框中的內容一模一樣,也就是復制第一個文本框的內容。這個例子做起來,很簡單,步驟如下:
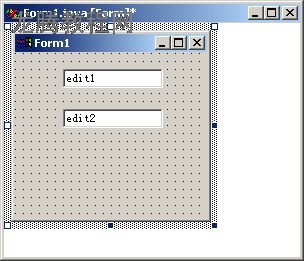
1. 拖動工具欄上的文本框控件到你的Form界面上,拖兩個,那麼系統會自動將第一個命名為"Edit1"和"Edit2",如下圖:

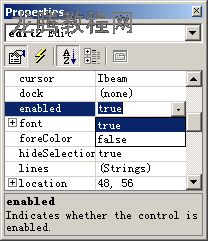
2. 將第二個文本框選中,然後在屬性窗口中選擇"enabled"選擇項,然後將後面的選擇項的內容由"true"改為"false"使之不可以被編輯,也就是不能輸入文字的意思。如下圖:

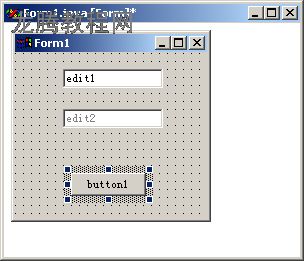
3. 增加一個按鈕,由工具箱上直接拖動到"Form"中就可以了。按鈕名字自己隨便了。如下圖:

4. 雙擊按鈕,將會打開代碼編輯器,並且顯示如下的內容:
private void button1_click(Object source, Event e)
{
}
在這個按鈕事件代碼中增加一行,如下:
edit2.setText(edit1.getText());
好了,這個簡單程序也已經編寫完了,試著點一下運行圖標看看,就會看到你自己想要的界面與輸出結果了。程序的完整代碼如下:
import com.ms.wfc.app.*;
import com.ms.wfc.core.*;
import com.ms.wfc.ui.*;
import com.ms.wfc.Html.*;
/**
* This class can take a variable number of parameters on the command
* line. Program execution begins with the main() method. The class
* constructor is not invoked unless an object of type 'Form1' is
* created in the main() method.
*/
public class Form1 extends Form
{
public Form1()
{
// Required for Visual J++ Form Designer support
initForm();
// TODO: Add any constructor code after initForm call
}
/**
* Form1 overrides dispose so it can clean up the
* component list.
*/
public void dispose()
{
super.dispose();
components.dispose();
}
private void button1_click(Object source, Event e)
{
edit2.setText(edit1.getText());
}
/**
* NOTE: The following code is required by the Visual J++ form
* designer. It can be modifIEd using the form editor. Do not
* modify it using the code editor.
*/
Container components = new Container();
Edit edit1 = new Edit();
Edit edit2 = new Edit();
Button button1 = new Button();
private void initForm()
{
this.setText("Form1");
this.setAutoScaleBaseSize(new Point(6, 12));
this.setClIEntSize(new Point(192, 165));
edit1.setLocation(new Point(48, 16));
edit1.setSize(new Point(100, 19));
edit1.setTabIndex(0);
edit1.setText("edit1");
edit2.setEnabled(false);
edit2.setLocation(new Point(48, 56));
edit2.setSize(new Point(100, 19));
edit2.setTabIndex(1);
edit2.setText("edit2");
button1.setLocation(new Point(64, 120));
button1.setSize(new Point(75, 23));
button1.setTabIndex(2);
button1.setText("button1");
button1.addOnClick(new EventHandler(this.button1_click));
this.setNewControls(new Control[] {
button1,
edit2,
edit1});
}
/**
* The main entry point for the application.
*
* @param args Array of parameters passed to the application
* via the command line.
*/
public static void main(String args[])
{
Application.run(new Form1());
}
}
至於其他的程序,也就是不用WFC,而又要編寫有界面的程序,也就是用AWT寫界面,那就沒有辦法了,只能自己寫AWT代碼了。基本過程為:
1. 選擇"New"選項中的"Visual J++ Projects"選項中的"Empty Projects"。選擇好名字與路徑之後,系統就會幫你建立一個新的工程了。但是這個裡面什麼文件也沒有。
2. 這個工程是空的,這時候,你可以導入代碼文件也可以自己建立代碼文件。建立類或者"Form"之類的文件,請選擇"Project"菜單中的"Add Item"選項,建立自己想要的文件就可以了,代碼嘛,當然只能自己手工輸入了,沒有別的辦法。不過,這裡倒是什麼文件都可以建立,包括Java Applet在內。因此,如果你的工程不止一個文件或者比較大的話,是肯定要用到這個選擇項的!這是一個必須學會的用法了
一個Applet的編寫與調試過程
Applet與Application雖然有很大的不同,但操作上基本同Application的操作差不多,但編輯上還是有一些差別的。因此,這裡也給大家舉一個例子。這個例子稍為有點復雜,希望看的時候已經學過了一些Java的基本知識了。這個例子的目的是要實現一個跑馬燈的Java Applet程序,這個例子的效果如下:
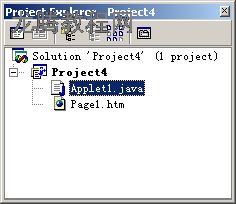
1 選擇新建菜單“new”,然後選擇“new”下面的選項:Applet on HTML,設置好名稱與路徑之後,按下確定按鈕,系統將自動幫我們生成一兩個文件,一個是Applet的初始代碼文件,另外一個就是Html網頁文件了。如下圖:

2 在工程浏覽窗口中雙擊Applet1文件,這時就可以打開這個代碼文件了。代碼文件比較長,這裡不列出,要查看代碼,請點擊這裡。雙擊page1.html文件,也就打開這個Html文件了,這個文件打開時,會顯示如下圖所示:

這個窗口裡面有三個選項了,如果你用過Frontpage,那麼你將對這個非常的熟悉。這裡就像FrontPage一樣,是一個網頁編輯器,工具箱中也有你編輯網頁所要的控件。不用多解釋,看看Source(源代碼),打開後,有的可能顯示的是該Applet的內容。而有的可能顯示的是代碼,這與VJ6的初始設定有關,在Applet上面點擊鼠標右鍵,選擇“Always vIEw as text”後,就可以看到代碼了,代碼如下:
<applet
code=Applet1.class
name=Applet1
width=320
height=200 VIEWASTEXT>
<param name=label value="This string was passed from the Html host.">
<param name=background value="008080">
<param name=foreground value="FFFFFF">
</applet>
這個不用多解釋,按照自己的要求改就行了。此時不能點擊Quick VIEw進行快速預覽,因為該Applet還沒有被編譯成Class文件。
3 此時將這個Applet程序運行,按下F5鍵,直接運行,那麼此時VJ6會自動編譯此程序,並且用默認的浏覽器打開這個Html文件並顯示出來。
4 這個時候我們就要進行真正的添加代碼的工作了。只有添加了必要的代碼後,才能達到預期的目標嘛!請打開源代碼文件Applet1,雙擊就行!
先要做的工作,當然是設置變量,變量放在主類當中,如下:
Font ft; //文字字體對象實例
String theString, font, style; //移動的字符串、字體類型及樣式
int size, speed; //文字的大小,移動速度
int xSet, Max, Min;//文字所在位置的x坐標,右邊界和左邊界
定義好變量後,就要像給出的源代碼一樣,加入一些初始的代碼了。
private final String param_string="string";
private final String param_font="font";
private final String param_;
private final String param_size="size";
private final String param_speed="speed";
現在要做的事情就是從網頁文件Html中取得各種參數了,就像初始代碼取得參數一樣,這些可以參照初始代碼而寫出來!如下。
String param;
param = getParameter ( param_string);
if(param !=null) theString= param;//取得字符串參數
param = getParameter ( param_font);
if(param !=null) font= param;//取得字型參數
param= getParameter ( param_size);
if (param !=null) size=Integer. parseInt ( param);//取得字提大小參數
param= getParameter ( param_style);
if(param!=null) style= param;//取得字型樣式參數
param= getParameter ( param_speed);
if(param !=null) speed=Integer.parseInt (param);//取得文字移動速度參數
int vice_style = Font.PLAIN ;
if(style. equalsIgnoreCase ( "BOLD"))
vice_style=Font.BOLD ;
if (style.equalsIgnoreCase ("ITALIC"))
vice_style=Font.ITALIC ;//處理得到的字型參數,忽略大小寫
ft=new Font(font,vice_style,size);
FontMetrics fm= getFontMetrics(ft);//生成FontMetrics類對象實例
Min= -fm.stringWidth (theString);
Max= getSize().width ;
Offset= Max;
接下來要做的事情,當然是要做最重要的工作了。編寫程序的主要部分,字體滾動的過程。這部分的代碼就不詳細解釋了。希望你已經學過Java語法了。
public void paint(Graphics g)
{
int ySet=getSize().height ;//yset為輸出字符串的y坐標變量
ySet=(ySet-size)/2;
g.setFont (ft);
g.setColor (Color.red);
g.drawString (theString,xSet,ySet+40);
//+40是用來調整輸出時的高度用的。
xSet--;
if(xSet<Min) xSet=Max;//超出了界面范圍則返回
}
public Thread TextMoveRunnable=null;
public void start()
{
if(TextMoveRunnable==null)
{
TextMoveRunnable=new Thread (this);
TextMoveRunnable.start ();
}
}
public void run()
{
while(true)
{
try{
repaint();Thread.sleep (speed);
}catch(InterruptedException e) {}
}
}
public void stop()
{
if (TextMoveRunnable!=null)
{
TextMoveRunnable.stop();
TextMoveRunnable=null;
}
}
這部分代碼應該加在與initForm()並列的地方,可以在之前,也可以在之後。在加完這些代碼之後,程序的大體就完成了。但如果你此時編譯的話,肯定會出現錯誤,在Task List上會顯示出來,並且錯誤為“Class 'Thread' doesn't have a constructor that matches 'Thread(Applet1)' (J0082)”這是因為加進去的代碼涉及到了線程,而主程序不知道,沒有相應的接口,(J0082)為錯誤的序號,查找相應的工具,有這個錯誤的詳細解釋。要解決這個錯誤,只要在主類後面加上一個接口就可以了。如下:
public class Applet1 extends Applet implements Runnable
注意後面的“implements Runnable”。再編譯,錯誤已經解除了,但這時候顯示的結果還是和開始的時候顯示的效果一樣。這是因為還沒有在Html中設置該設置的內容。
查看Applet1.Java的內容
5 修改Html內的代碼:
<applet
code=Applet1.class
name=movetext
width=400
height=100 VIEWASTEXT>
<param name=label value="This string was passed from the Html host.">
<param name=background value="008080">
<param name=foreground value="FFFFFF">
<param name=string value="你好, 這是一個例子!">
<param name=font value="宋體">
<param name=style value=BOLD>
<param name=size value=40>
<param name=speed value=20>
</applet>
當你設置好這些後,應該是沒有什麼問題了吧。此時按下F5鍵,在彈出的默認浏覽器內,你將看到這個例子的效果了。怎麼樣,沒有騙你吧!好了,到此,Applet的編寫與編譯的全部過程你應該掌握了吧。