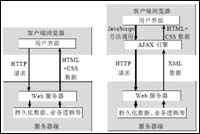
在傳統的Web應用模型下,用戶在浏覽器觸發一個動作,最典型的情況是提交一個表單或點擊一個超鏈接。客戶端浏覽器根據當前頁面狀態向Web服務器發出HTTP請求。服務器接收到請求後,分析請求內容,進行數據處理等一些操作之後,將一個響應返回給客戶端。浏覽器則根據響應的內容刷新用戶界面。
自從HTTP協議誕生以來,我們的Web應用一直都使用這樣的模式(如圖1所示)。

所以,使用者每做一個動作,都要反復經過“請求—處理—響應—刷新”這一漫長的等待過程,以至於人們將WWW(world wide web)戲稱為World Wide Wait。
在這一問題上,Applet等傳統的解決方案在一定程度上緩解了B/S構架下Web應用在客戶浏覽器端的響應速度問題,但是Applet有眾所周知的缺點:它們加載速度緩慢且不很穩定。
而Google Gmail給了我們完全不同的體驗。你無法感受到頁面的跳轉,系統反應非常快。
獲取新郵件不需要手動或者自動的刷新浏覽器。這一切給人的感覺是那麼友好,以至於它一經推出便得到了眾多用戶的寵愛,並同時成為Sina,Yahoo等郵件提供商的追趕對象。
在“Google Suggest(Google建議)”中,用戶輸入後,顯示建議的動作幾乎是瞬間完成的。再看看“Google Maps”的放大功能,鼠標的動作也幾乎是立即被響應的,不用等待頁面刷新。“Google Suggest”和“Google Maps”也是采用AJax技術的兩個典型例子。
AJax是Asynchronous JavaScript and XML的簡稱,是最新的網絡客戶端綜合技術,可以在B/S構架下實現富客戶端,可用於構建面向異步消息的無刷新的網絡應用,它使我們網絡應用的模式發生根本轉變。
J2EE是SUN公司定義的用於開發和運行企業級Web應用的一個標准,可用於開發大型、多層次以及分布式的企業級Web應用。
J2EE技術為組件開發提供了廣泛的支持,同時也提供了豐富的開發工具和服務,便於開發模塊化的、可重用和跨平台的業務邏輯。
計算機監控系統Web查詢模塊正是將AJax在表示層的魅力與J2EE在服務器端的強大支持結合起來而建立的全新的一種Web應用。
AJax實現的條件
AJax所使用的技術並不是全新的,在Windows平台的Internet Explorer浏覽器中這些技術已經存在了很長時間。XMLHTTPRequest對象並不是JavaScript正式規范中的一部分,但是正是目前的主流浏覽器都開始支持XMLHTTPRequest對象,才使得AJax真正流行起來。同時,XML和Html文檔對象模型規范的制訂也是AJax技術得以應用的重要因素。
AJax的技術核心
核心請求對象
在AJAX技術中,對象是與後台交互的核心,正是有了主流浏覽器對核心請求對象的支持,才使得我們可以使用AJax在B/S結構上構建如此強大的網絡應用。但是,它並不是一個W3C規定的標准技術,所以在不同的浏覽器上,創建核心請求對象的方式不盡相同。不過可以使用簡單的判斷語句保證在浏覽器支持的情況下正確得到該對象。
解析響應數據
在產生用戶界面之前,首先要從XML格式的響應中解析出需要的數據,目前的主流浏覽器都支持XML DOM的規范,如Mozilla和Microsoft都在它們的浏覽器中實現了這個規范,所以我們只需要使用JavaScript標准的DOM對象就可解析從服務器端返回的XML格式的數據。
動態渲染交互式Web界面
在AJax中服務器對客戶端響應的內容格式中只包含了XML格式的數據,這使得網絡中交換的幾乎都是有效數據,傳輸效率大大提高。但是,最終展現在客戶端的不能僅僅是數據。
在原來的網絡應用模型中,本應由服務器承擔的生成界面元素的任務,在這裡將由Java-Script使用DHtml的文檔對象模型來完成。這當中不僅包括表格、表單、各種格式的媒體元素的生成、布局,也包括對用戶操作事件的響應。
W3C規定了DHtml的文檔對象模型的標准,我們可以很容易得到Html頁面中的元素的引用,之後就可以根據從對象中取得的數據,通過新建、插入、刪除頁面元素等方法構建整個用戶界面。
目前存在的問題和缺陷
AJax是我們能夠構建全新的網絡應用,但是目前它也確實存在一些問題和缺陷:
由於需要對新版本的Javascript支持,如果浏覽器不支持或者禁用了的JavaScript腳本,AJax應用將不能被正常工作;
大部分工作是由JavaScript完成的,編碼和調試工作難度比較大;
由於AJax中使用JavaScript作為在客戶端執行的腳本,源代碼對客戶端是可見的,這可能會帶來一定的安全問題;
由於頁面上的操作通過JavaScript方法調用來完成,使用AJAX開發的頁面中幾乎沒有一個鏈接,對於現代爬蟲式的搜索引擎來說,沒有鏈接就像是失去了路標,無法對網絡進行搜索,所以目前使用AJax技術的頁面對搜索引擎的支持不好。
AJax與J2EE的結合
分析與設計
在前面XMLHTTPRequest發出請求的時候,使用了一個XML格式的文件名作為請求的地址。這實際上是指定了服務器端的一個靜態文件作為目標,在很大程度上限制了服務器端所能提供的內容的靈活性,這是因為AJax中不包括服務器端技術。而J2EE正是在服務器端提供了可用於開發大型、多層次以及分布式的企業級應用的支持。
從根本上說,AJax引擎發出請求的目的是為了從服務器端的到一個以XML格式為內容的響應,而對服務器端響應內容的產生方式並不敏感。
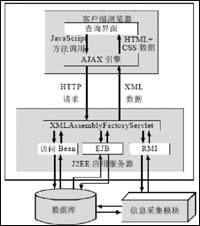
因此,在計算機監控系統Web查詢模塊的設計與實現中,為了能使AJAX引擎能夠在服務器端得到J2EE相關技術的強大支持,可以利用這個特點在服務器端使用J2EE應用服務器,並且在Web容器中設置一個專用Servlet用來處理AJAX因引擎發出的請求。它的任務包括:接收AJax引擎發出的請求;解析請求中的參數;組織XML格式的響應內容;向客戶端浏覽器發出響應。
盡管在Servlet中可以直接存取持久化數據或處理系統的業務邏輯,但是並不鼓勵這樣做,因為這樣會破壞系統的整體結構,影響到系統的易維護性和可擴展性。這些工作應當借助EJB來完成。系統結構既轉變如圖2所示。

鏈接
至此,由XMLAssemblyFactoryServlet作為橋梁,客戶端的AJax技術與服務器端的J2EE技術結合起來,使系統達到更加完美的效果。
對用戶而言,單頁面的操作更為友好。大部分用戶對於切換頁面時那段漫長的時光感到度日如年,並且感到不自然。在數據報表這樣的操作中,單頁面操作顯得格外重要。由於系統中傳遞的是純粹的數據,對用戶而言,系統顯得比普通的應用更快了,感覺會更好。
AJax技術的出現,使Web應用的交互模式發生了根本性的改變。通過客戶端執行的腳本語言,一方面,向服務器端發出請求取得數據,另一方面,對Web頁面必要的部分實現局部更新並實時響應用戶事件。XML的通用性和擴展性,更極大地強化了數據格式和處理的規范化。加之與服務器端J2EE技術的結合更加如虎添翼。
由於AJax核心的技術都是非常成熟與穩定的,目前的主流浏覽器都能夠支持,同時J2EE技術也具有跨平台的特性,因此,本文的設計與實現對於其它的平台也同樣適用。
◆J2EE應用組件
◆運行在客戶機器上的客戶層組件
◆運行在J2EE服務器上的Web層組件
◆運行在J2EE服務器上的業務層組件
◆運行在EIS服務器上的企業信息系統層軟件