Spket是目前支持Ext 2.0最為出色的IDE。 它采用.jsb project file 文件並將繼承於基類和所有文檔的內容嵌入到生成代碼提示的Script doc中。
一、Spket Eclipse插件與IDE
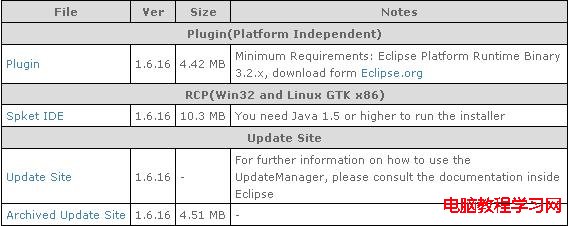
Spket提供了Eclipse插件和獨立的IDE環境來支持ExtJs開發,下載地址:http://spket.com/download.html,在下載頁面找到如下圖所示的地方。

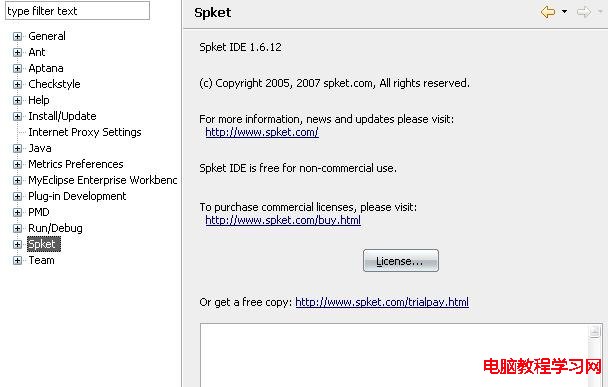
Plugin是將Spket直接配置為Eclipse插件進行使用,而Spket IDE可以安裝為獨立的開發環境進行使用,同樣也可以在安裝時將其作為Eclipse插件進行安裝,這裡我們選擇配置的方式,點擊Plugin鏈接下載得到spket-1.6.16.zip,將其解壓在某個目錄(本例為D盤根目錄下並重命名為spket),然後在Eclipse安裝目錄下的links目錄中新建一個spket.link文件,並添加如下內容:path=D\:\\spket,啟動Eclipse,在Window → Preferences中可以找到Spket,如圖所示。

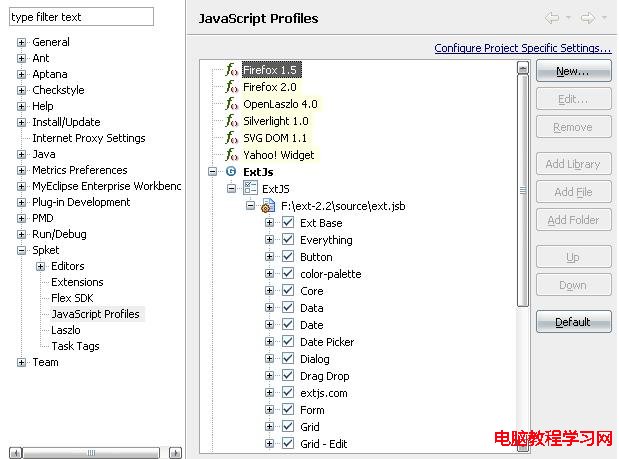
在Eclipse中配置Spket支持ExtJs代碼提示功能的基本步驟如下:
Window → Preferences → Spket → JavaScript Profiles → New ;
輸入“ExtJS”點擊OK;
選擇“ExtJS” 並點擊“Add Library”然後在下拉條中選取“ExtJS”;
選擇 “ExtJS”並點擊“Add File”,然後在你的./ext-2.x/source目錄中選取“ext.jsb” 文件;
設置新的ExtJS Profile,選中並點擊“JavaScript Profiles” 對話框右手邊的“Defalut”按鈕;
重啟Eclipse;
配置成功如圖所示。

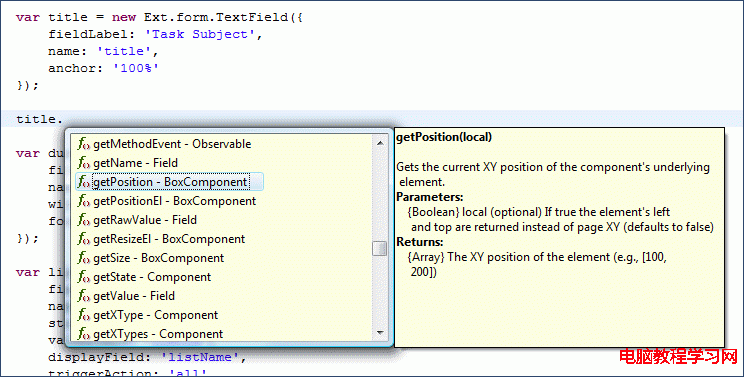
創建新的JS文件並輸入: Ext這樣就可設置Ext Code代碼自動完成的功能,如圖所示:

二、Spket Dreamweaver插件
對於Dreamweaver有兩種可用的插件SpketDW(Dreamweaver 2004或新版)和SpketDWCS(Dreamweaver CS3)。
可以在http://www.spket.com/dreamweaver-extension.html下載得到。最新版本為SpketDWCS Ext 2.1,下載後的文件為spketdwcs-ext-2.1.mxp(需要安裝Adobe Extension Manager),直接雙擊即可完成安裝,啟動Dreamweaver,在編輯ExtJs時就會有代碼提示功能了。
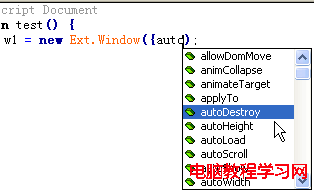
Code hints for Ext configuraton parameters:

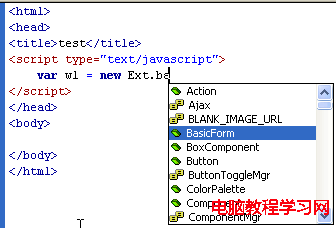
Code hints for Ext Class:

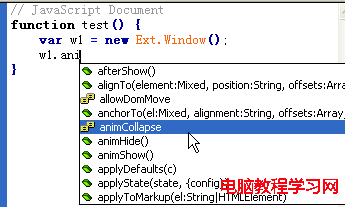
Code hints for variable which type is an Ext Class:

更多信息可以從http://www.spket.com/dreamweaver-extension.html獲得,這裡不再累述。