有時候我們在程序中,需要把一棵TreePanel的元素拖放到另外一棵TreePanel中,如果是在同一棵樹中拖動時設置組件的enableDD參數為true,而現在需要在不同給的書之間拖動元素,這個時候就可以設置組件的enableDrag和enableDrop參數,詳細示例如下:
一、編寫JS代碼: JS代碼
Ext.onReady(function(){
var tree1 = new Ext.tree.TreePanel({
el: 'tree1',
//這裡設置enableDrag為true表示可以從這裡拖動元素到別處
enableDrag:true,
loader: new Ext.tree.TreeLoader({dataUrl: 'treeData1.txt'})
});
var tree2 = new Ext.tree.TreePanel({
el: 'tree2',
//這裡設置enableDrop為true表示可以在這棵樹中放置拖動過來的元素
enableDrop:true,
loader: new Ext.tree.TreeLoader({dataUrl: 'treeData2.txt'})
});
var root1 = new Ext.tree.AsyncTreeNode({text:'跟節點'});
var root2 = new Ext.tree.AsyncTreeNode({text:'圖書'});
tree1.setRootNode(root1);
tree2.setRootNode(root2);
tree1.render();
tree2.render();
});
二、HTML代碼如下:
HTML代碼
<div id="tree1"></div>treeData1.txt:
[
{text:'非葉子結點'},
{text:'葉子結點',leaf:true}
]
treeData2.txt:
[
{text:'計算機',children:[
{text:'Java',children:[
{text:'Java核心技術',leaf:true},
{text:'Thinking in Java',leaf:true}
]},
{text:'算法導論',leaf:true}
]},
{text:'音樂',children:[
{text:'樂理基礎',leaf:true},
{text:'卡爾卡西古典吉他教程',leaf:true}
]}
]
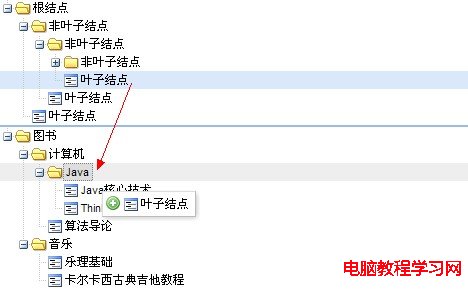
四、程序效果如下圖所示:

TreePanel-enableDrag