上一篇博文《Web版RSS閱讀器(四)——定制自己的Rss解析庫myrsslib4j》中,已經分享給大家制作自己的rss解析庫。稍微有點遺憾的是,它僅僅支持rss格式的博客。現在給大家分享一下我基於rome修改而成的另一款rss解析庫——myrome,完美支持atom和rss 2種格式。
myrome.jar是在rome的基礎上修改而來的,主要改動的地方是:(查看詳細修改說明)
修改GetAuthor()返回null
修改getPublishedDate()返回null
添加獲取文章摘要的接口和方法
附下載地址:http://pan.baidu.com/share/link?shareid=3563208157&uk=1259218556
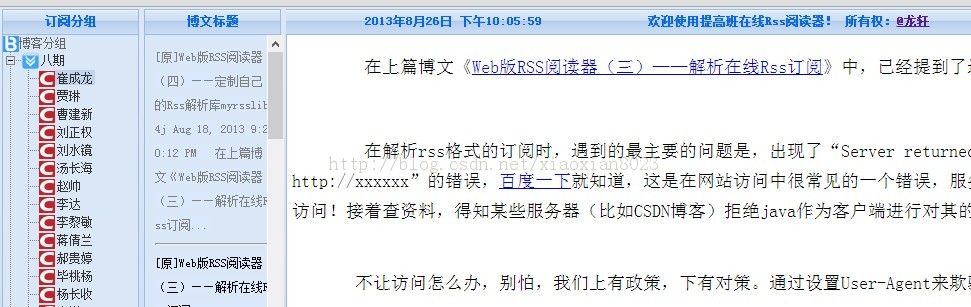
本篇主題是把myrome加入到RssReader中,修改界面,完成初步的訪問和閱讀的功能。具體實現的效果為:
根據不同的訂閱信息,加載對應的圖標,從而一眼得知訂閱的出處
點擊左側的某個訂閱,在中間的頁面中顯示出標題、時間和摘要列表,用水平線隔開
點擊某個摘要信息,在右側內容區域,顯示該文章的所有內容。
雙擊摘要信息,則會用新窗口打開原文章地址。
言歸正傳,接下來請大家跟隨我初步成功的腳步:
下載myrome-1.0.jar,拷貝到WebRoot/WEB-INF/lib下。如果已經引用過rome-0.2.jar,要提前刪除掉。在com.tgb.rssreader.manager包中新建RomeReadRss類,用來解析在線rss內容。
【RomeReadRss.java】
package com.tgb.rssreader.manager;
import java.net.URL;
import java.net.URLConnection;
import com.sun.syndication.feed.synd.SyndFeed;
import com.sun.syndication.io.SyndFeedInput;
import com.sun.syndication.io.XmlReader;
/**
* 解析Rss訂閱信息
*
* @author Longxuan
*
*/
public class RomeReadRss {
/**
* 解析Rss訂閱信息
*/
public SyndFeed parseRss(String rss) {
SyndFeed feed = null;
feed = null;
try {
URLConnection feedUrl = new URL(rss).openConnection();
// 由於服務器屏蔽java作為客戶端訪問rss,所以設置User-Agent
feedUrl.setRequestProperty("User-Agent",
"Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)");
// 讀取Rss源
XmlReader reader = new XmlReader(feedUrl);
SyndFeedInput input = new SyndFeedInput();
// 得到SyndFeed對象,即得到Rss源裡的所有信息
feed = input.build(reader);
} catch (Exception e) {
e.printStackTrace();
}
return feed;
}
}
修改left.jsp頁的樹形節點加載信息,根據不同的博客提供商,加載不同的圖標。點擊某節點後,將rss地址傳遞給servlet,去解析在線的rss。
【left.jsp】
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%@ page import="com.tgb.rssreader.bean.*" %>
<%@ page import="java.util.*" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath %>" />
<link rel="stylesheet" href="style/main.css">
<link rel="StyleSheet" href="style/dtree.css" type="text/css" />
<script type="text/javascript" src="js/dtree.js"></script>
<script type="text/javascript">
//獲取圖標地址
//
在com.tgb.rssreader.web包中新建一個RssServlet類,繼承HttpServlet,實現doGet和doPost方法。它接收到有left.jsp傳遞過來的rss地址,調用RomeReadRss來解析rss內容。解析完畢後,轉向middle.jsp,在中間這個網頁中,顯示解析的內容。
【RssServlet.java】
package com.tgb.rssreader.web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.syndication.feed.synd.SyndFeed;
import com.tgb.rssreader.manager.RomeReadRss;
/**
* 解析Rss信息資源Servlet
* @author Longxuan
*
*/
@SuppressWarnings("serial")
public class RssServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//獲取rss地址
//
【middle.jsp】
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%@ page import="com.sun.syndication.feed.synd.*"%>
<%@page import="java.util.List"%>
<%@page session="true" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<base href="<%=basePath%>" />
<link rel="stylesheet" href="style/main.css">
<style type="text/css">
#middleTitle ul li {
text-align: left;
display: inline;
line-height: 24px;
height: auto;
word-break: break-all;
word-wrap: break-word;
}
a {
text-decoration: none;
}
a:link {
color: #000000;
} /* 未被訪問的鏈接 */
a:visited {
color: #808080;
} /* 已被訪問的鏈接 */
a:hover {
color: #0000FF;
} /* 鼠標指針移動到鏈接上 */
a:active {
color: #0000FF;
} /* 正在被點擊的鏈接 */
</style>
<script type="text/javascript">
function openInBrowser(url) {
window.open(url);
}
</script>
</head>
<body>
<div id="middleTitle">
<ul>
<%
//獲取設置到session中的摘要信息
SyndFeed feed = (SyndFeed) request.getSession().getAttribute("feed");
if (feed == null)return;
//獲取所有文章列表
List entriesList = feed.getEntries();
//循環加載文章摘要列表
for (int i = 0; i < entriesList.size(); i++) {
SyndEntry entry = (SyndEntry) entriesList.get(i);%>
<a href="servlet/ArticleServlet?articleIndex=<%=i%>"
title="<%=entry.getTitle()%>" target="contenthtml"
ondblclick="openInBrowser('<%=entry.getLink().trim()%>')">
<li>
<%=entry.getTitle().trim()%>
<%=entry.getPublishedDate().toLocaleString()%>
</li>
<li>
<%=((SyndContent) entry.getContents().get(0)).getSummary(30)%>
</li> </a>
<hr>
<%}%>
</ul>
</div>
</body>
</html>
當點擊某篇文章標題時,將該文章的索引值傳遞到ArticleServlet中,在Session中找到對應的文章,把文章正文內容傳遞到content.jsp頁面。所以在com.tgb.rssreader.web包中新建ArticleServlet類,繼承HttpServlet,實現doGet和doPost方法。
【ArticleServlet.java】
package com.tgb.rssreader.web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.syndication.feed.synd.SyndContent;
import com.sun.syndication.feed.synd.SyndEntry;
import com.sun.syndication.feed.synd.SyndFeed;
/**
* 獲取文章正文
* @author Longxuan
*
*/
@SuppressWarnings("serial")
public class ArticleServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//獲取要查看的文章的索引值
//
【content.jsp】
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%@page import="com.sun.syndication.feed.synd.*"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<base href="<%=basePath%>" />
<link rel="stylesheet" href="style/main.css">
</head>
<body>
<div id="content">
<div id="welcome" class="content" style="display: block;">
<div align="left">
<p>
<%= request.getAttribute("content")==null?"<marquee behavior='alternate'" +
"onmouseover='this.stop()' onmouseout='this.start()' wight='60%' scrollamount='4'>" +
"<font size='6' text-align='center' >歡迎使用提高班在線Rss閱讀器!" +
"——@<a href = \"http://blog.csdn.net/xiaoxian8023\" target='_blank'>龍軒</a></font>"
:request.getAttribute("content").toString()%>
</p>
<hr>
</div>
</div>
</div>
</body>
</html>
至此,Web版Rss閱讀器閱讀博客功能基本已經完工了,終於可以看到這款rss閱讀器的樣子了。當然需要優化的地方還很多。暫時打算告一段落,等過段時間再進行優化。基本的代碼都已經寫過了,不打算單獨提供源碼了。最後曬一下效果圖吧: