GUI(Graphical User Interface)提供了圖形化的界面,允許用戶以圖形的方式與系統進行互動。在GUI推廣之前,用戶通常要以文本命令的方式來控制計算機。GUI直觀的將計算機的功能呈現給用戶,降低了用戶使用計算機的門檻。蘋果和微軟是GUI方面的先驅(雖然他們都一定程度上抄襲了Xerox),GUI也為這兩位PC王者帶來了豐厚的市場回報。

早期Mac GUI
GUI需要操作系統和硬件的支持。因此,GUI編程往往要處理移植性的問題。Java的GUI編程有相對比較好的可移植性。然而,隨著GUI的重心向移動端轉移,Java的GUI部分地位有些尴尬。無論如何,我們還是可以通過Java來了解GUI編程的一些基本內容。
看下面一個圖片:

KTurtle繪制。參看把你的孩子打造成為碼農
可以看到,圖中有一個房子,房子上有窗戶和門,窗戶上有條紋,門上有把手,此外圖像外還有一只小烏龜。我們所提到的房子,窗戶,門,條紋,把手,都可以稱其為對象。不同的對象之間有組合(composition)關系,比如 窗戶和門屬於房子,而把手屬於門。烏龜和房子是相互獨立的兩個對象。此外,整個圖像外有一個方框,用來表明可繪圖的范圍,所有上面提到的元素都依附於該方框。
另一方面,上述的對象有許多重復使用的圖形元素(component)。比如把手是一個圓,房子和門由直線構成。相同的圖形元素可以歸為一類(class)。我們可以重復使用直線類來生成(不同性質的)直線,並組合到不同的對象中。
這是用面向對象的方式來理解一個圖形。對象是描述圖形的自然方式。面向對象編程在計算機圖形方面應用非常成功。
查看本欄目
Java的GUI功能主要集中在awt和swing兩個包中。awt是GUI底層包。swing包是高層的封裝,更容易移植。這裡將更側重於swing包。
import javax.swing.*;
import java.awt.*;
public class HelloWorldSwing {
private static void createAndShowGUI() {
JFrame frame = new JFrame("HelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Pane's layout
Container cp = frame.getContentPane();
cp.setLayout(new FlowLayout());
// create button
JButton b1 = new JButton("click me");
JButton b2 = new JButton("shit");
// add buttons
cp.add(b1);
cp.add(b2);
// show the window
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
Runnable tr = new Runnable() {
public void run() {
createAndShowGUI();
}
};
javax.swing.SwingUtilities.invokeLater(tr);
}
}
上面程序中的main()方法中,我們使用匿名類(anonymous class)定義線程Runnable tr。匿名類是Java的一種嵌套類,它是在使用new創建對象時,使用一個{}來直接包含類的定義。在匿名類定義中,我們不需要說明類名。new後面跟隨 接口() 或者 類(),匿名類的定義將實施該接口或繼承該類。
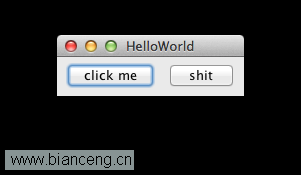
運行結果如下:

我們利用add()方法,將一個圖形元素加入到另一個元素中。通過這樣的組合,所有的圖形元素構成一個樹狀數據結構,這棵樹表示了圖像元素之間的隸屬關系(containment hierarchy)。一個圖形樹就代表了一個GUI圖形界面。

查看本欄目
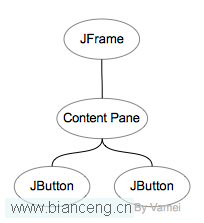
圖形樹
在程序中,我們首先創建了JFrame對象。JFrame是top-level container,也就是圖形樹的根。JFrame默認包含有Content Pane。Content Pane是一個Container對象,它一般包含有圖形(除菜單MenuBar外)的所有可見元素。Content Pane中包含有兩個按鈕,即JButton元素。
Content Pane的setLayout()方法決定了元素的布局(layout)方式。布局決定了元素的位置。最直接的布局是直接說明元素的坐標位置(像素)。但GUI的設備尺寸可能差別很大,硬性規定像素位置將大大減小程序的可移植性。Swing提供了更高層的一些布局方法,比如FlowLayout下,元素將從左向右排列,在排滿之後進入下一行。
更多的Java布局方式
除了按鈕之外,我們還可以在GUI中增加更多的元素,這些元素大都是JComponent的衍生類。比如:
import javax.swing.*;
import java.awt.*;
public class HelloWorldSwing {
private static void createAndShowGUI() {
JFrame frame = new JFrame("HelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Pane's layout
Container cp = frame.getContentPane();
cp.setLayout(new GridLayout(0,2));
// JButton
JButton button = new JButton("click me");
JLabel label = new JLabel("OK");
// JPanel
JPanel panel1 = new JPanel(new BorderLayout());
JPanel panel2 = new JPanel(new BorderLayout());
panel2.setBackground(Color.red);
panel1.add(button, BorderLayout.CENTER);
cp.add(panel1);
panel2.add(label, BorderLayout.EAST);
cp.add(panel2);
// JList
String[] lines = {"a", "b", "c"};
JList list = new JList(lines);
cp.add(list);
// JCheckBox
cp.add(new JCheckBox());
// show the window
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
Runnable tr = new Runnable() {
public void run() {
createAndShowGUI();
}
};
javax.swing.SwingUtilities.invokeLater(tr);
}
}
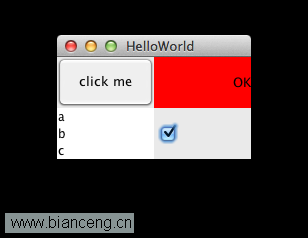
這裡使用了GridLayout,效果如下:

JComponent
更多元素
這裡只是簡單的展示了GUI編程的一些例子,以便從概念上了解GUI編程。隨著使用的深入,我們很可能轉入IDE設計GUI,並自動生成GUI代碼。無論如何,概念的理解都是必不可少的。
GUI的知識有助於學習移動端開發。
作者:Vamei 出處:http://www.cnblogs.com/vamei