使用 Apache Trinidad 組件擴展 JSF
到目前為止,在這個共分為五部分的系列教程中,已經研究了 Java™Server Faces(JSF),包括將簡單的 JSF 應用程序部署到 Apache Geronimo 上,將 Apache Tomahawk 與應用程序集成,以及了解如何使用 Sun Ajax4jsf 開放源碼框架為 JSF 應用程序添加 Asynchronous JavaScript + XML(Ajax)功能。此部分是第 4 部分,您將了解如何使用 Apache Trinidad,ADF Faces 的開放源碼版本。 Trinidad 提供了一組免費的組件,使用這些組件可以進一步增強 JSF 應用程序的界面。
開始之前
本教程向 Java 編程人員介紹如何使用 JSF 組件來構建具有高度交互性的部署在 Apache Geronimo 上的 Java Platform, Enterprise Edition(Java EE)應用程序。本教程假定讀者使用 Eclipse IDE 作為開發平台。
關於本教程
本教程向您介紹 Apache Trinidad,它是一組免費的組件,可用於改進 JSF 應用程序的界面。我們將把現有的示例 應用程序前端的開發人員論壇登錄頁面轉換為使用 Trinidad 組件。
關於本系列教程
本教程是關於使用 JSF 構建 Apache Geronimo 應用程序的系列教程(共五部分)的第四部分。下面是整個系列教程的摘要:
第 1 部分:使用 Eclipse 和 Apache MyFaces Core 構建基本的應用程序 介紹了如何將 JSF 標准的 Apache MyFaces 實現與免費應用服務器 Geronimo(同樣來自 Apache)結 合使用。這個教程向您展示了如何使用 Eclipse IDE 的 Web Tool Platform(WTP)構建 JSF 應用程序。
第 2 部分:在 JavaServer Faces 中使用 Tomahawk 展示了如何將 Apache Tomahawk 組件與 Geronimo 應用程序集成在一起。 Tomahawk 提供了若干個自定義組件,可與 JSF 完全兼容。
第 3 部分:在 JavaServer Faces 中使用 ajax4jsf 展示了如何使用 Sun 的免費開放源碼框架 Ajax4jsf 將 Ajax 功能添加到 Geronimo 應用程序中。
第 4 部分:使用 Apache Trinidad 組件擴展 JSF 介紹了如何將來自 Apache Trinidad(開放源碼的 ADF Faces 組件)集成到 Geronimo 應用程序中以增強 JSF 應用程序的界面。
第 5 部分:將 JSF 應用程序與 Spring 集成 展示了如何將 JSF 應用程序集成到 Spring 框架(流行的框架,可以幫助 Geronimo 開發人員更輕松地構建 Java EE 應用程序)中。
先決條件
本教程適用於在訪問後端系統來提取或處理數據方面有經驗的 Java 開發人員。而且,必須了解 SQL 的基礎知識。理想情況下,作為開發人員,您應該具備使用先前版本的一個或多個 Java Database Connectivity(JDBC)API 、利用接口(例如 ResultSet 和 Connection)方面的經驗。此外,您應當具備 JavaServer Pages(JSP)技術 的基礎知識。
系統要求
必須配有以下工具才能學習本教程:
Geronimo,Apache 的 Java EE 服務器項目。Geronimo 提供了 Tomcat 和 Jetty 兩種風格,選用哪種取決於您的需求。我們使用 Jetty(1.1 版),因為它比較小。注:必須使用 Geronimo 1.2 或更高版本才能使用 Apache Trinidad。
MyFaces,Apache 的 JSF 實現。下載來自 Apache 的核心版本(不附帶 Tomcat)。我們 在本教程中使用 1.1.3 版。
Eclipse,可擴展的開放源碼 IDE,它支持各種語言和平台。
Apache Trinidad 的附加組件和輸 入驗證器,可以與任何 JSF 實現結合使用。根據 Oracle 的 ADF Faces,Trinidad 正處於 Apache 孵化器開發階段,因此必須獲取當前的 開發快照:進入 主快照頁面,然後選擇 trinidad-api 和 trinidad-impl,直至找到 trinidad-api-incubator-m1-SNAPSHOT.jar 和 trinidad-impl-incubator-m1-SNAPSHOT.jar。
Eclipse Web Tools Platform(WTP),用於向 Eclipse 中添加 XML 和 JavaScript 編輯支持以及初步的 JSF 支持。使用 Eclipse 的 Update Manager 安裝來自更新站點的 Web Tools Platform。
在系統中安裝 Java 1.4 或更高版本。Eclipse 二進制文件附帶了它 自己的 Java 運行時,但 Geronimo 和 MyFaces 沒有附帶(這將極大地增大下載存檔文件)。我使用的是 Mac OS X 10.4 上的 Java 1.5 ,但應當不會有太大差異。
簡要回顧
在進一步了解 Trinidad 組件以及如何在 devSignup 示例應用程序中使用一些 Trinidad 組件之前,我們先來討論 Trinidad 並確保您已經為學習本教程准備好 devSignup。
Apache Trinidad
Oracle 最 近將 ADF Faces 贈予 Apache 社區。作為一個名為 Trinidad 的新 Apache 項目,ADF Faces 代碼正在被重構並變得與 Tomahawk 組件更 兼容。
Trinidad 提供了一組超越規范的 JSF 組件,同時還兼容任何符合 JSF 1.1 的實現(例如 MyFaces)。這些組件包括支持文 件上傳、數據驗證器和轉換程序;將值從一個頁面傳遞到另一個頁面的簡單方法;以及混合型狀態保存策略,提供最佳的客戶端持久性和服 務器端持久性。
目前,Trinidad 幾乎跟 ADF Faces 一樣,但 Trinidad 正在不斷接受社區開發的貢獻。
devSignup 回顧
在本系列教程的 第 1 部分 中,您了解了如何在 Eclipse 中使用 Faces Configuration 編輯器將 JSP 處理結果與適當的響應文 件連接起來。在 第 2 部分 中,回顧了 Apache Tomahawk 擴展並把一些數據驗證和附加 UI 組件添加到 Developer Forum Signup 應用程 序中。在 第 3 部分 中,采用了 Sun 的 Ajax4jsf 工具並使用了 Ajax 技術把交互式的溫度轉換實用程序添加到 Developer Forum Signup 應用程序中。現在,讓我們確保您已經准備好 devSignup 以便把 Trinidad 組件集成到其中。
導入 devSignup 項目
如果您沒有閱讀本系列中的前幾個教程,至少應當下載 devSignup 示例項目(請參閱 下載 部分),因為稍後將需要在其中添加組 件。
本系列教程的 第 2 部分 詳細說明了如何將項目從源存檔文件中導入 Eclipse。下載 devSignup-src.zip(請參閱 下載 部分 ),並按照第 2 部分中的說明進行操作,完成後再回到這裡。確保按照第 2 部分的 修復 devSignup 項目 中的說明進行操作,否則將不 能構建應用程序。
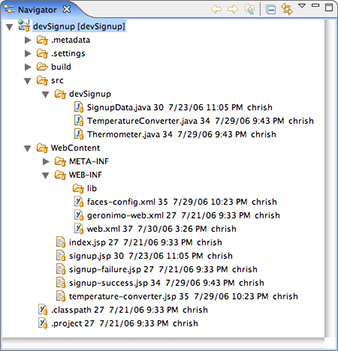
完成後,Eclipse Navigator 視圖應當會類似於圖 1。
圖 1. Eclipse 中的 devSignup 項目

如果您是初次使用 Eclipse IDE,那麼此刻應當好好表揚一下自己。導入現有源代碼項目是很多新用戶失敗的原因之一。
現在可以研究 Trinidad 組件 並開始考慮這些組件能為您做什麼工作。
Apache Trinidad 組件
Apache 的 Trinidad 框架提供了大量有用的組件,其中一 些類似於 Apache 的 Tomahawk 框架中的組件。快速查看每個組件提供給 JSF 應用程序開發人員的功能,並留意如何擴展現有 JSF 應用程 序,本系列的 第一個教程 中建立並一直不斷擴展的 Developer Forum Signup。
一個重要的細節:很多這些組件包括圖形元素(例 如圖片)或需要包括 JavaScript。它們屬於 Trinidad .jar 文件並自動包含在 Trinidad Extension 過濾器的 JSP 輸出結果中。您將簡 要了解並學習如何安裝它,因此不必擔心會缺少 Trinidad 組件所需的圖片和 JavaScript 代碼。
UI 組件
大部分 Trinidad 組件都是擴展的或高級的 UI 組件,用於使 Web 應用程序的外觀更像是普通的桌面應用程序。其中一些組件提供了令人驚訝的復雜小部件 ,如果您碰巧需要其中某個小部件,會為您節省大量時間。下面是簡要介紹:
表 1. Trinidad 組件
組件 描述 <tr:chooseColor> 提供小型調色板功能的組件,用戶可以使用它來選擇顏色。 <tr:chooseDate> 與 <tr:selectInputDate> 組件結合使用的組件,使用戶可以從日歷中選擇日 期,而無需另一個窗口或日歷頁面。 <tr:column> 表中的列,用於定義該列的標題、腳注和數據。 <tr:commandButton> 觸發操作的按鈕。 <tr:commandLink> 觸發操 作的鏈接。 <tr:commandNavigationItem> 觸發操作的菜單項。 <tr:goButton> 直接導航到另一個位置而不觸發操作的按鈕。 <tr:goLink> 提供一個標准的 HTML 鏈接(<a href="">...</a>)的組件。 <tr:commandMenuItem> 直接導航到另一個位置而不觸發操作的菜單項。 <tr:inputFile> 支持標簽、文本和消息的文件上傳組件。 <tr:inputText> 文本輸入小部件,可以是單行、多行或密碼字段。它支持標簽、文本和消息。 <tr:navigationLevel hint="bar"> 創建條形導航菜單的組件。 <tr:navigationPath> 創建表示返回到站點根頁面的路徑的導航系列的組件(例如 Home > Developer Forum Signup > Success,每個步驟都有返回到指定頁面的鏈接)。 <tr:navigationTree> 創建基於樹的導航菜單並支持展開和收縮樹的各個級別的組件。 <tr:message> 為組件顯示消息的組件。大多數 Trinidad 輸入組件可以自動顯示它們自己的消息。 <tr:messages> 顯示基於頁面的消息(而不是來自特定組件的消息)的組件。此組件通常用在頁面接近 頂部的位置,用於為用戶提供重要消息。 <tr:objectIcon> 提供圖標的組件。 <tr:objectImage> 提供圖片的組件。 <tr:objectLegend> 提供圖 標標簽的組件。 <tr:objectMedia> 在 Web 浏覽器中嵌入的播放器中顯示諸如音頻、視頻或圖片之類媒 體內容的組件。 <tr:objectSeparator> 提供水平分隔線的組件。 <tr:objectSpacer> 在頁面布局中占用固定空間量的組件。這種方法好於使用 “不可見的 ” GIF 或 PNG 圖片來占用空間;而它將創建一個具有指定大小的新的 HTML 塊元素。 <tr:outputFormatted> 提供具有某種格式的文本(使用 HTML 的格式元素的子集)的組件。 <tr:outputLabel> 為表單組件提供標簽的組件。 <tr:outputText> 提供具有某種樣式的文本的組件。 <tr:page> 類 似於 <tr:pagePanel> 組件的組件,但配有一個模型對象和一個 <tr:commandMenuItem> 或 <tr:goMenuItem> 戳以提 供菜單。 <tr:panelBorder> 布局組件,在其中顯示其子組件,支持的方面包括頂部、底部、左側、右 側、開頭、結尾、內頂部、內底部、內右側、內開頭、內左側和內結尾區域。 <tr:panelBox> 用於顯示 一組組件的布局組件,將用指定的背景顏色和圖標突出顯示在頁面上。 <tr:panelButtonBar> 提供一組 按鈕的布局組件。 <tr:panelFormLayout> 提供輸入表單控件的布局組件。它把標簽和字段垂直排列起 來,並支持多列和腳注。 <tr:panelGroup> 以水平列表或垂直列表的方式顯示子組件的布局組件。 <tr:panelHeader> 在某一部分頂部顯示標簽和可選圖標的布局組件。 <tr:panelHorizontal> 水平顯示子組件的布局組件。可以指定垂直對齊和水平對齊。 <tr:panelLabelAndMessage> 提供標簽、子組件、提示和相關消息的布局組件。 <tr:panelList> 將每個子組件作為帶符號列表條目顯示的布局組件。 <tr:panelPage> 顯示整個頁面的布局組件。 <tr:panelPageHeader> 顯示頁眉的布局組件。 <tr:panelSideBar> 顯示邊欄導航菜單的布局組件。 <tr:panelTip> 顯示頁面級或部分級提示的容器。 <tr:processChoiceBar> 顯示兩側具有 Back 或 Next 按鈕以供導航的列表框的組件。 <tr:processTrain> 提供由水平線連接的水平站 列表的組件。每個站都顯示為一個圖片和文本標簽。 可以使用它來表現在多頁面過程中用戶目前所處的階段。 <tr:progressIndicator> 顯示進度條來表示 耗時很長的過程的組件。 <tr:region> 顯示預先定義的(用 <tr:componentDef>)、可重用的頁 面區域組件的組件。 <tr:regionDef> 定義可在多個頁面上重用的區域的組件。 <tr:resetButton> 顯示將表單數據設回默認值的 Reset 按鈕的組件。 <tr:selectBooleanCheckbox> 顯示具有提示、文本和消息的復選框的組件。 <tr:selectBooleanRadio> 顯示與具有相同組屬性的其他 <tr:selectBooleanRadio> 元素分在 一組的單選按鈕的組件。它支持顯示提示、文本和消息。 <tr:selectInputColor> 顯示用於輸入顏色值 的文本輸入字段和可以顯示可選擇調色板的按鈕的組件。 <tr:selectInputDate> 顯示用於輸入日期的 文本輸入字段和用於從日歷中提取日期的按鈕的組件。 <tr:selectInputText> 顯示還可用於啟動輔助 對話框的文本輸入字段的組件。 <tr:selectItem> 顯示可以從列表、選項、單選或 Trinidad 左右控件 中選擇的單個條目的組件。 <tr:selectManyCheckbox> 允許用戶從一系列復選框中選擇一個或多個條目 的組件。 <tr:selectManyListbox> 允許用戶從列表框中選擇一個或多個條目的組件。 <tr:selectManyShuttle> 允許用戶通過將條目從一個列表移至另一個列表的方法選擇一個或多個條目 的組件。 <tr:selectOneChoice> 顯示允許用戶從下拉列表中選擇一個條目的帶標簽列表框的組件。 <tr:selectOneListbox> 顯示允許用戶選擇一個條目的帶標簽多行列表框的組件。 <tr:selectOneRadio> 顯示一系列帶標簽單選按鈕並允許用戶選擇一個單選按鈕的組件。 <tr:selectOrderShuttle> 類似於 <tr:selectManyShuttle> 的組件,但是可以使用 first/last 和 up/down 按鈕重新排列選擇列表中的條目。 <tr:selectRangeChoiceBar> 允許用戶選擇 某一范圍的記錄並使用彈出列表框和按鈕來回移動的組件。 <tr:showDetail> 顯示帶標簽的提示三角形(允許顯示或隱藏其內容)的組件。 <tr:showDetailHeader> 顯示帶標簽的提示三角形和標題(允許顯示或隱藏標題部分的內容)的組件。 <tr:showDetailItem> 可以被一個 <tr:showOne*> 組件顯示的條目。 <tr:showOneChoice> 顯示處理一系列由 <tr:showDetailItem> 節點定義的條目的控件的組件。 顯示為標簽和彈出列表框。 <tr:showOneAccordion> 顯示折疊面板控件(用於處理由 <tr:showDetailItem> 節點定義的一系列條目)的組件。 <tr:showOneRadio> 顯示基於單選按鈕 的控件(用於處理由 <tr:showDetailItem> 節點定義的一系列條目)的組件。 <tr:showOneTab> 顯示基於選項卡的控件(用於處理由 <tr:showDetailItem> 節點定義的一系 列條目)的組件。 <tr:singleStepButtonBar> 顯示具有 Back 和 Next 按鈕以及描述用戶所處步驟的 標簽(例如,第 x 階段,共 y 個階段)的控件的組件。 <tr:table> 顯示表的組件。此組件還支持選 擇(單項選擇和多項選擇)、排序、記錄導航和詳細信息提示。 <tr:group> 用於聚合相關元素的不可 見控件。<tr:group> 的子元素不會被顯示出來,除非 <tr:group> 的父元素支持顯示分組的子元素(例如 <tr:panelForm>)。 <tr:tree> 顯示數據樹的組件,支持打開和關閉樹中的每個節點。 <tr:treeTable> 用於還包括一個樹的數據的表組件。
很明顯,這些組件中 有一些很有用,而其他可能在特定場合使用比較合適。現在快速查看 Trinidad 框架中的其他組件。
其他 Trinidad 組件
Trinidad 項目還包括若干個其他組件,用於將輸入數據轉換為 Java 類型、數據驗證器和其他實用程序對象。
表 2. 用於 轉換輸入數據的 Trinidad 組件
組件 描述 <tr:attribute> 臨時替換 JSF 1.1 中有缺陷的 <f:attribute> 組件的組件(此問題將在 JSF 1.2 中解決)。 <tr:convertColor> 用於在字符串與 java.awt.Color 對象之間來回轉換的組件。 <tr:convertDateTime> 基於模式和樣式集在字符串與 java.util.Date 對象之間來回轉換的組件。 <tr:convertNumber> 基於模式或類型集在字符串與 java.lang.Number 對象之間來回轉換的組件。 <tr:document> 在輸出中創建 HTML 頁面的每個標准根元素(<html>、<body> 和 <head>)的容器。 <tr:forEach> 與 Trinidad 組件結合使用的 JavaServer Pages Standard Tag Library(JSTL) <c:forEach> 標記的替代標記。允許對 java.util.List 對象或數組進行迭代,例如,從中創建 <tr:selectItem>。 <tr:form> 在輸出中創建 HTML <form> 元素的組件。 <tr:importScript> 導入由 Trinidad 提供的一個或多個 JavaScript 的組件。此組件可用於確保在 JavaScript 處理程序中使用它之前,腳本已經可用。 <tr:inputHidden> 插入隨頁面一起提交但不會顯 示給用戶的值的組件。 <tr:iterator> 可與 JSF DataModel 或 CollectionModel 對象結合使用的 <tr:forEach>。 <tr:panelPartialRoot> 為 UI 組件樹或子樹啟用部分頁面顯示的容器。頁面中 可以有多個 <tr:panelPartialRoot> 塊。 <tr:poll> 要求服務器定期更新數據模型、刷新組件 、顯示對話框等等的組件。 <tr:resetActionListener> 在操作源(例如 <tr:commandButton>) 內部使用,用於引發重設操作。 <tr:returnActionListener> 在操作源(例如 <tr:commandLink>)內部使用的組件,用於從對話框或過程返回值。 <tr:setActionListener> 在操作源(例如 <tr:commandButton>)內部使用的組件,用於在導航前設定值。 <tr:subform> 可以獨立於頁面的其余內容單獨提交的一種頁面部分。僅當內部的組件負責提交頁面時,<tr:subform> 的內容才會被處理。 <tr:switcher> 動態地確定顯示哪個方面的組件。 <tr:validateByteLength> 在編碼後驗證字符串的字節長度的組件。 <tr:validateDateTimeRange> 驗證輸入的日期是否處於指定范圍內的組件。 <tr:validateRegExp> 使用指定的正則表達式驗證輸入數據的組件。 <tr:validator> 規劃的 JSF 1.2 <tr:validator> 標記的實現。此組件允許回調 bean 方法以 驗證輸入數據。在下一部分中,您將看到如何在 Eclipse 與 Web Tools Platform 中進行開發時將 Trinidad 與 MyFaces 應用程序結合使用。
將 Trinidad 與 Web 應用程序結合使用
至此,您可能希望看到一些實際的代碼來嘗試一些 唾手可得的組件。
首先,詳細了解將 Trinidad 與應用程序結合使用所需執行的操作,然後將擴展 Developer Forum Signup 應用 程序以利用某些 Trinidad 組件。
將 Trinidad 添加到項目中
將 Trinidad 組件添加到 JSF 應用程序中是十分簡單的。需 要把一個引用添加到 Trinidad JAR 文件中,把擴展過濾器添加到 web.xml 文件中,告訴 JSF 使用 Trinidad 庫中的 Render Kit,並在 JSF 頁面中包含 Trinidad 標記庫。
在 Eclipse 的 Navigator 視圖中的 devSignup 項目上單擊鼠標右鍵,然後從上下文菜單中選 擇 Properties。Eclipse 將顯示項目屬性對話框。
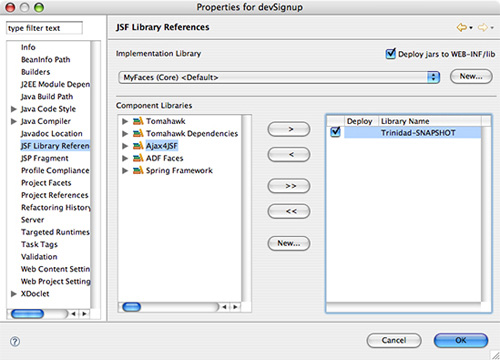
單擊列表中的 JSF Library References 以顯示 JSF Library References 面板 (參見圖 2)。
圖 2. 將 Trinidad 添加到 devSignup 項目中

單擊選擇列表區域中的 New 按鈕(不是 Implementation Library 彈出菜單旁邊的那一個 New 按鈕)以顯示 Create JSF Library 對話框。使用此對話框定義 JSF 組件庫,然後 可以將其包含在項目中。在添加包括若干個 JAR 文件或依賴於來自其他項目的附加 JAR 文件的組件庫時,用這種方法十分合適。
在 Library Name 字段中輸入庫名(我使用的是 Trinidad-SNAPSHOT),然後從 Version Supported 下拉菜單中選擇 v1_1,因為 MyFaces 將實現 JSF 1.1。
單擊 Add 按鈕(參見圖 3),然後選擇以下 Trinidad .jar 文件:
trinidad-api-incubator-m1- SNAPSHOT.jar
trinidad-impl-incubator-m1-SNAPSHOT.jar
圖 3. 制作 Trinidad 庫引用

單擊 Finish 把新的 Trinidad 庫添加到 項目屬性的 JSF Library References 面板的列表中。新的 Trinidad 庫被添加到右側的列表中,它將被自動包含在項目的 .war 文件中。
刪除 Ajax4jsf 和 Tomahawk 庫;我們將不需要它們。Ajax4jsf 的過濾器與 Trinidad 不兼容,並且 Tomahawk 的大多數功能都包 含在 Trinidad 中。
單擊 OK 以應用更改並關閉項目屬性對話框。
要啟用 Trinidad 擴展,需要把擴展過濾器添加到 Web 應用程序中。
雙擊項目的 web.xml 文件(位於 WebContent/WEB-INF 文件夾中)在 XML 編輯器中打開該文件。如果打開編輯器時 為 Design 模式,則通過單擊位於編輯器底部的 Source 選項卡切換到 Source 模式。在那兒,會看到原始的 XML。
如果 javax.faces.STATE_SAVING_METHOD 值(可在 <context-param> 塊中找到)被設為 server,則將其更改為 client。不同於普通的 JSF 客戶端狀態,您將奇跡般地獲得改進後的 Trinidad 實現。
刪除名為 MyFacesExtensionsFilter 的 <filter> 和任何引 用 MyFacesExtensionsFilter 的 <filter-mapping> 塊;如果使用的是 Trinidad,則實際上不需要使用 Tomahawk 擴展(雖然可以 根據需要混用它們)。
將清單 2 中的代碼添加到 web.xml 中;<filter> 和 <filter-mapping> 元素應當是 <web-app> 元素的子元素,而不是其他 web.xml 標記的子元素。
清單 2. 在 web.xml 中啟用 Trinidad 擴展
<filter>
<filter-name>faces</filter-name>
<filter- class>org.apache.myfaces.trinidadinternal.webapp.FacesFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>faces</filter-name>
<url-pattern>*.faces</url- pattern>
</filter-mapping>
<servlet>
<servlet-name>resources</servlet- name>
<servlet-class>org.apache.myfaces.trinidad.webapp.TrinidadFilter</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/trinidad/*</url-pattern>
</servlet-mapping>
<filter> 元素將 Trinidad 擴展過濾器類添加到應用程序所使用的過濾器列表中。這些過濾器在 JSP 文件顯示到用戶的浏覽器之前會處理 JSP 文件。
<filter-mapping> 元素將把 Trinidad 擴展過濾器應用到與 <url-pattern> 中的模式匹配的任何 URL 上 —— 在本例中為任何對 .faces 頁面的引用。
新的 <servlet> 和 <servlet-mapping> 元素將創建一個新 的 servlet(資源),用於處理來自與 /trinidad/* 匹配的任何 URL 的資源請求。這是 Trinidad 在處理過程中獲得需要發送給客戶機的 JavaScript 和其他內容的位置。
保存 web.xml 文件,並在 faces-config.xml 文件上單擊鼠標右鍵。
從上下文菜單中選擇 Open With > XML Editor,告訴應用程序使用 Trinidad 庫中的 Render Kit 而不是默認值。
把清單 3 中的行添加到 faces- config.xml 中。
清單 3. 告訴 faces-config.xml 使用 Trinidad Render Kit
<application>
<default-render-kit-id>org.apache.myfaces.trinidad.core</default-render
-kit-id>
</application>
刪除 Temperature Converter Bean 和 Thermometer Bean 的 <managed-bean> 塊,因為不 能將 Ajax4jsf 與 Trinidad 結合使用。
保存 faces-config.xml 文件。
需要做的最後一件事是在 JSP 文件中啟用 Trinidad 擴展。
把清單 4 中的代碼添加到將使用 Trinidad 組件的每個 JSP 頁面中。在 devSignup 項目中,那是 signup.jsp( 響應頁面沒有使用任何 JSF 代碼,並且我們將不會修改基於 Ajax 的溫度實用程序)。
清單 4. 在 JSP 頁面中啟用 Trinidad
<%@ taglib uri="http://myfaces.apache.org/trinidad" prefix="tr" %>
<%@ taglib uri="http://myfaces.apache.org/trinidad/html" prefix="trh" %>
可以刪除對 Tomahawk 組件(它的 URL 為 http://myfaces.apache.org/tomahawk)的 taglib 聲明,因為此時我們將不使用任何 Tomahawk 組件。
大功告成!現在您已經准 備好在示例應用程序中使用一些 Trinidad 組件。
在 Developer Forum Signup 應用程序中添加組件
在 第 3 部分 以後, Developer Forum Signup 應用程序仍然是十分基礎的。它允許用戶輸入屏幕名稱、電子郵件地址、密碼和用戶的生日(使用高級 Tomahawk 日歷彈出菜單)。電子郵件地址已經經過驗證,並要求用戶以相同方式輸入兩次密碼來確保用戶輸入的密碼正確。清單 5 顯示了主登錄頁 面 signup.jsp 的當前狀態。
清單 5. Developer Forum Signup 頁面
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t" %>
<f:view>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/
TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Developer Forum Signup</title>
</head>
<body>
<h1>Developer Forum Signup</h1>
<p>
Welcome to our forums! Please fill in the following form to create your
forum account.
</p>
<h:form>
<dl>
<dt>Screen name:</dt>
<dd>
<h:inputText value="# {signupData.screenName}"/>
</dd>
<dt>Email:</dt>
<dd>
<h:inputText value="#{signupData.email}" id="email" required="true">
<t:validateEmail/>
</h:inputText><br/>
<strong><h:message for="email"/></strong>
</dd>
<dt>Password:</dt>
<dd>
<h:inputSecret value="# {signupData.password}" id="password"
required="true"/>
</dd>
<dt>Password (for verficiation):</dt>
<dd>
<h:inputSecret id="password_verify" required="true">
<t:validateEqual for="password"/>
</h:inputSecret><br/>
<strong><h:message for="password_verify"/></strong>
</dd>
<dt>Birthday:</dt>
<dd>
<t:inputDate id="birthday" value="# {signupData.birthday}"
popupCalendar="true"/>
</dd>
</dl>
<h:commandButton action="#{signupData.register}">Sign
up</h:commandButton>
</h:form>
</body>
</html>
</f:view>
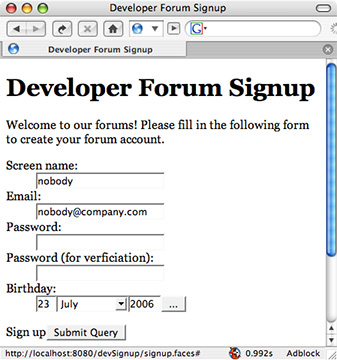
這是一個測試頁面,它使用 MyFaces 組件在 Sign up 按鈕被單擊時收集用戶的數 據和執行 signupData bean 的 register() 方法。圖 4 顯示了它在 Web 浏覽器中可能顯示的外觀。
圖 4. 當前的 Developer Forum Signup 應用程序

現在,我不知道您感覺怎樣,但對於我來說,已經開始看上去有些雜亂了。有三種不同的 JSP 標記庫(各種 f:、h: 和 t: 標記 ),加上各種 HTML 標記。這不是一個大型應用程序(大約僅僅 60 行),但如果需要在一段時間內維護這段代碼,這可能會變得有些麻煩 。
Trinidad 包括了幾乎所有已經使用的標記的替代標記,並且在某些情況下,它還能更高效地實現模式(例如 label: entry field 之類內容已經使用了四次)。讓我們把它轉換成一個純 Trinidad 應用程序。
用清單 6 中的內容替換整個 <h:form> 塊。這是等效的 Trinidad 代碼(沒有驗證)。更短些而且更干淨些,是不是?
清單 6. Trinidad 版本的 signup 表單
<tr:form>
<tr:panelForm>
<tr:inputText label="Screen name:" value="# {signupData.screenName}"/>
<tr:inputText label="Email:" value="#{signupData.email}"/>
<tr:inputText label="Password:" value="#{signupData.password}"
secret="true"/>
<tr:inputText label="Password (for verification):" value=""
secret="true"/>
<tr:inputDate id="birthday" value="#{signupData.birthday}"/>
</tr:panelForm>
<tr:commandButton text="Sign up" action="#{signupData.register}"
immediate="true"/>
</tr:form>
<tr:inputText> 組件將 創建一個帶標簽的文本輸入字段(連接到給定的 bean 屬性),與原來的版本相比,它能為您省去一些額外的工作。 <tr:selectInputDate> 和 <tr:commandButton> 都類似於原來使用的組件。
保存文件,並查看已對 Developer Signup 應用程序所做的更改。
部署新的 Developer Signup 應用程序
您已經做了一些更改,現在是時候來看看這些更改會 對 Developer Signup 應用程序產生哪些影響。需要構建項目,導出 .war 文件,並將其部署到 Geronimo 服務器上。
在 Eclipse 的 Navigator 視圖中單擊 devSignup 項目,然後從菜單中選擇 Project > Build Project。Eclipse 將編譯 Java 代碼並且驗證 JSP 頁面和 XML 文件。
在 Navigator 視圖中的 devSignup 上單擊鼠標右鍵,然後從上下文菜單中選擇 Export。
在 Export 向 導中,展開 Web 組,選擇 WAR file,然後單擊 Next 以顯示 WAR Export 面板。
單擊 Browse 按鈕以選擇 .war 文件的目標目錄 和文件名。(我把文件作為 devSignup.war 保存到桌面上,以便在將其部署到服務器上時可以輕松地找到它。)
單擊 Finish 以導 出 .war 文件。
啟動您喜歡使用的 Web 浏覽器,並訪問 http://localhost:8080/console/(如果不是在同一台計算機上運行,則 將 localhost 替換為 Geronimo 服務器的主機名)。這將顯示 Geronimo 管理控制台登錄屏幕。
登錄(記住,默認的用戶名為 server,默認的密碼為 manager,因此應當更改這些信息)以訪問管理控制台。
如果 devSignup 已經運行在服務器上(因為按照先 前的教程執行了操作),請單擊屏幕左側列表的 Applications 部分中的 Web App WARs 條目。這將提供一個所有已安裝 Web 應用程序的 列表,每個應用程序旁邊都有一個 Uninstall 鏈接。請在嘗試部署新版本之前先卸載 devSignup。
單擊 Console Navigation 列表 的 Applications 部分中的 Deploy New 以顯示 Install New Applications 屏幕。
單擊 Archive 字段旁邊的 Browse 按鈕,並浏 覽到最近創建的 .war 文件。由於 Start app after install 已經被選中,因此單擊 Install 以上傳 .war 文件並啟動應用程序。當浏覽 器上傳完存檔文件並且 Geronimo 啟動完應用程序後,您將看到一條成功消息。
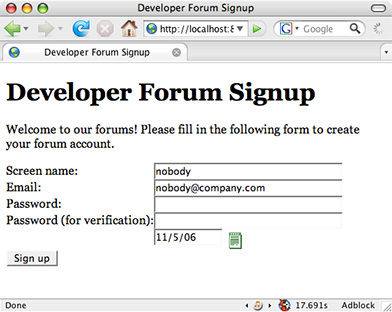
現在當訪問 Developer Signup 應用程序時(在我 的系統上是 http://localhost:8080/devSignup/signup.faces;如果服務器不是在您的本地計算機中運行,則請使用服務器的主機名而不 要使用 localhost),應當會看到類似圖 5 所示的應用程序。
圖 5. 改進後的應用程序

太棒了!您已經將 Developer Signup Web 應用程序成功地從 MyFaces/Tomahawk 混合型應用程序轉換為純 Trinidad 應用程序。
結束語
您已經研究了 Trinidad 組件,了解了如何將這些組件添加到 Eclipse Web 應用程序項目中,並使用它們重寫了第一個教程中開始的 Developer Forum Signup 應 用程序。
請繼續關注第 5 部分,本系列教程的最後一部分,您將了解如何將 JSF 應用程序集成到 Spring 框架中。
原文地址:http://www.ibm.com/developerworks/cn/edu/os-dw-os-ag-jsf4.html