使用 ajax4jsf 添加 Ajax 功能
在這個分五部分的教程系列的前兩期中,研究了 JavaServer™ Faces(JSF),這是一種新的基於 Java™ 的框架,可以簡 化為 Java Platform, Enterprise Edition(Java EE)應用程序構建圖形用戶界面(GUI)的過程。我們構建並成功地在 Apache Geronimo 上部署了一個簡單的 JSF 應用程序,並學習了如何將 Apache Tomahawk(它提供幾個與 JSF 100% 兼容的組件)與應用程序進行集成以改 進界面。在本教程(第 3 部分)中,將了解 Sun Ajax4jsf 開放源碼框架,這個框架為 JSF 應用程序添加 Asynchronous JavaScript™ + XML(Ajax)功能,而無需編寫任何 JavaScript 代碼。將使用 Ajax4jsf 改進示例應用程序並創建一個啟用 Ajax 的前端。
開始之前
本教程向 Java 程序員講解如何使用 JSF 組件構建高度交互性的部署在 Apache Geronimo 上的 Java EE 應用程序。 本教程假設讀者將使用 Eclipse IDE 作為開發平台。
關於本教程
本教程講解 Sun Ajax4jsf 開放源碼框架,這個框架為 JSF 應用程序添加 Ajax 功能,而無需編寫任何 JavaScript 代碼。我們將繼續改進 第 2 部分 開發的示例應用程序,增加一個對溫度進 行轉換並以圖形化方式顯示結果的實用程序。
關於本系列
本教程是關於使用 JSF 構建 Apache Geronimo 應用程序的分五部 分的教程系列的第 3 部分。整個系列教程包括以下幾個部分:
第 1 部分:使用 Eclipse 和 Apache MyFaces Core 構建基本的應 用程序 介紹如何使用 JSF 標准的 Apache MyFaces 實現以及 Geronimo(一種也是來自 Apache 的免費應用服務器)。這個教程講解如何 使用 Eclipse IDE 的 Web Tool Platform(WTP)來構建 JSF 應用程序。
第 2 部分:在 JavaServer Faces 中使用 Tomahawk 展示如何在 Geronimo 應用程序中集成 Apache Tomahawk。Tomahawk 提供了幾個 與 JSF 100% 兼容的定制組件。
第 3 部分:在 JavaServer Faces 中使用 ajax4jsf 演示如何使用 Sun 的免費開放源碼框架 ajax4jsf 在 Geronimo 應用程序中添加 Asynchronous JavaScript + XML(Ajax)功能。
第 4 部分:使用 Application Development Framework(ADF)Faces 擴展 JSF 講解怎樣將 ADF Faces 中的組件集成到 Geronimo 應用程序中。Oracle 的 ADF Faces 是 構建於 JSF 之上的一組非常豐富的 UI 組件(它是用 Trinidad 這個名稱捐獻給 Apache 的代碼的一部分)。
第 5 部分:將 JSF 應用程序與 Spring 集成 展示如何將 JSF 應用程序與 Spring 框架集成。Spring 是一個流行的框架,它使 Geronimo 開發者能更容易地構建 Java EE 應用程序。
系統需求
為了學習本教程,需要有下列工具:
第 2 部分 源 代碼,我們將對這個應用程序進行改進。
Geronimo,Apache 的 Java EE 服務器項目。根據需要,Geronimo 提供 Tomcat 和 Jetty 兩種風格。我們采用的是 Jetty 風格(1.1 版),因為它小一點兒。
MyFaces,Apache 的 JSF 實現。請從 Apache 下載核心版本 (不帶 Tomcat)。本教程中使用的版本是 1.1.3 版。
Tomahawk,它提供用於 MyFaces 的額外組件和輸入驗證器,同時與 JSF 100% 兼容。
Eclipse,這是一個可支持大量語言和平台的可擴展開放源碼 IDE。
Eclipse Web Tools Platform(WTP),它 給 Eclipse 添加了對 XML 和 JavaScript 編輯的支持以及對 JSF 的基本支持。
Ajax4jsf,這是 Sun 的開放源碼框架,用於在現 有的 JSF 應用程序中添加 Ajax 功能。在編寫本文時的當前版本是 1.0rc4。
將 Java 1.4 或更新版本 安裝到您的系統中。 Eclipse 二進制文件中帶有自己的 Java 運行時,但 Geronimo 和 MyFaces 則沒有(帶運行時會使下載歸檔文件的尺寸顯著變大)。
Ajax4jsf —— 概述
Ajax4jsf 允許開發人員將 Ajax 功能添加到 JSF 應用程序中,而不需要 JavaScript 或用 Ajax 圖形部件替換現有的組件。這個包還允許在使用 Java 2D 庫時動態地生成圖像。Ajax 是一種編程技術,它處理只有頁面的一部分需 要處理而不需要重新裝載整個頁面的情況。這種方式的好處包括減少服務器上的處理時間以及加快客戶端的響應速度。
與 Tomahawk 相似,Ajax4jsf 提供了一套可以很容易地與 JSF 標記一起使用的標記。在本教程後面對 Developer Forum Signup 示例 應用程序進行改進時,將討論這些標記的示例以及如何將 Ajax4jsf 與 Eclipse 進行集成。接下來,將學習組成這個庫的每個組件、在使 用它時必須記住的限制以及如何在 Eclipse 項目中添加 Ajax4jsf。
組件
Ajax4jsf 組件被設計成可以輕松地與現有的 JSF 應用程序進行集成,同時提供了改進性能的 Ajax 功能。表 1 中描述了 Ajax4jsf 庫中包含的所有標記。
表 1. Ajax4jsf 庫標記
Ajax4jsf 組件 描述 <a4j:actionListener> 其效果類似於 JSF 中的 <f:actionListener> 或 <f:valueChangeListener> 標記,但是它用於 Ajax 容器。 <a4j:actionparam> 結合了 <f:actionListener> 和 <f:param> JSF 標記的功能。 <a4j:commandButton> 效果類似於被點擊時的表單 Submit 按鈕,但是呈現為 HTML <input> 標 記。 <a4j:commandLink> 效果類似於被點擊時的表單 Submit 按鈕,但是呈現為 HTML <a> 錨標 記。 <a4j:loadBundle> 裝載當前視圖的本地化資源束。 <a4j:mediaOutput> 允許創建動態生成的內容。 <a4j:outputPanel> 在頁面上創建一個啟用 Ajax 的部分,允許這個區域中的內容重新呈現(即使導致 Ajax 請求的組件沒有專門提到這個區域)。 <a4j:page> 呈現完整的 HTML 頁面結構。但是,它必須是 JSF <f:view> 標記的第一個和惟一的子元素,在它外邊不能有 HTML 代碼。 <a4j:region> 決定 JSF <f:view> 的哪個部分將通過為相關聯的 Ajax 請求提供內容來處理。這會只更新頁面中需要更新的部分,從而改進性能。 <a4j:status> 通過指出請求何時開始或結束,提供關於指定區域的 Ajax 請求的客戶端狀態。 <a4j:support> 將 Ajax 功能添加到與 JSF 相關的組件中。這個標記可能是最常用的。根據場景,某些組件會比其他組件更常用。接下來,將學習在使用 Ajax4jsf 時必須記住的條件。
條件
根據 Ajax4jsf 文檔所述,開發人員必須記住某些限制才能創建正確的 Ajax 和 JSF 應用程序:
Ajax4jsf 框架並不在頁面 上追加或刪除元素,它只會替換頁面上的元素。要想在頁面上追加代碼,應該使用一個空元素標出它的位置。
應該只創建嚴格的符 合標准的 HTML 和 XHTML 代碼,不要省略任何必需的元素或屬性,因為 Ajax 請求由 XMLHttpRequest 函數以 XML 格式創建。但是,這些 請求的 XML 格式可能會避開浏覽器中的大多數檢驗和任何糾正處理。
最後,大多數 Ajax4jsf 標記有一個屬性,它指定在發出 Ajax 請求之後要處理的元素的 ID。這些元素的 ID 必須匹配在 Ajax4jsf 標記的屬性中指定的 ID,只有這樣更新才會成功。
既然 已經了解了組件和使用 Ajax4jsf 的條件,就需要將這個庫添加到 Eclipse 項目中,然後才能對 Developer Forum Signup 應用程序進行 改進。
將 Ajax4jsf 添加到 Eclipse 項目中
本教程中的 第 2 部分 介紹了將 Tomahawk 作為 JSF 組件庫添加進項目中的 步驟。使用同樣的步驟將 Ajax 作為 JSF 組件庫添加進項目中。
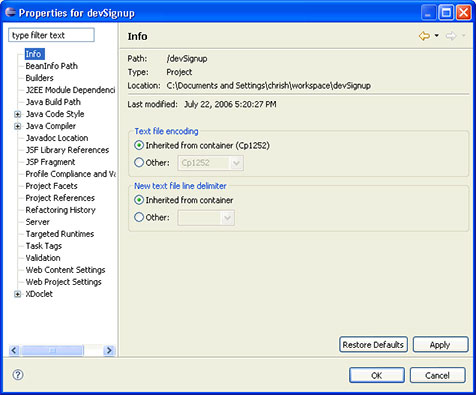
右擊 devSignup 項目,並在上下文菜單中選擇 Properties。 Eclipse 顯示 Properties 對話框,見 圖 1。
圖 1. devSignup 的 Properties 對話框

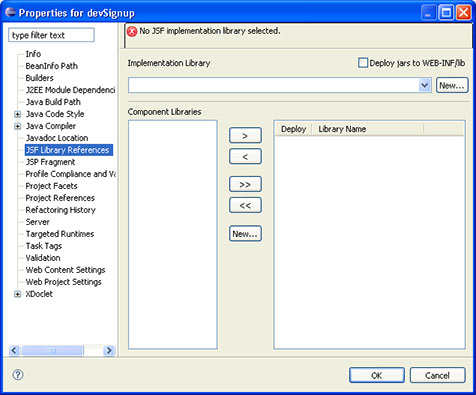
訪問 JSF Library References 面板,見 圖 2。
圖 2. JSF Library References 面板

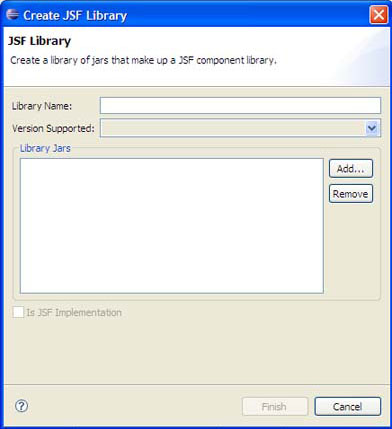
點擊面板中間偏下的 Component Libraries 部分中的 New 按鈕,顯示 Create JSF Library 對話框(見 圖 3)。
在 Library Name 字段中輸入庫名(例如,Ajax4jsf)。
圖 3. Create JSF Library 窗口

點擊 Add 按鈕,然後選擇發布版存檔中的以下 Ajax4jsf JAR:
ajax4jsf.jar
oscache-2.3.2.jar
根據需要重復這個步驟。
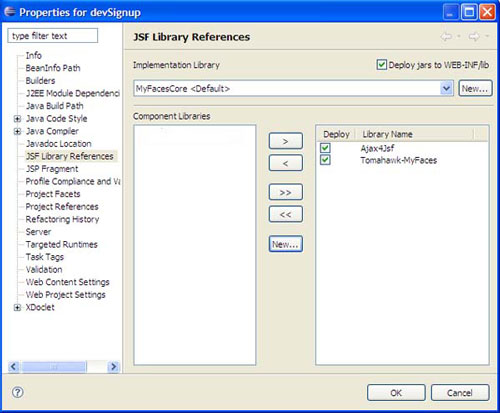
點擊 Finish 將新的 Ajax4jsf 庫添加到項目 Properties 的 JSF Library References 面板中的列表中。這個新的 Ajax4jsf 庫添加到右邊的列表中,它會自動地包含在項目的 .war 文件中。現在對話框應該與 圖 4 相似。
點擊 OK 應用修改並關閉項目 Properties 對話框。
圖 4. Ajax4jsf 和 Tomahawk 作為組件庫列出

為了啟用 Ajax4jsf 組件,必須在應用程序的 web.xml 文件中聲明相應的 <filter> 標記。
打開 devSignup 項目下面的 WebContent/WEB-INF/web.xml。如果編輯器仍然處於 Design 模式,那麼必須點擊編輯器底部的 Source 選項卡,切換到 Source 模式。
將 清單 1 中的代碼添加到 web.xml 文件中。<filter> 和 <filter-mapping> 元素應該是 <web-app> 元素的 子元素。
清單 1. 在 web.xml 中啟用 Ajax4jsf 組件
<filter>
<display-name>Ajax4jsf Filter</display-name>
<filter-name>ajax4jsf</filter-name>
<filter- class>org.ajax4jsf.Filter</filter-class>
</filter>
<filter-mapping>
<filter-name>ajax4jsf</filter-name>
<servlet-name>Faces Servlet</servlet-name>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
<dispatcher>INCLUDE</dispatcher>
</filter-mapping>
一定要將 <filter> 和 <filter-mapping> 標記放在 web.xml 文件中其他任何過濾器的前面。根據文檔所述,必須這樣做才能防止 web.xml 中其他任何過 濾器與 Ajax4jsf 沖突。
<filter> 元素僅僅聲明 Ajax4jsf 過濾器類。<filter-mapping> 元素將 Ajax4jsf 過濾器 與這個文件中其他地方聲明的 Faces Servlet 關聯起來。
既然已經在項目中添加並配置了 Ajax4jsf,就可以開始改進 Developer Forum Signup 應用程序了。下一節通過討論 Temperature Conversion 實用程序的細節來討論這個問題。
Temperature Conversion 實用程序
對於在 Developer Forum 應用程序中登錄後的成員,提供 Temperature Conversion 實用程序作為實際功能。這個實用程 序將溫度從攝氏溫度轉換為華氏溫度,或者相反。每種溫度轉換的結果顯示為一個動態生成的溫度計圖像。首先,學習如何用 Ajax4jsf 實 現這個用戶界面。然後,看看實現這個實用程序的 bean。
使用 Ajax4jsf 實現溫度轉換器頁面
本系列的 第 2 部分 擴展了 Developer Forum Signup 應用程序,添加了字段驗證器和彈出式日歷來幫助用戶選擇生日。這些改進都集中在注冊頁面上。現在,將創建 一個新頁面,它允許用戶輸入攝氏或華氏溫度,然後就會看到轉換後的溫度顯示為數字和圖像。
首先,需要提供一個鏈接,它允許 成員在成功登錄之後訪問這個實用程序。更新後的 signup-success.jsp 頁面使用與 清單 2 相似的一行代碼提供這個鏈接。
清單 2. 更新後的 signup-success 頁面的部分清單
*New* The Temperature Converter is
<a href="temperature-converter.faces">here</a>!
這個清單中惟一有意思的東西是溫度轉換器頁面的擴展名。在 Eclipse 中,這個文件實現為 JSP。當部署這個頁面時,必須用 .faces 擴展名引用它,從而讓 Faces Servlet 處理它。
現在看看 溫度轉換器頁面的實現。清單 3 中給出這個頁面的部分清單。
清單 3. temperature-converter.jsp 的部分清單
<%@ taglib uri="https://ajax4jsf.dev.java.net/ajax" prefix="a4j"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"% >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Temperature Converter</title>
</head>
<body>
<h1>Temperature Converter</h1>
<hr/>
<p>The Temperature Converter is provided as a benefit for our
members in the Developer Forum!</p>
<f:view>
<a4j:region id="CtoF" selfRendered="true">
<a4j:mediaOutput element="img" cacheable="false" session="true"
createContent="#{temperature.drawFahrenheitThermometer}"
value="#{thermometer}" mimeType="image/jpeg" />
<a4j:status startText="Processing..." stopText="" for="CtoF"/>
<h:form>
<h:panelGrid columns="2">
<h:outputText value="Temperature in Fahrenheit:" />
<h:outputText id="tempFahr"
value="#{temperature.outputFahrenheit}"/>
<h:outputText value="Temperature in Celsius:" />
<h:inputText size="5" value="#{temperature.inputCelsius}">
<a4j:support event="onkeyup" reRender="tempFahr" />
</h:inputText>
</h:panelGrid>
</h:form>
</a4j:region>
</f:view>
<hr/>
<p>Thank you for using the Temperature Converter!</p>
</body>
</html>
這個 JSP 清單中 有幾個有意思的元素。第一個是開頭的 a4j <taglib> 聲明。對於任何使用 Ajax4jsf 組件庫的 JSP,這個聲明都是必需的。
<a4j:region> 標記聲明 Ajax 區域的開頭和結尾。selfRendered 屬性設置為 true,這意味著當發出相關聯的 Ajax 請求時 將處理這個區域。
<a4j:mediaOutput> 標記允許創建動態生成的內容,在這個示例中就是反映轉換後的華氏溫度的溫度計圖 像。createContent 屬性指定負責創建此內容的 bean 方法。value 屬性指定一個對象,這個對象包含著 createContent 中的 bean 方法 所需的數據。注意,value 中的數據對象必須實現 java.io.Serializable 類。
<a4j:status> 標記提供 Ajax 請求的客戶端 狀態。當請求開始時,顯示消息 "Processing..."。當請求停止時,不顯示消息。for 屬性將這個狀態與指定的 ID 關聯起來。這正好是前 面定義的 "CtoF" 區域。
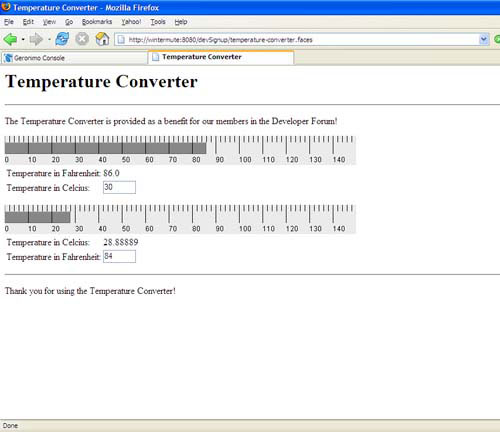
最後,<a4j:support> 標記將 Ajax 支持添加到 JSF <h:inputText> 標記中。event 屬性指 出哪個 JavaScript 事件將觸發 Ajax 請求。reRender 屬性包含在發出請求之後將重新呈現的對象的 ID 列表。在這個示例中,當用戶輸 入攝氏溫度值時,在每次釋放鍵盤鍵之後,發出一個 Ajax 請求,從而用轉換後的華氏溫度重新呈現匹配的 JSF <h:outputText> 標 記。圖 5 給出頁面的樣子。
圖 5. 運行時的 Temperature Conversion 實用程序

這就是在溫度轉換器頁面上使用 Ajax 的方式。正如 清單 3 所示,這個庫提供的組件很容易與 JSF 標記進行集成。接下來,研究一下處理實際溫度轉換和圖像創建的代碼。
溫度轉換 器 bean
溫度轉換器 bean 是實現 Temperature Conversion 實用程序的模塊。負責進行溫度轉換和圖像創建的所有方法都保存在 TemperatureConverter.java 文件中。下面幾個清單給出令人感興趣的幾個方法,首先是 清單 4。
清單 4. 對輸入的溫度進行轉換
public void setInputCelsius(String inputCelsius)
{
Float tmpCelsius = null;
this.inputCelsius = inputCelsius;
// convert C to F
tmpCelsius = new Float(inputCelsius);
fahrenheitValue = new Float(celsiusToFahrenheit(tmpCelsius.floatValue()));
setOutputFahrenheit(fahrenheitValue.toString());
} // end setInputCelsius
public void setInputFahrenheit(String inputFahrenheit)
{
Float tmpFahrenheit = null;
this.inputFahrenheit = inputFahrenheit;
// convert F to C
tmpFahrenheit = new Float(inputFahrenheit);
celsiusValue = new Float(fahrenheitToCelsius(tmpFahrenheit.floatValue ()));
setOutputCelsius(celsiusValue.toString());
} // end setInputFahrenheit
當用戶在溫度轉換器頁面上的文本字段中輸入一個值之後,會調用對應的 set 方法。這些方法調用代碼來轉換對應的溫度並相應地設置輸 出值。清單 5 給出實際的轉換公式。
清單 5. 包含轉換公式的支持方法
private float celsiusToFahrenheit (float celsius)
{
float fahrenheit = 0.0f;
fahrenheit = ((9.0f / 5.0f) * celsius) + 32.0f;
System.out.println("celsius: " + celsius + "\tfahrenheit: "
+ fahrenheit);
return fahrenheit;
} // end celsiusToFahrenheit
private float fahrenheitToCelsius(float fahrenheit)
{
float celsius = 0.0f;
celsius = (5.0f / 9.0f) * (fahrenheit - 32.0f);
System.out.println("fahrenheit: " + fahrenheit + "\tcelsius: "
+ celsius);
return celsius;
} // end fahrenheitToCelsius
這兩個方法相當簡單明了。輸入一個溫度,輸出轉換後的溫度 。System.out.println 語句在啟動時顯示的 Geronimo 控制台上顯示字符串。這適合進行快速調試,但是真正的日志記錄實用程序適合更 復雜的應用程序。清單 6 包含負責創建華氏溫度計圖像的方法。
清單 6. 生成華氏溫度計圖像的方法
public void drawFahrenheitThermometer(OutputStream out, Object object)
throws IOException
{
BufferedImage thermometerImage = null;
Graphics2D image = null;
Thermometer thermometer = null;
if (object instanceof Thermometer)
{
thermometer = (Thermometer) object;
}
else
{
return;
} // end if
thermometerImage = new BufferedImage(
thermometer.getWidth().intValue (),
thermometer.getHeight().intValue(),
BufferedImage.TYPE_INT_RGB);
image = thermometerImage.createGraphics();
image.setBackground(thermometer.getThermometerColor ());
image.clearRect(0, 0, thermometer.getWidth().intValue(),
thermometer.getHeight ().intValue());
drawMercury(fahrenheitValue, thermometer, image);
drawThermometerUnits (thermometer, image);
ImageIO.write(thermometerImage, "jpeg", out);
} // end drawFahrenheitThermometer
這就是在 <a4j:mediaOutput> 的 createContent 屬性中指定的方法。它需要兩個參數 ,而且 Object 類型的第二個參數必須實現 java.io.Serializable。這個方法使用標准的 Java 2D 圖形庫來創建溫度計圖像。尺寸存儲在 數據對象 thermometer 中。drawMercury 和 drawThermometerUnits 方法見 清單 7。
清單 7. 繪制刻度和更新水銀柱的支持方法
private void drawThermometerUnits(Thermometer thermo, Graphics2D image2D)
{
Integer tmpInteger = null;
int blockCounter = 0;
int textCounter = 0;
int unitCounter = 0;
for (int x = 0; x < thermo.getWidth().intValue(); x++)
{
if (x == blockCounter)
{
image2D.drawLine(x,0,x,30);
tmpInteger = new Integer (textCounter);
image2D.setColor(thermo.getThermometerTextColor());
image2D.drawChars(tmpInteger.toString().toCharArray(),
0, tmpInteger.toString().length(), x, 45);
blockCounter = blockCounter + BLOCK_INCREMENT;
textCounter = textCounter + TEXT_INCREMENT;
unitCounter = unitCounter + UNIT_INCREMENT;
}
else if (x == unitCounter)
{
image2D.drawLine(x, 0, x, 10);
unitCounter = unitCounter + UNIT_INCREMENT;
} // end if
} // end for
} // end drawThermometerUnits
private void drawMercury(Float temperature, Thermometer thermo, Graphics2D image2D)
{
int mercuryValue = 0;
if (temperature == null)
{
temperature = new Float(0.0f);
} // end if
// Scale temperature to thermometer units in image2D
mercuryValue = temperature.intValue() * SCALE_TEMP;
image2D.setColor (thermo.getMercuryColor());
image2D.fill3DRect(0, 11, mercuryValue,
thermo.getMercuryHeight ().intValue(), true);
System.out.println("temp.intVal: " + temperature.intValue() +
"\t" + "mercuryValue: " + mercuryValue);
} // end drawMercury
drawThermometerUnits 方法繪制溫 度計的刻度來表示單位。這個方法逐一處理圖像寬度上的每個像素。每隔一定的間距,繪制一條短刻度線或長刻度線。短刻度線代表 2 度 ,長刻度線代表 10 度並在它下面繪制對應的數字。drawMercury 方法將轉換後的溫度乘以一個縮放因子,得出要繪制的水銀柱的像素數。
這就是轉換溫度和創建溫度計圖像所需的代碼。清單 8 給出數據對象 Thermometer.java。這個支持 bean 包含創建溫度計圖像所 需的圖像信息。
清單 8. Thermometer.java 數據對象的部分清單
// Thermometer.java - Contains dimensions and color for thermometer
// image
package devSignup;
import java.awt.Color;
import java.io.Serializable;
public class Thermometer implements Serializable
{
private static final long serialVersionUID = 1L;
private static final int MERCURY_HEIGHT = 20;
private static final int THERMOMETER_WIDTH = 600;
private static final int THERMOMETER_HEIGHT = 50;
private Color thermometerColor = new Color(235, 235, 235);
private Color thermometerTextColor = new Color(0, 0, 0);
private Color mercuryColor = new Color(135, 135, 135);
private Integer mercuryValue = null;
private Integer mercuryHeight = null;
private Integer thermometerWidth = null;
private Integer thermometerHeight = null;
public Thermometer()
{
mercuryValue = new Integer(0);
mercuryHeight = new Integer(MERCURY_HEIGHT);
thermometerWidth = new Integer(THERMOMETER_WIDTH);
thermometerHeight = new Integer (THERMOMETER_HEIGHT);
} // end Thermometer
public Color getThermometerColor()
{
return thermometerColor;
} // end getThermometerColor
// ...additional get/set methods trimmed here...
public void setThermometerColor(Color thermometerColor)
{
this.thermometerColor = thermometerColor;
} // end setThermometerColor
} // end Thermometer
Thermometer 就是 <a4j:mediaOutput> 標記的 value 屬性中指定的數據對象。正如前面提到的,這個 數據對象必須實現 Serializable Java 類。注意,溫度計圖像所需的所有顏色和尺寸都在這個模塊中定義,但是 mercuryValue 除外。這 個值實際上是未定義的,因為它是惟一一個根據用戶輸入而改變的值。
在使用這兩個 bean 之前,需要在 faces-config.xml 部署 描述符中定義它們。打開這個文件,確保選擇 Source 選項卡。確保在這個文件中輸入 清單 9 的內容。
清單 9. 更新的 faces- config.xml 內容
<managed-bean>
<description>Temperature Converter Bean</description>
<managed-bean-name>temperature</managed-bean-name>
<managed-bean-class>devSignup.TemperatureConverter</managed-bean-class>
<managed-bean- scope>session</managed-bean-scope>
</managed-bean>
<managed-bean>
<description>Thermometer Bean</description>
<managed-bean-name>thermometer</managed- bean-name>
<managed-bean-class>devSignup.Thermometer</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
這兩個標記聲明兩 個 bean 並讓它們在被調用時對 JSF 庫可用。這樣就行了!Temperature Conversion 實用程序現在已經可以進行構建並部署到 Geronimo 上了,下面就來完成這些任務。
測試和故障排除
本節簡要地討論如何構建和部署 Temperature Conversion 實用程序並在 Developer Forum 應用程序中訪問它。還討論在開發期間遇到的一些問題。
測試
首先需要在 Eclipse 中構建示例應用程序 。
右擊 devSignup 項目,然後選擇 Build Project。
在 Eclipse 編譯並驗證代碼之後,再次右擊 devSignup 項目。這一 次選擇 Export。
在 Export 窗口中,展開 Web 文件夾,選擇 WAR file 並點擊 Next。
在 WAR Export 面板中,點擊 Browse 選擇一個目標,輸入 Web 存檔的文件名(例如,devSignup.war)並點擊 Save。
返回 WAR Export 面板之後,點擊 Finish 導出 .war 文件。如果需要的話,選中覆蓋現有文件的復選框。
既然已經將示例應用程序導出為 Web 存檔,就可以將它部署到 Geronimo 上了。有兩種部署方法:熱部署和通過 Geronimo 的 Console 應用程序進行部署。在 geronimo-1.1 安裝文件夾下面有一個稱為 deploy 的文件夾。復制到這個文件夾中的任何存檔文件(比如 EAR 或 WAR)都由 Geronimo 自動地進行部署。反之,如果從這個目錄中刪 除存檔文件,那麼 Geronimo 就會卸載它們。前面的教程使用 Console 應用程序,所以我們繼續使用這種部署方法。
改進後的 Developer Forum 應用程序已經准備好了。用 URL http://localhost:8080/devSignup 訪問這個應用程序。
第一個頁面與 第 2 部 分 中創建的注冊頁面相同。創建一個論壇帳號。成功之後,向用戶顯示一個與 圖 6 相似的屏幕。
圖 6. 成功!

在這個頁面上,論壇成員 現在可以點擊 here 鏈接來訪問 Temperature Conversion 實用程序。在訪問這個實用程序之後,輸入攝氏或華氏溫度值。應該會出現兩個 現象。首先,在輸入每個值之後,溫度立刻被轉換。其次,在輸入值時,在溫度計旁邊顯示狀態消息 Processing...。在輸入所希望的溫度 之後,按 Enter 鍵來更新溫度計圖像。恭喜!Ajax4jsf 提供的 Ajax 功能已經發揮作用了。
故障排除
請您自己試試。但是 要記住兩個問題。正如前面所提到的,Ajax4jsf 的過濾器必須列在 web.xml 描述符文件中其他任何過濾器的前面。必須這樣做才能防止同 一個文件中聲明的其他任何過濾器與 Ajax4jsf 過濾器沖突。根據文檔所述,這個條件和解決方案只適用於在 Apache MyFaces 中使用 Ajax4jsf。
Geronimo 提供了兩種部署應用程序的方法:熱部署和 Geronimo Console。這兩種機制看起來是相互獨立工作的。當總 是只使用其中一種方法進行部署時,開發人員很容易管理應用程序的安裝。但是,熱部署的應用程序不會出現在 Geronimo Console 的 Web App WAR 鏈接中。同樣,通過 Geronimo Console 的 Deploy New 鏈接部署的應用程序也不會出現在為熱部署保留的 geronimo-1.1/deploy 文件夾中。因此,有可能在 Geronimo 上部署了同一應用程序的多個實例,而您卻不知道。這種情況可能會導致不可預測的結果。強烈建議 您選擇一種部署方法並堅持使用它。
結束語
在這個教程中,通過添加 Temperature Conversion 實用程序改進了 Developer Forum Signup 應用程序。我們研究了 Ajax4jsf 庫並使用幾個 Ajax4jsf 組件創建了一個啟用 Ajax 的前端。還學習了如何將這個庫添加 到 Eclipse Web 應用程序項目中。
本系列的第 4 部分將研究 Oracle 的 ADF Faces,這是構建於 JSF 之上的另一組 UI 組件,它 最近被捐獻給了 Apache。這個教程將講解如何集成這個庫中的組件,從而進一步改進 Developer Forum Signup 應用程序。敬請期待!
下載
描述 名字 大小 下載方法 第 3 部分源代碼 devSignup- p3src.zip 19KB HTTP 第 3 部分 WAR 文件 devsignup-p3war.zip 4240KB HTTP