在 JavaServer Faces 中使用 Tomahawk
本教程是分 5 部分的教程系列的第 2 部分。本教程講解 Apache Tomahawk。在這個系列的第 1 期 中,介紹了 Java™Server Faces™(JSF),並在 Apache Geronimo 上構建和成功地部署了一個簡單的 JSF 應用程序。JSF 是一種基於 Java 的新框架,它使 Java Platform, Enterprise Edition(Java EE)應用程序圖形用戶界面(GUI)的構建工作變得更為容易。現在將研究 Apache Tomahawk (它提供了幾個定制的 100% 與 JSF 兼容的組件),並學習如何將它集成到應用程序來改進界面。
開始之前
本教程向 Java 程序員講解如何使用 JSF 組件構建高度交互性的部署在 Apache Geronimo 上的 Java EE 應用程序。本教程假設讀者將使用 Eclipse IDE 作為開發平台。
關於本教程
本教程講解 Apache Tomahawk,這是一套可以改進 JSF 應用程序界面的補充組件。我們將添加 一些輸入驗證器和其他輸入組件,從而進一步開發開發者論壇注冊頁面的前端。
關於本系列
本教程是關於使用 JSF 構建 Apache Geronimo 應用程序的分五部分的教程系列的第 2 部分。整個系列教程包括以下幾個部分:
第 1 部分:使用 Eclipse 和 Apache MyFaces Core 構建基本的應用程序 介紹如何使用 JSF 標准的 Apache MyFaces 實現以及 Geronimo(一種也是來自 Apache 的免 費應用服務器)。這個教程講解如何使用 Eclipse IDE 的 Web Tool Platform(WTP)來構建 JSF 應用程序。
第 2 部分:在 JavaServer Faces 中使用 Tomahawk 展示如何在 Geronimo 應用程序中集成 Apache Tomahawk。Tomahawk 提供了幾個 與 JSF 100% 兼容的定制組件。
第 3 部分:在 JavaServer Faces 中使用 ajax4jsf 演示如何使用 Sun 的免費開放源碼框架 ajax4jsf 使 Geronimo 應用程序獲得 Asynchronous JavaScript + XML(Ajax)功能。
第 4 部分:使用 ADF Faces 擴展 JSF 講解怎樣將 ADF Faces 中的組件集成到 Geronimo 應用程序中。Oracle 的 ADF Faces 是構建 於 JSE 之上的一組非常豐富的 UI 組件(它是用 Trinidad 這個名稱捐獻給 Apache 的代碼的一部分)。
第 5 部分:將 JSF 應用程序與 Spring 集成 展示如何將 JSF 應用程序與 Spring 框架集成。Spring 是一個流行的框架,它使 Geronimo 開發者能更容易地構建 Java EE 應用程序。
系統需求
為了學習本教程,需要有下列工具:
Geronimo, Apache 的 Java EE 服務器項目。根據需要,Geronimo 提供 Tomcat 和 Jetty 兩種風格。我們采用的是 Jetty 風格(1.1 版),因為它 小一點兒。
MyFaces,Apache 的 JSF 實現。請從 Apache 下載核心版本(不帶 Tomcat)。本教程中使用的版本是 1.1.3 版。
Tomahawk,它提供用於 MyFaces 的額外組件和輸入驗證器,同時與 JSF 100% 兼容。
Eclipse,這是一個可支持大量語言和 平台的可擴展開放源碼 IDE。
Eclipse Web Tools Platform(WTP),它給 Eclipse 添加了對 XML 和 JavaScript 編輯的支持以及 對 JSF 的基本支持。
將 Java 1.4 或更新版本 安裝到您的系統中。Eclipse 二進制文件中帶有自己的 Java 運行時,但 Geronimo 和 MyFaces 則沒有(帶運行時會使下載歸檔文件的尺寸顯著變大)。在本教程中,我們使用 Mac OS X 10.4 所用的 Java 1.5,但平台應 該不是問題。可以從 Sun Microsystems 或 IBM® 處獲得 Java 技術的文件。
概述
在創建 Web 應用程序時,Java Servlet 和 JavaServer Pages™(JSP™)技術提供了一個強大的環境,但並沒有給出創建用戶界面(UI)的標准方法。您必須 全靠自己來管理 JSP 頁面中所有表單的狀態,還必須把進來的 HTTP 請求分派給適當的事件處理程序。如果站點的 GUI 很復雜,隨應用程 序而產生的復雜的基礎設施最終會變得難以管理。此外,站點還會有些特有的行為以及其他一些細節問題,使得您構建的代碼很難被重用。 JSF 提供了一種簡化高層任務(例如 UI 組件的排列和重用)的現成工具,並能夠把組件的狀態和輸入處理與決定應用程序行為的對象關聯 起來。
Apache Geronimo
Apache Geronimo 是一個開放源碼(采用 Apache Software Foundation 許可協議)的 Java EE 服 務器,其設計目的是盡可能增強應用程序的兼容性和性能。它的當前版本(到寫本文時是 1.1 版)通過了 Sun 的 Java 2 Platform, Enterprise Edition(J2EE™)的 Technology Compatibility Kit(TCK)測試,這意味著它符合 Sun 的規范,與 J2EE 服務器完全 兼容。
與 Jetty 或 Tomcat Web 服務器打包在一起時,Geronimo 非常易於啟用和運行,而且它已經部署了一個極其有用的管理界 面應用程序。不需要以任何方式重新啟動或重新配置服務器,就可以從管理控制台上載並啟動 Web 應用程序。
Apache MyFaces
Apache MyFaces 是第一個免費的開放源碼的 JSF Web 應用程序框架實現。JSF 類似於流行的 Struts 框架,實現了模型 - 視圖 - 控制器(MVC)模式,但是它的一些特性是 Struts 沒有提供的。JSF 是由 Java Specification Request #127(JSR 127)規范所 定義的,這個規范已經被 Web 應用程序行業的專家批准成為 Java Community Process(JCP)規范。
Apache Tomahawk
Apache Tomahawk 在 JSF 規范包含的組件之外提供了一套額外的 JSF 組件,同時與任何符合 JSF 1.1 的實現(比如 MyFaces)100% 兼容。
Eclipse
Eclipse 是按照一個可擴展的面向插件的體系結構而構建的,它是一個開放源碼的集成開發 環境(IDE)。因此,只要有這一個 IDE 就能夠支持做任何工作所需的幾乎任何語言、任務、平台和數據文件。這樣的話,開發人員將可以 從出色的 Java 開發支持和 WTP 項目的插件中獲益。WTP 提供了支持 XML 的編輯器,它還提供了實驗性的 MyFaces 支持。
我們來 很快地看一下我們的應用程序示例。
應用程序示例
在 第 1 部分 中,使用 Geronimo 部署了一個簡單的用 MyFaces 編寫的 Web 應用程序,它為您創建自己的 Web 應用程序提供了一個很好的開端。這個應用程序為一個假想的面向開發者的論壇處理注冊過程。
在下一節中,將回顧第一個教程中所做的工作,然後討論 Tomahawk 的組件並在注冊應用程序中添加幾個 Tomahawk 組件。
回顧
在 第 1 部分 中,介紹了 Apache Geronimo 和 JSF 標准的 MyFaces 實現。學習了如何使用 Eclipse IDE 創建新的 JSF 項 目、將它導出為 .war 文件並將它部署在 Geronimo 服務器上。還看到了如何使用 Eclipse 中的 Faces Configuration 編輯器將 JSP 處 理結果連接到適當的響應文件。
導入 devSignup 項目
應該從 第 1 部分 下載 devSignup 示例項目,因為本教程後面將改 進它。
啟動 Eclipse,如果還沒有安裝 Web Tools Platform 及其依賴項,那麼使用 Update Manager 安裝它們。在從插件列表中 選擇 Web Tools Platform 之後,一定要在 Update Manager 中點擊 Select Required 按鈕;這將確保獲得至少兩個其他項目的必要部分 (Eclipse Modeling Framework 和 Graphical Editing Framework)。
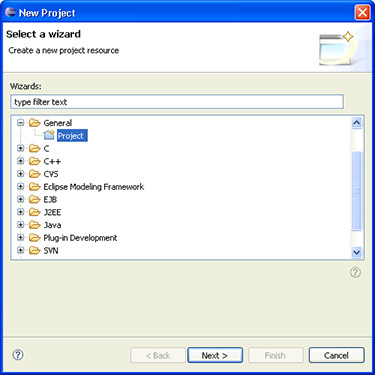
從菜單選擇 File > New Project 顯示 New Project 對 話框(見 圖 1)。
圖 1. 創建新 Eclipse 項目

展開 General 類別並選擇 Project。
點擊 Next。
輸入 devSignup 作為項目名,然後點擊 Finish 創建空項目。
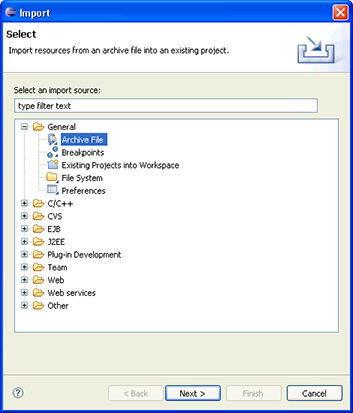
在 Eclipse 的 Navigator 視圖中右擊新的 devSignup 項目,然後在上下文菜單中選擇 Import 顯示 Import 對話框(見 圖 2)。
圖 2. 導入 devSignup 項目的文件

展開 General 類別並選擇 Archive File(因為這個項目是作為存檔文件 devSignup-src.zip 提供的)。
點擊 Next。
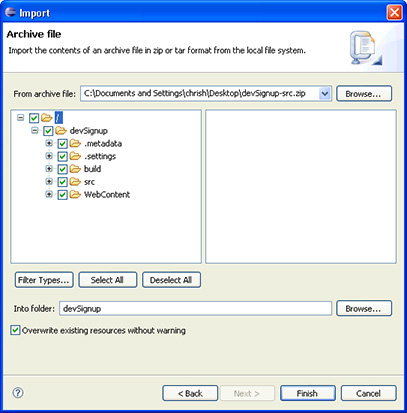
點擊 Browse 按鈕並選擇 devSignup 項目的存檔文件(見 圖 3)。
圖 3. devSignup 項目來自一個 ZIP 存檔文件

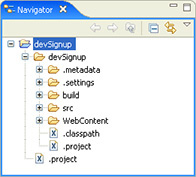
點擊 Finish 導入 devSignup Web 應用程序的源文件 。查看 Navigator 視圖,您會注意到所有文件都深了一層,位於一個額外的 devSignup 文件夾下(見 圖 4)。
圖 4. 為什麼我的 文件在一個子文件夾中?

不幸的是,這在 Eclipse 中很常見。
選擇額外文件夾下的所有東西(.metadata、.settings、build、src 和 WebContent 目錄以及 .classpath 和 .project)並將它們拖到頂級 devSignup 文件夾中。
刪除空的 devSignup 文件夾,這樣就 設置好了。
在覆蓋頂級 .project 文件時,Eclipse 會注意到這實際上是一個 Web 應用程序並對所有文件進行驗證。如果它詢問是 否允許緩存來自 Sun 開發人員 Web 站點的文件,那麼同意這麼做;Eclipse 將使用這些文件驗證 Web 項目。(在大多數情況下是這樣的 。除非您的系統碰巧設置得與我常用的 iBook 完全一樣(嗨,不要笑,這種可能性很小,但是存在),否則 Eclipse 無法找到部署這個項 目所需的 MyFaces .jar 文件。)
修復 devSignup 項目
devSignup 項目的某些部分包含系統特有的信息,比如安裝 Java 庫和 MyFaces JAR 的路徑。這也是用 Eclipse 共享項目時的常見問題。我們來查看項目的設置並修復需要修復的設置。
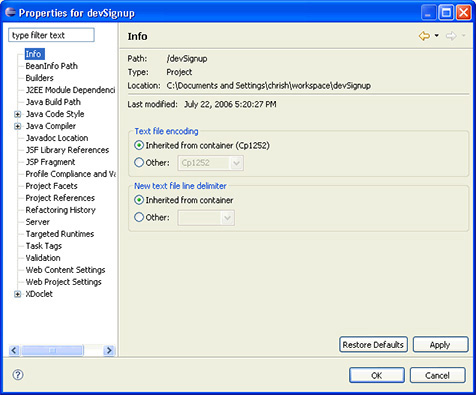
右擊 devSignup 項目並從上下文菜單中選擇 Properties。Eclipse 顯示 Properties 對話框,見 圖 5。
圖 5. Eclipse 的 devSignup 項目屬性

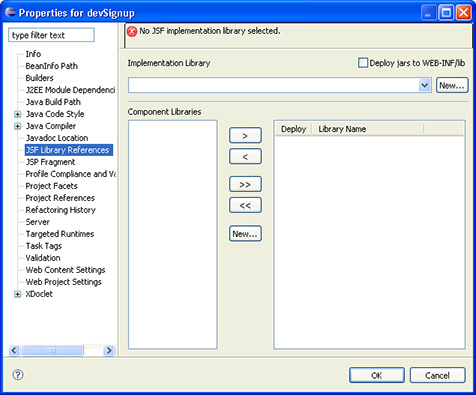
點擊列表 中的 JSF Library References 條目;需要告訴這個項目 MyFaces 文件在哪裡。Eclipse 顯示這個項目的 JSF Library References 屬性 (見 圖 6)。
圖 6. 設置 JSF 庫引用

在面板的頂部,選中 Deploy jars to WEB-INF/lib, 因為您肯定希望在創建應用程序時包含 JSF 庫。
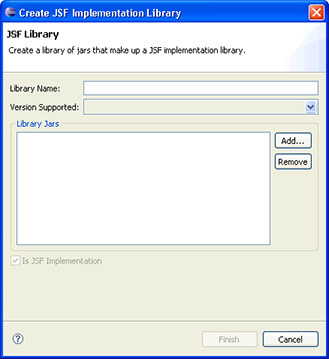
點擊這個復選框正下方的 New 按鈕,顯示 Create JSF Implementation Library 對話框,見 圖 7。
圖 7. 創建一個 JSF 實現庫

給這個庫起一個描述性的名字;我起的名字是 MyFaces (Core)。
從 Version Supported 下拉列表中選擇 v1_1(因為 Apache MyFaces 支持 1.1 版的 JSF 規范),然後點擊 Add 按鈕, 選擇要包含在這個庫定義裡的 JSF .jar 文件。
包含來自 MyFaces Core 發行版的以下文件:
commons-beanutils- 1.7.0.jar
commons-codec-1.3.jar
commons-collections-3.1.jar
commons-digester-1.6.jar
commons-el- 1.0.jar
commons-lang-2.1.jar
commons-logging-1.0.4.jar
jstl-1.1.0.jar
myfaces-api- 1.1.3.jar
myfaces-impl-1.1.3.jar
這是在當前的 MyFaces 實現中最精簡的一組 JSF 庫(有些文檔中在這個清單裡沒有 jstl.jar ,但這是一個必需的 文件)。
這裡需要注意的一點是:在 JSF Implementation 庫中將包含對您的 .jar 文件的完全路 徑引用;該庫不會把這些文件拷貝到您的工作區裡。這樣做是有益的,因為不必為每個項目都生成這些 JAR 文件的一個副本;但另一方面 ,這也有壞處,因為這樣就不能利用 SCM 系統,甚至也無法通過導出 Eclipse 項目,把這個項目移交給另一個開發人員。
添加完 所需的 .jar 文件後,單擊 Finish 創建一個 JSF 實現庫。
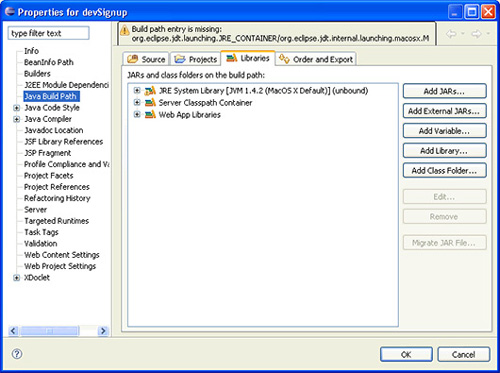
接下來,需要糾正 Java Build Path 面板的內容(見 圖 8)。
圖 8. devSignup 的 Java Build Path 面板

選擇 JRE System Library 條目;如果它針對的平台與 您目前的平台不同,也無需擔心。
點擊 Edit 按鈕,顯示 Edit Library 對話框。
選擇一個適當的 Java 系統庫,然後點擊 Finish。
在 Properties 對話框中點擊 OK 來應用這些修改。Eclipse 會重新構建 Java 源文件,項目應該能夠正常工作了!
Tomahawk 組件
Tomahawk 項目將它的組件松散地劃分為三類:組件、驗證器和其他東西。我們來看看每一類給 JSF 應用程 序開發人員提供了什麼,並展望一下它們對本系列的 第一個教程 中開發的 JSF Developer Forum Signup 應用程序能夠進行怎樣的擴展。
一個重要的細節是:許多這些組件需要包含圖形元素(比如圖像)或 JavaScript™ 代碼。它們是 Tomahawk .jar 文件的一 部分,並自動地包含在 MyFaces Extensions Filter 的 JSP 輸出中。在下一節中,將學習如何安裝它,所以不必為缺少 Tomahawk 組件所 需的圖像或 JavaScript 擔心。
組件
大多數 Tomahawk 組件(見 表 1)是擴展的或高級的用戶界面組件,其設計目的是使 Web 應用程序的外觀和感覺更接近一般的桌面應用程序。其中一些組件提供了極其復雜的圖形部件,如果您的應用程序中碰巧需要這樣的部 件,那麼直接使用它們可以節省大量開發時間。
表 1. Tomahawk 組件
組件 描述 Alias Bean (Data, <t:aliasBean>) 允許為現有的 bean 創建別名。例如,假設有一個現有的子視圖 (<f:subview>),它引用一個名為 holder 的 bean,但是表單的 bean 名為 userData。可以將 <f:subview> 包裝在 <t:aliasBean> 中,從而表示對 holder 的任何引用都轉發到 userData bean。 Buffer (Data, <t:buffer>) 將頁面的一部分放進 bean 中,以便在以後顯示它。 Calendar (Input, <t:inputCalendar>) 顯示一個日歷,讓用戶可以輕松地選擇一個日期。周名稱、月名稱和每周的啟始日是根據系統地區自 動選擇的,所以本地化是自動的。 Column (Column, <t:column>) <h:column> 的擴展版本,提 供了直通屬性(也就是說,它們將直接復制進輸出的 HTML 中),允許精確地控制如何顯示頁眉、頁腳和數據單元格,以及它們如何響應 JavaScript 事件。 Columns (Data, <t:columns>) 在 Data Table 中使用,在表中提供數量可以動態 變化的列。 Data List (Data, <t:dataList>) 與 Data Table 相似,但是將它的行顯示為簡單的逗號 分隔列表、帶符號列表或編號列表。 Data Scroller (Panel, <t:dataScroller>) 這個控件允許翻頁浏 覽 UIData(<h:dataTable>);它顯示 first、fast rewind、previous、next、fast forward 和 last 按鈕來控制顯示。 Date (Input, <t:inputDate>) 顯示一個用來輸入日期的文本輸入控件。可以接受日期或時間(或同時 接受這兩者),提供一個用來選擇日期的彈出日歷,處理 12 小時或 24 小時時間。 Extended Data Table (Data, <t:dataTable>) 擴展了標准的 JSF DataTable,能夠保存 DataModel 的狀態並支持可點擊的排序標題。 File Upload (Input, <t:inputFileUpload>) 顯示一個允許用戶上傳文件的 HTML 輸入字段。允許指 定這個字段接受哪種 Multipurpose Internet Mail Extensions(MIME)類型。 Html Editor (Input, <t:inputHtml>) 顯示一個簡單的基於 HTML 的行內字處理程序。當前,在每個頁面上只能有一個 HTML 編輯器,但是如果 每次只顯示一個編輯器,那麼可以使用選項卡包含多個編輯器。 Html Tag (Output, <t:htmlTag>) 顯 示任何 HTML 標記。 Javascript Listener (Output, <t:jsValueChangeListener>) 在客戶機上模擬 JavaScript 提供的 Value Change Listener 功能。當對一個控件的修改應該在其他控件中觸發修改時,可以使用這個組件。可以在任何 Input 控件中嵌入一個或更多的 Javascript Listener,當這個控件被更新時,這些 Listener 都被觸發。--www.bianceng.cn JSCook Menu (Command, <t:jscookMenu>) 顯示一個基於 JavaScript 的動態菜單。 Newspaper Table (Obsolete!) 這個控件已經廢棄了,所以不要使用它。Newspaper Table 的功能現在包含在 Extended Data Table 組件中。 Panel Navigation (Panel, <t:panelNavigation>) 顯示一個垂直菜單並支持嵌套的菜單項。 Panel Navigation 2 (Panel, <t:panelNavigation2>) 與 Panel Navigation 組件相似,但是使用無 序列表而不是表進行顯示。還可以使用 Navigation Menu Items 動態地建立菜單樹。 Panel Stack (Panel, <t:panelStack>) 顯示重疊的 Panel,允許動態地切換面板。 Popup (Panel, <t:popup>) 一個在發生鼠標事件時顯示的彈出面板(比如當鼠標指針停留在另一個用戶界面組件上時)。 Schedule (Panel, <t:schedule>) 與 Microsoft® Outlook® 客戶機或 Evolution 中的日程安排程序相似,在日、工作周、 周或月視圖中顯示約會或活動安排。 Style Sheet (Output, <t:stylesheet>) 顯示常用 CSS 樣式表文 件的路徑。 TabbedPane (Panel, <t:panelTabbedPane>) 顯示一個選項卡式的 Panel,允許用戶在 Panel 之間進行切換。這種切換可以在客戶機上進行處理,也可以在服務器上進行處理(這會導致頁面刷新)。 Tree (HtmlTree, <t:tree>) MyFaces 中 HTML 樹組件的擴展版本,允許為樹、節點和選擇的節點指定 CSS 類。 Tree2 (HtmlTree, <t:tree2>) 一個高度可定制的擴展的樹組件,它的數據由一個後端 bean 提供。幾 乎任何類型的 JSF 組件(文本、圖像、復選框等等)都可以顯示在樹的節點中,而且除了標准的服務器端轉換之外,它還支持在客戶端展 開節點(無需頁面刷新!)。 Tree Table (HtmlTreeColumn, <t:tree>) 顯示一個帶樹型列的表。 UI Save State (Data, <t:saveState>) 允許對 bean 和值進行持久化,使其生命周期長於 Request 范圍,但是短於 Session 范圍。可以使後端 bean 和值的持久化范圍與視圖組件相同。傳統的 JSP 應用程序在 HttpSession 對象中保存 狀態信息,這需要一個過期日期,而且有幾個與服務器重啟和服務器集群有關的問題。UI Save State 組件將數據編碼在客戶機響應中,並 在下一次客戶機請求中自動恢復它。
顯然,其中一些組件非常有用,而其他組件可能只適用於很特殊的場景。
現在來看看 Tomahawk 的驗證器組件。
驗證器
Tomahawk 還提供了幾個方便的驗證器(見 表 2),可以用來確保輸 入數據的質量。
表 2. Tomahawk 驗證器
驗證器 描述 validateCreditCard (<t:validateCreditCard>) 驗證 American Express、Discover、MasterCard 或 Visa 的信用卡信息。還可以用來確定數 據不是支持的信用卡之一。 validateEmail (<t:validateEmail>) 驗證電子郵件地址。 validateEqual (<t:validateEqual>) 確保這個組件中的數據與另一個組件中的數據匹配。適用於驗證 密碼或電子郵件地址等信息。 validateRegExpr (<t:validateRegExpr>) 確保這個組件中的數據與指定 的正則表達式匹配。用來驗證全數字的字段、電話號碼等信息。 validateUrl (<t:validateUrl>) 驗證 URL。通過重用這些驗證器,可以減少大量工作。正則表達式驗證器尤其靈活,只要能夠將所需的數據表示為正 則表達式,就能夠進行驗證。
現在來看看 Tomahawk 庫中包含的其他東西。
其他東西
Tomahawk 還提供了對 JSF 開 發人員有幫助的其他一些東西(見 表 3),其中的擴展過濾器是在使用許多 Tomahawk 組件時都需要的。
表 3. 其他 Tomahawk 內 容
Tomahawk 內容 描述 擴展過濾器 一些 Tomahawk 組件需要對 JavaScript 、CSS 樣式表和圖像的額外支持。這些資源包含在 Tomahawk .jar 文件中,而擴展過濾器提供了從生成的 HTML 訪問這些資源所需的代碼 和 URL。擴展過濾器還處理文件上傳組件(<t:inputFileUpload>)所使用的多部分請求。 forceId 屬性 可以為任何 Tomahawk 組件指定這個屬性,允許將這個 ID 設置為 ID 屬性指定的值。如果需要對特定的 HTML 元素 ID 使用 JavaScript 或 CSS 樣式,這個屬性就很有用。 JspTilesViewHandler Tomahawk 允許使用來自 Struts 應用 程序的 tiles,從而能夠將現有的 tiles 集成到 JSF 應用程序中。如果您還不是 Struts 開發人員,那麼擴 展過濾器可能是這些東西中最重要的,因為許多 Tomahawk 組件都需要它。因為 Tomahawk 文檔似乎沒有包含這方面的詳細信息,所以如果 要使用 Tomahawk 特性,最好總是使用擴展過濾器。幸運的是,使用它並不太影響性能。
在下一節中,將在 MyFaces 應用程序中使 用 Tomahawk 並在 Eclipse 中用 Web Tools Platform 進行開發。
在 Web 應用程序中使用 Tomahawk
如果您像我一樣性急 的話,現在可能迫不及待地想開始編寫一些代碼,試試這些方便的組件。首先,您應該仔細考慮一下在自己的 Web 應用程序中需要使用 Tomahawk 做什麼。接下來,我們對 第一個教程 中的 Developer Forum Signup 應用程序進行擴展,在其中利用一些 Tomahawk 組件。
將 Tomahawk 添加到項目中
將 Tomahawk 組件添加到 JSF 應用程序中是很簡單明了的。需要將一個資源添加到 Tomahawk .jar 文件中、將擴展過濾器添加到 web.xml 文件中並將 Tomahawk 標記庫包含到 JSF 頁面中。
在 Eclipse 的 Navigator 視圖中 右擊 devSignup 項目,然後在上下文菜單中選擇 Properties。Eclipse 顯示項目屬性對話框。
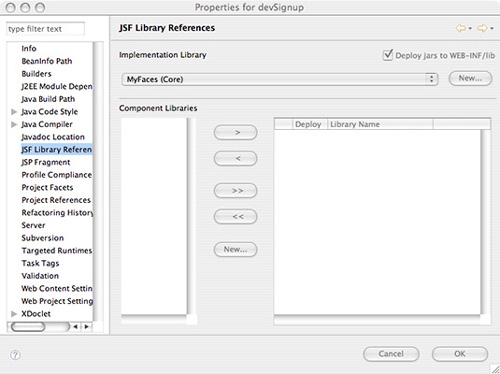
在列表中點擊 JSF Library References,顯示 JSF Library References 面板,見 圖 9。
圖 9. 將 Tomahawk 添加到 devSignup 項目中

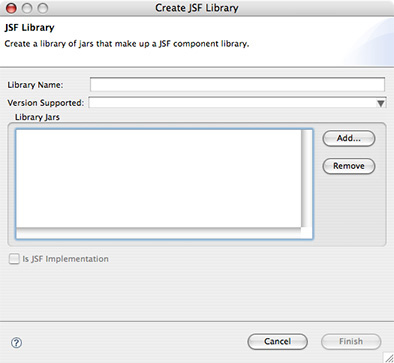
點擊選擇列表區域中的 New 按鈕(不是 Implementation Library 旁邊的按鈕),顯示 Create JSF Library 對話框(見 圖 10)。
圖 10. 創建新的 JSF 庫

使用這個對話框定義一個 JSF 庫,以後可以在項目中包含這個庫。這非常適合添加那些包含幾個 JAR 的組件庫或依賴於其他項目的 .jar 文件的組件庫。
在 Library Name 字段中輸入庫名(我使用 Tomahawk),然後從 Version Supported 下拉列表中選擇 v1_1,因為 MyFaces 實現了 1.1 版的 JSF 規范。
點擊 Add 按鈕,然後選擇 Tomahawk .jar 文件(如果使用編寫本文時的版本,那麼就是 tomahawk-1.1.3.jar)。
重復這個過程來添加下面這些 Tomahawk 所需的 Jakarta .jar 文件:
commons-fileupload-1.1.1.jar
commons- validator-1.3.0.jar
jakarta-oro-2.0.8.jar
點擊 Finish,將這個新的 Tomahawk 庫添加到項目屬性的 JSF Library References 面板中的列表中。這個新的 Tomahawk 庫添加到右邊的列表中,它會自動地包含在項目的 .war 文件中。
點擊 OK 應用 修改並關閉項目屬性對話框。
為了啟用 Tomahawk 擴展,需要將擴展過濾器添加到 Web 應用程序中。雙擊項目的 web.xml 文件( 位於 WebContent/WEB-INF 文件夾中),在 XML 編輯器中打開它。如果編輯器處於 Design 模式,就要點擊編輯器底部的 Source 選項卡 ,從而切換到 Source 模式,這樣就會看到原始的 XML 樹。
將 清單 1 中的代碼添加到 web.xml 中;<filter> 和 <filter-mapping> 元素應該是 <web-app> 的子元素,而不是任何其他 web.xml 標記的子元素。
清單 1. 在 web.xml 中啟用 Tomahawk 擴展
<filter>
<filter-name>MyFacesExtensionsFilter</filter-name>
<filter-class>
org.apache.myfaces.webapp.filter.ExtensionsFilter
</filter-class>
<init-param>
<param-name>maxFileSize</param-name>
<param- value>20m</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>MyFacesExtensionsFilter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
<filter-mapping>
<filter- name>MyFacesExtensionsFilter</filter-name>
<url-pattern>/faces/myFacesExtensionResource/*</url -pattern>
</filter-mapping>
<filter> 元素添加 MyFaces 擴展過濾器類並將 maxFileSize 參數設 置為 20MB。maxFileSize 是文件上傳組件允許的最大大小,可以以字節(一個數字)、千字節(一個數字加上 k)、兆字節(一個數字加 上 m)或千兆字節(一個數字加上 g)為單位來指定。
第一個 <filter-mapping> 元素將 MyFaces 擴展過濾器應用於指定的 servlet。<servlet-name> 必須與 web.xml 文件中已有的 <servlet> 元素中指定的 servlet 名稱匹配。
第二個 <filter-mapping> 元素告訴 MyFaces 擴展過濾器在處理 Tomahawk 組件使用的額外 JavaScript、樣式表和圖像時要匹配哪些 URL 。與這個模式匹配的 URL 被解釋和轉換為對 Tomahawk .jar 文件中適當資源的引用。
需要做的最後一件事是在 .jsp 文件中啟用 Tomahawk 擴展。
將下面的代碼添加到每個使用 Tomahawk 組件的 JSP 頁面中。在 devSignup 項目中,只有 signup.jsp(響應頁 面不使用任何 JSF 代碼)。
<%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t" %>
這樣就行了! 現在已經可以在示例應用程序中使用 Tomahawk 組件了。
將 Tomahawk 組件添加到 Developer Forum Signup 應用程序中
在 第一個教程中創建的 Developer Forum Signup 應用程序非常簡單。它允許用戶輸入屏幕名、電子郵件地址和密碼。對數據沒有進行驗證, 也沒有采用任何機制來確保用戶輸入的密碼沒有輸錯。清單 2 顯示主注冊頁面 signup.jsp 的當前狀態(注意,我已經在 <f:view> 元素前面添加了 Tomahawk 標記庫)。
清單 2. Developer Forum Signup 頁面
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t" %>
<f:view>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Developer Forum Signup</title>
</head>
<body>
<h1>Developer Forum Signup</h1>
<p>
Welcome to our forums! Please fill in the following form to create your
forum account.
</p>
<h:form>
<dl>
<dt>Screen name:</dt>
<dd>
<h:inputText value="#{signupData.screenName}"/>
</dd>
<dt>Email:</dt>
<dd>
<h:inputText value="# {signupData.email}"/>
</dd>
<dt>Password:</dt>
<dd>
<h:inputSecret value="#{signupData.password}"/>
</dd>
</dl>
<h:commandButton action="#{signupData.register}">Sign
up</h:commandButton>
</h:form>
</body>
</html>
</f:view>
這是一個簡單的頁面,它使用 MyFaces 組件收集用戶的數據 並在 Sign up 按鈕被點擊時執行 signupData bean 的 register() 方法。
應該添加的一個東西是一個驗證器,用它確保用戶已經 輸入了有效的電子郵件地址。
編輯 devSignup 項目中的 signup.jsp(如果還沒有添加 Tomahawk 標記庫,那麼一定要記得添加它 )並將 Email 字段的 <h:input> 標記替換為 清單 3 中的代碼。
清單 3. 驗證用戶的電子郵件地址
<h:inputText value="#{signupData.email}" id="email" required="true">
<t:validateEmail/>
</h:inputText><br/>
<strong><h:message for="email"/></strong>
這就是需要做的所有工作。Tomahawk 會自動地檢查輸入的數據,確保它是有效的電子郵 件地址。如果不是有效的電子郵件地址,那麼它將 ID email 的消息設置為適當的錯誤消息。如果有消息,<h:message> 元素將顯示 ID email 的消息(否則,它什麼都不顯示,所以只會在發生錯誤時看到這個消息)。
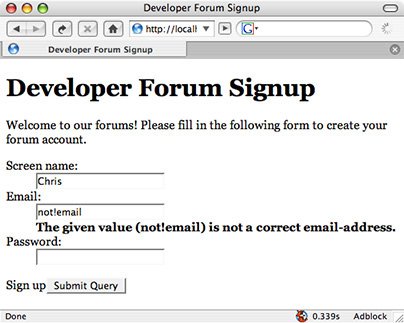
例如,如果輸入 not!email 作為電子郵件地 址,那麼在點擊 “Sign up” 按鈕之後可能看到 圖 11 這樣的結果。
圖 11. 輸入無效的電子郵件地址

表單會重新顯示。這一次, 設置了 Email 字段的消息,所以它會顯示出來;看到了吧,正如我們預料的,這是一個錯誤消息。
現在,應該要求用戶輸入密碼兩 次;用戶看不到自己輸入的密碼,所以兩次輸入可以幫助用戶確保正確地輸入了想要設置的密碼。
將 清單 4 中的代碼添加到 Password 字段的 </dd> 標記後面。這會添加第二個 Password 輸入字段,而且用戶在這裡輸入的數據必須與第一個 Password 字段 的內容匹配。
清單 4. 兩次密碼輸入
<dt>Password (for verification):</dt>
<dd>
<h:inputSecret id="password_verify" required="true">
<t:validateEqual for="password"/>
</h:inputSecret><br/>
<strong><h:message for="password_verify"/></strong>
</dd>
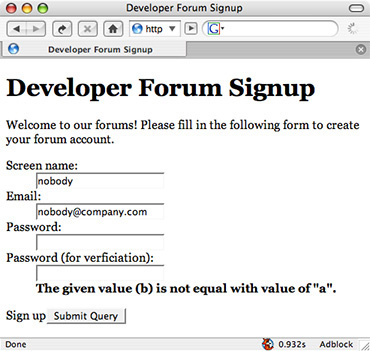
這使用 <t:validateEqual> 確保內容是相同的,並使用 <h:message> 顯示與表單的這個部分 相關聯的任何消息。可以看到 圖 12 這樣的錯誤消息。
圖 12. 輸入了兩個不匹配的密碼

可以看到,這個驗證器並不完善。但是,至少已經在注 冊頁面中添加了一些出色的功能,而無需修改 Java 代碼。
怎麼添加更酷一點兒的東西呢?向進行注冊的用戶詢問生日。可以使用 這一信息確保用戶超過了 18 歲(如果需要這麼做的話),還可以在適當的日子向用戶祝賀生日快樂。
將 清單 5 中的代碼添加到 signup.jsp 文件中 </dl> 標記的前面。
清單 5. 添加日期輸入控件
<dt>Birthday:</dt>
<dd>
<t:inputDate id="birthday" value="#{signupData.birthday}" popupCalendar="true"/>
</dd>
圖 13 顯示生日提示和一個支持彈出式日歷的日期輸入控件,這樣用戶就能夠用選擇的方法輸入生日而無需 手工輸入。
圖 13. 添加生日提示和日期輸入控件

因為要引用 signupData bean 的 date 成員,所以最 終還必需修改一些 Java 代碼。
編輯 SignupData.java 文件(在 devSignup 項目中 src/devSignup 下面),將 清單 6 中的代碼 添加到 SignupData 類中。
清單 6. 在 bean 中添加生日支持
private java.util.Date _birthday = null;
public SignupData() {
_birthday = new java.util.Date();
}
public java.util.Date getBirthday() {
return _birthday;
}
public void setBirthday( java.util.Date newBirthday ) {
this._birthday = newBirthday;
}
並不需要做很多工作,就能夠在 Web 頁面上添加如此復雜的數據輸入 控件!現在可以構建並部署這個 Web 應用程序,看看已經完成的成果。
部署新的 Developer Signup 應用程序
我們已經做 了幾處修改,現在是時候看看 Developer Signup 應用程序的效果了。需要構建這個項目、導出 .war 文件並將它部署到 Geronimo 服務器 上。
在 Eclipse 的 Navigator 視圖中點擊 devSignup 項目,然後從菜單中選擇 Project > Build Project。Eclipse 編譯 Java 代碼並驗證 JSP 頁面和 XML 文件。
在 Navigator 視圖中右擊 devSignup,然後從上下文菜單中選擇 Export。
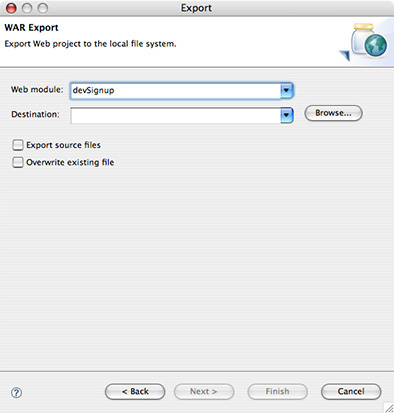
在 Export 向導中,展開 Web 組,選擇 WAR file,然後點擊 Next 顯示 WAR Export 面板,見 圖 14。
圖 14. 導出 .war 文件

點擊 Browse 按鈕 ,選擇一個目標目錄和 .war 文件的文件名(我將自己的文件作為 devSignup.war 保存到桌面,這樣在服務器上部署它時很容易找到它。 )
點擊 Finish,導出 .war 文件。
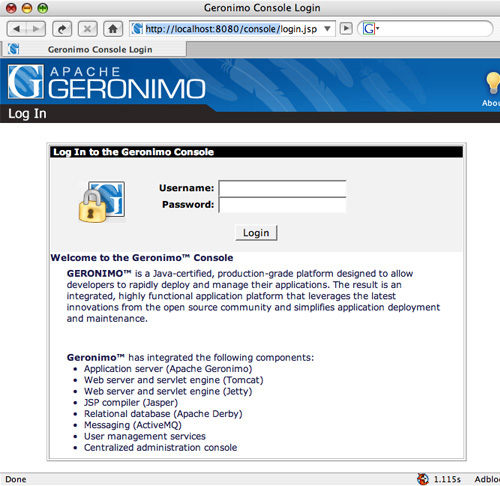
打開您喜歡的 Web 浏覽器並訪問 http://localhost:8080/console/(如果您的 Geronimo 服務器不在同一台機器上運行,那麼要用它的主機名替換 localhost)。這會顯示 Geronimo Console Login 屏幕(見 圖 15) 。
圖 15. 登錄 Geronimo 的管理控制台

登錄管理控制台(記住,默認用戶名是 server,默認 密碼是 manager,應該修改它們。)
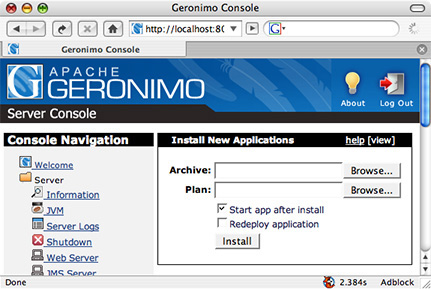
點擊 Console Navigation 列表中 Applications 部分中的 Deploy New,顯示 Install New Applications 屏幕,見 圖 16。
圖 16. 安裝新的 Web 應用程序

點擊 Archive 字段旁邊的 Browse 按鈕,找到剛才創 建的 .war 文件。
因為已經選中了 Start app after install,點擊 Install,上傳 .war 文件並啟動應用程序。在浏覽器完成存 檔文件的上傳而且 Geronimo 啟動了應用程序之後,會看到一個成功消息。
如果已經在服務器上運行過 devSignup(因為您已經學 習了第一個教程),那麼要選中 Redeploy application 復選框,從而安裝新版本並卸載舊版本。
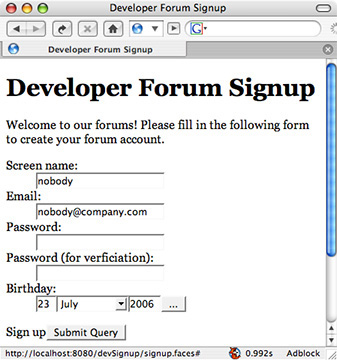
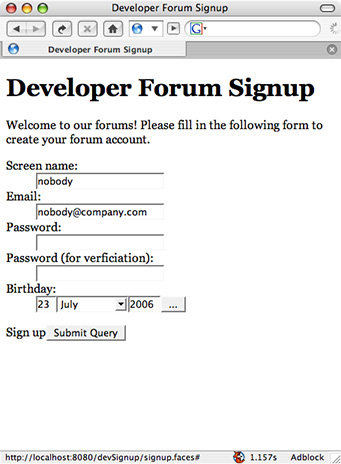
現在,在訪問 Developer Signup 應用程序時(在我的系統上是 http://localhost:8080/devSignup/signup.faces,如果您的服務器不在本地機器上運行,那麼要用服務器 的主機名替換 localhost),應該會看到 圖 17 這樣的界面。
圖 17. 改進後的應用程序

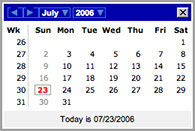
當用戶點擊 Birthday 輸入字段旁邊的 ... 按鈕時, 出現 圖 18 這樣的組件。(這個組件如此復雜,但是我們沒做多少工作就獲得了這種功能,對它的支持是自動的!)
圖 18. 日期 輸入字段的彈出式日歷

這非常酷,而且它完全是用 JavaScript 和 CSS 在客戶機系統上實現的。惟一的缺點是它看起來不太像 “本機” 應 用程序。
好了!我們已經成功地掌握了 Apache Tomahawk 並使用它擴展了 Developer Signup Web 應用程序。
結束語
我們研究了 Apache Tomahawk 組件,討論了如何將它們添加到 Eclipse Web 應用程序項目中,並使用它們擴展了第一個教程中開 發的 Developer Forum Signup 應用程序。
在本系列的下一期中,我們將在 JSF 應用程序中添加 Ajax 功能,使用它們讓 Developer Forum Signup 應用程序更具交互性,同時避免更多的頁面重載或轉移。
下載
描述 名字 大小 下載方法 第 2 部分源代碼 devSignup- src.zip 11KB HTTP Signup2 應用程序 WAR 文件 devSignup-war.zip 3160KB HTTP