使用 Eclipse 和 Apache MyFaces Core 構建基本的應用程序
開始之前
本教程向 Java 程序員介紹如何使用 JSF 組件來構建具有高度交互性的部署在 Apache Geronimo 上的 Java EE 應用程序。本教程假定 讀者使用 Eclipse 集成開發環境(IDE)作為開發平台。
關於本教程
本教程介紹了 Apache Geronimo,它是一個純 Java EE 應用服務器。還介紹了使用 Eclipse IDE 和 Apache MyFaces(這是一個開放源 碼的 JSF 框架實現)的 JSF 編程環境。這裡將會開發一個開發者論壇注冊頁面的前端,並學會如何使用常見的輸入方法和數據驗證技術。
關於本系列
這是一個關於使用 JSF 構建 Apache Geronimo 應用程序的教程,教程分五部分,這是其中的第 1 部分。在後面的系列教程中包括以下 幾個部分:
第 2 部分:在 JavaServer Faces 中使用 Tomahawk 展示了如何在 Geronimo 應用程序中集成 Apache Tomahawk。Tomahawk 提供了幾 個定制組件,可跟 JSF 100% 兼容。
第 3 部分:在 JavaServer Faces 中使用 ajax4jsf 演示了如何使用 Sun 的 ajax4jsf 工具使 Geronimo 應用程序獲得與 Ajax 的兼 容性。
第 4 部分:使用 ADF Faces 擴展 JSF 教您怎樣將 ADF Faces 中的組件集成到 Geronimo 應用程序中。Oracle 的 ADF Faces 是構建 於 JSE 之上的一組非常豐富的 UI 組件。
第 5 部分:將 JSF 應用程序與 Spring 集成 展示了如何將 JSF 應用程序與 Spring 框架集成。Spring 是一個流行的框架,它使 Geronimo 開發者能更容易地構建 Java EE 應用程序。
系統需求
為了學習本教程,需要有下列一些工具:
Geronimo ,Apache 的 Java EE 服務器項目。根據需要,Geronimo 可提供 Tomcat 和 Jetty 兩種風格。我們采用的是 Jetty 風格(1.1 版),因 為它小一點。
MyFaces ,Apache 的 JSF 實現。請從 Apache 下載內核版本(不帶 Tomcat)。本教程中我們使用的版本是 1.1.3 版。
一個空的 MyFaces Web 應用程序。請從 coreservelets.com 這個Web 站點下載 Marty Hall 的 jsf-blank-myfaces- minimal.zip 歸檔文件。該歸檔文件包括一個空的 Web 應用程序,其中含有基本 MyFaces 應用程序所必需的最小的 MyFaces 庫,幾乎可 以原封不動地轉到 Geronimo 上去。是的,兩次下載了這些 .jar 文件(一次在這裡,一次在 MyFaces 內核歸檔文件那裡),因為仍需要 從 MyFaces 歸檔文件裡獲得文檔和您可能會感興趣的其他可選 JAR 文件。
Eclipse,這是一個可支持大量語言和平台的可擴展開放 源碼集成開發環境(IDE)。
Eclipse Web 工具平台(WTP) ,它給 Eclipse 添加了對 XML 的支持和對 JSF 的基本支持。
將 Java 1.4 或更新版本 安裝到您的系統中。Eclipse 二進制文件中帶有它自己的 Java 運行時,但 Geronimo 和 MyFaces 則沒有(帶運 行時會使下載歸檔文件的尺寸急劇變大)。在本教程中,我們使用 Mac OS X 10.4 所用的 Java 1.5,但平台應該不是問題。可以從 Sun Microsystems 或 IBM® 處獲得 Java 技術的文件。
概述
在創建 Web 應用程序時,Java Servlet 和 JavaServer Pages(JSP)技術提供了一個性能強大的環境,但其中並沒有給出創建用戶界面(UI)的標准方法。您必須全靠自己來管理 JSP 頁面中所 有表單的狀態,而且還必須把進來的 HTTP 請求轉發給適當的事件處理程序。如果站點的 GUI 很復雜,隨應用程序而產生的復雜的基礎設 施會變得難以管理。此外,站點還會有些特有的行為以及其他一些細節問題,使得您構建的代碼很難被重用。JSF 提供了一種簡化高層任務 (例如 UI 組件的排列和重用)的現成工具,並把組件的狀態和輸入處理跟決定應用程序行為的對象關聯了起來。
Apache Geronimo
Apache Geronimo 是一個開放源碼的(采用 Apache Software Foundation 許可協議)的 Java EE 服務器,其設計目的是盡可能增強應 用程序的兼容性和性能。它的當前版本(到寫本文時為止是 1.1 版)通過了 Sun 的 Java 2 Platform, Enterprise Edition(J2EE)的 Technology Compatibility Kit(TCK)測試,這表示它符合 Sun 的規范,跟 J2EE 服務器完全兼容。
與 Jetty 或 Tomcat Web 服務器打包使用時,Geronimo 非常易於啟用和運行,而且它已經部署了一個極其有用的管理界面應用程序。 不需要以任何方式重新啟動或重新配置服務器,就可以上載並啟動 Web 應用程序。
MyFaces
MyFaces 是第一個免費的開放源碼的 JSF Web 應用程序框架實現。JSF 類似於流行的 Struts 框架,實現了模型 - 視圖 - 控制器 (MVC)模式,但是它有一些功能是 Struts 沒有提供的。JSF 是由 Java Specification Request #127(JSR 127)規范所定義的,它被 Web 應用行業的專家批准成為 Java Community Process(JCP)的規范。
Eclipse
Eclipse 是按照一個可擴展的基於插件的架構而構建的,它是一個開放源碼的集成開發環境(IDE)。這樣,只要一個 IDE 就能夠支持 做任何工作所需的幾乎任何語言、任務、平台和數據文件。這樣,將可以從 Java 對開發的出色支持和 WTP 項目的插件中獲益。WTP 提供 了支持 XML 的編輯器,它還提供了實驗性的對 MyFaces 的支持。
我們來很快地看一下我們的應用程序示例。
應用程序示例
在本教程中,將使用 Geronimo 部署一個簡單的用 MyFaces 寫的 Web 應用程序,它為您創建自己的 Web 應用程序提供了一個很好的開 端。將為一個假想的面向開發者的討論區論壇構建一個注冊過程,可參見本教程末尾的 圖 19。
誠然,這不是 Slashdot.org 或是什麼可怕的論壇,但這裡的東西確實是每個人都熟悉的(這就像注冊到某個論壇、郵件列表單或 beta 測試的情況)。
在下一節,您將了解所有需要做的工作,並為這個應用程序創建一個 Eclipse 項目。
創建項目
首先,為使用 MyFaces 的應用程序創建一個准備放到 Geronimo Java EE 服務器上的 Eclipse 項目。這一節將完成所有不需要費力的 工作(創建 Eclipse 項目、進行必要的設置、導出 .war 文件並把它部署到服務器上)。
在 Eclipse 中進行必要的設置
為 Geronimo 服務器創建新的 MyFaces 應用程序時,要做的第一件事就是創建一個 Eclipse 項目。注意,為了繼續進行這部分的教程 ,必須先安裝好 Eclipse,並通過 Eclipse 的更新管理器安裝好 WTP。安裝完 Eclipse 後,可到 WTP 的 Web 站點了解如何安裝 WTP。
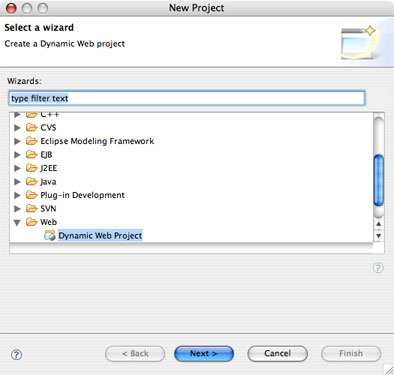
啟動 Eclipse,然後從菜單選擇 File > New > Project。會彈出一個新項目向導,如 圖 1 所示。
圖 1. Eclipse 新項目向 導

在 “Web” 處選擇 Dynamic Web Project。這樣將會創建一個項目,它按下面的結構存放一個 Web 應用程序:
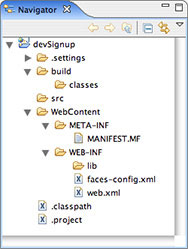
build
classes
src
WebContent
META-INF
MANIFEST.MF
WEB-INF
lib
faces-config.xml
web.xml
除 faces-config.xml 文件外,Web 應用程序開發者應該對 WebContent 文件夾中的文件和目錄很熟悉。Java 類的源代碼會存到 src 文件夾中,而構建輸出文件(例如 .class 文件)會創建在 build 文件夾中。
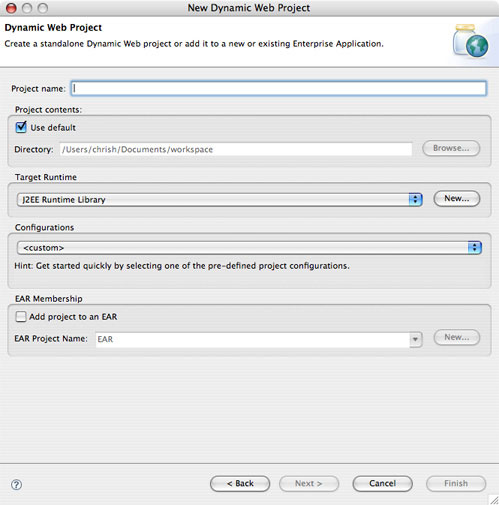
單擊 Next,顯示 New Dynamic Web Project 向導(見 圖 2) 。
圖 2. 創建一個動態 Web 項目

填入項目名稱,並從下拉配置列表中選擇 Java Server Faces 1.1 Project。創建一個名為 devSignup 的項目。
單擊 Next 顯示 New Dynamic Web Project 向導的 Project Facets 面板。這裡不需要做任何事,所以再次單擊 Next 顯示 Web Module 面板。
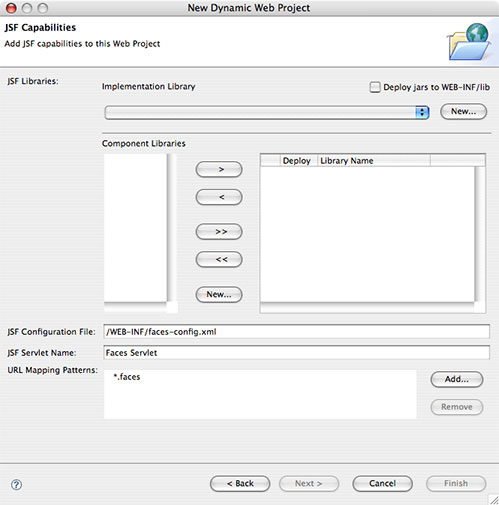
這個面板上的 Context Root 域決定了部署到 Web 服務器上時應用程序目錄的名稱。默認的目錄名與項目名稱相同,在這個樣例中為 devSignup 。如果不喜歡這樣,就改個目錄名,然後單擊 Next 顯示 JSF Capabilities 面板(見 圖 3)。在 JSF Capabilities 面板上 可以定義幾組在項目中使用的 JSF JAR。為了便於部署,也可以在導出這個 Web 應用程序時讓 Eclipse 自動包含這些 JAR。
圖 3. 給 項目加入 JSF 兼容性

在面板頂部,選中 Deploy jars to WEB-INF/lib,這是因為創建應用程序時希望包括 JSF 庫。
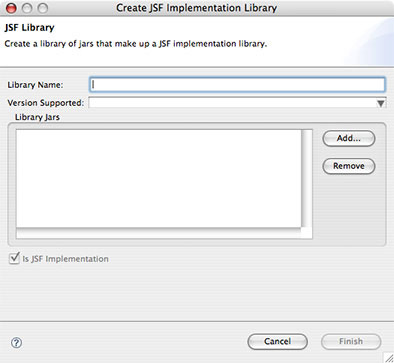
單擊這個復選框正下方的 New 按鈕,顯示 Create JSF Implementation Library 對話框(見 圖 4)。這樣就可以設置一組在 Web 應 用程序中可以重用的標准 JSF JAR。
圖 4. 創建一個 JSF 實現庫

給這個庫起一個描述性的名字(我起的名字是 MyFaces(Core))。
從 Version Supported 下拉列表中選擇 v1_1,因為 Apache MyFaces 支持 1.1 版的 JSF 規范。
單擊 Add 按鈕,選擇要包括在這個庫的定義裡的 JSF .jar 文件。庫中包括的文件列在下面。
commons-beanutils-1.7.0.jar
commons-codec-1.3.jar
commons-collections-3.1.jar
commons-digester-1.6.jar
commons-el-1.0.jar
commons-lang-2.1.jar
commons-logging-1.0.4.jar
jstl-1.1.0.jar
myfaces-api-1.1.3.jar
myfaces-impl-1.1.3.jar
這是在當前的 MyFaces 實現中最精簡的一組 JSF 庫(有些文檔中在這個清單裡沒有 jstl.jar ,但這是一個必需的文件)。在最小空 應用程序歸檔文件中,這些 JAR 的副本省略了版本號(而且它帶了兩個額外的庫:commons-validator.jar 和 jakarta-oro.jar,它們分 別提供數據驗證類和對正則表達式的支持)。
這裡需要注意的一點是:在 JSF Implementation 庫中將包含對您的 .jar 文件的完全路 徑的引用;該庫不會把這些文件拷貝到您的工作區裡。這樣做是有益的,因為您不必為每個項目都生成這些 JAR 文件的一個副本;但另一 方面,這也有壞處,因為這樣就不能利用軟件配置管理(SCM)系統,甚至也無法通過導出 Eclipse 項目,把這個項目移交給另一個開發者 。
添加完所需的 .jar 文件後,單擊 Finish 創建一個 JSF Implementation 庫。
已經完成了 New Dynamic Project 向導的設置,所以單擊 Finish 創建一個 Web 應用程序骨架。Eclipse 自動轉到 Java EE 透視圖, 目前這對於您的 JSF 開發沒有什麼幫助。WTP 中對 JSF 的支持目前是 0.5 版,所以還不能指望會有無縫的集成。
從菜單中選擇 Window > Close Perspective ,切回到 Resource 透視圖。
在 Navigator 視圖下把項目展開(見 圖 5 ),觀察向導創建的目錄結構和文件。
圖 5. 一個有待開發的新 Web 應用程序

現在就可以把應用程序放到服務器上試試了。
把東西都拼起來
現在已經創建了一個基本的 Web 應用程序,還需要再加一些東西進去,這樣才能讓它成為一個真正的(基本)Web 應用程序,並使它適 於部署到一個 Geronimo 服務器上。
編輯 web.xml 文件。如果 Eclipse 的 XML 編輯器以設計模式啟動(看見底部的選項卡了嗎?),單擊 Source 選項卡,就可以直接編 輯 XML 文件了。可以將它編輯成類似於 清單 1 所示。
清單 1. 的簡單應用程序的 web.xml 文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="devSignup" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>devSignup</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
在 <web-app> 標記中,把 id 屬性從其默認值(WebApp_ID)改過來;這是在這個服務器上啟動 Web 應用程序的 URL。我會采用 devSignup 來代替它。還需要加入 xmlns 聲明和 xsi:schemaLocation 聲明。
刪掉 <servlet> 和 <servlet-mapping> 塊,並從 <welcome-file-list> 部分刪掉一些 <welcome-file> 標 記。<welcome-file> 標記定義了顯示 Web 應用程序時將使用的文件(按指定的順序)。例如,默認的清單包括 index.html 、 index.htm、index.jsp 和其他一些文件。去掉除 index.jsp 外的所有文件,然後就要創建一個 index.jsp 文件。
右鍵單擊 WebContent 文件夾,然後從上下文相關菜單選擇 New > Other 顯示新建文件向導。
展開 Web 組,選擇 JSP,然後單擊 Next。
將文件名設為 index.jsp,然後單擊 Finish 創建新的 index.jsp 文件。
如 清單 2 所示編輯 index.jsp。這是 “ Hello World ”程序,沒什麼有用的 JSP 或 JSF 交互,所以可以放心不會有什麼問題。
清單 2. 人人喜歡的程序,JSP 風格
<?xml version="1.0" encoding="ISO-8859-1" ?>
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=ISO-8859-1" />
<title>Developer Signup</title>
<jsp:useBean id="datetime" class="java.util.Date"/>
</head>
<body>
<p>
Hello, world!
</p>
<p>
The server's time is ${datetime}.
</p>
</body>
</html>
這還不完全是一個基本的 “ Hello World ”程序,因為用 java.util.Date bean 提供了當前日期和時間。---www.bianceng.cn
這個拼圖的最後一塊是 Geronimo 的部署描述符。右鍵單擊項目中的 WEB-INF 文件夾,然後從上下文相關菜單中選擇 New > Other 。
在新建文件向導裡,展開 XML 組,選擇 XML,然後單擊 Next。
確保選中 Create XML file from scratch,然後單擊 Next。
把文件名改為 geronimo-web.xml,然後單擊 Finish 創建一個新文件並編輯它。
按 清單 3 所示編輯 geronimo-web.xml。這個基本的 Geronimo 部署文件只是告訴服務器在哪裡發布這個 Web 應用程序(與我們在 web.xml 中已做過的很類似)。
清單 3. Geronimo 的部署文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://geronimo.apache.org/xml/ns/j2ee/web-1.1"
xmlns:naming="http://geronimo.apache.org/xml/ns/naming">
<context-root>/devSignup</context-root>
</web-app>
在這個示例中,我把 <context-root> 設置為 /devSignup,這樣就可以在服務器上的 /devSignup 下看到這個應用程序了。
挺容易,對吧?現在需要把最初的 Web 應用程序導出為一個 .war 文件,並把它部署到服務器上。繼續閱讀,學習怎麼做到這些!
Web 應用程序風格的 “Hello World” 程序
現在已創建了一個項目,一個基本的歡迎頁面以及一個 Geronimo 部署描述符,可以創建一個 .war 文件把它部署到服務器上。
在 Navigator 視圖內右擊項目的名字(這裡是 devSignup),然後從上下文相關菜單中選擇 Export。
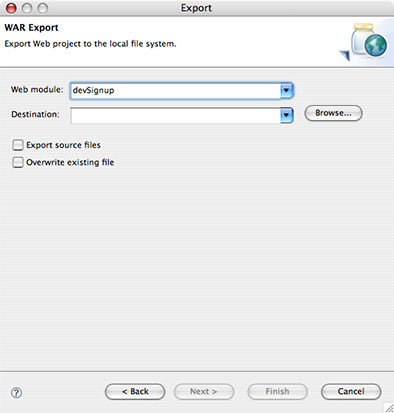
在 Export 向導中,展開 Web 組,選擇 WAR file ,然後單擊 Next 顯示 WAR Export 面板(見 圖 6)。
圖 6. 導出一個 .war 文 件

由於是在導航器中導出項目的,所以 Web 模塊已經被正確地選擇。單擊 Browse 按鈕為 .war文件選擇一個目的目錄和文件名。將它起 名為 devSignup.war 存到桌面上,這樣比較容易找到它。然後把它部署到服務器上。
單擊 Finish 導出這個 .war 文件。
如果不熟悉一般的 IDE(或只是不熟悉 Eclipse ),您可能不相信它會正確地工作。如果檢查 .war 文件的內容,看到的東西應該類似 於 清單 4 所示。
清單 4. .war 文件的內容
./index.jsp
./META-INF
./META-INF/MANIFEST.MF
./WEB-INF
./WEB-INF/classes
./WEB-INF/faces-config.xml
./WEB-INF/geronimo-web.xml
./WEB-INF/lib
./WEB-INF/lib/commons-beanutils-1.7.0.jar
./WEB-INF/lib/commons-codec-1.3.jar
./WEB-INF/lib/commons-collections-3.1.jar
./WEB-INF/lib/commons-digester-1.6.jar
./WEB-INF/lib/commons-el-1.0.jar
./WEB-INF/lib/commons-lang-2.1.jar
./WEB-INF/lib/commons-logging-1.0.4.jar
./WEB-INF/lib/jstl.jar
./WEB-INF/lib/myfaces-api.jar
./WEB-INF/lib/myfaces-impl.jar
./WEB-INF/web.xml
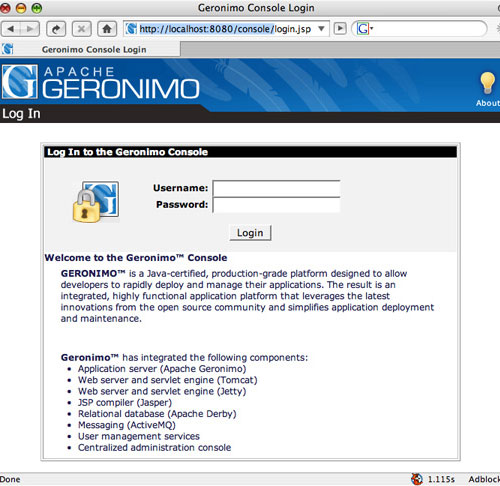
運行您喜歡的 Web 浏覽器,並訪問 http://localhost:8080/console/(如果 Geronimo 服務器不是在同一台主機上運行,則用您的 Geronimo 服務器主機名代替 localhost )。這樣會顯示一個 Geronimo 管理控制台登錄屏幕(見 圖 7)。
圖 7. 登錄到 Geronimo 管 理控制台

登錄以便能訪問管理控制台(見 圖 8)。請記住默認用戶名為 server ,而默認的密碼為 manager —— 把它們改過來!
圖 8. Geronimo 的管理控制台
XML error: The image is not displayed because the width is greater than the maximum of 500 pixels. Please decrease the image width.
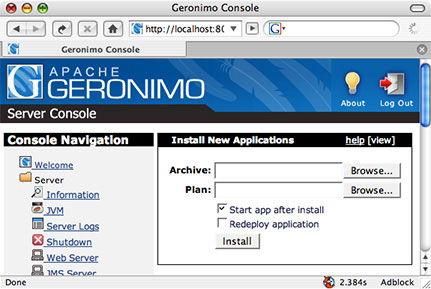
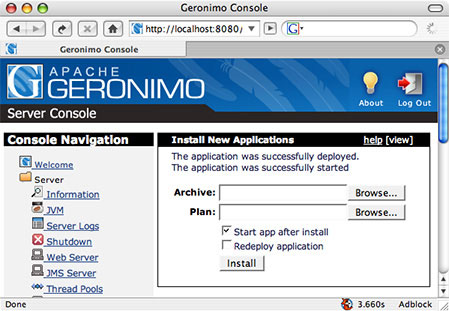
在控制台導航清單裡應用程序處單擊 Deploy New 顯示 Install New Applications 屏幕(見 圖 9)。
圖 9. 安裝一個新的 Web 應 用程序

單擊 Archive 域旁邊的 Browse 按鈕,並浏覽到剛創建的 .war 文件。因為已經選中了 Start app after install ,所以單擊 Install 來上載這個 .war 文件並啟動應用程序。在浏覽器把歸檔文件上載完且 Geronimo 已啟動應用程序後,將看到一個成功消息。(見 圖 10)。
圖 10. 簡單的應用程序成功了!

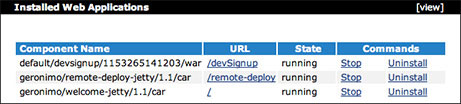
可以通過單擊 Web App WARs 復查一下,也可以在 Applications 處的控制台導航清單裡這麼做,它將會顯示一個正在運行的所有 Web 應用程序的清單,如 圖 11 所示。
圖 11. 當前在 Geronimo 上運行的所有 Web 應用程序

URL 欄顯示了服務器上的各個應用程序都是在哪裡被發布的(可以單擊這裡訪問這個應用程序)。在 Commands 欄中,可以找到停止或 卸載各個應用程序的鏈接。
現在已經熟悉了如何使用 Eclipse 在 Geronimo 上部署一個 Web 應用程序,接著可以創建一個示例應用程序了。
創建應用程序
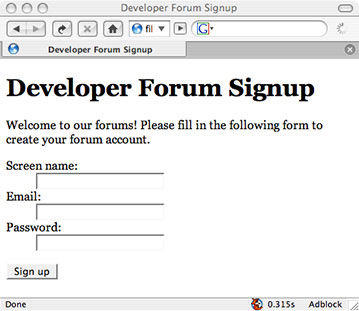
為了學習本教程,將為一個假想的開發者論壇站點創建第一個最簡單版本的注冊過程。需要收集用戶希望采用的屏幕名稱、e-mail 地址 和密碼。圖 12 顯示了一個用常規的老式 XHTML 創建的演示性注冊 UI,XHTML 文本顯示在 清單 5 中。
圖 12. 用 XHTML 寫的演示性注冊應用程序

可以很容易地使用圖像、站點導航等來修飾它,但這並不是本教程的重點問題。
清單 5. 演示的 XHTML 文本
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Developer Forum Signup</title>
</head>
<body>
<h1>Developer Forum Signup</h1>
<p>
Welcome to our forums! Please fill in the following form to create your
forum account.
</p>
<form action="http://localhost:8080/not-an-action" method="post">
<dl>
<dt>Screen name:</dt>
<dd>
<input type="text" name="screen-name" width="25" maxlength="128"/>
</dd>
<dt>Email:</dt>
<dd>
<input type="text" name="email" width="25" maxlength="128"/>
</dd>
<dt>Password:</dt>
<dd>
<input type="password" name="password" width="64" maxlength="256"/>
</dd>
</dl>
<button name="sign-up" type="submit">Sign up</button>
</form>
</body>
</html>
這個演示全部采用標准的 XHTML ,並演示了如何使用兩種不同的輸入小窗口部件:文本輸入域及密碼輸入域。
現在可以在 Eclipse 項目中開始寫這個應用程序了。
編寫界面
由於已經經過了用 XHTML 寫演示界面的麻煩步驟,現在應創建一個 CSS 文件和一個 JSP 頁面,其中包括在 清單 5 中列出的頁面。
在 Eclipse 的 Navigator 視圖下右鍵單擊 WebContent 文件夾,然後從上下文相關菜單中選擇 New > Other。
展開 Web 組,為此頁面選擇 JSP ,然後單擊 Next。
輸入 signup.jsp 作為新文件的名字,然後單擊 Next。
需要使用 New JSP File(xhtml)模板,所以請確認已選擇了它,然後單擊 Finish 創建一個幾乎是空的新 signup.jsp 文件。
將編碼設置改為 UTF-8(這樣就可以直接在編輯器裡寫進特殊字符,而不是用實體把文件弄得亂七八糟),設置 <title> ,然後 把 清單 5 中的 <body> 內容添加到文件的 <body> 裡。
編輯應用程序中的 web.xml 文件,將它的 <welcome-file> 從 index.jsp 改為 signup.jsp。現在,默認情況下用戶會看到注冊 頁面,而不是先前構建的 “Hello World” 示例。
在開始把這個表單轉化為 JSF 組件之前,應該通過一個 JSF 應用程序了解一點兒關於控制流的知識。用戶填寫表單並把它提交給服務 器,這個表單從一個 bean 那裡接收到數據,並調用指定的動作。處理完數據後,它會返回一個條件(以一個字符串來表示),於是,根據 這個條件用戶被轉到一個新的 Web 頁面。
因此,需要創建一個 bean 來存放數據,還需要有些 Java 代碼來處理這些數據並返回條件值。條件值到 Web 頁面的映射是在 faces- config.xml 文件中進行的,前面在開始這個項目時已看到過 Eclipse 創建這個文件了。
現在,讓我們回到這段代碼。
為了把這個 XHTML 文件轉化為 JSF 文件,需要在該文件頂部添加 JSF 標記庫(見 清單 6)。
清單 6. 將 JSF 標記引入 JSP 文件
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
You also need to wrap the thing in <f:view> tags and convert the form
widgets (the <form>, <input> and <select> tags in the
original XHTML) to JSP components.
Listing 7 shows you the entire JSP version.
Listing 7. The sign-up form, JSF edition.
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<f:view>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Developer Forum Signup</title>
</head>
<body>
<h1>Developer Forum Signup</h1>
<p>
Welcome to our forums! Please fill in the following form to create your
forum account.
</p>
<h:form>
<dl>
<dt>Screen name:</dt>
<dd>
<h:inputText name="screenName"/>
</dd>
<dt>Email:</dt>
<dd>
<h:inputText name="email"/>
</dd>
<dt>Password:</dt>
<dd>
<h:inputSecret name="password"/>
</dd>
</dl>
<h:commandButton name="sign-up" action="register">Sign
up</h:commandButton>
</h:form>
</body>
</html>
</f:view>
盡管語法不同,但這裡的代碼跟原始代碼十分類似。還需要為成功和失敗的情況創建結果頁面。目前會讓這部分相當短小,參見 清單 8 和 清單 9。
清單 8. 成功時顯示的頁面(signup-success.jsp)
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Developer Forum Signup - Welcome!</title>
</head>
<body>
<h1>Developer Forum Signup</h1>
<p>
Your application was successful, welcome to our forums!
</p>
</body>
</html>
在真實的應用程序中,可能想提供一個鏈接把用戶重定向到論壇、站點主頁面或是其他任何適當位置,而不是讓他們就這樣掛在那裡。
清單 9. 失敗時顯示的頁面(signup-failure.jsp)
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Developer Forum Signup - Error</title>
</head>
<body>
<h1>Developer Forum Signup</h1>
<p>
There was an error processing your application, please try again.
</p>
</body>
</html>
在真實的應用中,可能想告訴用戶錯在什麼地方(例如,重復的屏幕名或 e-mail、過於簡單的口令或是當前數據庫不在線),如果可能 的話,就讓他們更正錯誤。
使用 Faces 配置編輯器
現在您已知道了 signup.jsp 的動作是什麼(由 <h:commandButton> 標記所指定的 "register")以及結果頁面是什麼,接著可 以為此頁面設置導航規則。
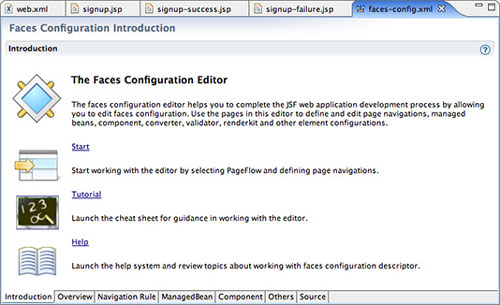
雙擊項目中的 faces-config.xml 開始配置。這個文件在一個特殊的 JSF 編輯器中打開(參見 圖 13)。
閱讀所顯示的介紹,然後單擊 Start 實際進入編輯器。
單擊編輯器底部的 Navigation Rule 選項卡,以顯示用來配置導航規則的圖形工具。
圖 13. faces 配置編輯器的介紹

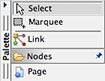
單擊 Navigation Rule 選項卡邊沿處的 Palette ,顯示一個項目面板,可以用它來創建導航規則(參見 圖 14)。
圖 14. 導航規 則可選項目

在面板上單擊 Page,然後在編輯器視圖裡任意一個地方單擊。
用彈出的選擇器選擇 signup.jsp,按同樣的方法再做兩次,把 signup-success.jsp 和 signup-failure.jsp 也添加到視圖中。
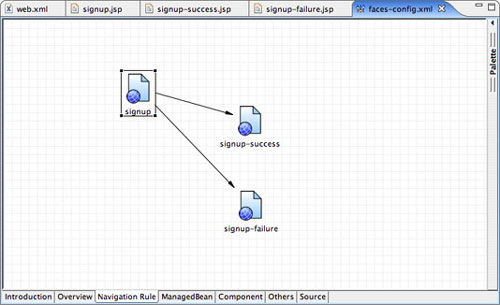
在面板上單擊 Link,然後單擊 signup.jsp。在移動鼠標的時候,可以看到有一條線從 signup.jsp 連接到光標,單擊 signup- success.jsp 創建一個從這個表單到結果頁面的鏈接。同樣,把 signup.jsp 鏈接到 signup-failure.jsp。現在,很可能編輯器看起來會 跟 圖 15 類似。
圖 15. 將表單連接到結果頁面

在面板上單擊 Select ,然後選擇 Window > Show View > Properties 顯示屬性視圖。
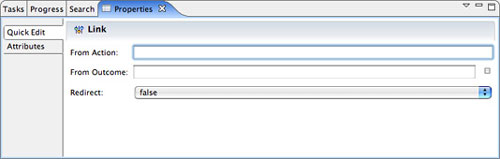
在導航規則編輯器中單擊其中一個鏈接箭頭,在屬性視圖下顯示該鏈接的設置(參見 圖 16)。
圖 16. signup 到 signup-success 的鏈接的屬性

對這個從 signup 到 success 頁面的鏈接,在 From Outcome 域輸入 signup-success;這是注冊成功時事件處理程序將會返回的字符 串。把注冊失敗鏈接的 From Outcome 域設為 signup-failure。
現在可以保存 faces-config.xml 文件了。如果想確認導航規則編輯器沒做錯事,可以選 Source 選項卡。在那裡每個鏈接都表示為一 個 <navigation-case> 塊,其中 <from-outcome> 和 <to-view-id> 元素顯示了 From Outcome 屬性和它所鏈接的頁 面。
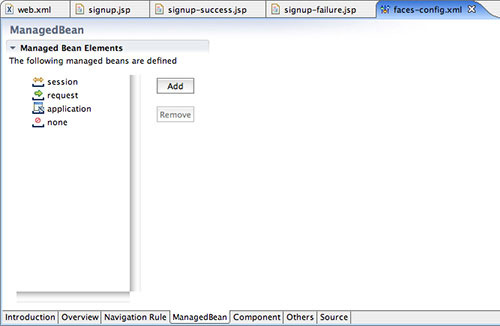
需要創建一個托管 bean 來存放應用程序的數據。在 Faces 配置編輯器中單擊 Managed Bean 選項卡,以顯示已有的 Managed Bean 元 素(參見 圖 17)。
圖 17. Managed Bean 面板

單擊 Add 按鈕顯示新 Managed Bean 向導。
選擇 Create a new Java class,然後單擊 Next 顯示 Java 類面板。
將軟件包設置為 devSignup 並把類名設置為 SignupData ,然後單擊 Next 顯示 Managed Bean 配置面板。
將范圍改成 request(這個數據只需要在處理注冊請求時存在,而不是在整個用戶會話期間存在),創建一個 bean 的骨架。
在項目中展開 src 文件夾,然後在 devSignup 文件夾中打開 SignupData.java。為了獲取和設置數據,需要給注冊表單添加成員數據 和成員訪問函數(參見 清單 10)。
清單 10. 用於處理注冊數據的 bean
package devSignup;
public class SignupData {
// Properties and accessors.
private String _screenName = "nobody";
private String _email = "[email protected]";
private String _password = "";
public String getScreenName() {
return _screenName;
}
public void setScreenName( String newScreenName ) {
this._screenName = newScreenName;
}
public String getEmail() {
return _email;
}
public void setEmail( String newEmail ) {
this._email = newEmail;
}
// NOTE: THIS IS NOT SECURE, DON'T DO THIS
// WITH YOUR PASSWORDS!
public String getPassword() {
return _password;
}
public void setPassword( String newPassword ) {
this._password = newPassword;
}
// The registration attempt handler.
public String register() {
if( ( _email == null ) || ( _screenName == null ) ||
( _password == null ) ) {
// Bad code? lost data?
return "signup-failure";
}
if( ( _email.trim().length() < 3 ) ||
( _email.indexOf( "@" ) == -1 ) ) {
// Bad email address.
return "signup-failure";
}
if( _password.trim().length() < 8 ) {
// Password too short.
return "signup-failure";
}
return "signup-success";
}
}
每個成員變量都有相應的 get 和 set 方法,它們是從 JSP 調用的。例如,如果屏幕名被改變,則 signupData.setScreenName() 被調 用。這是由 <h:inputText> 的值 #{signupData.screenName} 所指定的。
當有人單擊表單上的 Sign up 按鈕時,調用 register() 方法。這個方法還進行了基本的數據有效性驗證(不要 把您的密碼存在內存 裡;這裡只是一個示例),這基本上就差不多了。在真實的應用程序中,很可能想為這個人創建一個數據庫項;如果這樣失敗了,它將會返 回 signup-failure,然後提示用戶再做嘗試。
保存所有的文件,然後單擊 Eclipse 工具條上的 Build All 圖標(參見 圖 18)。bean 應該能不出警告和錯誤地通過編譯。
圖 18. Eclipse 的全部編譯按鈕
![]()
快要完成了!
幾個瑣碎的問題
把項目的 index.jsp 文件改為 <% response.sendRedirect("signup.faces"); %>。這樣,如果用戶在 URL 中沒有指定頁面,將 把他們直接重定向到注冊頁面。
敏銳的讀者可能會注意到:盡管這樣把用戶重定向到了 signup.faces 文件,但顯示的卻是 signup.jsp 文件。這是 JSF 庫的一個特點 ,也是一個令開發者困惑的根源。只要記住 .faces 將被解讀為 .jsp 就可以了。
需要給這個項目的 web.xml 文件中添加一大堆 JSF 和 MyFaces 配置信息。完成後,項目的樣子應跟 清單 11 所示的類似。
清單 11. 向 web.xml 添加 JSF 和 MyFaces 的瑣碎東西
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="devSignup" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>devSignup</display-name>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>
/WEB-INF/faces-config.xml
</param-value>
</context-param>
<context-param>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.ALLOW_JAVASCRIPT</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.PRETTY_HTML</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.DETECT_JAVASCRIPT</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.AUTO_SCROLL</param-name>
<param-value>true</param-value>
</context-param>
<listener>
<listener-class>org.apache.myfaces.webapp.
StartupServletContextListener</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>signup.jsp</welcome-file>
</welcome-file-list>
</web-app>
保存所有文件,然後祈禱,因為現在要試運行這個東西了。
在服務器上試運行項目
萬事俱備,我們來試航一下!
將該項目導出為一個 .war 文件(如前面 Web 應用程序風格的 “Hello World” 程序 一節所述),並將它導入 Geronimo 服務器(如 同一節所述)。
打開一個 Web 浏覽器,然後訪問 http://localhost:8080/devSignup/ 查看能否使用。看到的應該類似於 圖 19 所示。如果是這樣, 您就成功了!
圖 19. 應用程序終於運行了!

輸入一些數據,然後點擊 Submit Query 按鈕。根據輸入內容的不同,應該可以看到一個成功頁面或失敗頁面。勝利了!
結束語
您已經學會了如何用 Eclipse 來創建和構建一個采用 JSF 標准 MyFaces 實現的 Web 應用程序。還開發了一個簡單的 JSF 應用程序並 成功地將它部署到了 Geronimo 服務器上。
原文地址:http://www.ibm.com/developerworks/cn/edu/os-dw-os-ag-jsf1.html