使用 Rational Application Developer 和 Data Studio
本篇教程是關於如何使用 Rational® Application Developer , Data Studio 和 Rational AppScan 構建基於 Java 的安全的 Web 應用程序系列教程兩部中的第 1 部分。
准備工作
本篇介紹了如何使用 Data Studio 的 pureQuery 特性構建基於 Java 和數據庫的應用開發以及使用 Rational Application Developer 來快速構建基於 Java 的 Web 應用。掌握 JSP 和 Web 開發的相關知識有利於您的理解,但並不是必須掌握的技能。
關於本系列教程
本系列共有兩部分,通過介紹如何使用 Rational Application Developer , Data Studio 和 Rational AppScan , 來擴展您的 Web 應用系統的開發技能。
第 1 部分 使用 Rational Application Developer 的集成開發環境和 Data Studio 的 pureQuery 特性快速創建基於 Java 的財產管理應用系統。
第 2 部分 使用 Rational AppScan 來發現並修復安全漏洞,使您的系統更加安全可靠。
關於本教程
本篇教程會向您展示如何使用 Data Studio 更加快速有效的自動創建可靠的數據庫連接類。通過使用 Rational Application Developer 和 Data Studio 高效的創建基於 Java 的 Web 應用,並布署到 WebSphere 應用服務器上。您將會學到如何使用 Rational Application Developer 和 Data Studio 來創建和布署應用程序,其中包括以下內容:
創建 DB2 數據庫連接
創建一個基於 pureQuery 的動態Web應用
通過數據庫表生成 pureQuery 代碼
增加 pureQuery 客戶查詢代碼
使用 pureQuery 類生成 JSP 頁面
布署到 WebSphere Application Server 並進行測試
您會通過創建一個財產管理 Web 應用系統來學習和應用以上概念,用戶可以登陸到系統並查看他們的財產。通過 Yahoo! Finance API來獲取到所擁有股票和期權的實時價值。您還可以手工創建一張表單並增加新的房產所有權。
系統要求
您將需要以下三個產品來完成本篇教程的例子:
Rational Application Developer
從 IBM 網站獲取 Rational Application Developer (單擊 使用新的 IBM Installation Manager 下載(推薦使用) 鏈接)。 Rational Application Developer 是基於全部 Eclipse 特性的 IDE,您可以用它來開發您的 Java Web 應用。
Data Studio
這是一個免費的插件包括 pureQuery 的所有功能,您可以使用它作為應用系統開發的數據庫驅動。這裡須要 1.1.2 版本(唯一和 Rational Application Developer 7.0.0.6兼容的版本)。
DB2 Express-C
Data Studio 須要建立數據庫連接來生成 pureQuery 代碼. 這裡使用數據庫 DB2 Express-C。
須要注意 Rational Application Developer and Data Studio 版本的兼容性(例如, Rational Application Developer 7.0.0.7 和 Data Studio 1.1.3, 如果存在這兩個版本)。參照IBM的相關文檔說明了解版本間的相互兼容性 。目前的最新版本, Rational Application Developer 7.0.0.6 和 Data Studio 1.1.2 是相互兼容的。
安裝 Rational Application Developer 和 Data Studio 到相同的 package group
在您開始使用 Rational Application Developer 和 Data Studio 之前, 您須要把它們安裝到相同的 package group。接下來的步驟您要確認您使用了每個產品的正確版本。
您還將要安裝 DB2 Express-C 數據庫, 雖然本文必不涉及這部分內容. 在您創建新的數據庫和數據表後,通過在控制中心雙擊您新建的表來手動插入新的數據行。
安裝 Rational Application Developer
參照先決條件 使用 IBM Installation Manager 可以通過您的安裝選項下載並安裝您所須的軟件。
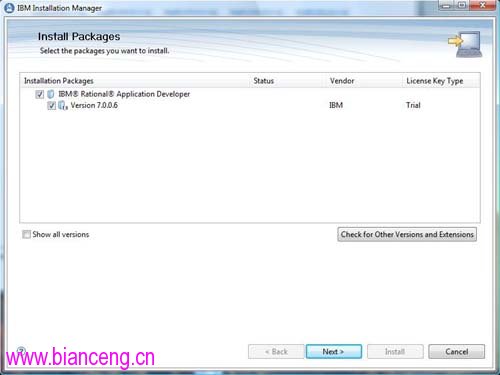
當您點擊您下載的文件, 您會看到以下圖示:
圖1. 安裝包

如果 IBM Rational Application Developer 沒有顯視 7.0.0.6版本, 選取 Show all versions 來顯示版本。 選擇 7.0.0.6 版繼續.
在 "接受許可條款" 頁。選擇 I accept the terms in the license agreements, 並選擇 Next。
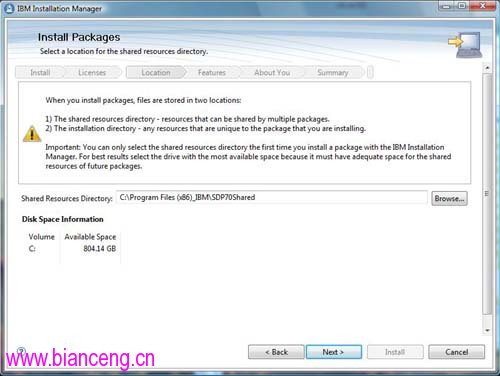
下一頁要您指定所要安裝的共享資源的目錄。
圖 2. 在哪裡安裝共享資源

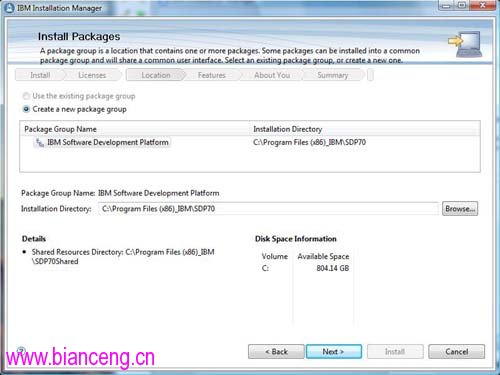
選擇缺省路徑,點擊 Next。指定在哪裡創建新的 package group. 選擇 Create a new package group。
圖 3. 創建新的 package group

稍後您將會安裝 Data Studio 到這個 package group 中, 所以記住它的名子 ( 在圖 4 中使用的名字是 IBM Software Development Platform)。使用缺省的安裝路徑,點擊 Next。
下個頁面提示您是否想要擴展已安裝的 Eclipse。 不擴展已安裝的 Eclipse , 確定 Extend an existing Eclipse 沒有被選中。 點擊 Next。
選擇您想要安裝的 Rational Application Developer 的特性。 使用缺省值並點擊 Next。
選擇您想要使用的語言並點擊 Next。
您將會看到三個簡短的問題。為每一個問題選擇一個答案, 點擊 Next。
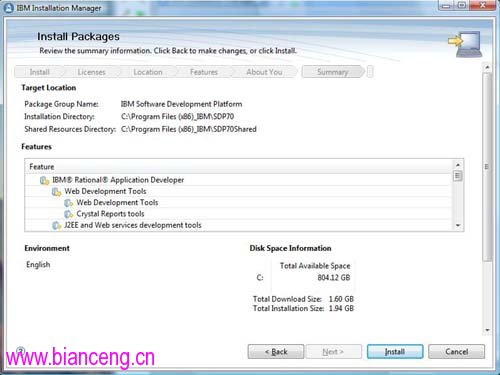
最後,您將會看到安裝的統計頁面。
圖 4. Rational Application Developer 安裝總覽

如果一切順利, 點擊 Install。 這需要等待一些時間 因為所有軟件需要下載(如圖4所示大概1.6GB), 並且需要升級和安裝. 當安裝完成後您將會看到一個統計窗口表明哪些部分被安裝成功了, 如圖5所示。
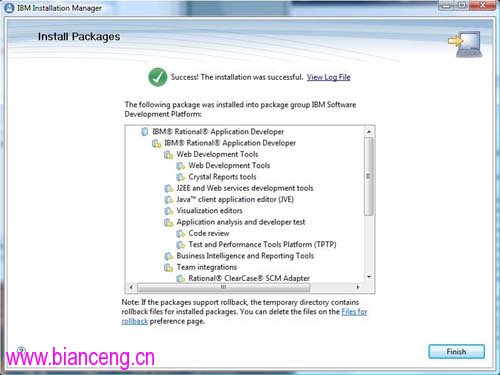
圖 5. Rational Application Developer 安裝成功

很好! 您已經安裝完成了 Rational Application Developer 的試用版。
安裝 Data Studio 到您建好的 package group
現在您已經下載了 Data Studio , 還須要以下幾步來完成安裝。
雙擊 setup.exe 文件。安裝程序會運行。
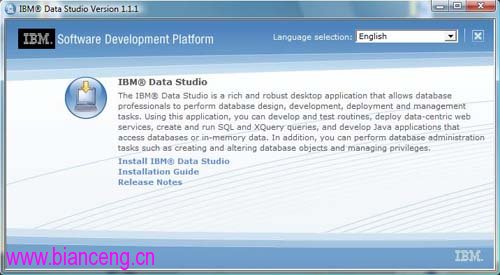
圖 6. Data Studio 安裝頁面

點擊 安裝 IBM Data Studio。 會顯示安裝包頁面。
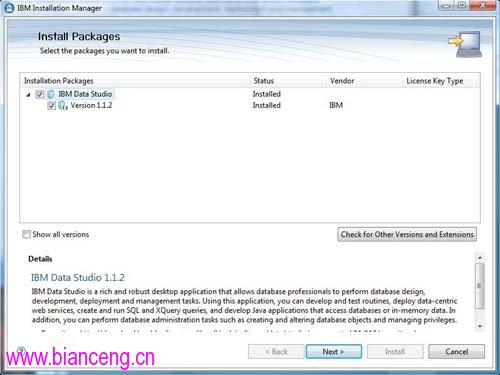
圖 7. Data Studio 安裝包

確定選中 1.1.2 版本; 如果沒有版本列表, 點擊 查看其它的版本和擴展信息。
如果第三步沒有正確運行, 選擇 顯示所有版本信息。確定選擇了 1.1.2 版並點擊 Next。
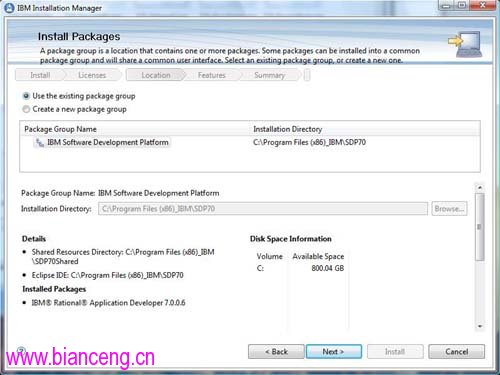
選擇 Use the existing package group, 並確定選定的是與您安裝 Rational Application Developer 同一個 package group , 如圖8所示。
圖 8. 使用已存在的 package group

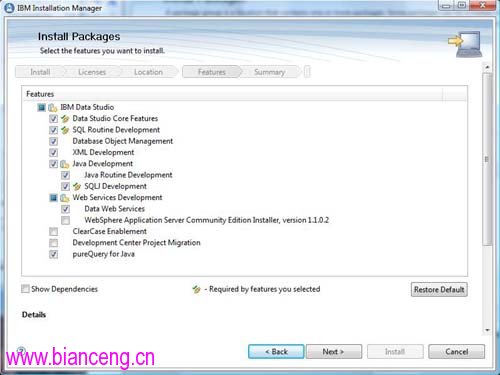
點擊 Next。 您會被提示包括哪些包, 如圖9所示。
圖 9. 特性

使用缺省值並點擊 Next。 會顯示安裝的統計頁面。
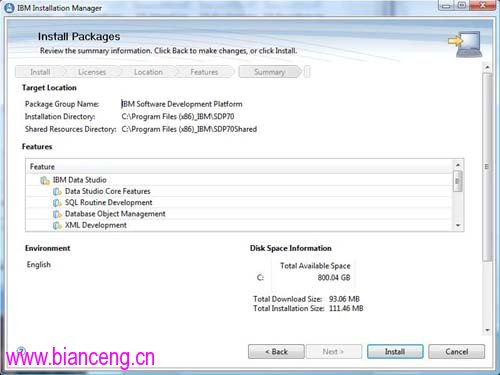
圖 10. Data Studio 安裝匯總頁 面

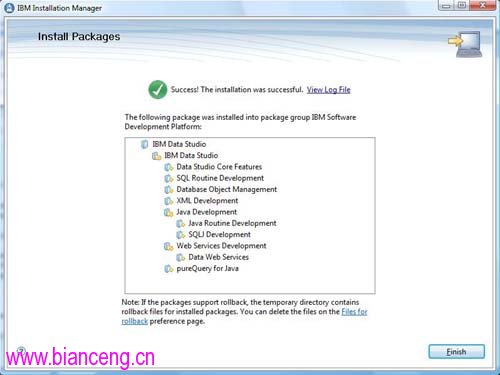
點擊 Next。 本次安裝將會比安裝 Rational Application Developer 快許多。 當安裝全成會有一個結束窗口告訴您一些安裝的統計信息。
圖 11. Data Studio 安裝成功

這就是您要做的 -- 快速簡單的安裝。 下一步您將要使用新安裝的 Rational Application Developer 和 Data Studio 來工作了!
創建基於 pureQuery 動態 Web 項目
現在您已經安裝好了Rational Application Developer 和 Data Studio , 並且它們能正常工作, 您要准備進行下一步工作了! 在這一部分您將會創建一個數據庫的連接,並創建一個基於 pureQuery 動態 Web 項目。
創建數據庫連接
本文使用 DB2 數據庫, 雖然許多數據庫都可以使用, 包括缺省的 Derby 示例連接。 首先要做的就是打開 Rational Application Developer ,並打開數據透視圖。
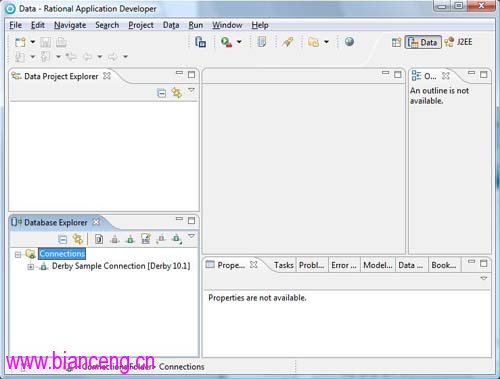
點擊 窗口 > 顯示透視圖 > 其它 並從列表中選擇 數據。 您會看到數據透視圖。
圖 12. 數據視圖

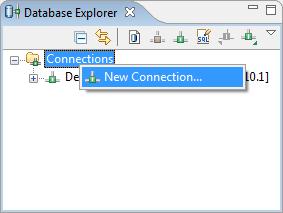
注意數據浏覽器顯視在左下角。要創建一個新的數據庫連接, 右鍵單擊連接目錄並點擊新連接。
圖 13. 創建新連接

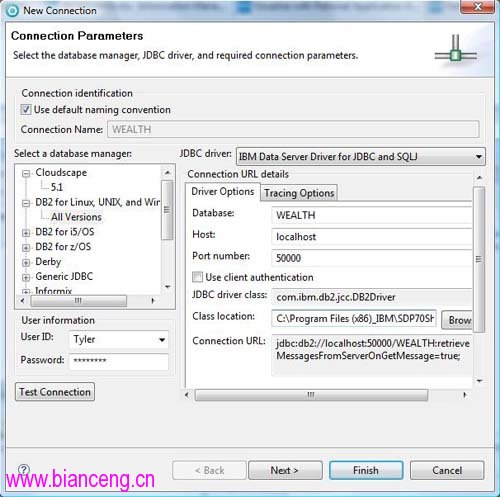
會顯視出新建連接頁面。 指定數據庫類型 (DB2) 和數據庫名稱 (WEALTH)。
圖 14. 配制新的數據庫 連接

在完成之前測試數據庫連接。點擊 完成 在一切正常之後。
新的數據庫連接會顯視在數據浏覽器部分。
圖 15. 新連接到 wealth 數據庫

現在您要開始創建一個動態的 Web 項目。
創建動態 Web 項目
您須要使用到建立的數據庫連接, 來創建動態 Web 項目。
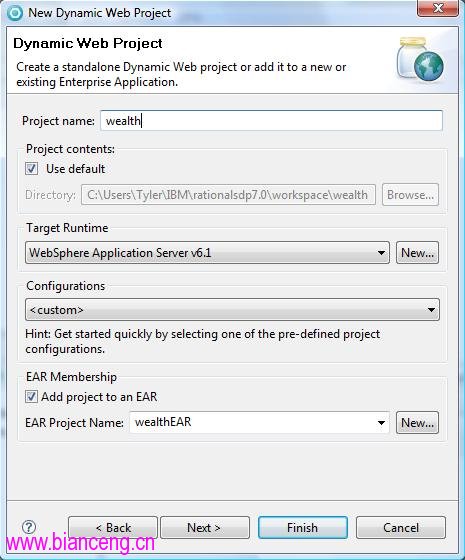
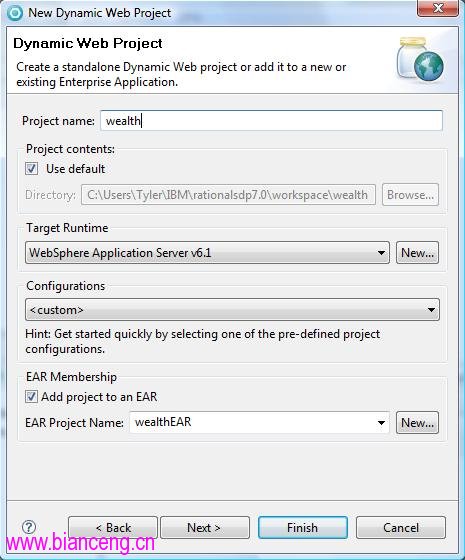
點擊 File > 新建 > 項目, 並選擇 動態 Web 項目。 打開新建動態 Web 項目對話框。
圖 16. 創建新動態 Web 項目

名稱填寫 wealth, 選擇 WebSphere Application Server V6.1 作為您的運行時服務器, a 定制 配置並進入下一步, 選擇添加項目到一個 EAR 包選項按鈕。點擊 Next。
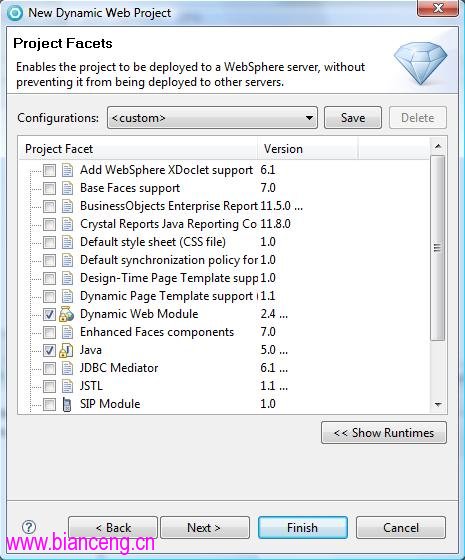
在您的 Web 應用中配制項目外觀。
圖 17. 項目外觀

點擊 Next。
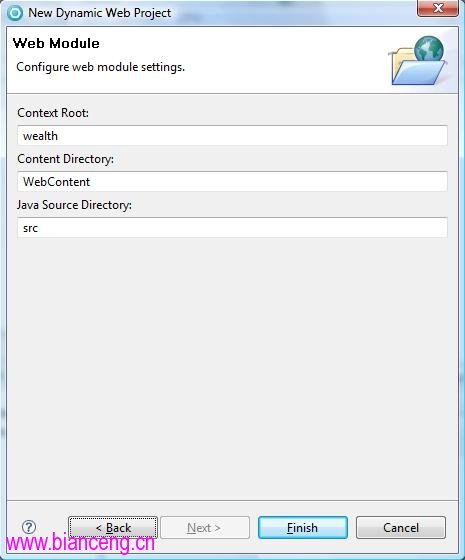
為您的 Web 應用配制上下文根, 如圖18所示。
圖 18. 配制 Web 模塊

點擊 完成 完成創建一個動態 Web 項目。
這就您要為創建項目所做的! 下面您就要為它增加 pureQuery 特性的支持。
添加 pureQuery 支持
添加 pureQuery 支持可以讓您稍後在項目中使用 pureQuery 的特性。
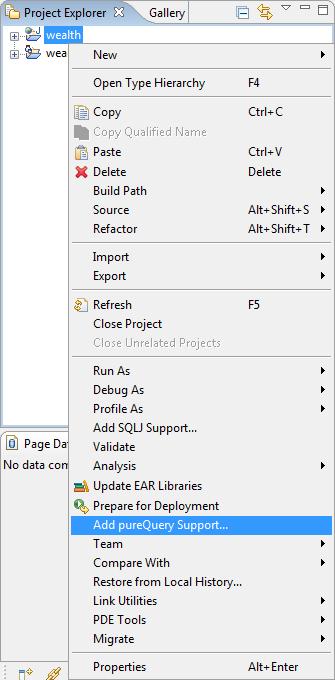
在項目浏覽器視圖中右鍵單擊 wealth 項目, 並選擇 增加 pureQuery 支持。
圖 19. 增加 pureQuery 支持

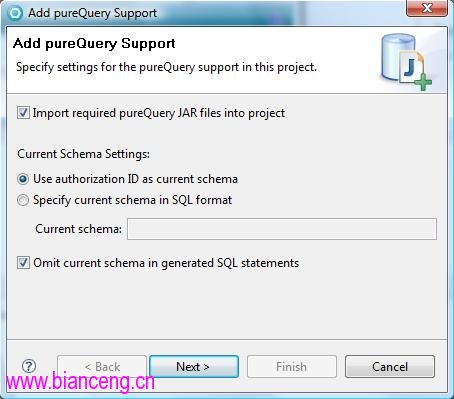
如圖20中選擇所有的選項並點擊 Next。
圖 20. 配制 pureQuery 支持

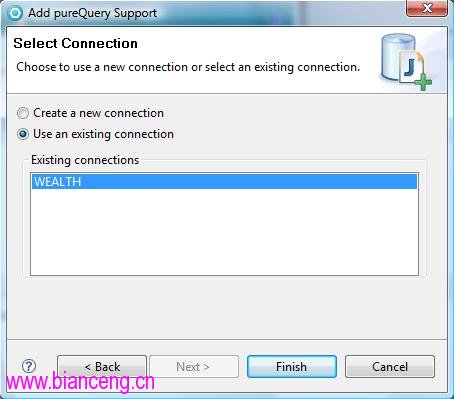
選擇您想使用的數據庫連接 (如圖21所示)。
圖 21. 選擇一個數據庫連接

選擇 使用已存在的連接 並選擇 WEALTH 連接。
下面您須要為您的項目准備一些必要的 JAR 包。
為您的項目做准備
您須要在項目裡添加一些 JAR 包以使 pureQuery 生效, 然而, 您須要把它們放到指定的地方。
准備 JAR 包:
進入文件系統中 wealth 項目的目錄 (在我機器上的路徑是C:\Users\Tyler\IBM\rationalsdp7.0\workspace\wealth)。
移動 pdq.jar 文件到 WebContent\Web-INF\lib\ 目錄下。
拷貝 db2cc_license_cisuz.jar 和 db2jcc.jar 兩個文件從 c:\Program Files (x86)_IBM\SDP70Shared\plugins\com.ibm.datatools.db2_1.0.200.V200803071234\driver\* (在安裝 Rational Application Developer 時所創建的共享安裝目錄包下)到 WebContent\Web-INF\lib 目錄下
回到 Rational Application Developer 並在項目浏覽器窗口右擊 WebContent\Web-INF\lib 目錄,並選擇刷新。這三個 JAR 文件將會出現在 "Java Resources:src" 圖標下的 Libraries/Web App Libraries 圖標下。
右擊 db2jcc_license_cisuz.jar 和 db2jcc.jar 並選擇構建路徑> 從構建路徑中刪除。
您剛才所做的是添加 DB2 連接驅動程序和 pureQuery 運行時 JAR 文件到最終布署在 WebSphere Application Server 上的 EAR 文件中。 沒有這些 JAR 文件 您布署在 WebSphere Application Server 上的應用程序將無法找到這些 JAR 文件中的驅動類最終將會運行失敗。
很好! 您已經准備好了要開發的動態 Web 項目了。 首先您須要根據數據庫表來創建 pureQuery 代碼。
根據您的數據庫表來生成 pureQuery 代碼
當您的項目已經做好准備, 您須要根據數據庫表創建 pureQuery 代碼。 當然做這些之前, 您須要熟悉數據庫的 schema 並增加一些數據行
參閱 下載部分獲取接下來要使用的樣例表和源代碼。
數據庫 schema
無論您使用哪一個數據庫, 您都須要在開始時創建樣例表和添加一些測試數據。 在 WEALTH 數據庫中創建三張表:
USERS包括授權用戶的用戶名和密碼SECURITIES包括用戶所擁有的股票和期權資產信息REALESTATE包括用戶所擁有的房產信息
下面是 USERS 表的 schema 信息:
userid varchar(50) NOT NULL PRIMARY KEY
password varchar(50) NOT NULL
Listing 1 所示為USERS表的測試數據。
表 1. USERS 表的測試數據
"tyler","tyler"
"hilbilly","pass"
這是 SECURITIES 表的 schema:
autoid integer NOT NULL PRIMARY KEY AUTO_INCREMENT
userid varchar(50) NOT NULL FOREIGN KEY on users.userid
symbol varchar(20) NOT NULL
quantity integer NOT NULL
securitytype decimal (5,2) NOT NULL
表2所示為 SECURITIES 表的樣例數據。
表 2. SECURITIES 表的樣例數據
"tyler","IBM",100,"stock"
"tyler","IBMDT.X",5,"option"
"hilbilly","XOM",200,"stock"
"hilbilly","XOMDN.X",2,"option"
注意 symbol 字段數據的正確性, 它們會被用來通過 Yahoo! Finance API 進行查詢以獲取時實的報價信息。
現在是 REALESTATE 表的 schema:
autoid integer NOT NULL PRIMARY KEY AUTO_INCREMENT
userid varchar(50) NOT NULL FOREIGN KEY on users.userid
propertyvalue decimal(8,2) NOT NULL
address varchar(255) NOT NULL
city varchar(100) NOT NULL
zip varchar(10) NOT NULL
state varchar(100) NOT NULL
Listing 3 所示為 REALESTATE 表的樣例數據。
表 3. REALESTATE 表的樣例數據
"tyler",+199999.99,"100 Roy st.","Happy Town","12345","CO"
"hilbilly",+049999.99,"100 Depreciation ln.","Sad Town","12345","AZ"
現在您須要在系統中創建一張表單以便能通過表單手工創建更多的數據。
這就是您所完成的。下一步, 創建 pureQuery 類!
生成 pureQuery 代碼: USERS 表
現在您要使用 Web application development 創建 pureQuery 類。
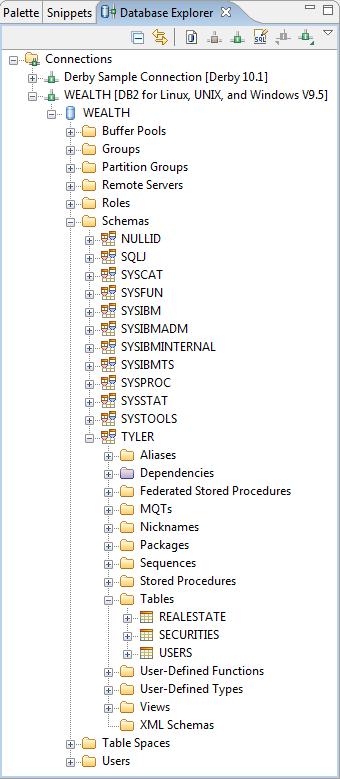
在數據浏覽器窗口滾動到數據庫表所在的位置。
圖 22. 使用數據浏覽視圖查看數據表

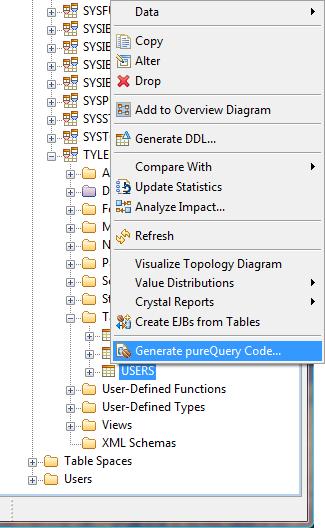
這裡您所看到的三張數據表。用它們來生成 pureQuery 代碼,右擊 USERS 表並選擇生成 pureQuery 代碼。
圖 23. 生成 pureQuery 代碼

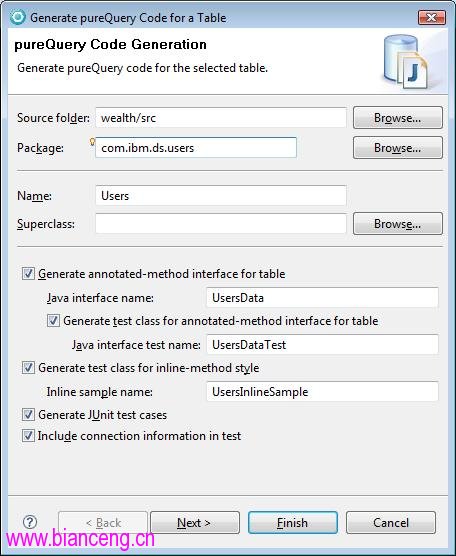
指定源文件目錄, 點擊 浏覽 定位到您在 wealth 項目中先前所創建的 src 目錄。 命名包名為 com.ibm.ds.users。 選擇如表24所示包括測試類和連接信息所有的對話框。
圖 24. 配制 pureQuery 代碼 生成

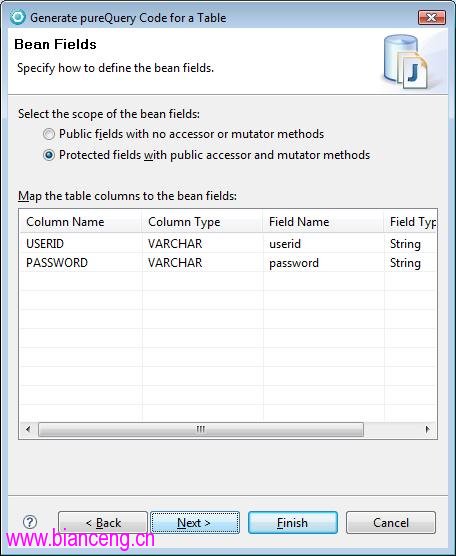
點擊 Next。顯示 Java BEAN 的域窗口。
圖 25. Bean 域

注意缺省域的名稱與數據表的一至。 您可以通過重填寫域名列的值來重命名 Java 變量的名稱。
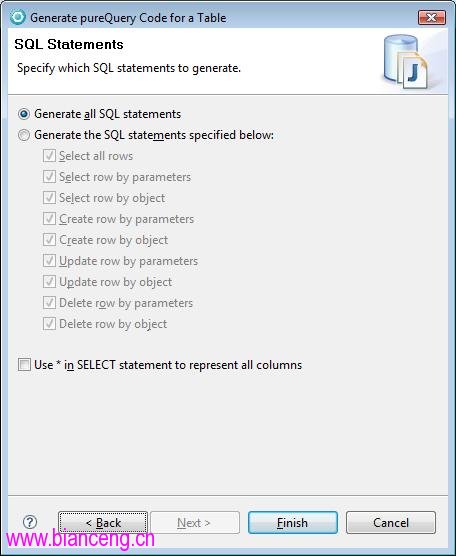
點擊 Next。顯示完成頁, 如表26所示。
在您的 Java BEAN 中選擇一種 SQL statements 預處理方式Generate all SQL statements 並點擊 Finish。這會在您的 wealth 項目中生成一些新的類代碼。
圖 26. SQL statements

重新按第一步所示右擊 SECURITIES 表. 按照2-7步重新操作並記住把包名改成 com.ibm.ds.securities。
重新回到第一步所示右擊 REALESTATE 表。 按照2-7步重新操作並記住把包名改成 com.ibm.ds.realestate。
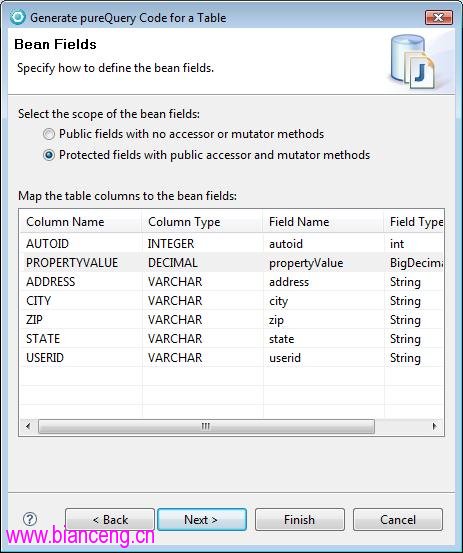
在 Java BEAN 的域窗口, 重命名 propertyvalue 為 propertyValue, 如圖27所示。 注意上面的重命名的域名形式. 這一命名形式比缺省的更適應 Java 規則。雖然您可以改變這些域的名字, 但是在大多數情況下缺省模式會工作的更好。
圖 27. 在 Bean 窗口中重命名域名 Fields window

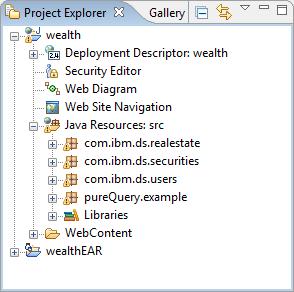
當三張數據表都生成了 pureQuery 代碼,可以在項目浏覽器中查看一下您的項目狀態, 如圖28所示。 注意在 Java Resources: src 圖標下的四個新創建的包。
圖 28. 項目浏覽器窗口

下一步您須要使用 SQL 查詢來擴充生成的類。
添加新的查詢到 REALESTATE 和 SECURITIES 對象
由於根據 REALESTATE and SECURITIES 表所生成的查詢代碼只能獲取全部數據或按主鍵進行查詢, 您須要按需求創建新的查詢, 例如, 根據用戶 ID 獲取 REALESTATE 數據。
打開 RealestateData.java 接口文件在 com.ibm.ds.realestate包下, 並增加以下三行如列表4所示。
表 4. 增加新查詢根據用戶 ID 獲取所有 REALESTATE 數據
@Select(sql="select AUTOID, PROPERTYVALUE, ADDRESS, CITY,"+
" ZIP, \"STATE\", USERID from REALESTATE where USERID = ?")
Iterator<Realestate> getRealestates(String userid);
一但您保存了文件, 其它依賴於這個接口的文件將會被自動更新! 類 RealestateDataImpl 會自動按照您所加的 SQL 查詢進行更新, 稍後您將會看到如何創建相應的 JSP 頁面。
對 SecuritiesData.java 文件進行同樣的操作在 com.ibm.ds.securities package (參閱表5)。
表5. 查詢獲取 SECURITIES 記錄
@Select(sql="select AUTOID, USERID, SYMBOL, QUANTITY,"+
" SECURITYTYPE from SECURITIES where USERID = ?")
Iterator<Securities> getSecuritiess(String userid);
類 SecuritiesDataImpl 會為您自動准備這些新查詢。
使用 Rational Application Developer 創建 JSP 頁面使用新的 pureQuery 查詢類
您現在已經高效的生成了這些類文件能為您更快的開發動態 Web 應用。 在這部分中您將會為您的 Web 應用創建5個 JSP 頁面, 並會在 WebSphere Application Server 下進行布署測試。
登陸頁面
創建登陸頁面允許您的用戶進行登陸:
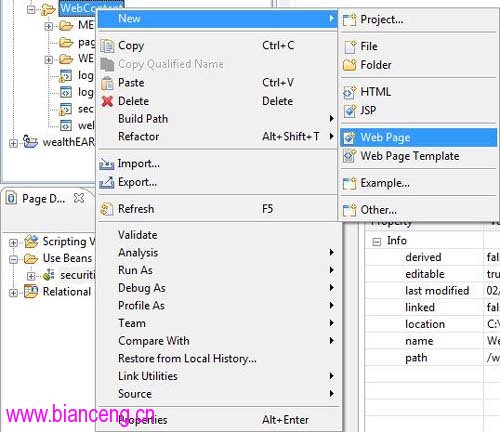
左鍵單擊 WebContent 目錄並選擇 新建 > Web 頁面。
圖 29. 創建新的 Web 頁面

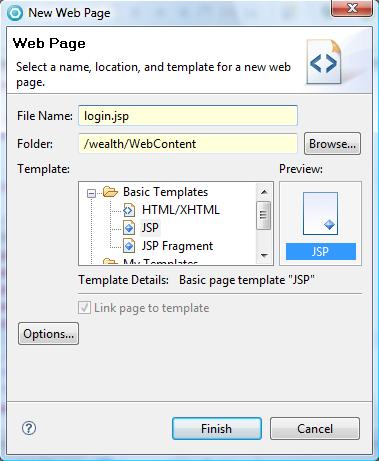
打開新建 Web 頁面窗口。 指定您要創建的 Web 頁面的細節。
圖 30. 創建新的 Web 頁面

命名文件名為 login.jsp 。
確定目錄為 /wealth/WebContent/。
選擇 JSP 為模板。
點擊 完成 創建文件。
重復步驟1-6, 但是更改需要創建的四個文件名為: welcome.jsp, logout.jsp, securities.jsp, realestate.jsp 。
在稍後的部分中您將會為這些 JSP 頁面添加代碼。
很好! 現在需要為這些 JSP 添加代碼了!
為 JSP 頁面添加代碼
從 login.jsp 頁面開始並修改模板為您創建的代碼, 如列表6所示。
表 6. 為登陸頁面編寫代碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<jsp:useBean id="users" class="com.ibm.ds.users.UsersDataImpl"
scope="page" />
<%@page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@page import="com.ibm.ds.users.Users" %>
<%@page import="pureQuery.example.*" %>
<%@page import="com.ibm.pdq.runtime.*" %>
<html>
<head>
<title>login</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="GENERATOR" content="Rational Application Developer">
</head>
<body>
<h1>Login</h1>
<!-- database connection will be made using URL:
jdbc:db2://localhost:50000/WEALTH
on users table. Success takes the user to the welcome page. -->
<%
String userid = request.getParameter("userid");
String password = request.getParameter("password");
if((userid != null && !userid.equals("")) &&
(password != null && !password.equals(""))){
Data d = SampleUtil.getData("jdbc:db2://localhost:50000/WEALTH",
"<enter_your_username>", "<enter_your_password>");
users.setData(d);
Users u = users.getUsers(userid);
if(u != null && u.getPassword().equals(password)){
session.setAttribute("userid", userid);
response.sendRedirect("welcome.jsp");
}
else{
out.println("Error logging in.<br/><br/>");
}
}
else if(request.getParameter("login") != null)
out.println("You must enter a userid and password.<br/><br/>");
%>
<form method="post">
userid: <input name="userid"/><br/>
Password: <input name="password" type="password"/><br/>
<input type="submit" name="login" value="Login"/>
</form>
</body>
</html>
注意第二行的 <jsp:useBean 標簽 /> 。 這裡您的 JSP 頁面使用了預先定義的 UsersDataImpl 類。 注意在 JSP 內是怎樣使用 lt;% %> 標簽進行編碼的。 接下來的是三個重要的導入聲明, 接著是 <body>...</body> 標簽體內的編碼。
首先注意有 userid 和 password 輸入域和一個提交按鈕的表單,當表單被提交, 您會得到域的值並檢查它們的有效性。然後使用 pureQuery 用應類 (pureQuery.example.SampleUtil)連接數據庫。接下來您要設置 users 變量的數值(包括數據庫連接) (javaBean在面頁的前面聲明)。您現在可以通過 pureQuery 類查詢數據庫。
您所運行的第一個查詢是使用 pureQuery 代碼從數據庫中查找匹配用戶名的記錄。如果返回了匹配的用戶密碼,您須要向會話變量中設置 userid ,並重定向到 welcome.jsp 頁面。如果認證失敗, 您要輸出失敗信息,如用戶id或密碼錯誤等提示。
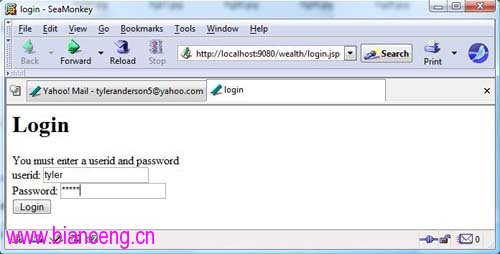
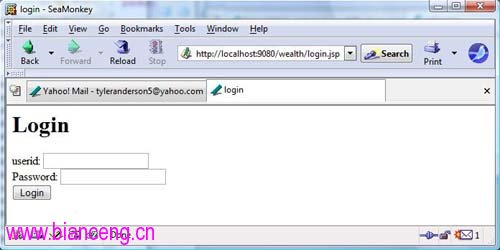
查看登陸頁面。
圖 31. 登陸頁面

成功登陸後, 您會被重定向到 welcome.jsp 頁面, 您現在須要定義這部分內容。
歡迎頁面
歡迎頁面也如同登陸頁面一樣為您的用戶成功登陸財產管理系統後展現。同樣的, 這也是一個非常簡單的頁面, 按照列表 7 來定義您的頁面。
表 7. 定義 welcome.jsp 頁面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<%@page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<html>
<head>
<title>welcome</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="GENERATOR" content="Rational Application Developer">
</head>
<body>
<!-- If userid session variable is not null then the user is logged in. -->
<%
String userid = (String)session.getAttribute("userid");
if(userid == null){
response.sendRedirect("login.jsp");
}
%>
<h1>Welcome <% out.print(userid); %>!</h1>
See your <a href="securities.jsp">securities</a><br/>
See your <a href="realestate.jsp">real estate</a><br/><br/>
<a href="logout.jsp">logout</a>
</body>
</html>
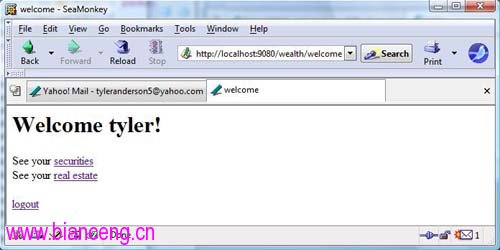
注意 userid 會話變量必須存在, 如果不存在, 那麼就返回到 login.jsp 頁面。 成功登陸後, 代碼 繼續執行到歡迎用戶的頁面, 並顯示下面的三個鏈接: 一個指向 securities 頁面, 另一個指向 real estate 頁面, 還有一個指向 logout 頁面。 按照圖 32 進行查看。
圖 32. 歡迎頁面

好!現在繼續定義 logout 頁面。
退出頁面
退出頁面將會清除會話中的 userid 變量, 阻止繼續使用系統。 要定義這個頁面, 如列表 8 所示。
表 8. 定義退出頁面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<%@page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<html>
<head>
<title>logout</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="GENERATOR" content="Rational Application Developer">
</head>
<body>
<!-- Logging out by resetting the userid session variable to false. -->
<%
String userid = (String)session.getAttribute("userid");
if(userid != null){
session.setAttribute("userid", null);
response.sendRedirect("login.jsp");
}
%>
</body>
</html>
如果用戶沒有登陸將不會顯視任何內容, 但是如果用戶已經登陸系統 (userid不為null), userid會話變量會被設置成null值, 並且用戶將被 重定向到登陸頁面。 現在試著從歡迎頁面點擊退出鏈接, 您將會被重定向到登陸頁面。
圖 33. 回到登陸頁面

現在您要為房產頁面進行編碼以使用戶可以看到並填寫 他們所擁有的房產信息。
房產頁面
創建用戶可以查看並錄入他們房產信息的頁面, 定義realestate.jsp頁面, 如 列表 9 所示。
表 9. 定義房產頁面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<jsp:useBean id="realestate" class="com.ibm.ds.realestate.RealestateDataImpl"
scope="page" />
<%@page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@page import="java.util.Iterator" %>
<%@page import="com.ibm.ds.realestate.Realestate" %>
<%@page import="pureQuery.example.*" %>
<%@page import="com.ibm.pdq.runtime.*" %>
<%@page import="java.math.BigDecimal" %>
<html>
<head>
<title>realestate</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="GENERATOR" content="Rational Application Developer">
</head>
<body>
<!-- Here we login to the database again to fetch all real
estate holdings in the
realestate table, same database connection URL as before. -->
<h1>Your realestate holdings</h1>
<table border="1"><tr><th>Address</th>
<th>City</th><th>Zip</th>
<th>State</th><th>Value</th></tr>
<%
String userid = (String)session.getAttribute("userid");
if(userid == null){
response.sendRedirect("login.jsp");
}
Data d = SampleUtil.getData("jdbc:db2://localhost:50000/WEALTH",
"<enter_your_username>", "<enter_your_password>");
realestate.setData(d);
Iterator i = realestate.getRealestates(userid);
Realestate curr = null;
double total = 0;
while(i.hasNext()){
curr = (Realestate) i.next();
out.println("<tr><td>"+curr.getAddress()+"</td>
<td>"+curr.getCity()+
"</td><td>"+curr.getZip()+"</td>
<td>"+curr.getState()+
"</td><td>$"+curr.getPropertyValue()+"</td>
</tr>");
total += curr.getPropertyValue().doubleValue();
}
if(total > 0)
total = Math.round(total*100.0)/100.0;
%>
</table>
<h3>Total value: $<% out.print(total); %></h3>
<h4>Enter new real estate:</h4>
<%
String address = request.getParameter("address");
String city = request.getParameter("city");
String zip = request.getParameter("zip");
String state = request.getParameter("state");
String value = request.getParameter("value");
if(request.getParameter("create") != null){
if(!address.equals("") && !city.equals("") &&
!zip.equals("") && !state.equals("") && !value.equals("")){
realestate.createRealestate(new BigDecimal(value),
address, city, zip, state, userid);
response.sendRedirect("realestate.jsp");
}
else
out.println("You must fill in all fields.<br/><br/>");
}
%>
<form method="post">
Address: <input name="address"/><br/>
City: <input name="city"/><br/>
Zip: <input name="zip"/><br/>
State: <input name="state"/><br/>
Value: $<input name="value"/><br/>
<input type="submit" name="create" value="Create"/>
</form>
<a href="welcome.jsp">back</a>
</body>
</html>
如同 login.jsp 頁面一樣您須要在頁面頂部定義 realestate bean, 和一些您須要在 JSP 頁面中使用到的 引用聲明。
在最開始的 <body> 標簽中, 建立並顯視 一個用戶所擁有房產信息的表格。 這裡您要連接 數據庫, 注意這裡使用到您所創建的用來查詢數據庫通過 userid 檢索匹配記錄的 realestateData.java 類所定義的 pureQuery 聲明。 這些內容 都會被顯示到浏覽器的一張表格中, 接著是用戶房產價值的合計值。
最後, 須要建立一個創建新房產信息的表單。 向表單中輸入 有效數據並調用 realestate bean 中的 realestate.createRealestate() 方法。 在成功創建房產記錄後, 用戶 被重定向到同一頁面。 如果輸入了非法數據, 會輸出一個 非法數據的聲明給用戶。
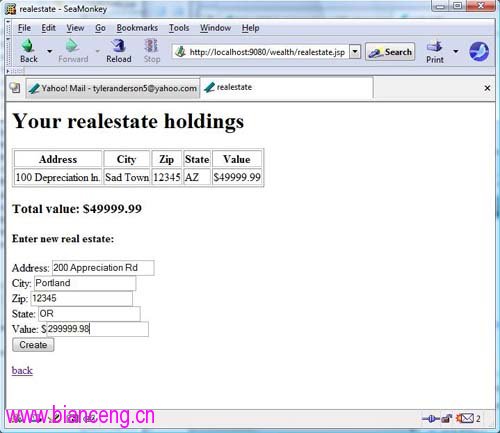
使用帳號 hilbilly 登陸系統, 查看房產頁面, 如 圖 34 所示。
圖 34. 房產頁面

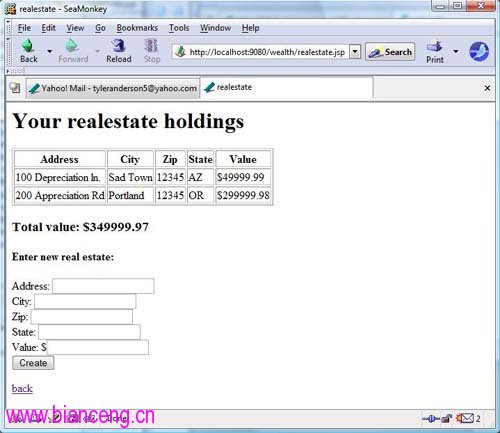
點擊 創建 運行代碼並在系統中創建新的 房產信息。
圖 35. 錄入一條房產記錄

記錄被成功添加, 並且更新了合計值。
接下來您要創建通過 Yahoo! Finance API 進行查詢的 securities 頁面。
有價證券頁面
您現在已經到了最後一個頁面, 用戶可以查看他們有價證券的時實 價值。定義這個頁面, 如列表 10 所示。
表 10. 定義有價證券頁面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<jsp:useBean id="securities" class="com.ibm.ds.securities.SecuritiesDataImpl"
scope="page" />
<%@page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@page import="java.util.Iterator" %>
<%@page import="com.ibm.ds.securities.Securities" %>
<%@page import="pureQuery.example.*" %>
<%@page import="com.ibm.pdq.runtime.*" %>
<%@page import="java.net.*" %>
<%@page import="java.io.*" %>
<html>
<head>
<title>securities</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="GENERATOR" content="Rational Application Developer">
</head>
<body>
<!-- Here we login to the database to fetch all securities
in the securities table,
same database URL as before. -->
<h1>Your stock and options holdings</h1>
<table border="1"><tr><th>Sybmol</th><th>
Description</th><th>Quantity*</th>
<th>Type</th><th>Current price**</th>
<th>Total value</th>
<th>Quote date</th></tr>
<%
String userid = (String)session.getAttribute("userid");
if(userid == null){
response.sendRedirect("login.jsp");
}
Data d = SampleUtil.getData("jdbc:db2://localhost:50000/WEALTH",
"<enter_your_username>", "<enter_your_password>");
securities.setData(d);
Iterator i = securities.getSecuritiess(userid);
Securities curr = null;
double total = 0;
while(i.hasNext()){
curr = (Securities) i.next();
String str = "http://finance.yahoo.com/d/quotes.csv?s="+
curr.getSymbol()+"&f=nd1l1";
URL url = new URL(str);
URLConnection conn = url.openConnection();
DataInputStream in =
new DataInputStream ( conn.getInputStream ( ) ) ;
BufferedReader br = new BufferedReader(new InputStreamReader(in));
String line = null;
if(br.ready())
line = br.readLine();
String company = line.substring(line.indexOf('"')+1,
line.indexOf('"', line.indexOf('"')+1));
String date = line.substring(line.indexOf("\",\"")+3,
line.indexOf("\",", line.indexOf("\",\"")+4));
String price = line.substring(line.indexOf("\",",
line.indexOf("\",\"")+4)+2);
int multQuantity = curr.getQuantity();
if(curr.getSecuritytype().equals("option"))
multQuantity = curr.getQuantity()*100;
float totalValue = Float.parseFloat(price)*multQuantity;
totalValue = (float)(Math.round(totalValue*100.0)/100.0);
out.println("<tr><td>"+curr.getSymbol()+"</td>
<td>"+company+
"</td><td>"+curr.getQuantity()+"</td><td>"+
curr.getSecuritytype()+"</td><td>$"+price+
"</td><td>$"+totalValue+"</td><td>"+date+"
</td></tr>");
total += totalValue;
}
if(total > 0)
total = Math.round(total*100.0)/100.0;
%>
</table>
<h3>Total value: $<% out.print(total); %></h3>
* # of contracts for options<br/>** Delayed quotes,
as retrieved from Yahoo! Finance™
<br/><br/><a href="welcome.jsp">back</a>
</body>
</html>
跳過這些與房產頁面相似的地方, 這裡您須要通過數據庫 查詢用戶的所有有價證券信息, 並建立一個表格來顯示它們。 並 對於每一條記錄, 您要通過訪問 URL 連接到 Web 頁面來使用 Yahoo! Finance API 進行查詢, 並把獲取的信息顯示到 每一行中 = br.readLine();。 接下來的三行代碼 解析結果到三個變量中。 注意如果 securityType 等於 "option", 總量的計算 會以剩以100來計算 (每一個期權合同被計算為100 有價證券 )。
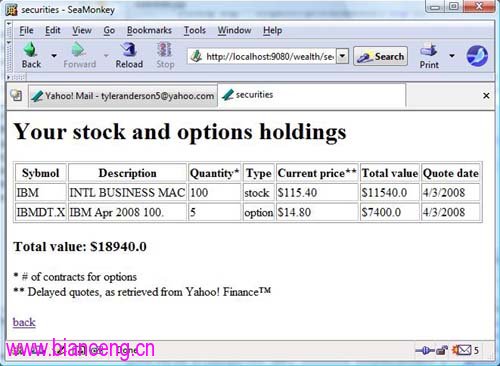
查看如圖36所示有價證券頁面(使用用戶 tyler進行登陸)。
圖 36. 有價證券頁面

如同前面的工作一樣, 您已經完成了代碼! 現在須要打包並布署到 WebSphere Application Server 上!
布署代碼到 WebSphere Application Server 並進行測試
為使您的應用能在 WebSphere Application Server 上運行, 還要為您的應用准備最後幾步工作。
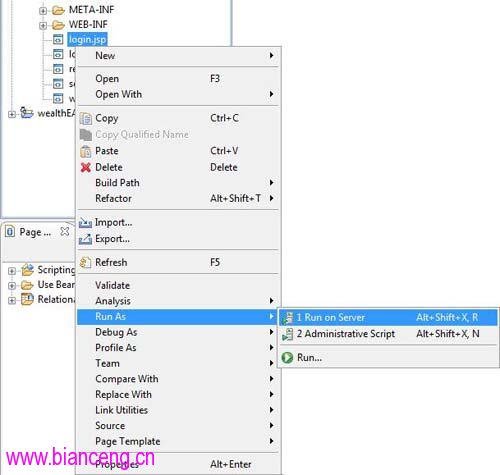
在項目浏覽器窗口右鍵單擊 login.jsp 並選擇 Run As > Run on Server。
圖 37. 在 WebSphere Application Server 運行

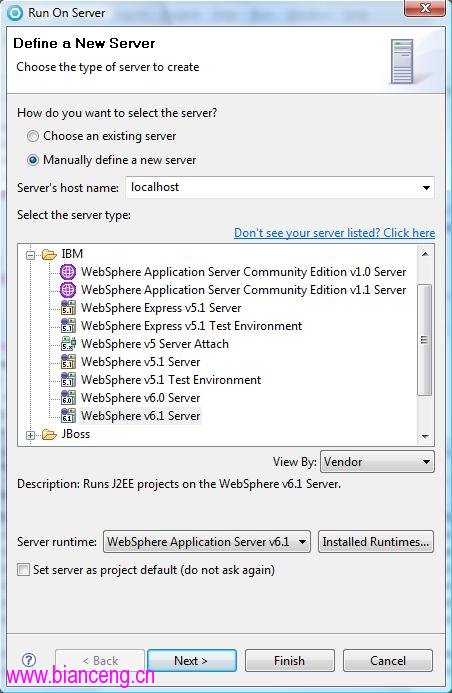
打開在服務器上運行窗口。
圖 38. 定義新的服務器

選擇 手工選擇服務器 並選擇 WebSphere v6.1 Server 在IBM目錄下。 如果一切正常, 點擊 Next。
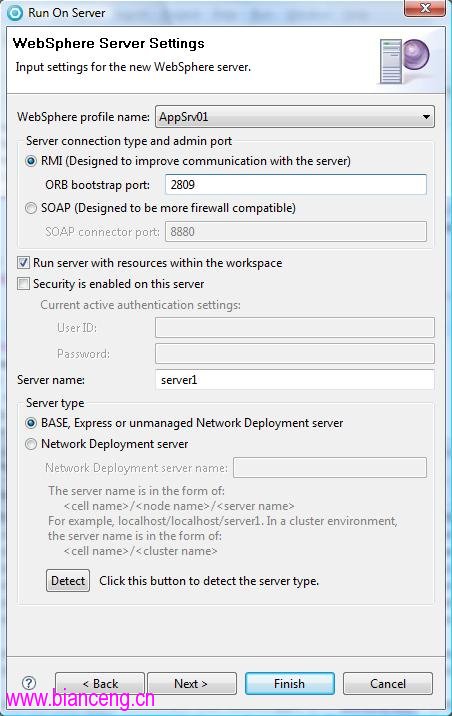
打開設置 WebSphere Server 窗口。
圖 39. 定義 WebSphere server 配制

使用缺省值並選擇 Next。
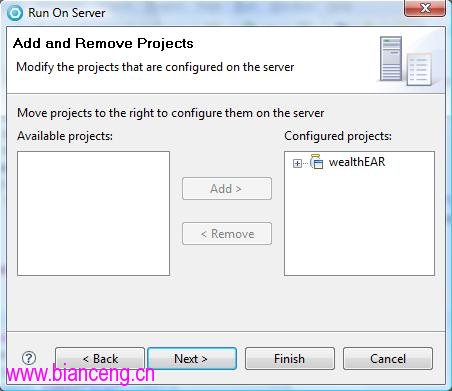
打開添加和刪除 項目窗口。注意可配制項目列表下的 wealthEAR 項目。
圖 40. 添加和刪除項目

點擊 Next。
圖 41. 選取任務

最後一步, 點擊 Finish。
現在運行服務器。 打開浏覽器 並按下面URL打開登陸頁面: http://localhost:9080/wealth/login.jsp。
您現在已經有了一套完整的 Rational Application Developer 和 Data Studio 的經驗。
總結
您已經成功閱讀並完成本教程並掌握了使用 pureQuery支持到您的JSP頁面。 您已經安裝了 Rational Application Developer 和 Data Studio, 成功創建了一個使用 pureQuery 支持的動態Web項目, 從數據庫表中生成 pureQuery 代碼, 並編寫了五個 JSP 頁面去演示它的功能。
請繼續注意第二部分, 在這裡您將知道如何使用 AppScan 來檢查 基於 Java 的 Web 應用的安全漏洞並修復它們!
文章來源:
http://www.ibm.com/developerworks/cn/education/rational/r-appscan1/index.html