上次我們實現了登錄的頁面,現在我們區別管理員和普通用戶,根據用戶的不同身份,轉入到不同的頁面
在rails中提供了filter來截獲訪問某個action的請求,可以用filter在action被調用前或調用後添加我們自己的處理。在這裡,我們在admin的controller中的action被調用前添加攔截器。如果是管理員,就進入管理頁面,如果是普通用戶,就進入登錄頁面。
1.在application.rb中給ApplicationController類添加authorize方法,代碼如下:
def authorize unless session[:user_id] flash[:notice] = "Please log in" redirect_to(:controller => "login", :action => "login") end end
然後在admin.rb文件裡AdminController類開始的地方添加一行代碼:
class AdminController < ApplicationController before_filter :authorize ……
這樣,我們就添加了一個攔截器,現在,AdminController中所有的action被調用前都會先調用authorize方法。
我們還要修改login_controller.rb文件,給LoginController裡添加一句代碼:
class LoginController < ApplicationController before_filter :authorize, :except => :login ……
2.現在,我們如果直接訪問http://localhost:3003/admin/ship,將會直接定位到login頁面,並且提示先請登錄。如圖:
如果之前已經登錄過,因為session還存在,所以不會看到效果,只要把浏覽器關掉才重新定位admin/ship頁面就可以了。
3.下面我們先完成一個用戶列表的功能。代碼很簡單:
在login_controller.rb文件中,修改list_users方法:
def list_users @all_users = User.find(:all) end
修改views\login目錄下的list_users.rhtml文件:
<% @page_title = "User List" -%>
<table>
<% for user in @all_users -%>
<tr>
<td><%= user.name %></td>
<td><%= link_to("(delete)", :action => :delete_user, :id => user.id) %></td>
</tr>
<% end -%>
</table>
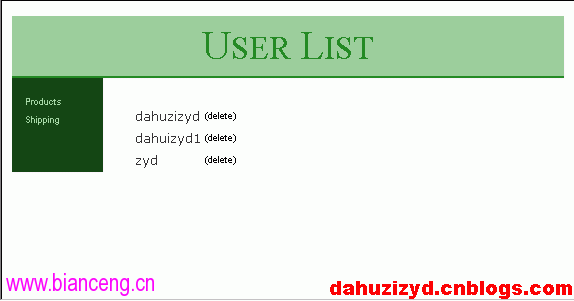
完成後,如果你已經登錄的話,直接打開http://localhost:3003/login/list_users頁面,會看到一個簡單的用戶列表頁面,如圖:

4.在用戶列表頁面上可以看到有delete鏈接,當然,我們不能把所有的管理員都刪除掉,至少要保留一個,所以我們添加一些代碼,來確保某個管理員不會被刪除。在users.rb文件裡添加代碼:
before_destroy :dont_destroy_dahuzizyd def dont_destroy_dahuzizyd raise "Can't destroy dahuzizyd" if self.name == 'dahuzizyd' end
並且修改login_controller.rb文件中的delete_user方法,如下:
def delete_user
id = params[:id]
if id && user = User.find(id)
begin
user.destroy
flash[:notice] = "User #{user.name} deleted"
rescue
flash[:notice] = "Can't delete that user"
end
end
redirect_to(:action => :list_users)
end
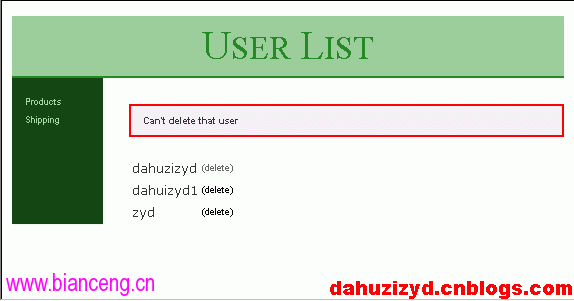
這樣,在用戶列表頁面上,當刪除名為dahuzizyd的用戶時會提示不能刪除,如圖:

5.接下來,我們來修改views\layout目錄下的admin.rhtml文件 ,這樣我們就可以在管理員登錄以後顯示不同的功能鏈接,代碼如下:
<html>
<head>
<title>ADMINISTER Pragprog Books Online Store</title>
<%= stylesheet_link_tag "scaffold", "depot", "admin", :media => "all" %>
</head>
<body>
<div id="banner">
<%= @page_title || "Administer Bookshelf" %>
</div>
<div id="columns">
<div id="side">
<% if session[:user_id] -%>
<%= link_to("Products", :controller => "admin",
:action => "list") %><br />
<%= link_to("Shipping", :controller => "admin",
:action => "ship") %><br />
<hr/>
<%= link_to("Add user", :controller => "login",
:action => "add_user") %><br />
<%= link_to("List users", :controller => "login",
:action => "list_users") %><br />
<hr/>
<%= link_to("Log out", :controller => "login",
:action => "logout") %>
<% end -%>
</div>
<div id="main">
<% if flash[:notice] -%>
<div id="notice"><%= flash[:notice] %></div>
<% end -%>
<%= @content_for_layout %>
</div>
</div>
</body>
</html>
完成後,我們可以點擊Add user鏈接,出現下面的頁面:

6.好了,現在在頁面左側的鏈接裡有一個logout,我們還沒有實現它的功能,現在就開始,修改login_controller.rb文件中的log_out方法,代碼如下:
def logout session[:user_id] = nil flash[:notice] = "Logged out" redirect_to(:action => "login") end
OK,現在我們點擊logout按鈕,會重新定位到login頁面,如圖:

7.最後我們再整理下代碼,在store_controller.rb文件中,@cart = find_cart這句代碼在除了empty_cart以外的所有方法中都是第一句,所以,我們現在修改方法find_cart方法:
def find_cart @cart = (session[:cart] ||= Cart.new) end
並且,給store_controller.rb添加一個攔截器:
before_filter :find_cart, :except => :index
這樣我們就可以在store_controller.rb中所有的@cart = find_cart代碼都注釋掉了。