在上次的內容裡,我們完成了訂單的編寫。這次我們模擬一個簡單的送貨頁面,給這個購物車的管理員用。
1.首先,我們修改order表,給他添加一個字段shipped_at:
create table orders ( id int not null auto_increment, name varchar(100) not null, email varchar(255) not null, address text not null, pay_type char(10) not null, shipped_at datetime null, primary key (id) );
2.添加一個Action,在admin_controller.rb文件中添加一個方法:
def ship @pending_orders = Order.pending_shipping end
3.給order的model實現pending_shipping方法:
def self.pending_shipping find(:all, :conditions => "shipped_at is null") end
4.還是老道路,M有了,C有了,還差個V,現在來補上:
在Views的admin目錄下,創建一個ship.rhtml文件,內容如下:
<h1>Orders To Be Shipped</h1> <%= form_tag(:action => "ship") %> <table cellpadding="5" cellspacing="0"> <%= render(:partial => "order_line", :collection => @pending_orders) %> </table> <br /> <input type="submit" value=" SHIP CHECKED ITEMS " /> <%= end_form_tag %> <br>
注意蘭色的一行,參數partial指明了一個局部的模板,collection參數指定了使用的數據的集合,這裡是pending_orders方法取出的order。如果不明白(其實我自己也不明白J),先不著急,等下看看效果圖就好了。
5.下面,我們還要再進行一步,實現上面調用的order_line這個頁面,還是在Views的admin目錄下,創建一個_order_line.rhtml文件,作為約定,文件名使用“_”作為前綴。文件內容如下:
<tr valign="top">
<td class="olnamebox">
<div class="olname"><%= h(order_line.name) %></div>
<div class="oladdress"><%= h(order_line.address) %></div>
</td>
<td class="olitembox">
<% order_line.line_items.each do |li| %>
<div class="olitem">
<span class="olitemqty"><%= li.quantity %></span>
<span class="olitemtitle"><%= li.product.title %></span>
</div>
<% end %>
</td>
<td>
<%= check_box("to_be_shipped", order_line.id, {}, "yes", "no") %>
</td>
</tr>
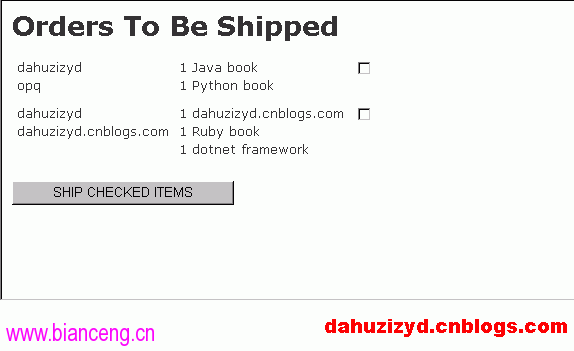
6.看看效果圖:

7.當然,上面的效果還不是很好看,我們要美化下,修改Views的layouts目錄下的admin.rhtml文件:
<html>
<head>
<title>ADMINISTER Pragprog Books Online Store</title>
<%= stylesheet_link_tag "scaffold", "depot", "admin", :media => "all" %>
</head>
<body>
<div id="banner">
<%= @page_title || "Administer Bookshelf" %>
</div>
<div id="columns">
<div id="side">
<%= link_to("Products", :action => "list") %>
<%= link_to("Shipping", :action => "ship") %>
</div>
<div id="main">
<% if @flash[:notice] -%>
<div id="notice"><%= @flash[:notice] %></div>
<% end -%>
<%= @content_for_layout %>
</div>
</div>
</body>
</html>
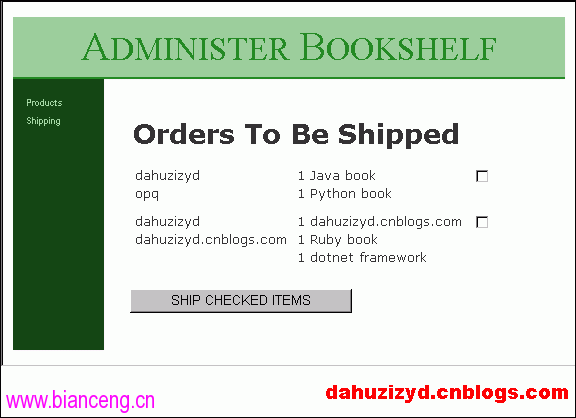
再來看看效果:

8.接下來我們要實現“SHIP CHECKED ITEMS”按鈕的功能。修改admin_controller.rb文件,添加下面的代碼:
def ship
count = 0
if things_to_ship = params[:to_be_shipped]
count = do_shipping(things_to_ship)
if count > 0
count_text = pluralize(count, "order")
flash.now[:notice] = "#{count_text} marked as shipped"
end
end
@pending_orders = Order.pending_shipping
end
private
def do_shipping(things_to_ship)
count = 0
things_to_ship.each do |order_id, do_it|
if do_it == "yes"
order = Order.find(order_id)
order.mark_as_shipped
order.save
count += 1
end
end
count
end
def pluralize(count, noun)
case count
when 0: "No #{noun.pluralize}"
when 1: "One #{noun}"
else "#{count} #{noun.pluralize}"
end
end
再給order.rb文件中添加代碼:
def mark_as_shipped self.shipped_at = Time.now end
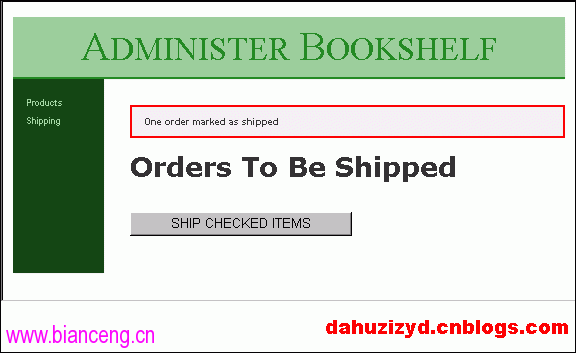
這時候選中頁面上的Check框,再點擊按鈕以後,會出現類似下面的效果:

OK,這次就到這裡,目前為止我也僅僅還是從書本上拷貝代碼,有很多細節還不清楚。後面爭取有自己的理解寫出來。