在上次的內容裡,我們編寫了CHECKOUT的處理。這次我們將顯示購物車和訂單放在一個頁面上表示,這樣用戶在下訂單的時候就可以很方便地看到自己的購物情況。
1.修改checkout.rhtml文件,只要添加一句代碼:
<%= error_messages_for("order") %>
<%= render_component(:action => "display_cart") %> ――這句
<%= stylesheet_link_tag "scaffold", "depot", :media => "all" %>
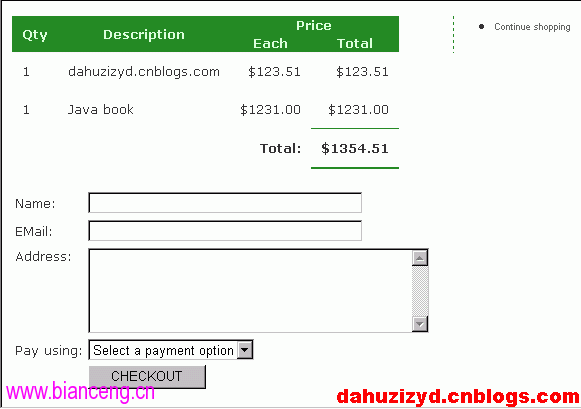
在display_cart頁面上點擊“checkout”鏈接,可以看到checkout頁面已經發生了改變,如圖:

2.但是我們看到,在頁面的右上方,Checkout鏈接還顯示著,我們當然要把它去掉。回到上面添加的那句代碼:
<%= render_component(:action => "display_cart") %>
render_component實際上是把整個display_cart頁面全部顯示了,現在我們來添加參數,讓它能區分是在display_cart頁面還是在checkout頁面。
在checkout頁面上,把上面添加的代碼改為:
<%= render_component(:action => "display_cart",:params => { :context => :checkout }) %>
可以看到我們添加了一個context參數。
下面要修改store_controller.rb文件,修改display_cart方法為:
def display_cart
@cart = find_cart
@items = @cart.items
if @items.empty?
redirect_to_index("Your cart is currently empty")
end
if params[:context] == :checkout
render(:layout=> false)
end
end
然後修改display_cart.rhtml頁面,對context參數為checkout的情況做出判斷,然後作對應的顯示:
將原來的代碼:
<ul> <li><%= link_to 'Continue shopping', :action => "index" %></li> <li><%= link_to 'Empty cart', :action => "empty_cart" %></li> <li><%= link_to 'Checkout', :action => "checkout" %></li> </ul>
修改為:
<ul> <li><%= link_to 'Continue shopping', :action => "index" %></li> <% unless params[:context] == :checkout -%> <li><%= link_to 'Empty cart', :action => "empty_cart" %></li> <li><%= link_to 'Checkout', :action => "checkout" %></li> <% end -%> </ul>
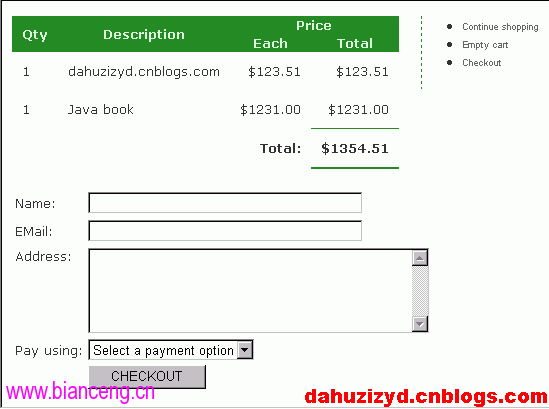
OK了,現在來看看效果,如圖: