在上次的內容裡,我們創建了訂單的Model,和表示頁面,這次繼續編寫CHECKOUT的處理。
1.在checkout.rhtml的頁面上,有一個CHECKOUT按鈕,上次還沒有給它編寫處理代碼,現在在store_controller中添加save_order方法,代碼如下:
def save_order
@cart = find_cart
@order = Order.new(params[:order])
@order.line_items <<@cart.items
if @order.save
@cart.empty!
redirect_to_index('Thank you for your order')
else
render(:action=>'checkout')
end
end
添加了上面的代碼後,再點擊CHECKOUT按鈕,會回到index頁面。
2.當然,在Checkout頁面上,通常我們是不會讓Name等信息為空的,下面我們來給頁面上添加輸入的檢查,這點在前面本系列的第五篇隨筆裡有提到。在這裡我們修改order.rb文件,添加一句代碼:
validates_presence_of :name, :email, :address, :pay_type
還要修改checkout.rhtml文件,讓錯誤提示顯示出來:
<%= error_messages_for("order") %>
<%= stylesheet_link_tag "scaffold", "depot", :media => "all" %>
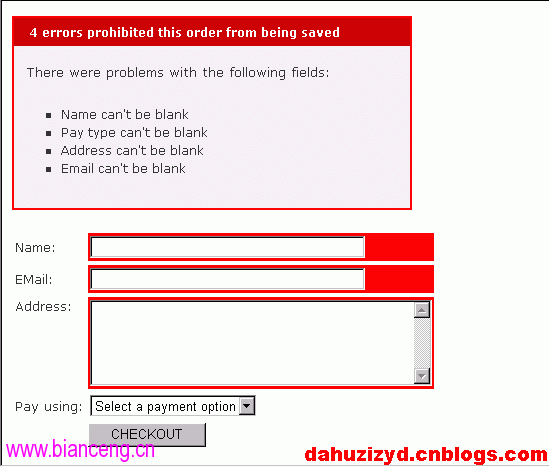
這時候,如果沒有填入項目的值,就會顯示錯誤提示,如圖:

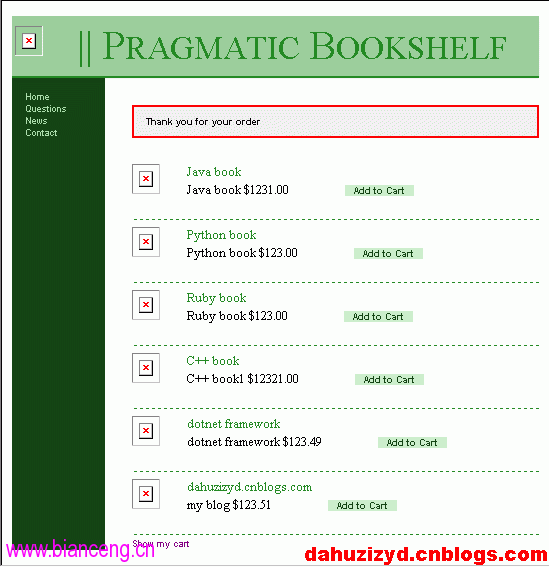
3.現在我們給輸入項目都填上值,然後點擊CHECKOUT按鈕,頁面會遷移到index頁面,如圖:

現在,我們的訂單頁面已經完成了,可以用phpMyAdmin看看數據裡,order和line_items
表中已經有數據了。
另外,點擊Show my cart鏈接,可以看到下了訂單後購物車已經清空了。